Blazorで フリーで使用できるGoogleFontsから、日本語のフォントを試すサイトを作ってみたいと思います。
Google Fonts
https://fonts.google.com/
Google Fonts + 日本語
https://googlefonts.github.io/japanese/

Google Fontsの取り込み
BlazorでGoogleFontsを取り込むには、index.htmlに記述します。
EarlyAccess版は、linkタグで指定します。GoogleFontsで提供されているものは必要なものをピックアップして、@importします。
wwwroot/index.html
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>BlazorAppGoogleFonts</title>
<base href="/" />
<link href="css/bootstrap/bootstrap.min.css" rel="stylesheet" />
<link href="css/site.css" rel="stylesheet" />
<!--EarlyAccessフォント-->
<link href="https://fonts.googleapis.com/earlyaccess/hannari.css" rel="stylesheet">
<link href="https://fonts.googleapis.com/earlyaccess/nikukyu.css" rel="stylesheet">
<link href="https://fonts.googleapis.com/earlyaccess/nicomoji.css" rel="stylesheet">
<link href="https://fonts.googleapis.com/earlyaccess/kokoro.css" rel="stylesheet">
<!--通常のフォント-->
<style>
@import url('https://fonts.googleapis.com/css?family=Kosugi|Kosugi+Maru|M+PLUS+1p:100,300,400,500,700,800,900|M+PLUS+Rounded+1c:100,300,400,500,700,800,900|Noto+Sans+JP:100,300,400,500,700,900|Noto+Serif+JP:200,300,400,500,600,700,900|Sawarabi+Gothic|Sawarabi+Mincho&display=swap');
</style>
</head>
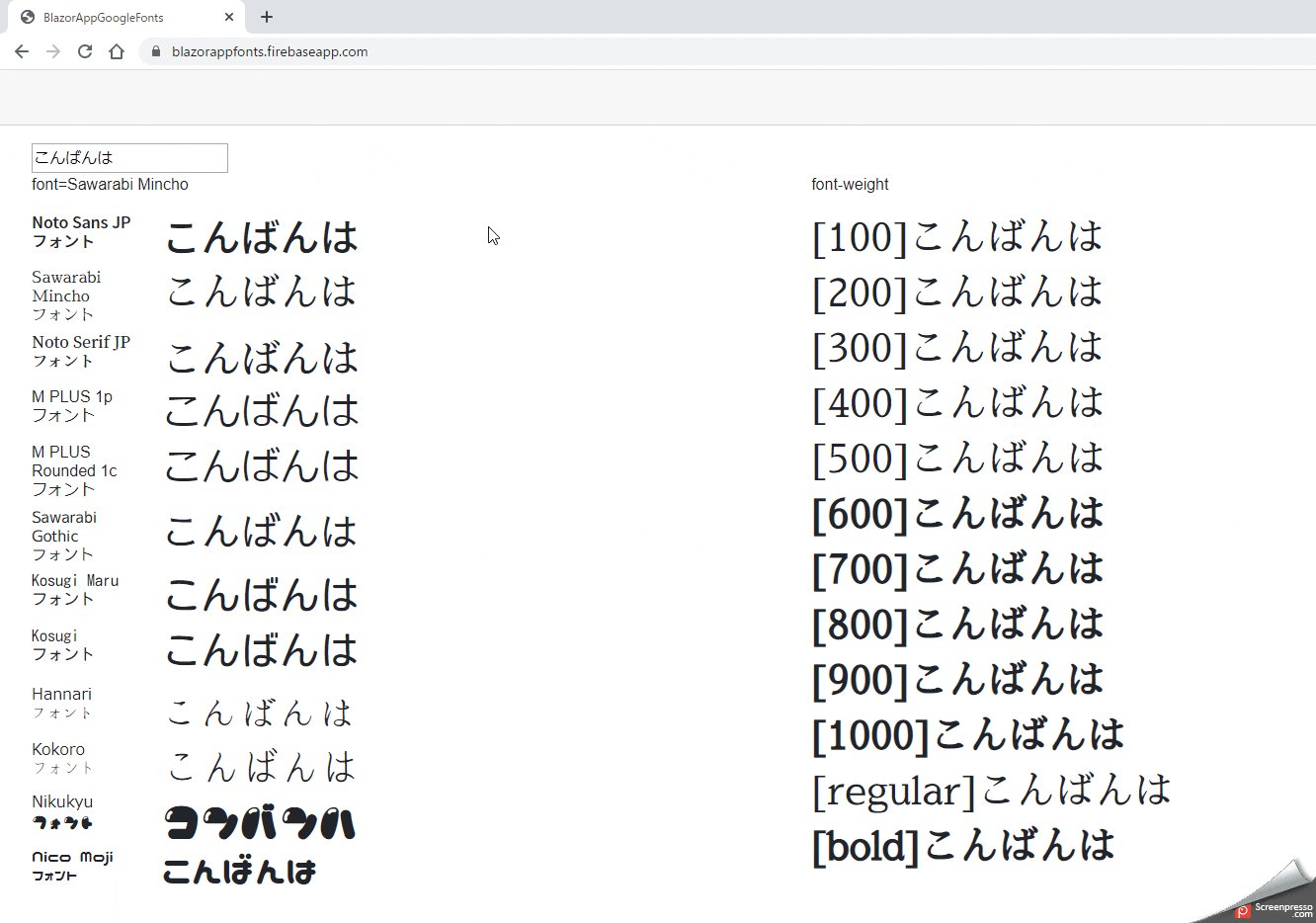
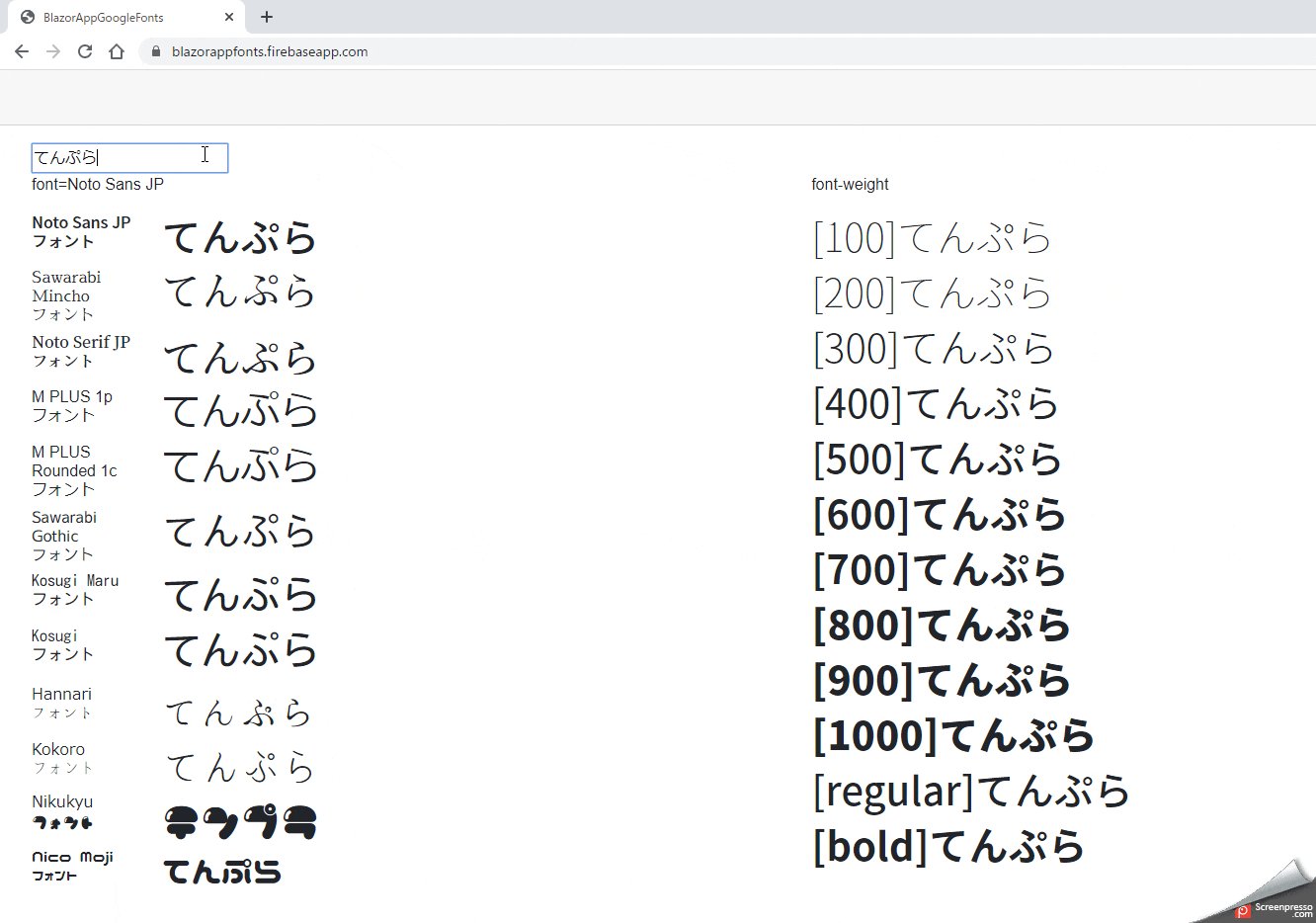
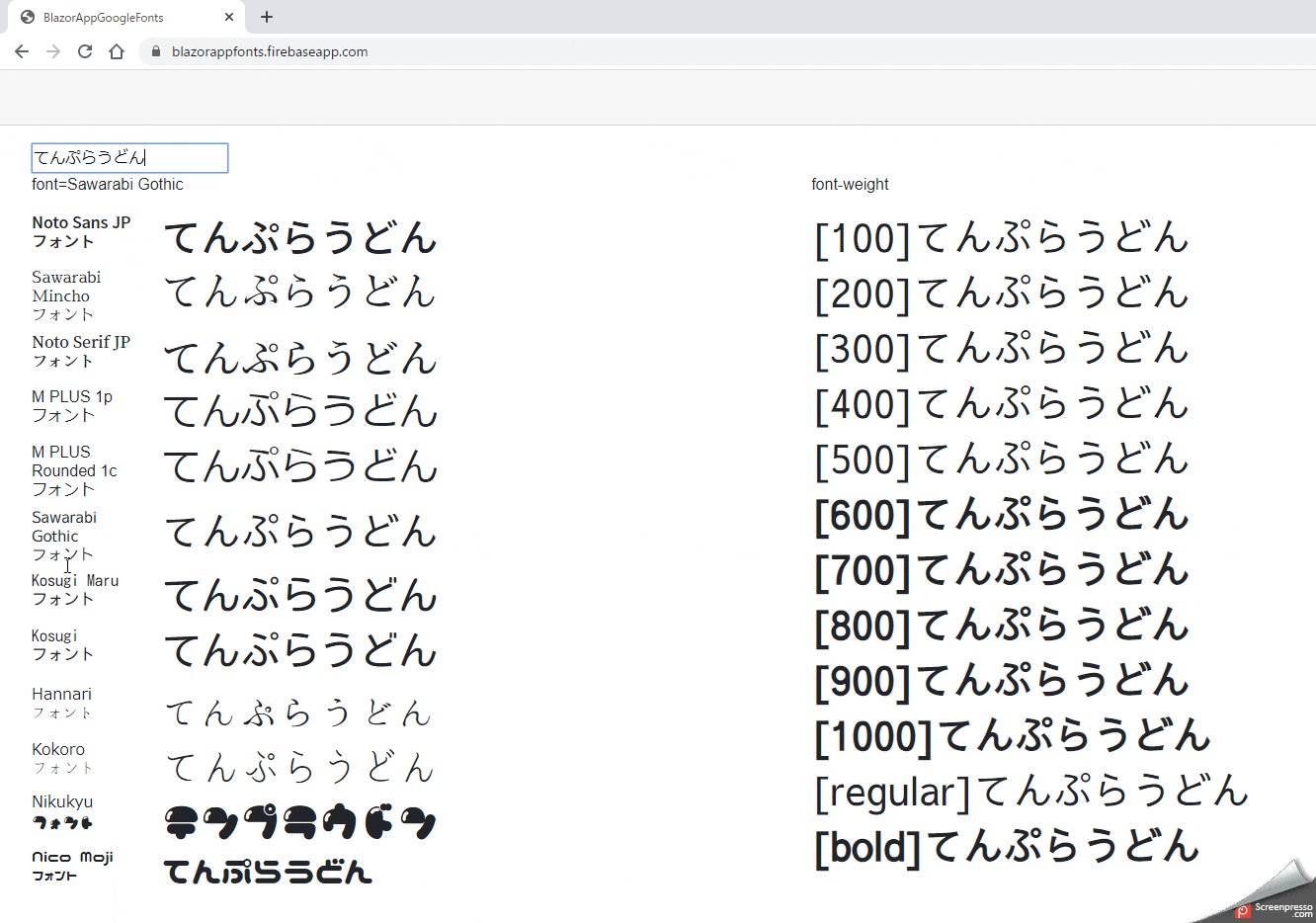
使い方
使いたいところでスタイルにfont-familyやfont-weightを指定します。
<p style="font-family:Kosugi;font-weight:bold;">おはようございます</p>
日本語のフォントは少ないですが、いい感じに使っていきたいと思います!