はじめに
みなさんはChromeの拡張機能を使っていますか?
僕も使っていますが、案外Chromeの拡張機能を作るのは簡単です。
今回は、普段の業務の効率を上げるのも兼ねて自作してみました!
最低限準備するもの
- manifestファイル
- Javascriptファイル
ぶっちゃけ、これだけで動きます。
実際に作ってみよう
それでは実際に作成していきましょう。
今回はDとVを押すだけで、Markdownのリンクを作成する拡張機能を作成していきます。
まずは、manifestファイルから設定していきます!
manifestファイル
を参考にして、備忘録も兼ねて説明していきます。
今回は、最低限の設定を行います。
{
"manifest_version": 3,
"name": "Create markdown link",
"version": "1.0.0",
"icons": {
"16": "logo/16.png",
"48": "logo/48.png",
"128": "logo/128.png"
},
"description": "Create markdown link from selected text",
"content_scripts": [{
"matches": ["<all_urls>"],
"js": [
"content.js"
]
}]
}
manifest_version
拡張機能が使用するマニフェストファイル形式のバージョンを指定します。現在のバージョンは3です。
早ければバージョン2は2024年6月以降に廃止され、無効になりインストール/使用できなくなるので
3を指定しましょう。
name
Chromeウェブストア、インストールダイアログ、ユーザーのChrome拡張ページ( chrome://extensions/ )で表示される拡張機能の名前です。
最大文字数は75文字です。
version
拡張機能のバージョン番号を識別する文字列のことです。
1から4つの数字をdotで区切る事ができます。
全てがゼロのバージョンは指定できません。
icons
128x128 のアイコンを常に提供する必要がある。
このアイコンはインストール中とChromeウェブストアで使用されます。
拡張機能管理には48x48のアイコンが使用され、ファビコンには16x16のアイコンが使用されます。
description
拡張機能を説明する文字列です。
最大文字数は132文字で、Chromeウェブストアとユーザーの拡張機能管理ページ両方に表示されます。
content_scripts
"content_scripts": [{
"matches": ["<all_urls>"],
"js": [
"content.js"
]
}]
コンテンツスクリプトを使用する際に記載します。
matchesはcontent_scriptsに対する必須項目で、
対象となるURLパターンを指定します。
<all_urls>を指定することで、全てのURLに対してコンテンツスクリプトを実行できます。
jsはコンテンツスクリプトとして実行するJavaScriptファイルを指定します。
JavaScriptファイル(content.js)
document.addEventListener('keydown', function(event) {
keysPressed[event.key] = true;
if (keysPressed['d'] && keysPressed['v']) {
copySelectedTextAsMarkdown();
}
});
document.addEventListener('keyup', function(event) {
delete keysPressed[event.key];
});
let keysPressed = {};
function getSelectedTextAndUrl() {
const selectedText = window.getSelection().toString();
const url = window.location.href;
return { selectedText, url };
}
function copyAsMarkdown(selectedText, url) {
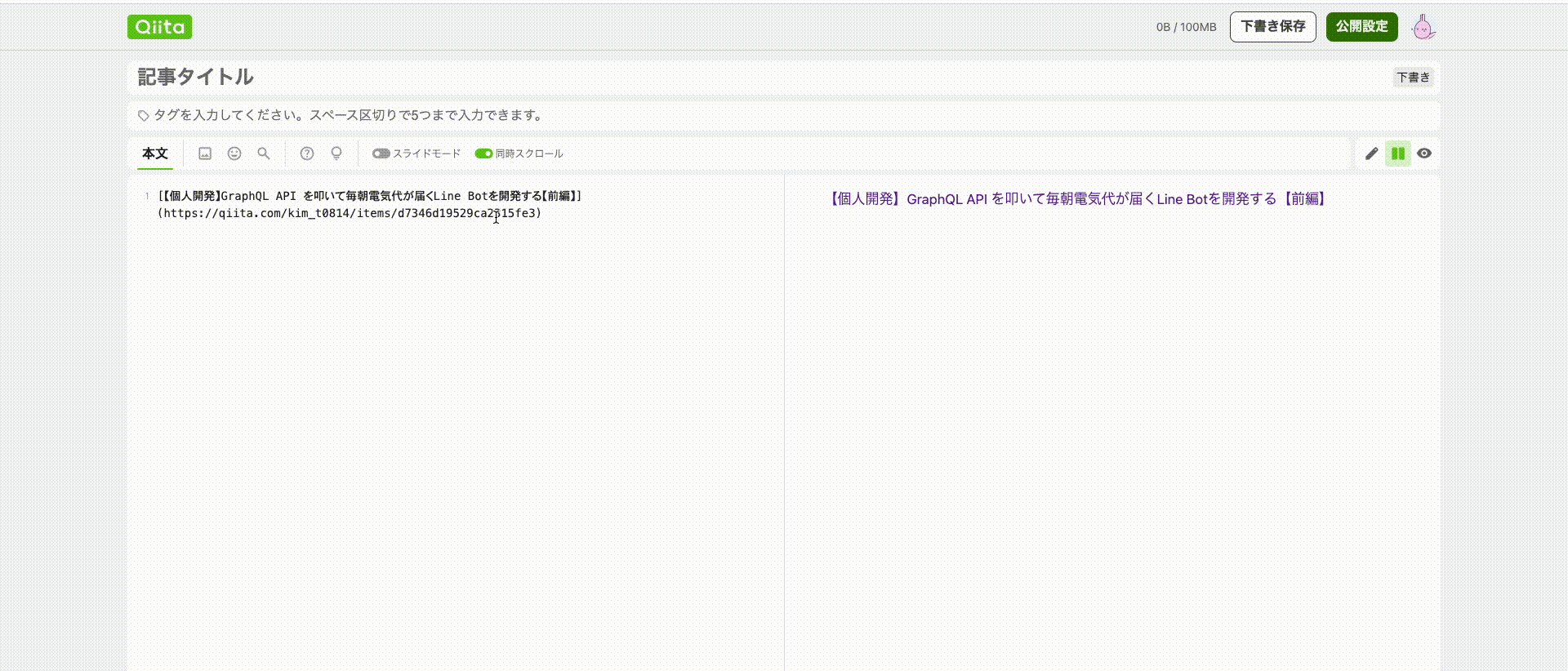
let markdownLink = `[${selectedText}](${url})`;
navigator.clipboard.writeText(markdownLink);
}
function copySelectedTextAsMarkdown() {
const { selectedText, url } = getSelectedTextAndUrl();
copyAsMarkdown(selectedText, url);
}
上記が実際に作成したJavascriptファイルになります。
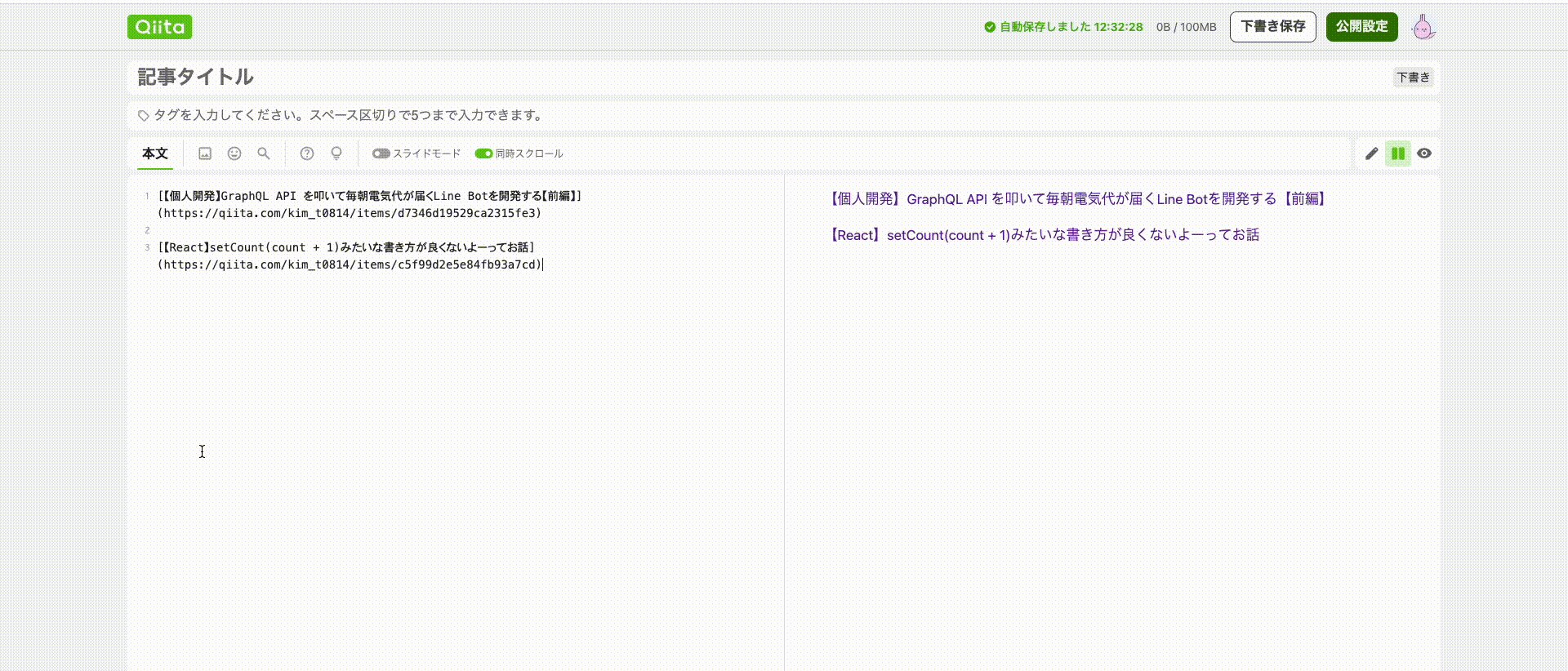
DとVを押すと、選択したテキストとURLをMarkdown形式でクリップボードにコピーするようになっています。
さて実際に動作を確認してみましょう!
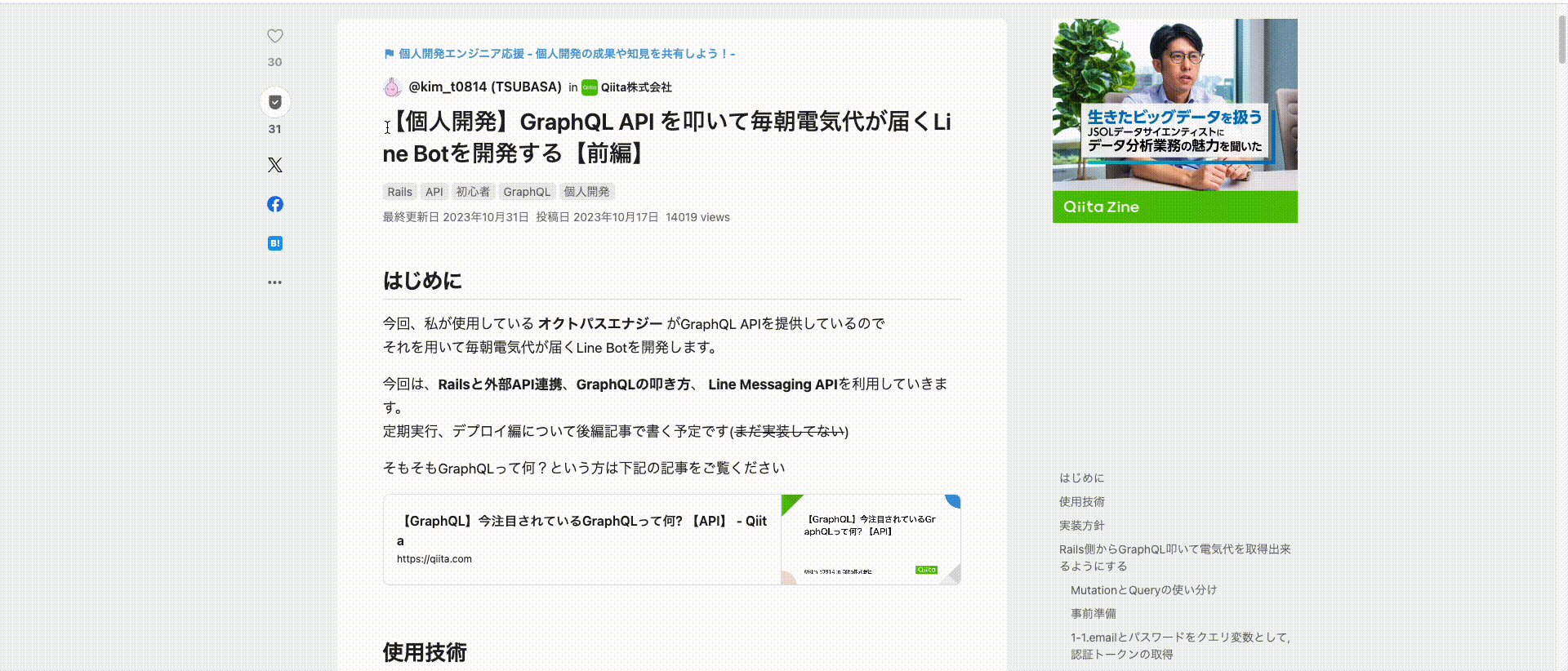
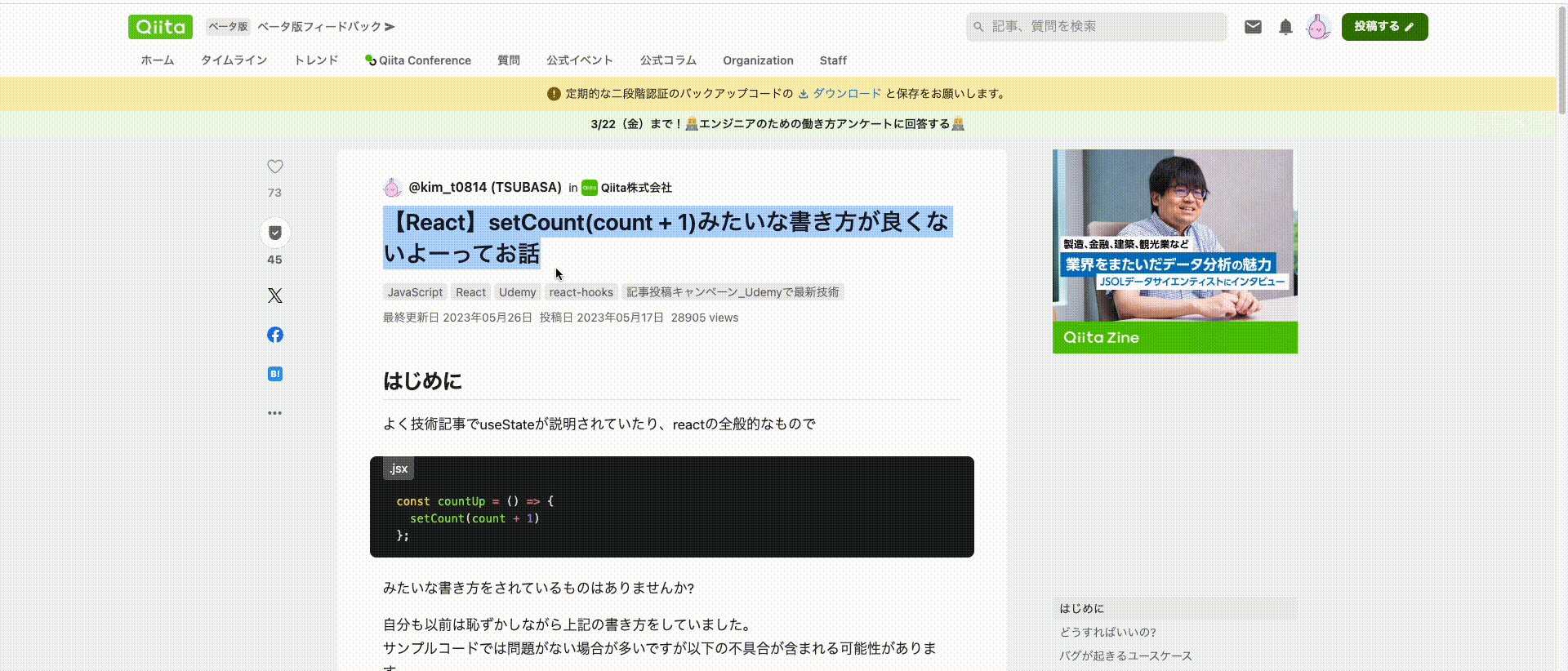
キーボードクリック操作は分かりにくいかも知れませんが、DとVを選択した後に教えています。
Markdown 形式で無事にクリップボードにコピーし、貼り付けることができましたね!
おわりに
今回はChromeの拡張機能を作成してみました。
ウェブストアに公開するためには、手順を踏む必要がありますが独自で作成したり
チームメンバーに共有する分には簡単に行えます!
皆さんも是非、自分だけのChromeの拡張機能を作成してみてください!
参考資料