Blazorのクライアントアプリで、sectionタグを指定して、JavaScriptを使って画面ジャンプしてみます。
開発環境
Windows10
Visual Studio 2019
.Net Core 3.0
Blazor template Version: 3.0.0-preview9.19465.2
index.htmlにJavaScriptを書く
wwwroot\index.htmlに、JavaScriptを書きます。画面上からはこのScriptの処理が呼ばれます。
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>BlazorApp9</title>
<base href="/" />
<link href="css/bootstrap/bootstrap.min.css" rel="stylesheet" />
<link href="css/site.css" rel="stylesheet" />
<!--scrollIntoViewを行う処理-->
<script>
window.scrollToElementId = (elementId) => {
console.info('scrolling to element', elementId);
var element = document.getElementById(elementId);
if (!element) {
console.warn('element was not found', elementId);
return false;
}
element.scrollIntoView();
return true;
}
</script>
</head>
<body>
<app>Loading...</app>
<script src="_framework/blazor.webassembly.js"></script>
</body>
</html>
呼び出し側の処理
razorページから、JavaScriptの処理を呼び出します。例では、デフォルトプロジェクトのPages\FetchData.razorに処理を書いています。
FetchData.razor
@page "/fetchdata"
@inject HttpClient Http
@inject IJSRuntime JSRuntime @*追加*@
@*Topのsection*@
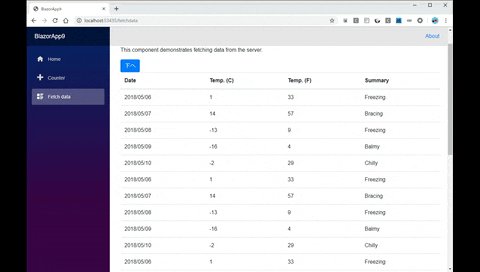
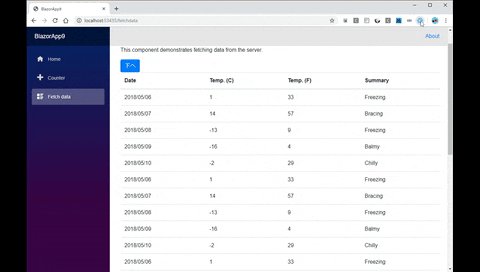
<section id="top" />
<h1>Weather forecast</h1>
<p>This component demonstrates fetching data from the server.</p>
@*下へジャンプするボタン*@
<button class="btn btn-primary" @onclick="onbottom">下へ</button>
@if (forecasts == null)
{
<p><em>Loading...</em></p>
}
else
{
<table class="table">
<thead>
<tr>
<th>Date</th>
<th>Temp. (C)</th>
<th>Temp. (F)</th>
<th>Summary</th>
</tr>
</thead>
<tbody>
@foreach (var forecast in forecasts)
{
<tr>
<td>@forecast.Date.ToShortDateString()</td>
<td>@forecast.TemperatureC</td>
<td>@forecast.TemperatureF</td>
<td>@forecast.Summary</td>
</tr>
}
</tbody>
</table>
}
@*bottomのsection*@
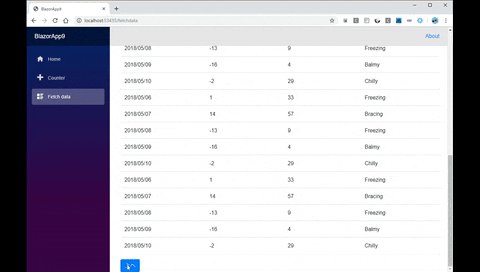
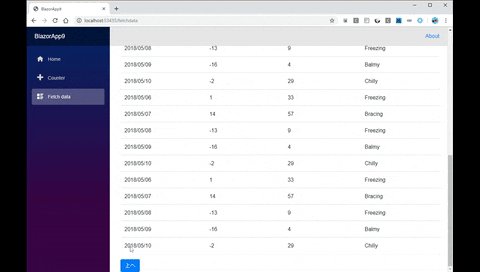
<section id="bottom" />
@*上へジャンプするボタン*@
<button class="btn btn-primary" @onclick="ontop">上へ</button>
@code {
/// <summary>
/// 下へジャンプ
/// </summary>
void onbottom()
{
JSRuntime.InvokeAsync<bool>("scrollToElementId", "bottom");
}
/// <summary>
/// 上へジャンプ
/// </summary>
void ontop()
{
JSRuntime.InvokeAsync<bool>("scrollToElementId", "top");
}
WeatherForecast[] forecasts;
protected override async Task OnInitializedAsync()
{
var tmp = await Http.GetJsonAsync<WeatherForecast[]>("sample-data/weather.json");
var l = new List<WeatherForecast>();
for (int i = 0; i < 5; i++)
{
l.AddRange(tmp);
}
forecasts = l.ToArray();
}
public class WeatherForecast
{
public DateTime Date { get; set; }
public int TemperatureC { get; set; }
public string Summary { get; set; }
public int TemperatureF => 32 + (int)(TemperatureC / 0.5556);
}
}
動きのあるページを作ろうとすると、まだまだJavaScriptが必要と感じます。
参考記事
Scroll to specified part of page when clicking top navigation link in Blazor
BlazorにおけるJavaScript相互運用機能をちょっとだけコードリーディング