Jetpack Compose UIとは?
宣言型UIパラダイムに基づき、開発者がより直感的で簡潔な方法でAndroidアプリのUIを設計できるようにするもので、Kotlinを使用してUIコンポーネントを作成し、状態の変化に応じてUIが自動的に更新される。
長所
-
宣言型UI:UIの状態に基づいてUIを宣言し、状態が変化するとシステムがUIを自動的に更新する。 -
簡潔さ:Kotlin DSLを使用して、より少ないコードでより多くの作業を行うことができる。 -
コンポジション:小さなコンポーネントを組み合わせて複雑なUIを実装することができる。 -
再利用性:カスタムコンポーネントを簡単に作成して再利用することができる。 -
互換性:既存のビューシステムと共に使用することができ、段階的に移行することができる。
短所
-
ライブラリ及びツールのサポート:すべてのライブラリがJetpack Composeを完全にサポートしていない場合がある。 -
従来の方法との比較 :
-
従来の方法 (XMLベースのビュー):レイアウトXMLファイルを使用してUIを定義し、アクティビティやフラグメントでビューを操作する。UIとビジネスロジックが分離されておらず複雑である。 -
Jetpack Compose:UIと関連するロジックがKotlinファイル内で密接に結合されており、より動的で反応的なUIを提供する。
-
これ以外にも様々な点があるが、現在は数多くのアプリがJetpack Compose UIで宣言型UIで開発を行っており、より多くのJetpackの勉強をしている。
全体的な構成
MainActivity
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
HelloWorldTheme {
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colorScheme.background
) {
Greeting("Android")
}
}
}
}
}
-
HelloWorldTheme: 基本提供されるMaterialテーマで、アプリ名によって決定され、様々なデザインとカラースキームを提供する。 -
Greeting: Greeting関数を呼び出し、この関数は"Android"という文字列を引数として受け取る。
関数呼び出し
上で宣言した関数を呼び出し、この関数は@Composableアノテーションが適用された関数で、UI要素を構成する。
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Text(
color = Color.Red,
text = "Hello $name!\nHello $name!",
fontSize = 130.sp,
fontWeight = FontWeight.Bold,
textAlign = TextAlign.Center,
modifier = modifier.size(300.dp),
)
}
プレビュー関数
Android Studioでレイアウトのプレビューを提供し、この関数はデザインタイムにUIを確認することができるようにする。
@Preview(showBackground = true)
@Composable
fun GreetingPreview() {
HelloWorldTheme {
Greeting("Android")
}
}
基本コンポーネントの使用
Material3デザインを基にして作成したコンポーネントの例
Text
画面にテキストを表示し、様々なスタイリングオプションを提供してテキストの外観を定義する。
@Composable
fun TextExmaple() {
Text(
"TextExmaple",
color = Color.Red,
fontSize = 30.sp,
fontWeight = FontWeight.Bold,
textAlign = TextAlign.Center,
textDecoration = TextDecoration.Underline,
)
}
Button
ユーザーの対話のためのボタンを提供し、onClickラムダを通じてクリックイベントを処理することができる。
@Composable
fun ButtonExample(onButtonClicked: () -> Unit) {
Button(
onClick = onButtonClicked
) {
Text("クリックしてください")
}
}
Image
画像を表示する。ローカルリソースや外部URLから画像をロードすることができる。
@Composable
fun ImageExample() {
Image(
painter = painterResource(id = R.drawable.my_image),
contentDescription = "Image"
)
}
Modifier
ComposeのすべてのUI要素に共通して適用できる設定を担当し、サイズ、配置、パディング、クリックイベントなど様々なUI調整を行うことができる。
@Composable
fun ModifierExample() {
Text(
"Modifier 例",
modifier = Modifier
.offset(x = 10.dp)
.background(Color.Blue)
)
}
Surface
UIの基本的なコンテナーの役割を果たし、背景色、形状、影などを定義することができる。
@Composable
fun SurFaceExample() {
Surface(
modifier = Modifier.padding(5.dp),
color = MaterialTheme.colorScheme.secondary
) {
Text(
text = "Hello",
modifier = Modifier.padding(8.dp)
)
}
}
Box
他のコンポーネントを重ねて配置できるコンテナで、Z軸(深さ)の順序で子を配置する。
@Composable
fun BoxExample() {
Box {
Box(
modifier = Modifier
.size(70.dp)
.background(Color.Magenta)
.align(Alignment.BottomEnd)
)
}
}
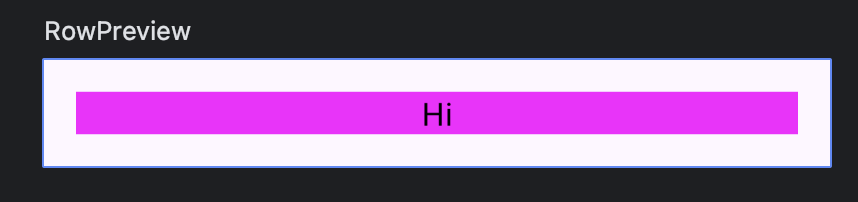
Row
子コンポーネントを水平に配置するレイアウト
@Composable
fun RowExample() {
Row(
verticalAlignment = Alignment.Top,
modifier = Modifier.fillMaxWidth().padding(16.dp)
) {
Text(
text = "Hi",
textAlign = TextAlign.Center,
modifier = Modifier
.weight(3f)
.background(Color.Magenta)
)
}
}
Column
子コンポーネントを垂直に配置するレイアウト
@Composable
fun ColumnExample() {
Column(
horizontalAlignment = Alignment.End,
verticalArrangement = Arrangement.Center,
modifier = Modifier.size(100.dp),
) {
Text(
text = "Hi",
modifier = Modifier.align(Alignment.CenterHorizontally)
)
}
}
BoxWithConstraints
自分の最大および最小制約を知ることができるBoxで、これを通じて親のサイズに応じて異なる動作をするUIを作ることができる。
@Composable
fun BoxWithConstraintsExample() {
BoxWithConstraints {
val constraints = if (maxWidth < 400.dp) "小さい画面" else "大きい画面"
Text(constraints)
}
}
CheckBox
チェックボックスUI要素で、ユーザーが選択/解除することができる。
@Composable
fun CheckboxExample() {
var checked by remember { mutableStateOf(false) }
Row(verticalAlignment = Alignment.CenterVertically) {
Checkbox(checked = checked, onCheckedChange = { checked = it })
Text("チェックボックス")
}
}
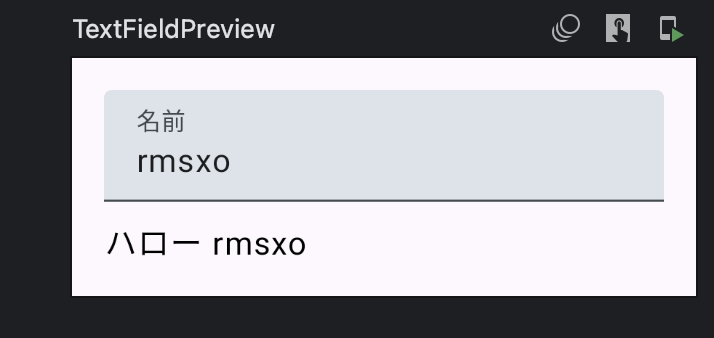
TextField
ユーザーからのテキスト入力を受けるフィールドで、様々なスタイリングとテキスト処理オプションを提供する。
@Composable
fun TextFieldExample() {
var name by remember { mutableStateOf("rmsxo") }
Column(modifier = Modifier.padding(16.dp)) {
TextField(
value = name,
label = {
Text("名前")
},
onValueChange = { name = it }
)
Spacer(modifier = Modifier.size(8.dp))
Text(text = "ハロー $name")
}
}
まとめ
現在、Jetpack ComposeはAndroid UI開発のパラダイムを変革している。
宣言型UIアプローチを採用したJetpack Composeは、開発プロセスを単純化し、コードの可読性を向上させるが、新しい技術を学ぶのに時間がかかる場合がある。しかし、Jetpack Composeの長所を活用すれば、より効率的で柔軟なAndroidアプリ開発が可能であり、今後もJetpack Composeの進化と新しい機能に注目しながらさらに前進する予定である。