準備
まずhyper-pokemonをforkしてcloneした。clone場所は$HOME/.hyper_plugins/local/hyper-pokemon。その後、リポジトリに移動し、yarnを実行。
その後.hyper.jsに、以下のように記述。
// in development, you can create a directory under
// `~/.hyper_plugins/local/` and include it here
// to load it and avoid it being `npm install`ed
localPlugins: ["hyper-pokemon"],
さらに、pluginsから"hyper-pokemon"を削除する。
このhyper-pokemonが、$HOME/.hyper_plugins/node_modulesにあるという前提になっているので、symlinkを張る。
$ cd ~/.hyper_plugins/node_modules
$ ln -s ../local/hyper-pokemon/ hyper-pokemon
これで、local/hyper-pokemon内で開発できるようになった。以下では特に断わらない限りカレントディレクトリをlocal/hyper-pokemonとする。
アジョットの背景画像の準備
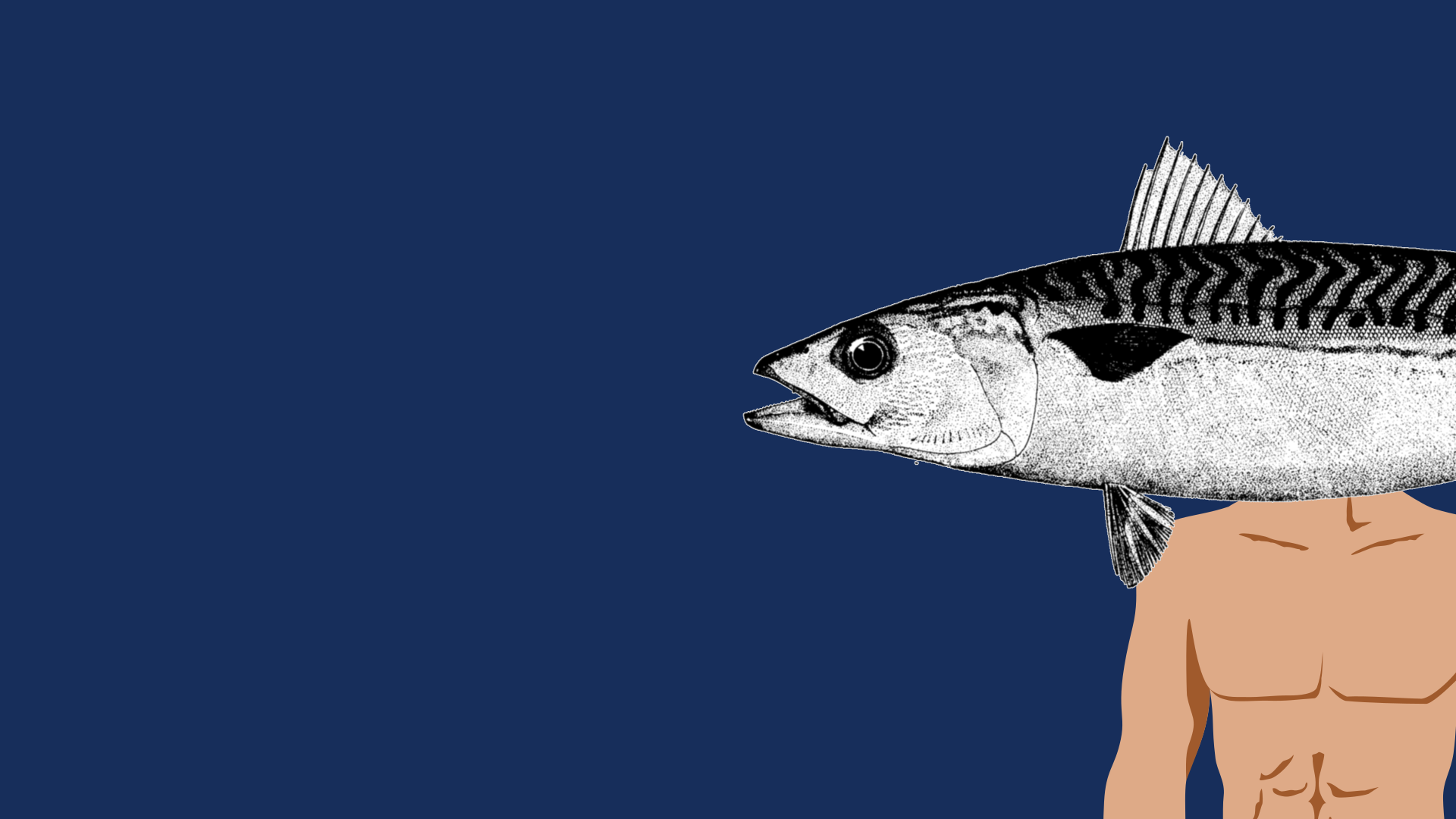
背景画像は1920x1080pxなので、1920x1080pxの画像をInkscapeで制作する。

Pixabayで見つけた成人男性の裸のベクタ画像と、Wikipediaで見つけたアジのスケッチを組み合わせてクソコラを作った。
アジョットの背景画像の設定
pokemon.ymlに、adgeotを追加
tertiary: '#BA5F79'
unibody: '#F4C6D3'
+ # Fanmade Pokemon
+ adgeot:
+ primary: '#515151'
+ secondary: '#BF6B34'
+ tertiary: '#DEAA87'
+ unibody: '#172F5C'
+
##
# Default values
##
こちらの環境では、unibodyが背景(つまりウィンドウ枠)、secondaryが文字の色で、tertiaryが強調する文字の色。primaryは知らん。
tertiaryがアジョットの肌の色、secondaryがその影の色である。気色悪さを出したかったのでsecondaryを肌の色にしようかと思ったが、そうなるとtertiaryが強調文字が見にくいという逆転が起きたのでこのようにした。基本的に背景画像から色を取ったが、それだと見にくかったので色々調整した。
アジョットのアイコンGIFの準備
ポケットモンスターVIPのWikiで見つかった画像を適当に弄って、以下のような64*64pxの画像をまず作った。

これをGIMPで開き、GIF動画に変換する。まず1つ目の画像をずらして2つ目の画像を作る(この画像は1pxしかずれていないので分かりづらいが)。

これらをGIMPでレイヤーとして開き、adgeot.gifでエクスポートする。するとGIF画像としてエクスポートする際に設定画面が出るので、「アニメーションとしてエクスポート」をONに、「指定しない場合のディレイ」を340ミリ秒に、「指定しない場合のフレーム処理」を「レイヤー毎に1フレーム(置換)」にそれぞれ設定する。

これをpokecursorsディレクトリに突っ込んだ
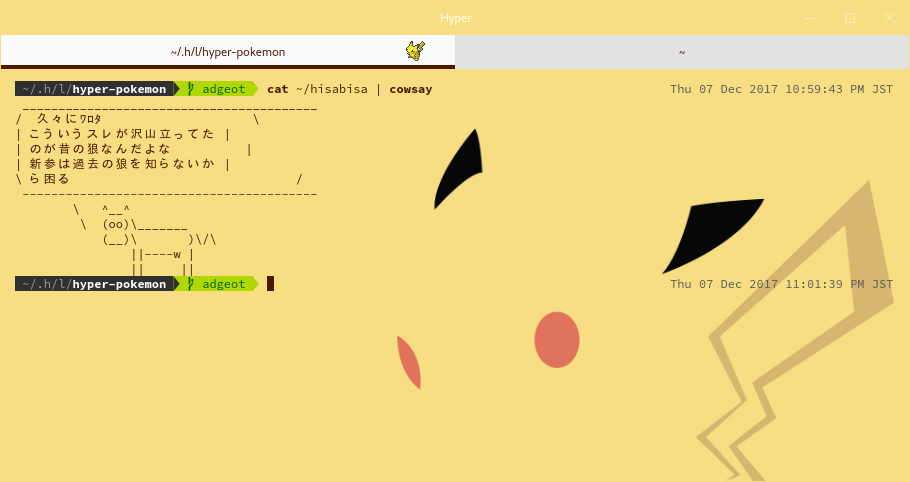
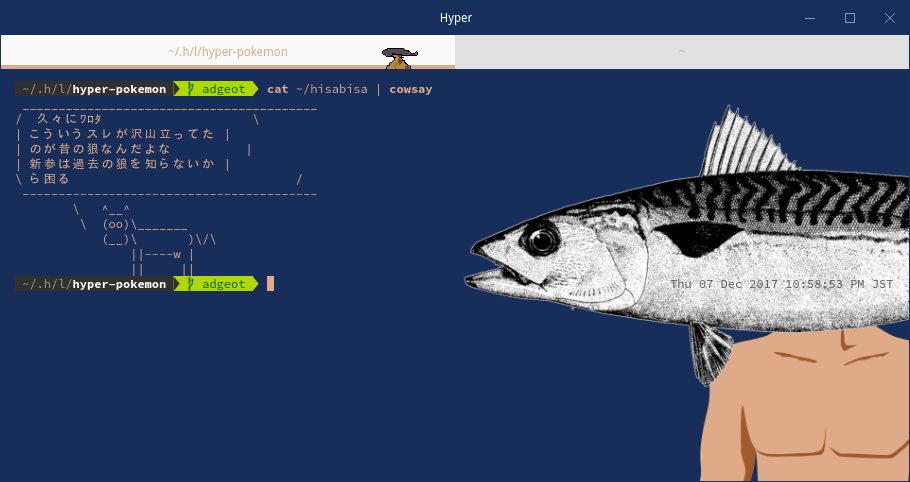
完成
反省点
- 背景色をもうちょっと淡くするべきだった
- でも大海感も出したかった
- あきらめないでSVGでアジを描くべきだった
- 大百科によるとアジョットの綴りはAjotだったが、全部Adgeotで書いてしまった
- なぜ私はポケモンをやったことがないのにこんな記事を書いたのか
まとめ
オリポケをhyper-pokemonに追加するには、
- 背景
- 64x64のGIFアイコン
- 文字配色
を作ればできる。