XOOPS Themes and Templates Advent Calendar 2012
XOOPS のテーマを作ってみたいけど、どっから手を付けていいのか、あるいは何かベースになるようなシンプルなテーマはないか、最近流行の Twitter Bootstrap を組み込んだテーマを作りたい、そんな方に使ってみていただきたいのが、本日ご紹介する XOOPS Cube Legacy テーマ生成サービス Themaker です。
ユーザ登録さえしていただければ、どなたでも無料で利用いただけます。
http://jp.xoopsdev.com/modules/themaker/
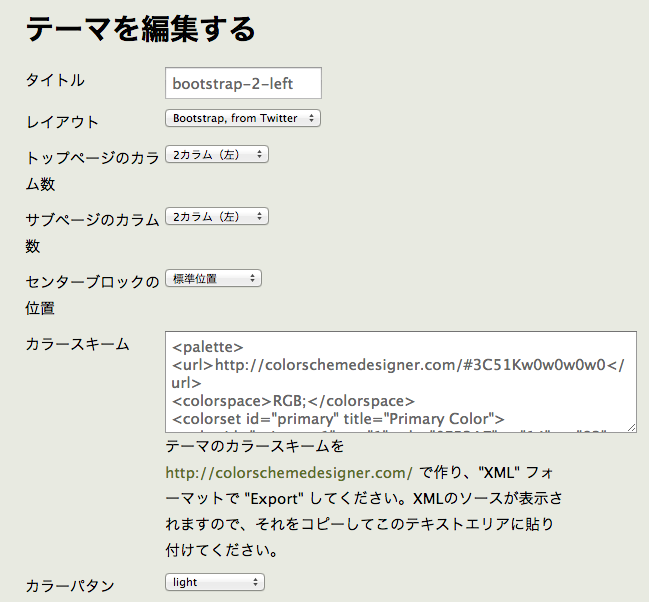
生成オプション設定画面
Themaker では、レイアウト、カラム数、配色などのパラメタを選んでいくことで、それに沿ったテーマの雛形を生成します。生成したテーマはダウンロードしてテーマフォルダに置くことでそのままテーマとして使うこともできます。あれこれ迷わなければ、1分もあればテーマができてしまいます。
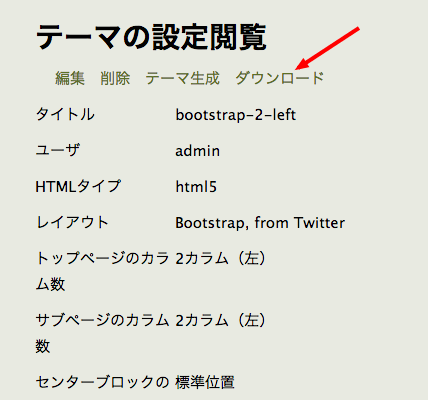
ダウンロード画面
生成したテーマは一般のテーマと同様、html, css, javascript, 画像ファイルよりなりますので、これらを編集することで、独自テーマに仕立てていくこともできます(というか、そういう使い方がメインになると思います)。
どんなテーマを生成できるの?
レイアウト
大きく分けて、960pxの固定幅のテーマ(xhtml)と、Twitter Bootstrap をベースにしたテーマ(html5)を作ることができます。
カラム数
それぞれ、カラム数を1カラム、2カラム、3カラムから選ぶことができ、カラム数はトップページとサブページで分けることができます。
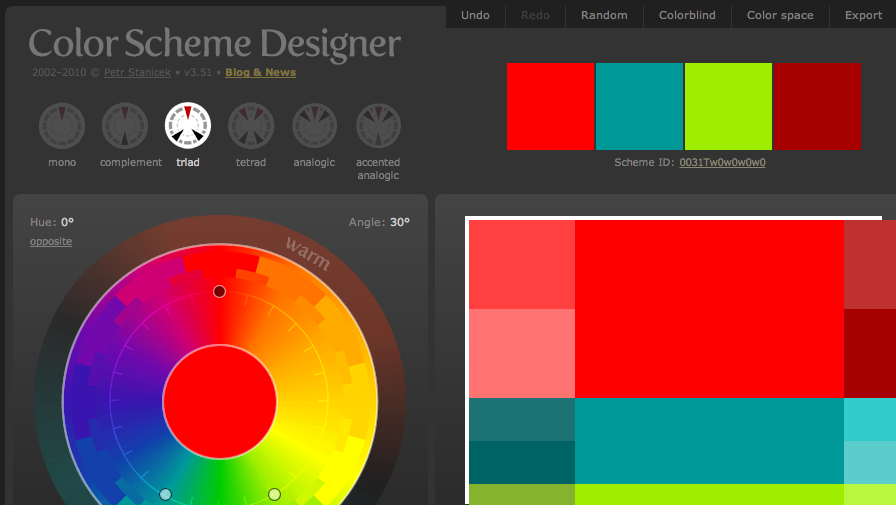
カラースキーム
Color Scheme Designer を利用して色を選び、XML 形式で「export」したものをフォームに貼り付けて設定できるようになっています。
配色
カラースキームを設定すると、それにしたがって自動的に各要素に色が割り当てられます。
例えば、テーブルの見出し行の背景にどのカラーを割り当てるか、リンク色、リンクのホバー色、メニューの背景色など、たくさんの割り当て対象があります。
細かく制御したい方は、これも変更することが可能です。
以下に、Google Docs のスプレッドシート を作ることで、独自の配色パターンを作ることができます(シートlightをコピーして作ってください)
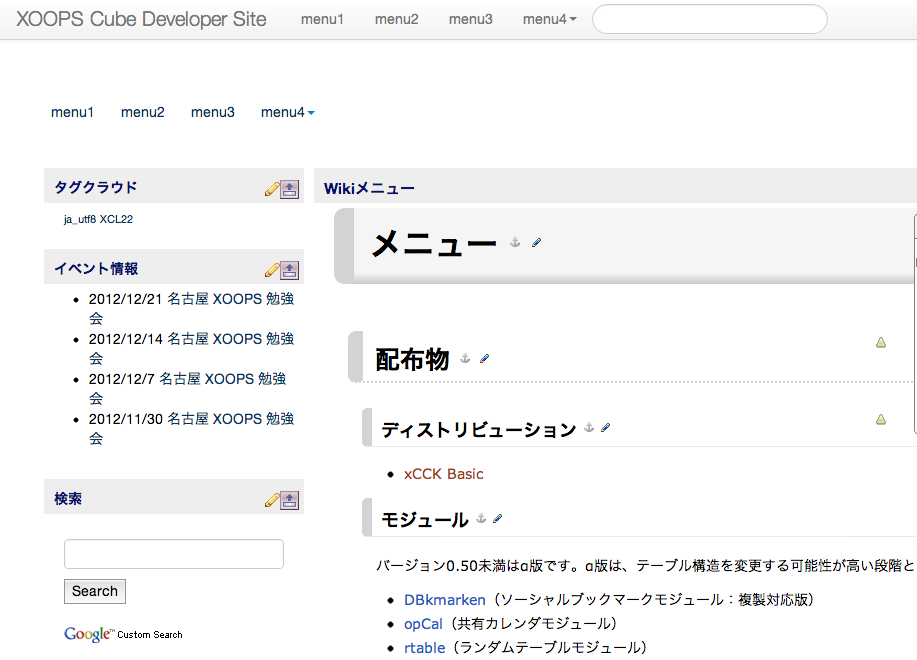
作ったテーマのサンプル
Themaker 自体をカスタマイズしたい
Github にソースコードがありますので、Fork するなりしてご利用ください。
ご要望などありましたら、Issue に内容を書いてお送りください。
Github/Themaker
Themaker についてもっと知りたい
XOOPS Cube Developper's Site も御覧ください