前置き
最近HYMLやCSSを用いて画面を作成している際に、PC画面で綺麗に画面ができても、スマホやタブレットの画面サイズだとレイアウトが崩れてしまうということが多くあります。
今の世の中には、PCだけでなく他の媒体でもインターネットが使える為、それぞれの媒体でレイアウトが起きないように対策をしていかなくてはなりません。
レスポンシブ対応を行う上で、知っておきたいことと対策方法を簡単にまとめていこうと思います。
レスポンシブを行う為に知っておきたいこと
レスポンシブ対応を行う上では、世に出ている媒体の画面幅シェア率を把握していかなくてはなりません。
現時点でのシェア率を把握し、どの画面幅まで対応しなければならないか確認していきましょう。
媒体のシェア率の確認は、「Statcounter Global Stats」というサイトがとても便利です。
今回は、このサイトから日本で使われている媒体の画面幅のシェア率を確認していきましょう。
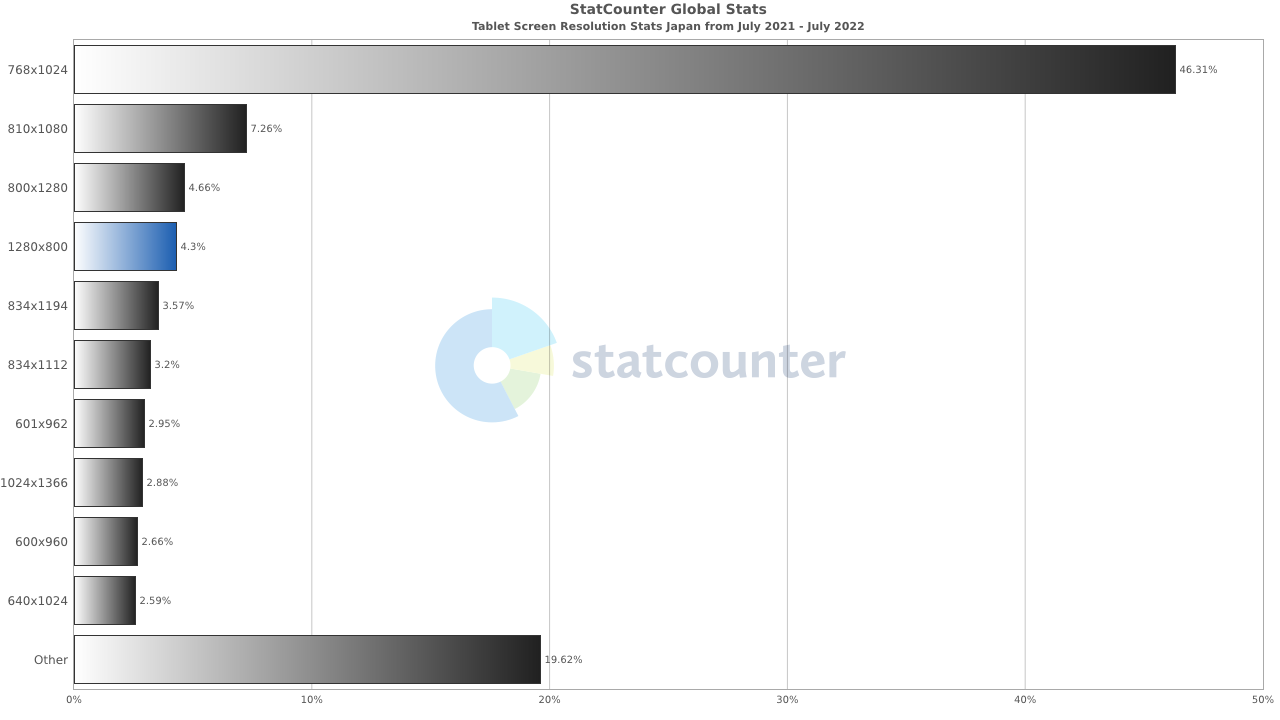
1.タブレット画面のシェア率

グラフから横幅768pxが一番シェア率が高いです。
しかし、全体で見ると4位に横幅1280pxが入ってます。
そのため、タブレット幅は1280px〜768pxは確認したほうが良さそうです。
2.スマホ画面幅シェア率
グラフから横幅375pxが最もシェア率が高いです。
5位の画面幅360pxに関しては6.11%ですが、6位とは差をつけています。
その為、画面幅414px〜360pxは、確認した方が良さそうです。
対応策
シェア率を把握できた上で、対応策を考えていきましょう。
CSSでは、以下のようにメディアクエリをスタイルシートに書くことで、指定した画面幅に対してCSSを反映させることができます。
@media screen and (min-width:480px) {
}
@media screen and (max-width:390px) {
}
また、レスポンシブ対応をしていくと、「〇〇pxから〇〇pxの間が崩れてしまう」といったことが起きてしまうこともあると思います。
そんな時は以下を試してみてください。
@media screen and (min-width:768px) and ( max-width:1024px) {
/* 最小値768pxから最大値1024pxまでを指定できる */
}
なるべくどの画面幅でもレイアウトを保ちたい時は、この方法でCSSを書いてみてください。
まとめ
ここまでで、レスポンシブを行う為に知っておきたいことと、対応策の一部を簡単にご紹介しました。
レイアウト崩れは、記事を見ていく人の気分を乱す部分でもあるので、改善していきたいですね。
紹介したのは一部に過ぎないので、ここから参考に画面幅やCSSについて調べてみてください。
参考文献
【Statcounter Global Stats -- Tablet Screen Resolution Stats Japan July 2021 - July 2022】
https://gs.statcounter.com/screen-resolution-stats/tablet/japan#monthly-202107-202207-bar
【Statcounter Global Stats -- Mobile Screen Resolution Stats Japan July 2021 - July 2022
Edit Chart Data】
https://gs.statcounter.com/screen-resolution-stats/mobile/japan#monthly-202107-202207-bar
【レスポンシブの基本、メディアクエリの書き方】
https://sole-color-blog.com/blog/71/
【日本国内のデバイス別ディスプレイサイズ(解像度)シェア【2022年8月】】
https://web-saku.net/displaysize-japan/