はじめに
select2でマルチ選択時に項目を多く選択し、その結果改行が発生する場合に、選択済項目の一部が候補エリアの下に隠れてしまい、自分が何を選択したかわからりずらい状況となる。一旦候補エリアを閉じて再度選択しなおせばよいが、コントロールキーを押しながら連続して選択したいにもかかわらず、一旦閉じるのも不便である。この問題の解決のため、select2のソースを修正したのでメモっておく。
環境
- Windows10
- select2 4.0.6-rc.1
問題となる状況
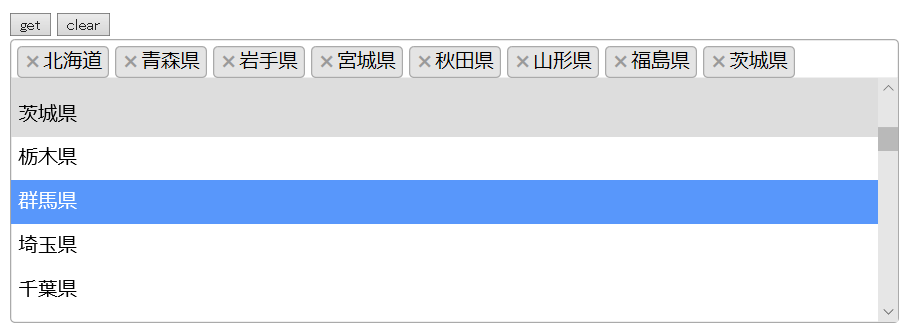
以下のように県を複数選択した状態で、次にCtrlキーを押しながら「群馬県」を選択したとする。その場合、「北海道」から始まる行の次の行に「群馬県」が選択されて表示されることになるが、候補エリアの表示位置は変わらないため、選択した「群馬県」はその下に隠れて見えない。また「群馬県」を選択すると、候補エリアのスクロール位置が一旦最上部の「北海道」に戻るため、あらためて選択したい項目の位置までスクロールする必要がある。これはストレスになる。
対策
select.jsの1111行目付近を以下の通り修正する
container.on('select', function () {
if (!container.isOpen()) {
return;
}
tmpScrollTop = self.$results.scrollTop(); // 追加
self.setClasses();
container.dropdown._positionDropdown(); // 追加
self.$results.scrollTop(tmpScrollTop); // 追加
// self.highlightFirstItem(); // 削除
});
container.on('unselect', function () {
if (!container.isOpen()) {
return;
}
tmpScrollTop = self.$results.scrollTop(); // 追加
self.setClasses();
container.dropdown._positionDropdown(); // 追加
self.$results.scrollTop(tmpScrollTop); // 追加
//self.highlightFirstItem(); // 削除
});
container.on('open', function () {
// When the dropdown is open, aria-expended="true"
self.$results.attr('aria-expanded', 'true');
self.$results.attr('aria-hidden', 'false');
self.setClasses();
self.ensureHighlightVisible();
});
container.on('close', function () {
// When the dropdown is closed, aria-expended="false"
self.$results.attr('aria-expanded', 'false');
self.$results.attr('aria-hidden', 'true');
self.$results.removeAttr('aria-activedescendant');
tmpScrollTop = 0; // 追加
});
結果
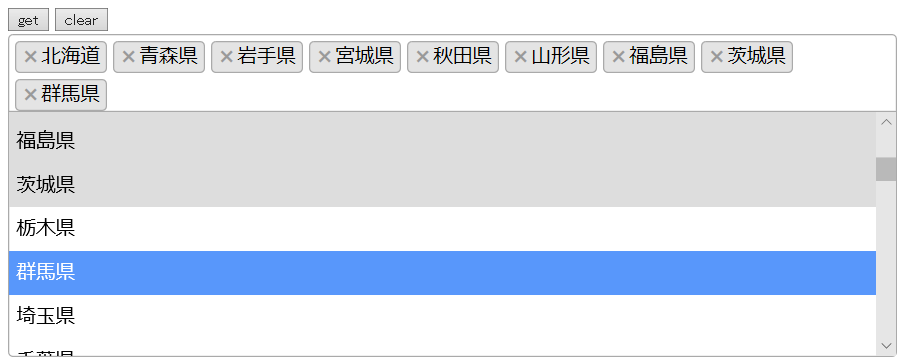
上の通り修正をすると、先ほどの問題となる状況で「群馬県」を選択した後に以下のように候補エリアの表示位置が下にずれるため、「群馬県」が選択されていることが分かるようになる。また、候補エリアのスクロール位置が先頭に戻らないため、続けて「埼玉県」などを選択することができる。