はじめに
Githubでなんの追加も必要なく簡単にCI/CDが行える GithubActions が予想以上に手軽で便利でした。
今回は特定のブランチにPushした場合に、自動的にAWSのBeanstalkにデプロイする workflow の作成手順を紹介します。
前提
- AWSのアカウント(IAM)があること
- Githubのアカウントがあること
開発環境
- macOS Mojave
- OpenJDK 1.8
- IntelliJ IDEA ultimate 2019.3
- SpringBoot 2.2.6
- Gradle 6.3
大まかな作業の流れ
- デプロイ用のSpringBootアプリを用意する
- AWSのBeanstalkに手動でデプロイする(初回だけ)
- GithubActionsの workflow をymlで書く
- pushして自動デプロイを確認
デプロイ用のSpringBootアプリを用意する
まずはBeanstalkで動かすためのデモプロジェクトを用意します。
サクっと spring initializr で GradleProject に lombok, Spring Web をdependenciesに追加して作成 します。
plugins {
id 'org.springframework.boot' version '2.2.6.RELEASE'
id 'io.spring.dependency-management' version '1.0.9.RELEASE'
id 'java'
}
group = 'com.example'
version = '0.0.1-SNAPSHOT'
sourceCompatibility = '1.8'
configurations {
compileOnly {
extendsFrom annotationProcessor
}
}
repositories {
mavenCentral()
}
dependencies {
implementation 'org.springframework.boot:spring-boot-starter-web'
compileOnly 'org.projectlombok:lombok'
annotationProcessor 'org.projectlombok:lombok'
testImplementation('org.springframework.boot:spring-boot-starter-test') {
exclude group: 'org.junit.vintage', module: 'junit-vintage-engine'
}
}
test {
useJUnitPlatform()
}
これに動作確認用に簡単なControllerを作成しておきます。
@RestController
public class DemoController {
@GetMapping("/demo")
public String demo() {
return "Hello Demo!!";
}
}
さらに、BeanstalkのWebアプリはサーバーポートを「5000」で受ける必要があるので、application.propertiesを編集します。
server.port=5000
以上でデモアプリの作成は完了です。
Beanstalkには executableJar で配置するので、以下のコマンドでjarをビルドします。
$ ./gradlew build
すると、 build/libs 内にjarが生成されるので、試しにローカルでアプリを起動してみましょう。
$ java -jar build/libs/demo-0.0.1-SNAPSHOT.jar
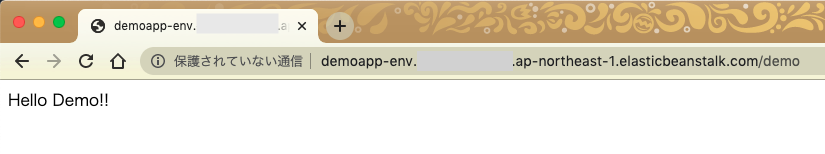
サーバー起動後、ブラウザで http://localhost:5000/demo にアクセスして以下のように表示されればデプロイ用のデモアプリの作成は完了です。
AWSのBeanstalkに手動でデプロイする(初回だけ)
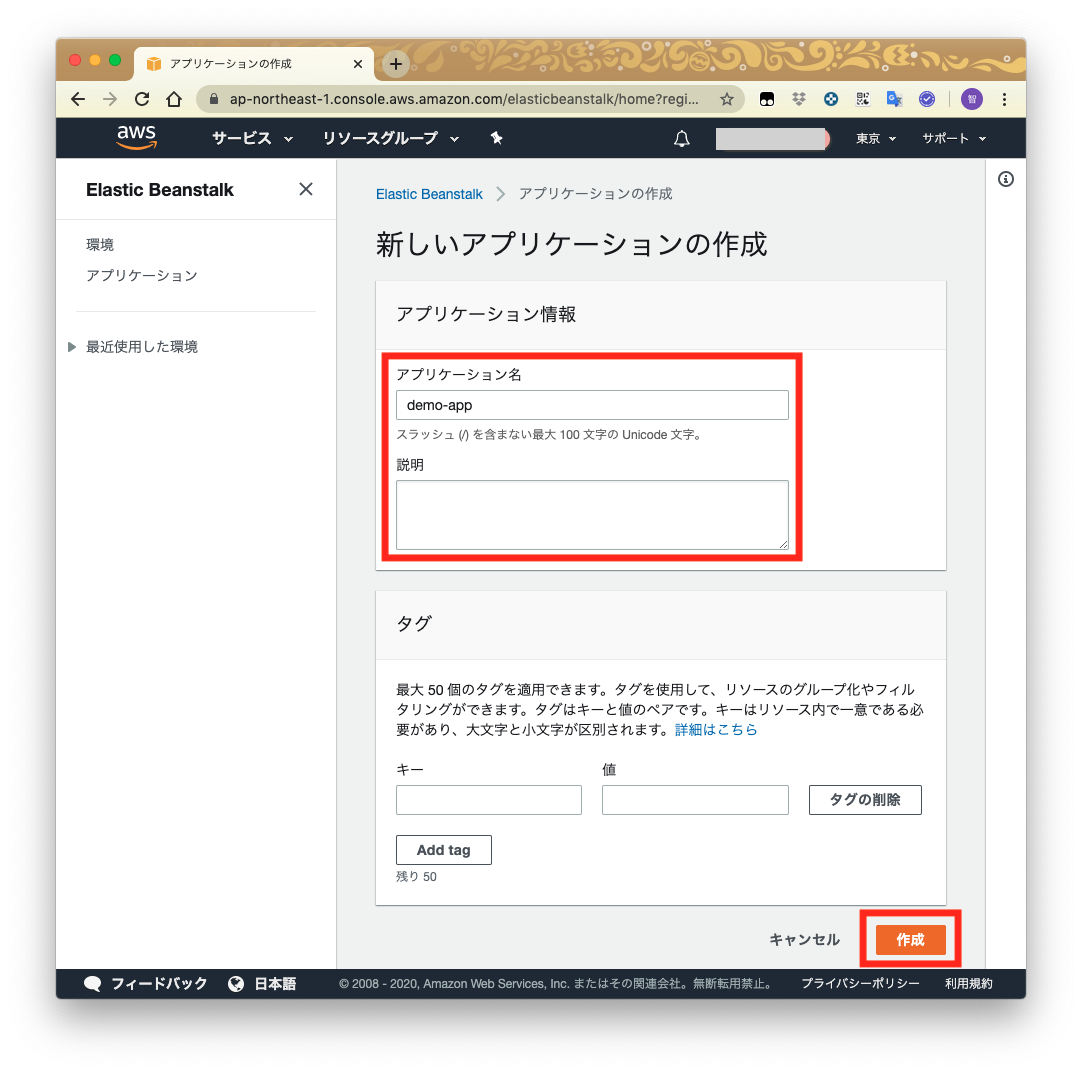
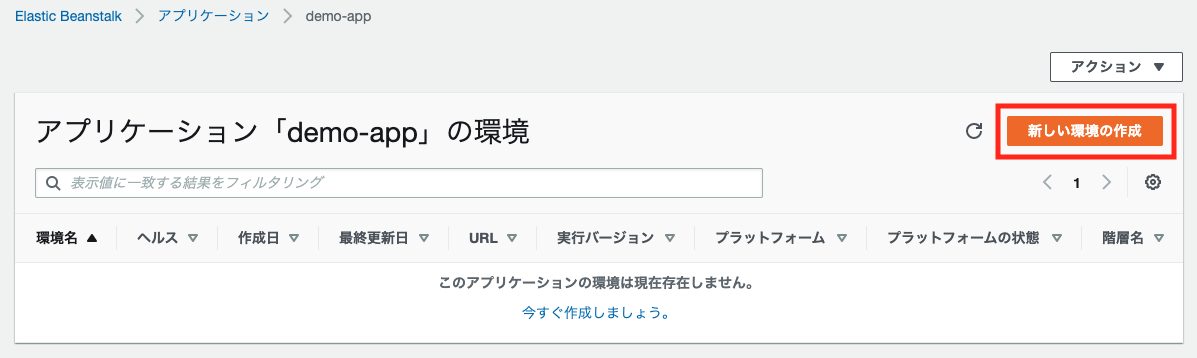
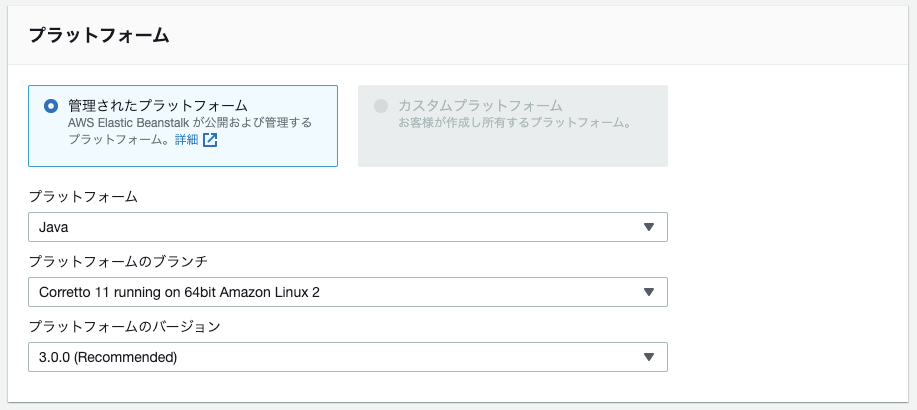
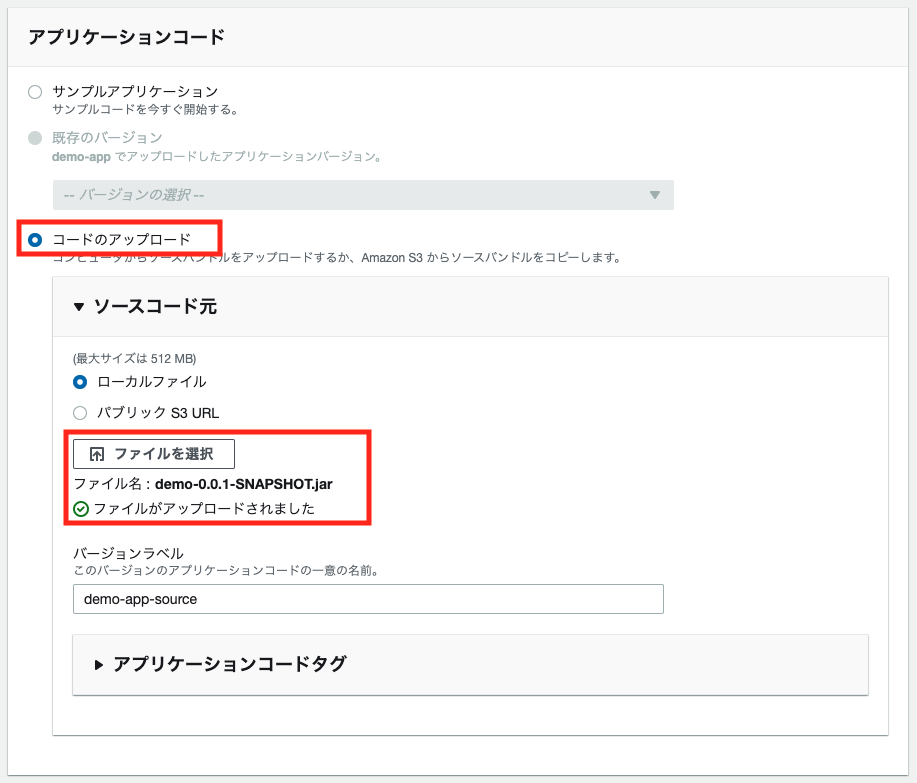
自動デプロイのターゲットとなるElastic Beanstalkアプリケーションを作成します。
手順は以下の通り。
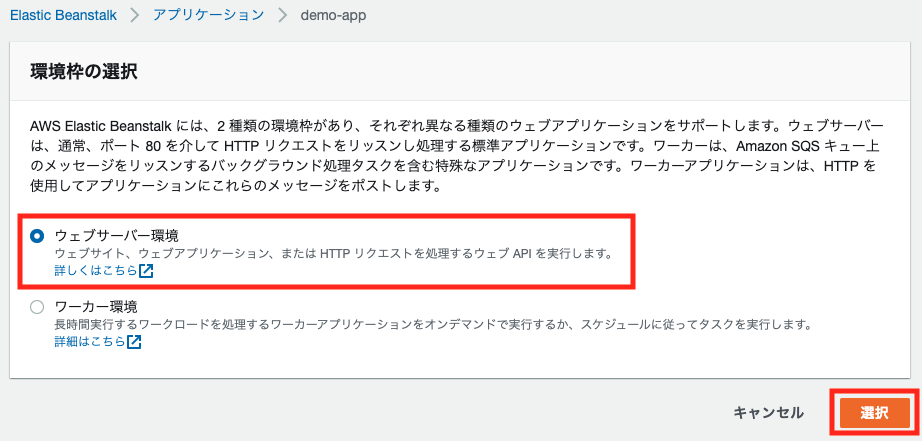
-
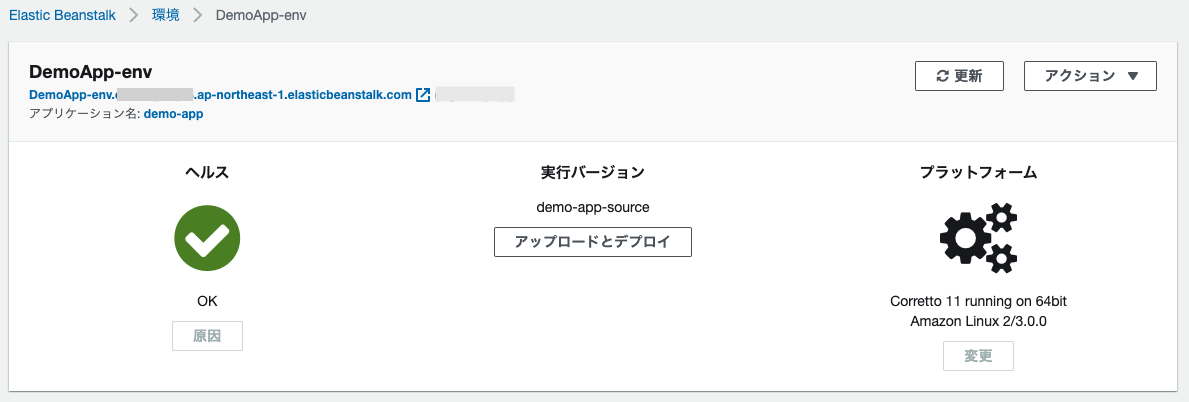
環境情報ページにて以下を実施。
-
しばらく待ち、ヘルスOKとなるまで待つ。

なお、ここで作成したアプリ名と環境名は、後の workflow のActionの設定で必要になります。
- アプリケーション名:demo-app
- 環境名:DemoApp-env -
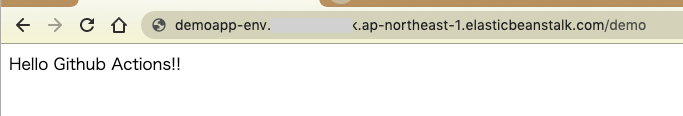
「DemoApp-env...elasticbeanstalk.com」をクリックし、末尾に「/demo」を加えてアクセスして問題なければ初回デプロイが完了。

GithubActionsの workflow をymlで書く
先ほど作成したdemoプロジェクトをGithubにコミット&プッシュしてリポジトリを作成し、いよいよ GithubActions の workflow の作成を行います。
workflow は
- YAML形式で記述する(ファイル名は任意)
-
.github/workflowsディレクトリ内に置く(複数配置可)
ことで実行できるようになります。
今回は、先ほど手動で行なった
- executableJar のビルド
- Elastic Beanstalk へのデプロイ
を自動化する workflow を書いてみます。
雛形を参考にしてみる
GithubActions では公式/非公式問わず workflow の雛形が多数公開されており、
今回使いたい ./gradlew build も公式にあるので、これを使ってみます。
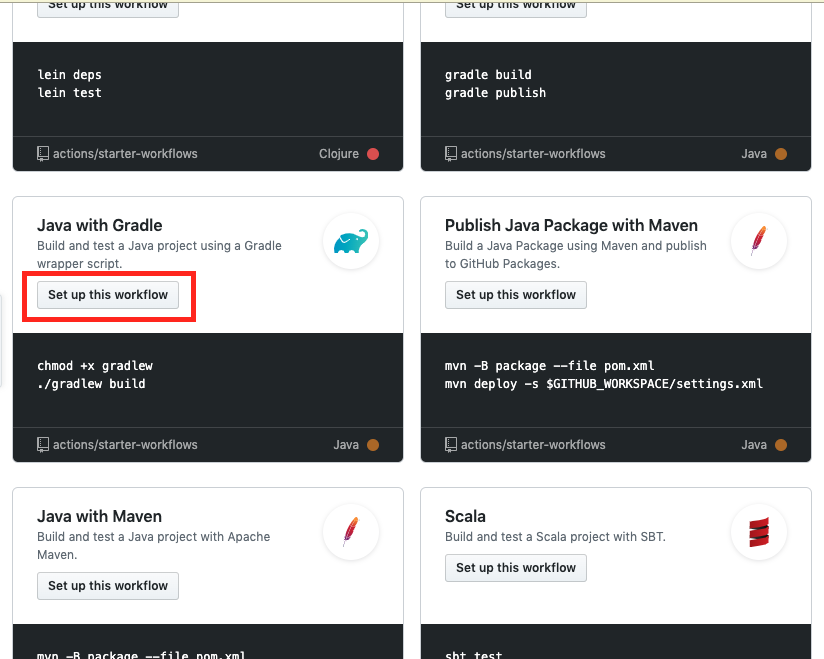
-
Get started with... の一覧から「Java with Gradle」の「Set up this workflow」を押下する。

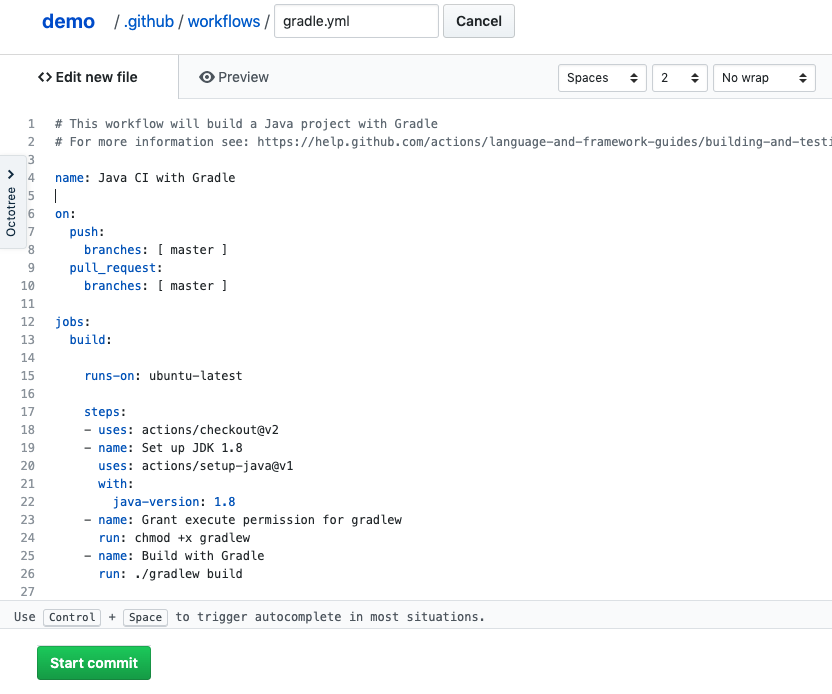
-
workflow の yaml の 雛形が表示されるのでこのまま作成(
Start commitボタン)してもよいし、コピペして自分で.github/workflows/の下にhoge.ymlファイルを作成して貼り付けてもよいです。

上記の steps では大まかに以下のことを行なっています。- uses: actions/checkout@v2 ... 安定板のチェックアウトActionを利用
- uses: actions/setup-java@v1 ... Javaをセットアップ(with:でバージョンを指定)
- run: chmod +x gradlew ... gradlewに実行可能属性を追加
- run: ./gradlew build ... jarをビルド
ここまででjarのビルドが行えます。
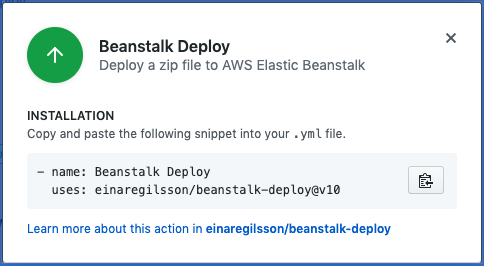
次にElastic Beanstalkへのデプロイは、以下のAction(サードパーティ製)を使うと非常に簡単でした。
https://github.com/marketplace/actions/beanstalk-deploy

これを組み込んだ最終的な yaml は以下です。
name: deploy to beanstalk
on:
push:
branches: [ master ]
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- name: Set up JDK 1.8
uses: actions/setup-java@v1
with:
java-version: 1.8
- name: Grant execute permission for gradlew
run: chmod +x gradlew
- name: Build with Gradle
run: ./gradlew build
- name: deploy
uses: einaregilsson/beanstalk-deploy@v10
with:
aws_access_key: ${{ secrets.AWS_ACCESS_KEY }}
aws_secret_key: ${{ secrets.AWS_SECRET_ACCESS_KEY }}
application_name: demo-app
environment_name: DemoApp-env
version_label: ${{ github.run_number }}
region: ap-northeast-1
deployment_package: build/libs/demo-0.0.1-SNAPSHOT.jar
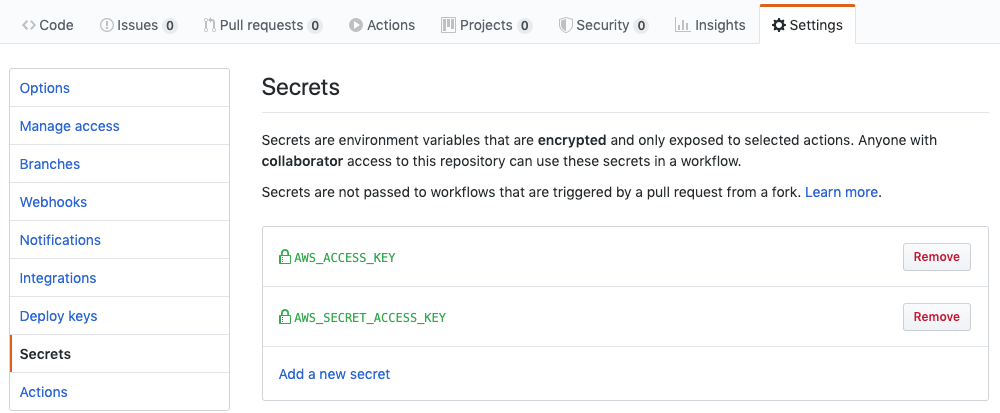
デプロイに必要なパラメータの secrets.AWS_ACCESS_KEY と secrets.AWS_SECRET_ACCESS_KEY は、予めAWSで作成したのアクセスキーとシークレットキーをGithubのリポジトリのSecrets として登録しておくことで安全に利用できます。

以上で workflow の作成は完了です。
pushして自動デプロイを確認
いよいよアプリの自動デプロイを試してみましょう。
せっかくなので、Controllerを一部修正して変更が反映されたことを確認してみます。
@RestController
public class DemoController {
@GetMapping("/demo")
public String demo() {
return "Hello Github Actions!!"; // 修正
}
}
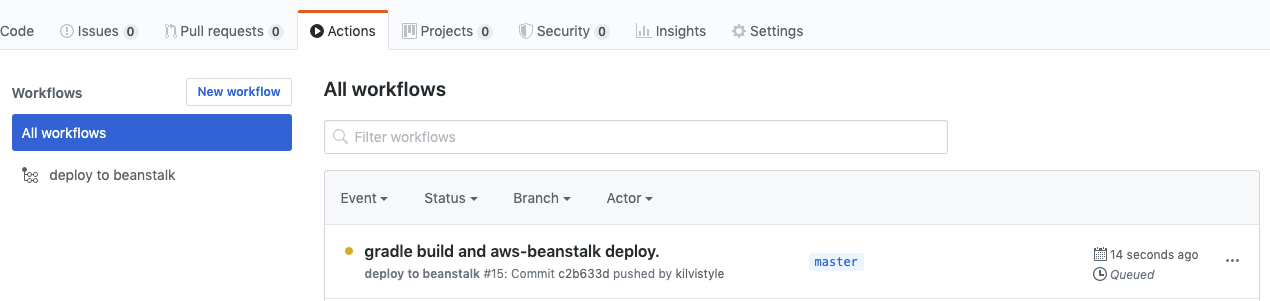
この変更をコミットして master に push して、すぐにGithubのActionsタブをみてると・・・

workflow が実行されています!
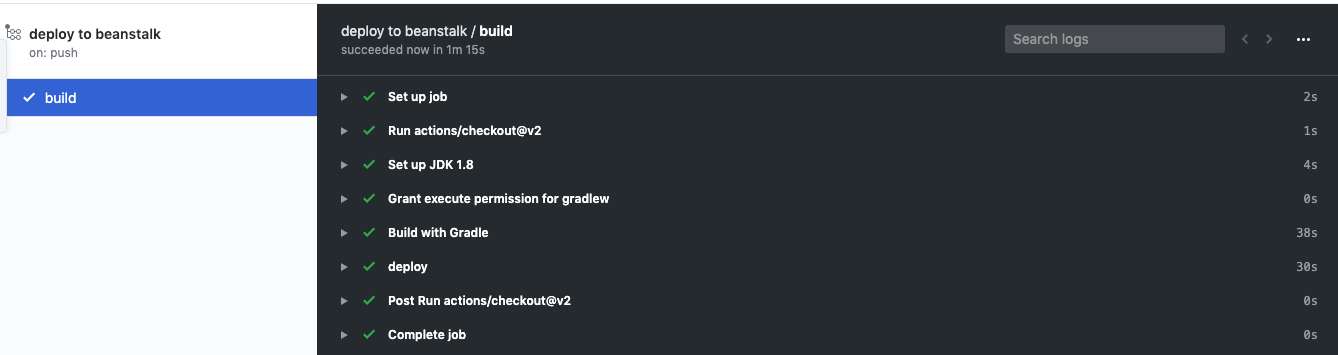
ジョブ名をクリックしてすべての step が正常に完了したことを確認します。

無事にデプロイされ、変更が反映されていました!
まとめ
ツールのセットアップなど不要で、すぐにCI/CDを行える!お手軽すぎる!!
参考
いざ workflow 書いてみようかな、という時に以下がとても参考になりました。
Github Actionsの使い方メモ