はじめに
最初触れた時は全くわからなかった初学者殺しのRecyclerView。(勝手に命名)
だが、調べているうちに、実は作成手順は決まっていて、それに則ってやれば意外と何とかなることがわかったので、デモアプリを作りながら自分なりにまとめてみた。
今回のデモアプリ
RecyclerView抑えるべきこと
作成するファイル
| 作成ファイル | 役目 |
|---|---|
| Activity(Fragment)のlayout | RecycleViewを載せる |
| セルのlayout | 各Viewパーツの配置を決める |
| セルのModelクラス | データ構造を決める |
| Activity(Fragment)クラス | Adapterに指示する,レイアウトを調整する(LayoutManager)など |
| Adapterクラス | RecycleViewとViewHolderの橋渡しをする |
| ViewHolderクラス | Adapterに指示されてセルを作る,保持する |
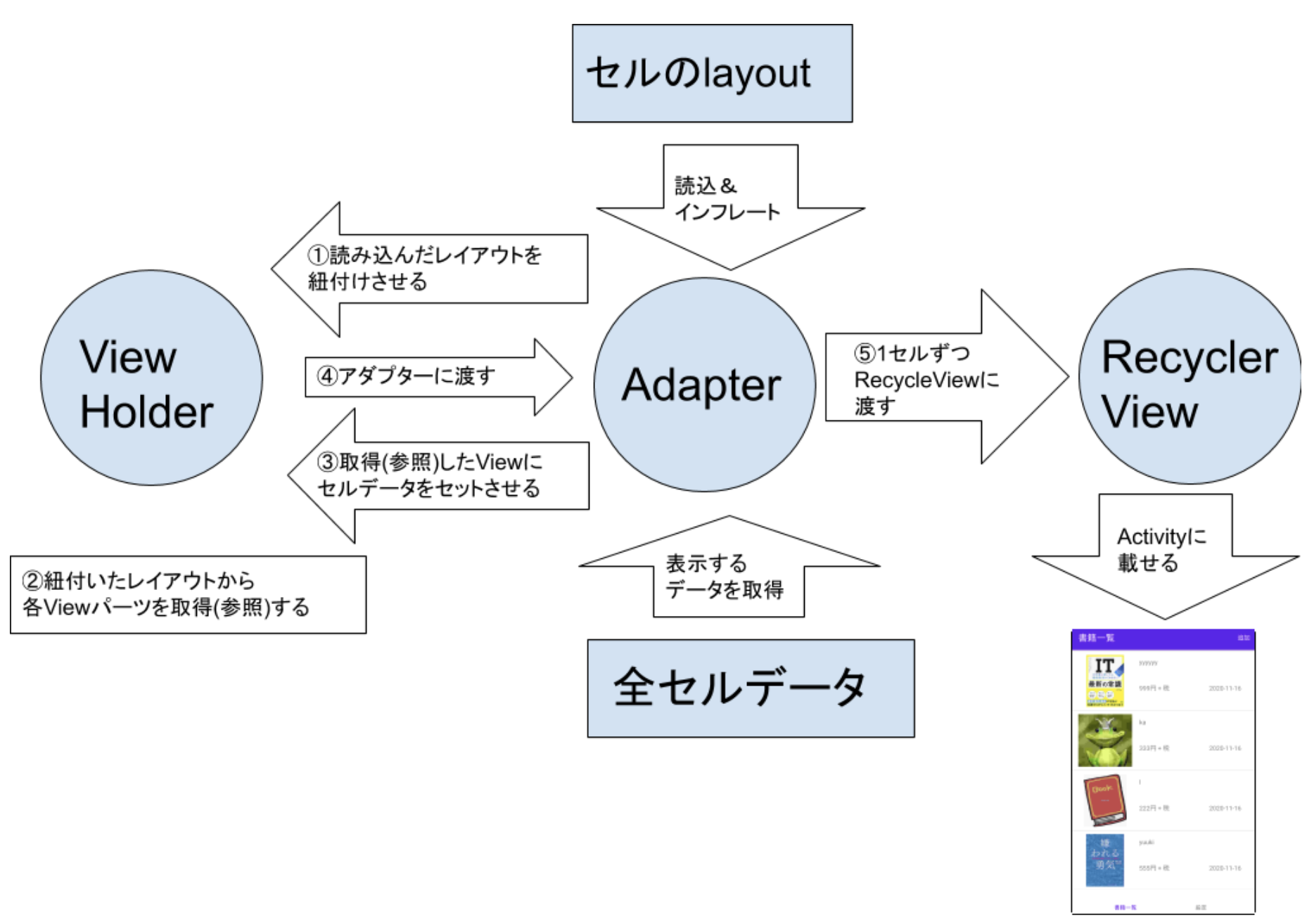
(図)RecycleView作成までの流れ
コード実装
ライブラリの追加
RecyclerViewを使用するにはサポートライブラリを追加する必要がある。
最新バージョンは下記サイトで確認。
https://developer.android.com/jetpack/androidx/releases/recyclerview?hl=ja
implementation "androidx.recyclerview:recyclerview:1.1.0"
implementation "androidx.recyclerview:recyclerview-selection:1.1.0-rc03"
ActivityにRecyclerViewを載せる
MainActivityの全画面をRecyclerViewで覆う。
そして最終的には,このまっさらなRecyclerViewウィジェットにセルを設置していく。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
セルのレイアウトを決める
各パーツの配置をここで指定する
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/title"
android:layout_width="100dp"
android:layout_height="40dp" />
<TextView
android:id="@+id/sub_title"
android:layout_width="wrap_content"
android:layout_height="40dp" />
</LinearLayout>
セルモデルを作成
セルの中身に入れるデータを定義する
public class CellData {
private String title;
private String subTitle;
public CellData(String title, String subTitle) {
this.title = title;
this.subTitle = subTitle;
}
public String getTitle() {
return title;
}
public String getSubTitle() {
return subTitle;
}
}
自作ViewHolderを作成
Rule
- 必ず親元のRecyclerView.ViewHolderを継承させること。
public class SampleViewHolder extends RecyclerView.ViewHolder {
private TextView title;
private TextView subTitle;
// ② View(TextViewなどの各パーツ)を参照する (1セルごとに毎回呼び出される)
SampleViewHolder(View view) {
super(view);
title = view.findViewById(R.id.title);
subTitle = view.findViewById(R.id.sub_title);
}
public TextView getTitle() {
return title;
}
public TextView getSubTitle() {
return subTitle;
}
}
自作Adapterを作成
Rule
- 必ず親元のRecyclerView.Adapter<自作ViewHolder>を継承させること。
- 必ず次の3つのメソッドをOverrideすること。
- onCreateViewHolder()
- onBindViewHolder()
- getItemCount()
public class SampleAdapter extends RecyclerView.Adapter<SampleViewHolder> {
private List<CellData> cellDataList;
// 全セルデータを取得
SampleAdapter(List<CellData> cellDataList) {
this.cellDataList = cellDataList;
}
// 図内① セルのレイアウトを読み込んでViewHolderと紐付ける (1セルごとに毎回呼び出される)
@Override
public SampleViewHolder onCreateViewHolder(@Nullable ViewGroup parent, int viewType) {
LayoutInflater layoutInflater = LayoutInflater.from(parent.getContext());
View view = layoutInflater.inflate(R.layout.recyclerview_cell_item, parent, false);
return new SampleViewHolder(view);
}
// 図内③ 取得したセルデータをViewHolderが参照してきたView(各パーツ)にセットする (1セルごとに毎回呼び出される)
@Override
public void onBindViewHolder(@Nullable SampleViewHolder viewHolder, int position) {
CellData cellData = cellDataList.get(position); // 全セルデータからx番目のデータを取得
viewHolder.getTitle().setText(cellData.getTitle()); // textView(title)にtitleデータをセット
viewHolder.getSubTitle().setText(cellData.getSubTitle()); // textView(sub_title)にsubTitleデータをセット
}
// セルデータの総数
@Override
public int getItemCount() {
return cellDataList.size();
}
}
Activityの作成
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// セルの貼付け先(recyclerview.widget)を参照する
RecyclerView recyclerView = findViewById(R.id.recycler_view);
// レイアウトマネージャーをセットすることでレスポンシブルにレイアウトを調整してくれる。
// Viewの初期配置とか、スクロール時のViewの移動とか。
RecyclerView.LayoutManager layoutManager = new LinearLayoutManager(this);
recyclerView.setLayoutManager(layoutManager);
// CellDataを渡してAdapter経由でViewHolderにセルViewを作らせる
RecyclerView.Adapter adapter = new SampleAdapter(createCellData());
// セルViewをRecyclerViewにセットする
recyclerView.setAdapter(adapter);
// 区切り線をつける
DividerItemDecoration decorator = new DividerItemDecoration(this, DividerItemDecoration.VERTICAL);
recyclerView.addItemDecoration(decorator);
}
// サンプルデータを作成
private List<CellData> createCellData() {
// 作ったデータを格納しておくための箱(配列)を用意
List<CellData> dataList = new ArrayList<>();
int i = 0;
while (i < 100) {
CellData data = new CellData("セルNo" + i, "羊が" + i + "匹");
dataList.add(data);
i++;
}
return dataList;
}
}
参考URL
https://developer.android.com/guide/topics/ui/layout/recyclerview?hl=ja
https://qiita.com/naoi/items/f8a19d6278147e98bbc2
https://akira-watson.com/android/recyclerview.html
ありがとうございました!