1.はじめに
本ブログではUdemyのWeb Developer Bootcampを受講した中で、
学習した内容のアウトプットを兼ねてWeb開発の手法を記載していく。
2.概要
Webページを構成するコードの1つであるHTMLについて前回「画面の中に何があるか」がHTMLだと記載したが、
実際にどのような構成になっているのかを記載する。
3.本文
・HTMLとは
他のプログラミング言語のように処理やフローを書く言語ではなく、
Webページを構成する文章に対して「ここは見出し」「ここは本文」など文章の構造を示すタグを記述する言語である。(これをマークアップ言語と言い、HTMLはHyperTextMarkupLanguageの略称)
・HTMLスケルトン
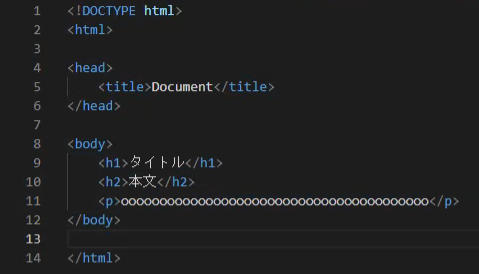
HTMLのページ全体の基本的な構造は以下のようになっており、一番上に
その下にタグがあり、その内部に
※実際のページ内容はタグ内部などに書き込む。
この基本的な構造をHTMLスケルトン(基本スケルトン)と呼ぶ。
・代表的な要素(タグ)
上の例にてタイトルを見出し1(h1要素、h1タグ)、本文を見出し2(h2要素、h2タグ)、○○○○を段落(p要素、pタグ)として記述したが
そのほかにもHTMLで記述できる要素(タグ)は数多く存在する。
以下にその一部と機能を紹介する。
pタグ:
段落要素。pタグで囲われた範囲を1つの段落として認識することができる。
h1~h6タグ:
見出し要素。見出しのレベルに応じて1~6を使い分ける。h1はページ内に1つのみ使用する。
divタグ:
汎用コンテンツ区分要素。文章を何らかの形で区分する際の汎用要素。divタグで囲われた範囲を対象にCSSでスタイルの設定などが可能。
olタグ・ulタグ・liタグ:
リスト要素。ol(OrderedList)は順序付きリスト、ul(UnorderedList)は順序無しリストの開始と終了を意味する。リスト内の各項目はliタグを複数使用することで記述できる。
aタグ:
アンカー要素。href属性にリンク先を記述することでWebページ上にリンクを作成する。
imgタグ:
画像埋め込み要素。src属性に画像の保存場所やURL、alt属性に代替テキストを記述できる。終了タグがない。
・タグの使い方
例の見出しや段落を表現するためにh1・h2タグやpタグと終了タグで文章を囲んでいたが、
終了部を示す必要のない一部のタグ(imgタグなど)では開始タグのみで使用するものもある。
また、タグで囲うだけでなくタグの中に属性という値を設定することで見た目や機能を変化させられるタグも存在する。
・セマンティックHTML
一般的なタグとしてdivタグを紹介したが、
HTMLを書くときにはdivタグばかりになってしまうと範囲が区切れていることはわかっても
その範囲にどのような意味があるのかについてはHTMLから読み取ることができない。
セマンティックHTMLはdivタグではなく意味を持った区分のタグを使用することで
その範囲に何が書かれているかをHTMLから読み取ることができる。
セマンティック要素のタグはおよそ100種類あり、以下にその一部を紹介する。
asrticleタグ:
記事コンテンツ要素。ユーザーのコメントや引用部、天気予報、ブログや新聞の記事が該当する。
asideタグ:
余談要素。本文と間接的な関係しかない部分。サイドバーや注釈部が該当する。
navタグ:
ナビゲーションセクション要素。リンクや目次、索引など他部や他ページとのリンクが該当する。
また、セマンティックHTMLを記述することには以下のメリットが挙げられる。
-開発者目線での保守性・可読性の向上
-ユーザビリティの向上 スクリーンリーダー(読み上げ機能)使用時の利便性向上
-解析しやすいHTMLによる検索性の向上
人によってどの要素に含めるかの認識が異なるため統一した概念を持つことは難しいが、
divタグとは異なる意味を持ったタグを記述することで上記のようなメリットがあるため積極的に使用していきたい。
4.感想
開発業務で使用していた言語と異なりロジックやフローがないので内容としては理解しやすかったが、タグの種類が多くすぐに使い分けることは難しいと感じた。