アジェンダ
VSCodeの拡張機能でありVSNotesが非常に便利だったので、この記事では、VSNotesの便利さに焦点を当て、その機能とユーザーにとってのメリットを紹介します。
VSNotesのメリット
一元管理
VSNotesを使うと、プロジェクトに関連するメモやドキュメントを一箇所で管理できます。これにより、情報の断片が散らばることなく、必要な時にすぐにアクセスできます。
マークダウン対応
メモはマークダウン形式で記述され、フォーマットの美しさと読みやすさを保ちながら、テキストベースで軽量なドキュメントを作成できます。コードスニペットやリンク、リストなども簡単に追加できます。
タグと検索機能
メモにタグを付けて分類することができ、後から特定のトピックやプロジェクトに関連するメモを簡単に見つけることができます。強力な検索機能も備えており、キーワードで素早く情報を探し出せます。
シームレスな統合
VSNotesはVSCodeの内部に完全に統合されているため、開発環境を離れることなくメモの作成や編集、検索が可能です。これにより、態々VSCodeとメモアプリを行ったり来たりする必要もなくなり、別の作業の流れを中断することなく、効率的に作業を進めることができます。
インストール&セットアップ
1.拡張機能ビューを開いてインストール
VSCodeの拡張機能からVSNotesをダウンロードします。
VSNotes - Visual Studio Marketplace
2.コマンドパレットでセットアップ
インストールが完了したら、
MacはCommand + Shift + P
WindowsはCtrl + Shift + P
で、コマンドパレットを開きVSNotes: Run setupと実行してください。
3.ファイルを保存する場所を指定
実行後、VSCode上の右下にVSNotes関連のダイアログが表示されるので、そのダイアログ内のStartボタンをクリックします。
Startボタンクリック後、ファイルを保存する場所を聞かれるので、保存したい場所を設定し、ファイルを保存します。
4.VSCodeの再起動
3までの工程を終わらせたら必ず、VSCodeの再起動を行なってください。
ちなみに開発者ご自身が動画でQuick Demoを公開しているので、そちらを見るのもオススメです。
使い方
ファイルの作成
Shift + Command(Ctrl) + P でコマンドパレットを開きvsnote createと入力し、
VSNotes: Creat a New Noteと補完されるので、Enterで作成できます。
デフォルトのファイル名の変更
Shift + Command(Ctrl) + P でコマンドパレットを開き、「settings」と入力し、Preferences: Open User Settingsと補完されるので、Enter キーで確定します。
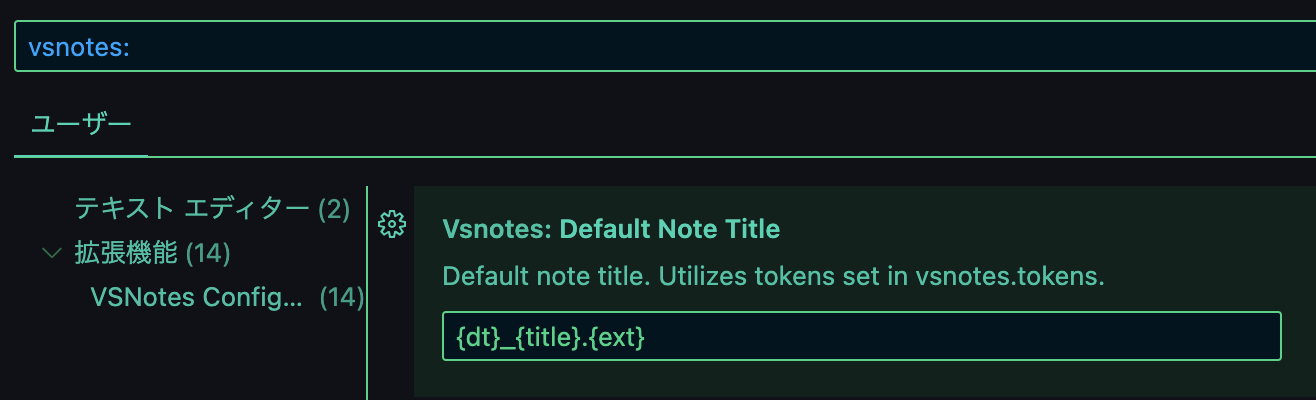
その後、設定の検索欄にVsnotes: Default Note Titleと検索します。
あとは、以下の欄を変更するだけで、デフォルトのファイル名を変更できます。
{dt}_{title}.{ext}
例えばデフォルトのファイル名をタイトルだけにしたい場合は以下のように変更します。
{title}.{ext}
この様に変更を行うことで、各々の好みや作業フローに合わせてノート管理をカスタマイズできます。
タグ
VSNotesはタグを設定することができます。
以下はReactをタグに設定した例になります。
---
tags:
- React
---