今回はチュートリアル機能を実装できるIntro.jsをBlazorアプリケーションに導入していきたいと思います![]()
Intro.js Doc
実装例は GitHubのexampleが参考になります![]()
Intro.jsについては、いくつかの記事がありますので、そちらも参考にしてみてください![]()
Webでデモ・チュートリアルを簡単に作れる intro.js の導入方法 (@RyutaKojima さん)

使い方
Intro.jsの使い方は、HTML要素に対してdata-stepやdata-title,data-introといったタグを埋め込みスクリプトintroJs().start()を実行するだけで、要素に対してチュートリアルを作成してくれます。
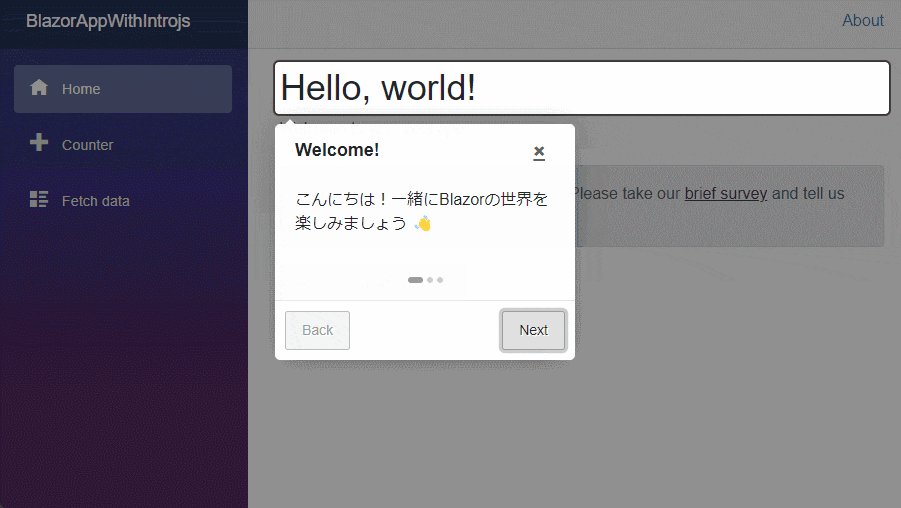
例えば、**Demo**での最初のステップは、👇な感じです。
<h1 data-step='1' data-title="Welcome!" data-intro="こんにちは!一緒にBlazorの世界を楽しみましょう 👋">Hello, world!</h1>
<script>
window.InitJS = (_) => {
introJs().start();
}
</script>
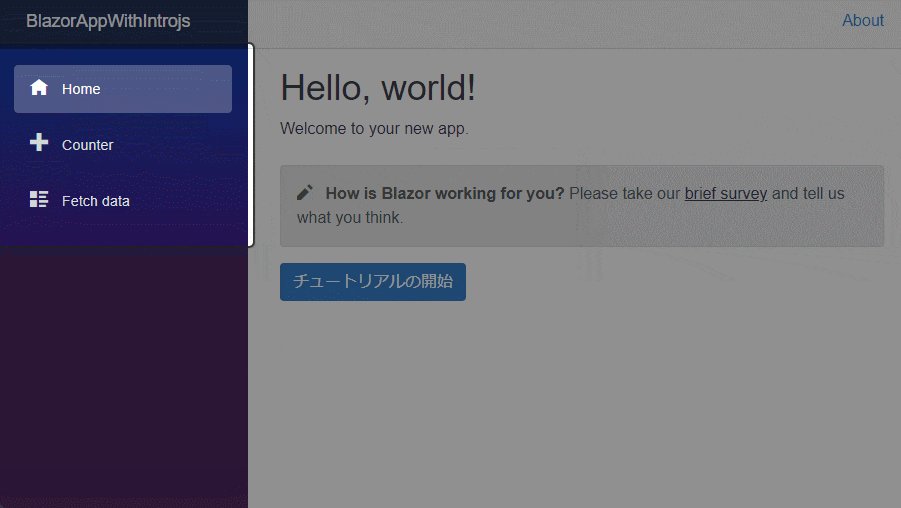
data-stepで進める順番を作ってあげることで、コンポーネントをまたいで、シームレスにチュートリアルを進めることができます![]()
**Demo**の場合だと、Index.razor👉NavMenu.razor👉MainLayout.razorの順番に遷移しています。

初回だけ表示させる工夫
チュートリアルを表示させたい要素を共通的なコンポーネントであるMainLayout.razorやNavMenu.razorなどに埋め込む場合はレンダリングされる度にチュートリアルが表示されてしまうので、初回だけ表示させるなど少し工夫が必要になりますね![]()
動的な要素には表示できない
FetchData.razorはHttpClientで取得した情報をtableに表示しますが、table要素全体にチュートリアルを表示することができませんでした。introJs().start()を実行するタイミングなのかもしれませんが、動的な要素に表示するには工夫がいるようです![]()
おわりに
Intro.jsを使ってBlazorアプリケーションにチュートリアルを表示する方法をご紹介しました。Intro.jsは商用利用でない場合、フリーで使用できますので興味のある方は試してみてください![]()
今回もあまりBlazorには関係ない小ネタ感がありますが、何かのお役にたてれば幸いです![]()