Laravel Sailとは
Docker開発環境を操作するための軽量コマンドラインインターフェイスです。
Dockerの経験がなくてもsailコマンドを実行することでdockerのコマンドを操作する事ができます。
Laravelで開発を行う場合は、ローカルのOSにPHP、node、composer、MySQLなどLaravelのインストールや動作に必要なアプリケーションを事前にインストールする必要がありますが、Laravel Sailを使うと、これらを個別にインストールする必要がなく、開発に便利なツールなどもSailでインストール可能です。
Laravel Sailを利用するため、WSL2とDocker Desktopをインストールします。
1:WSL2のインストール
1-1:WindowsにWSL2のインストール
前提条件
-
Windows 10 バージョン 2004 以降 (ビルド 19041 以降) または Windows 11
Windows のバージョンとビルド番号を確認するには、Windows ロゴ キー + R キーを押して、「winver」と入力し、 [OK] を選択します。 [スタート]>[設定]>[Windows Update]>[更新プログラムの確認] を選択して、最新の Windows バージョンに更新できます。
Power Shellを管理者権限で実行し、以下コマンドを実行します。
wsl --install
このコマンドにより、以下の手順が完了します。
- Linux用Windowsサブシステムを有効にする
- 仮想マシンの機能を有効にする
- Linuxカーネル更新プログラムパッケージをダウンロードする
- WSL2を既定のバージョンとして設定する
- Linuxディストリビューション(Ubuntu)をインストールする
1-2:インストールが完了したら、PCを再起動
再起動後、ubuntuを起動します。
1-3:ユーザー名とパスワードを設定
1-4:Ubuntuのアップデート
windowsアップデート時、Ubuntuは自動でアップデートされないため、以下コマンドでアップデートしておきます。Power Shellを管理者権限で実行し、以下コマンドを実行します。
sudo apt update && sudo apt upgrade
※少し時間がかかります。
1-5:ターミナルをインストール
Microsoft Storeを開き、Windows Terminal をインストールします。
これにより、Visual Studio CodeのターミナルでUbuntu(WSL) が使用できるようになります。
※Windows 11以降にはWindows Terminalがデフォルトで含まれています。
2:Dockerのインストール
Windows用のDocker Desktopをインストールします。
https://hub.docker.com/editions/community/docker-ce-desktop-windows
ここまでの手順により、Laravelプロジェクトを作成する準備が整いました。
3:Visual Studio Codeのインストール
開発エディタは、MicrosoftのVisual Studio Codeを使用します。
Visual Studio Codeの特徴
- 軽量
- 拡張機能が豊富
- エディタの中でターミナルを開ける
- 入力候補を自動で表示
- Emmet機能によりHTMLコーディングが爆速化
Visual Studio Codeは以下よりインストールできます。
https://code.visualstudio.com/download
4:Laravel Sailで開発環境とプロジェクトを構築
4-1:Laravelプロジェクト作成
Visual Studio CodeのターミナルからUbuntuを選択し、任意のフォルダに移動します。
以下のコマンドを実行し、今回は「example-app」という名称でプロジェクトを作成します。
curl -s https://laravel.build/example-app | bash
ubuntuのパスワードを要求されるので入力します。
※今回、私の環境ではWindows側のフォルダ/mnt/c配下にプロジェクトを作成しましたが、ここでsailやnpm installなどのをコマンドを実行すると非常に遅くなるようです。
WSL側(Ubuntu)の/home下にプロジェクトディレクトリを配置し開発したほうがパフォーマンス的には良いようです。
プロジェクトフォルダに移動します。
cd example-app
Visual Studio Codeで以下コマンドを実行するとプロジェクトフォルダを開くことができます。
作成したプロジェクトの直下で実行します。
code .
sailを起動します。
cd example-app
./vendor/bin/sail up
初回実行時は Dockerイメージのビルドのため起動に時間がかかります。
Sailで利用するサービスを指定することもできますが、指定しない場合は、mysql、redis、meilisearch、 mailhog、seleniumが設定されます。
Dockerコンテナ上でexample-appが起動されている事が確認できます。
以下URLへアクセスすると、Laravel起動画面が表示されます。
http://localhost/
Ctrl+Cでsailを停止します。
Visual Studio CodeのターミナルからUbuntuを選択し、プロジェクト直下で「sail」コマンドを実行できるようにするため. bashrcを以下のように編集します。
vi ~/.bashrc
最後の行に以下を追加し保存します。
alias sail ='[ -f sail ] && bash sail || bash vendor/bin/sail'
以下のコマンドで反映させます。
source ~/.bashrc
毎回「./vendor/bin/sail up」と打たなくても、sailコマンドが実行できるようになりました。
試しに実行してみます。
sail up
確認できたらCtrl+Cでsailを停止します。
次はsailをバックグラウンド起動してみます。
sail up -d
バックグラウンドで起動したsailは以下コマンドで停止する事ができます。
sail down
5:sailコマンドの利用
Laravelで使うComposer Artisan Node NPMなどのコマンド操作はSailコマンドを通して実行します。
//Laravelのバージョン確認
sail artisan -V
//PHPのバージョン確認
sail php --version
//Artisanのコマンド一覧確認
sail artisan list
//nodeのバージョン確認
sail php --version
NPMコマンドでパッケージをインストールします。
sail npm install
NPMコマンドでJS/CSSをビルドします。
sail npm run dev
6:テーブルの作成
sail artisan migrate
プロジェクト直下の.envファイルに既に接続設定が記載してあるので、特に何もせずにテーブルが作成されます。
7:phpMyAdminのインストール
Laravel sailにはphpMyAdminがインストールされていないので、使えるようにします。
Laravel プロジェクト直下にあるdocker-compose.ymlを修正します。
phpMyAdminに関する情報を、servicesブロック内に追記します。
※dokcer-compose.ymlにversion2を指定した場合、servicesの宣言が必須となります。
phpmyadmin:
image: phpmyadmin/phpmyadmin
links:
- mysql:mysql
ports:
- 8080:80
environment:
PMA_HOST: mysql
networks:
- sail
以下のコマンドでsailを停止します。
sail down
sailを起動しhttp://localhost:8080/へアクセスするとphpMyAdminのログイン画面が開きます。
sail up -d
.envファイルに記載の以下の情報でログイン出来ます。
DB_USERNAME=sail
DB_PASSWORD=password
dokcer-compose.ymlファイルはカスタマイズが可能で、PHPバージョン変更も簡単に出来ます。
バージョン部分を8.0に書き換えDocker image名も変更してみます。
build: context:
./vendor/laravel/sail/runtimes/8.0
image: sail-8.0/app
Dockerイメージとコンテナの再構築のため、以下コマンドを実行します。
※イメージがビルドされるため、少し時間がかかります。
sail build --no-cache
sail up -d
phpバージョンを確認すると、変更されている事が確認できます。
sail php --version
動作確認後は PHPのバージョンを戻しておきます。
sailを使うと、プロジェクト単位で簡単にバージョンの変更ができるので、便利ですね。
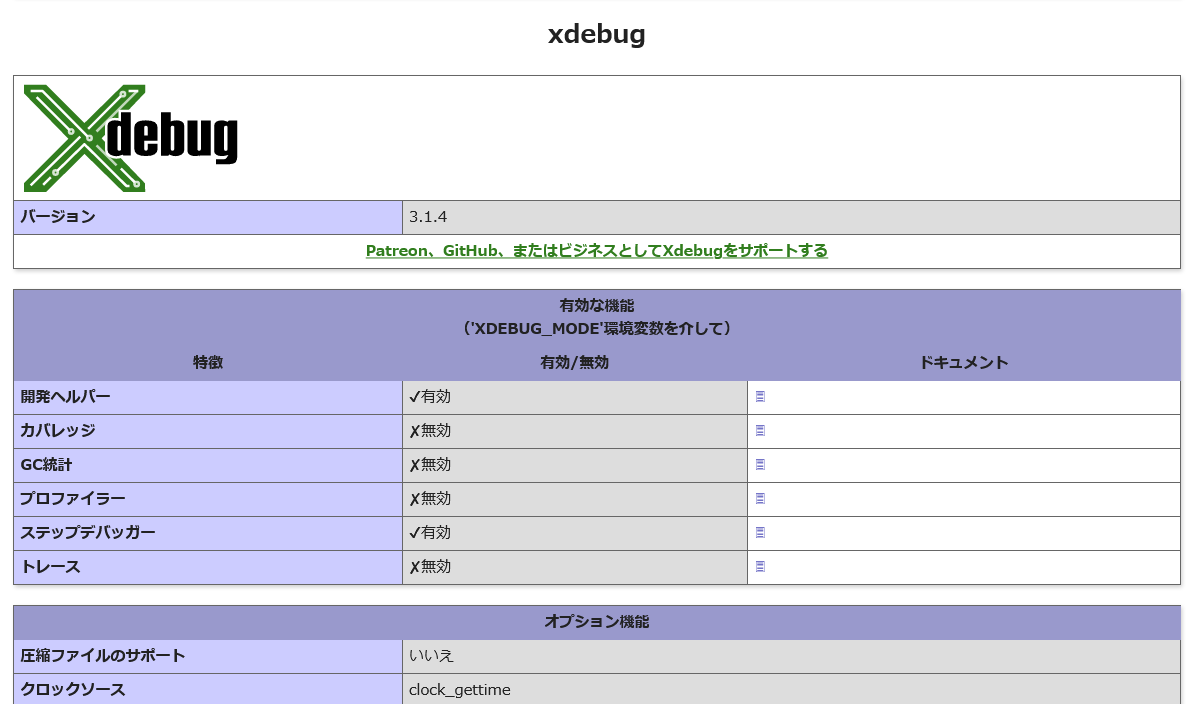
8:Xdebugによるデバッグ
var_dumpよりも格段に開発効率が上がるXdebugを使ってみます。
エディタ上でブレークポイントを設定できるようにするため、Visual Studio Codeの拡張機能「PHPデバッグ」をインストールします。
※最新のsailにはXdebugが標準で導入されています。
phpinfoでも確認してみます。routes/web.phpに追記し、phpinfoを確認します。
http://localhost/phpinfo
Route::get('/phpinfo', function () {
return phpinfo();
});
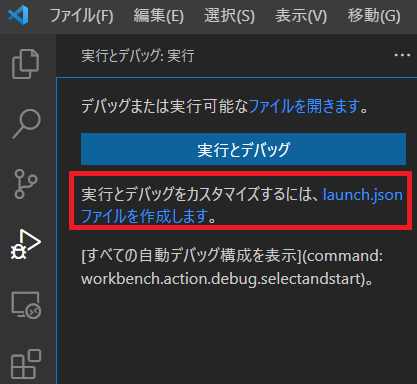
Visual Studio Codeのデバッグ設定
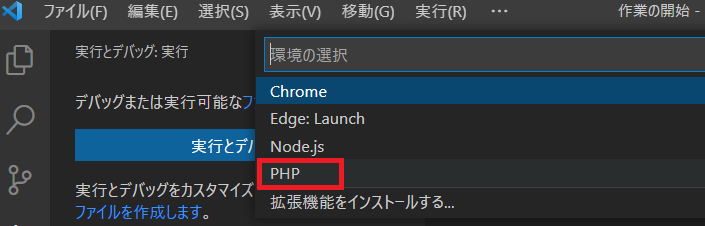
実行とデバッグを開き、launch.jsonファイルを作成します。
launch.jsonファイルが作成されます。
configurations以下の "name": "Listen for Xdebug"となっている部分を以下のように変更します。
"configurations": [
{
"name": "Listen for Xdebug",
"type": "php",
"request": "launch",
"port": 9003,
"pathMappings": {
"/var/www":"/work/project/src"
}
sailのデバッグ設定
.envファイルに以下を追記します。
SAIL_XDEBUG_MODE = develop, debug
sailを再起動します。
F5キーを押し、デバッガーを起動します。
Artisanコマンドのデバッグを使ってみます。
試しに適当なマイグレーションファイルを作成してみます。
sail artisan make:migration create_samples_table
作成したファイルを開いて、ブレークポイントを設定し、Xdebugでマイグレーションコマンドを実行します。
sail debug migrate
デバッグ後はartisanファイルで停止、F5キーで継続します。
※sail artisan migrateだとブレークポイントに反応しません。
Visual Studio CodeでPHPのxdebugした時、[Step Debug] Time-out connecting to debugging client になる場合の対処法
launch.jsonファイルに「"hostname": "0.0.0.0"」を追加
設定変更後、sail再起動を再起動します。
Visual Studio Code+Dockerコンテナ内のPHPをデバッグする際、host.docker.internalに接続できないことが原因のようです。
"configurations": [
{
"name": "Listen for Xdebug",
"type": "php",
"request": "launch",
"port": 9003,
"hostname": "0.0.0.0",//ここ
"pathMappings": {
"/var/www":"/work/project/src"
9:認証機能パッケージ「Laravel Breeze」
Laravelで用意されているLaravel Breezeという認証機能を使います。
Laravel Breeze
https://readouble.com/laravel/9.x/ja/starter-kits.html#laravel-breeze
事前に済ませておくこと
- Laravelプロジェクトの作成
- DB・テーブルの作成
- sailの起動
ComposerでLaravel Breezeをインストールします。
プロジェクト直下で、以下のコマンドを実行 し ます。
sail composer require laravel/breeze --dev
ビューやControllerの作成
以下コマンドでARTISANコマンドで認証のためのビューやControllerを作成します。
sail artisan breeze:install
CSSのビルド
以下コマンドでCSSなどのアセットをビルドします。
sail npm install
sail npm run dev
ログイン
以下にアクセスするとログイン画面が表示されます。
http://localhost/login
ユーザー登録
以下でユーザー登録が出来ます。
http://localhost/register
ユーザー作成と同時にログイン状態となり、ユーザー情報はuserテーブルに格納されます。
簡単に認証機能が実装出来ました。
10:Laravel-AdminLTEのインストール
laravel向けに最適化されたLaravel-AdminLTE(Bootstrapベース)というパッケージを導入し、レスポンシブデザインにも対応したテンプレートを適用してみます。簡単に今時の管理画面デザインを取り入れる事ができます。
導入手順
https://github.com/jeroennoten/Laravel-AdminLTE/wiki
デモサイトは以下より確認できます。
https://adminlte.io/themes/v3/
AdminLTEのgitリポジトリ
https://github.com/ColorlibHQ/AdminLTE
AdminLTEの特徴
- MITライセンスでオープンソース
- Bootstrapベースなので構築が簡単で学習コストがかからない
- ドキュメントが充実している
- PC・スマホの両方に対応したレスポンシブデザイン
- フォームやチャート、ログイン画面など、使いたいパーツやデザインが全て揃っている
MITライセンスとは
MITライセンスとは、ソフトウェアのライセンスの種類で、以下の特徴があります。
- 使用に関しては自己責任
- 著作権の表示をすること
- 複製・改変・再配布・販売等は自由
AdminLTEのインストール
AdminLTEは、本体をダウンロードしてもいいですが、今回はComposerを使ってインストールします。
プロジェクト直下で以下コマンドを実行します。
sail composer require jeroennoten/laravel-adminlte
sail artisan adminlte:install
導入状況の確認
sail artisan adminlte:status
AdminLTE 本体や、設定ファイル 翻訳ファイルは導入済みです。
引き続き、テンプレートファイル(Blade)を適用します。
以下コマンドでログイン画面のデザインを変更します。
sail artisan adminlte:install --only=auth_views
問題なければyesを入力します。
ログイン画面、ユーザー登録画面ともにadminlteのデザインが変更されている事が確認できます。
http://localhost/login
http://localhost/register
サンプルページの作成
resources/views/adminlte.blade.php
以下の記述でadminlteのテンプレートを指定しています。
@extends('adminlte::page')
@section('title', 'Dashboard')
@section('content_header')
<h1> ダッシュボード </h1>
@stop
@section('content')
<p> ここ が コンテンツ 部分です </p>
@stop
@section('css') {{-- ページ ごと CSS の 指定 <link rel ="stylesheet" href ="/css/xxx.css"> --}}
@stop
@section('js')
<script>console.log(' ページ ごと JS の 記述');</script>
@stop
web.phpの追記
routes/web.php
Controllerは作成せず、そのまま画面を表示します。
Route::get('/adminlte', function () {
return view('adminlte');
});
ブラウザのdevelopツールでページごとのJSも動作している事が確認できます。
npmパッケージ
npmはnode.jsのpackageを管理するためのツールです。
composerと同じように、既にあるパッケージを組み込んで機能を追加しプロジェクトを拡張します。
LaravelにはLaravel mixがインストールされており、webpackを使ってトランスパイルする事が出来ます。
※Laravel MixとはJavaScript、CSSなどのフロントエンドに関連するJavaScript, CSSファイルをビルド/コンパイルするためのツールです。
各ブラウザのバージョンによって、対応しているJavaScript(ECMAScript)のバージョンは異なりますが、そのバージョン対応の差異に対応するためにトランスパイル(transpile)とPolyfilという方法が存在します。
トランスパイルは、ある言語で書かれたコードを元に別の言語のコードを生成することで、例えばES6で書かれたコードを元にES5のシンタックスにしたコードを生成します。
NPMパッケージの1つであるVue.jsを導入してみます。
Vue.jsの導入
最新安定版のVue3をインストールします。
https://v3.ja.vuejs.org/
sail npm install vue@next
package.json にvueが追加されている事が確認できます。
webpack.mix.jsを以下のように編集します。
const mix = require("laravel-mix");
mix.js('resources/js/app.js', 'public/js')
.postCss('resources/css/app.css', 'public/css', [
require('postcss-import'),
require('tailwindcss'),
require('autoprefixer'),
])
.vue();//vieの追加
NPMコマンドでビルドします。
sail npm run dev
vue-loader がインストールされます。
再度、NPMコマンドでビルドします。
sail npm run dev
app.jsやapp.cssが作成されました。
vue.brade.phpを作成して以下を記述します。
<div id ="counter">
カウントアップ: @{{ counter }}
</div>
<script src="{{ mix('js/app.js') }}"></script>
resources\js\bootstrap.jsに以下を追記してVueを使えるようにします。
window.Vue=require("vue");
resources\js\app.jsを以下のように修正します。
require("./bootstrap");
const Counter = {
data(){
return { counter: 0, };
},
mounted(){
setInterval(() => { this.counter ++; }, 1000);
},
};
ルーティングに以下を追加します。
Route::get('/vue', function () {
return view('vue');
});
NPMコマンドでビルドします。
sail npm run dev
以下のURLにアクセスすると、1秒ごとにカウントアップする数字が表示されます。
http://localhost/vue