最近、時間があるときにボーっとProductHuntを眺めているのですが、その中で「ApiFlash」という便利そうなサービスがあったので紹介します。
ApiFlsashとは?
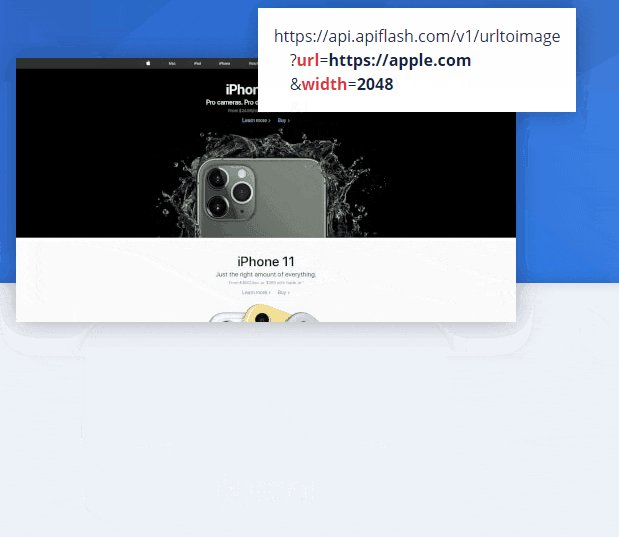
ApiFlashはWeb画面のスクリーンショットを撮って、画像データを返してくれるAPIを提供するサービスです。百聞は一見に如かずで、Webサイトのトップページのデモをみるのがわかりやすいです。クエリパラメータでサイズを渡したり、ページ全体を含めるオプションを指定したりして色んなパターンのスクショを簡単に撮れます。
実行結果
APIを呼び出す際にアクセスキーが必要ですが、GETパラメータで呼び出せるのでブラウザでも簡単に呼び出せます。(もちろんPOSTでも渡せます)いくつか試してみました。
ブラウザ
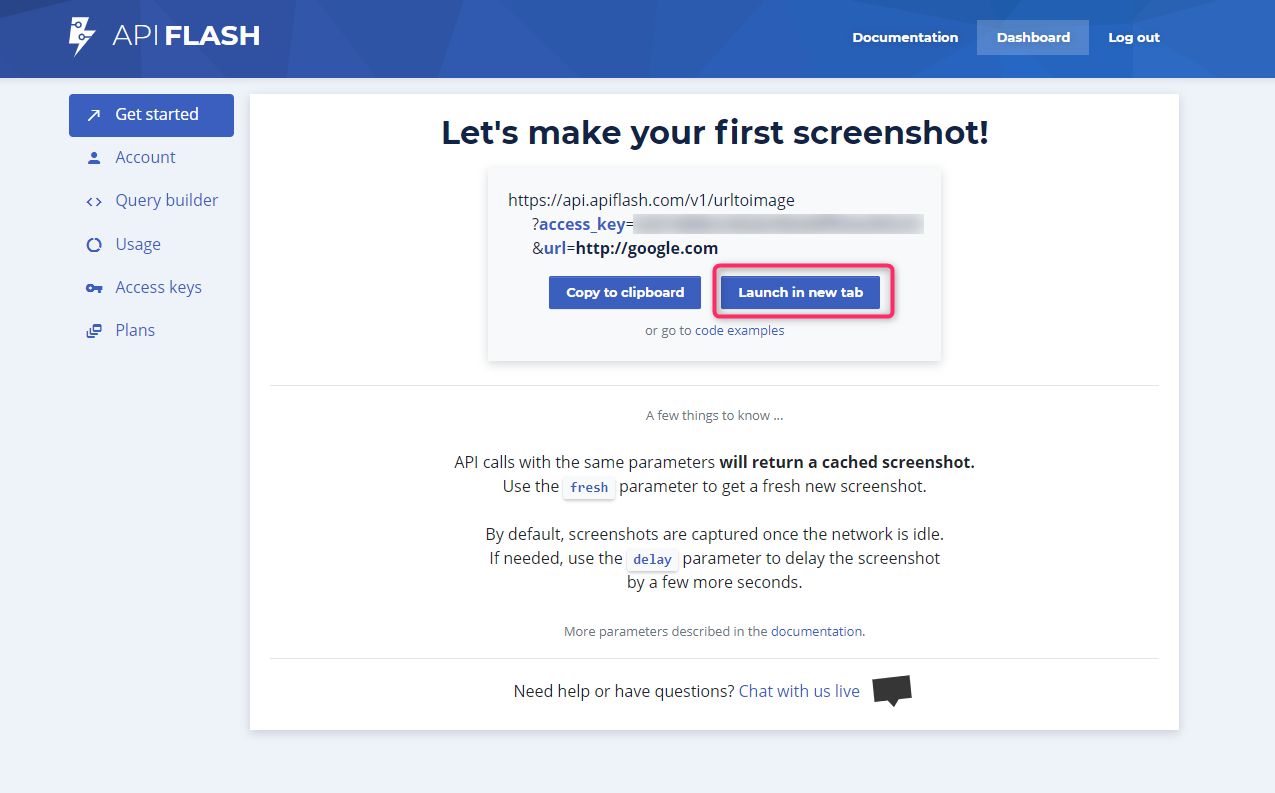
ダッシュボードを開いて「Get Started」をみると、GoogleページをスクショするサンプルURLが表示されます。
「Launch in new tab」ボタンを押すと、ブラウザの別タブでAPIの実行結果を表示してくれます。簡単ですね。
curl
curlコマンドで呼び出してみます。
curl --request GET --url "https://api.apiflash.com/v1/urltoimage?
access_key=xxxxx&url=http://google.com&accept_language=ja" > screenshot.jpeg
先ほどのブラウザの例ではGoogleのページが英語だったので、ここではaccept_languageパラメータで日本語にしました。保存されたファイルを開くとこんな感じです。ちゃんと日本語になっています。

Visual Studio Code(VSCode)
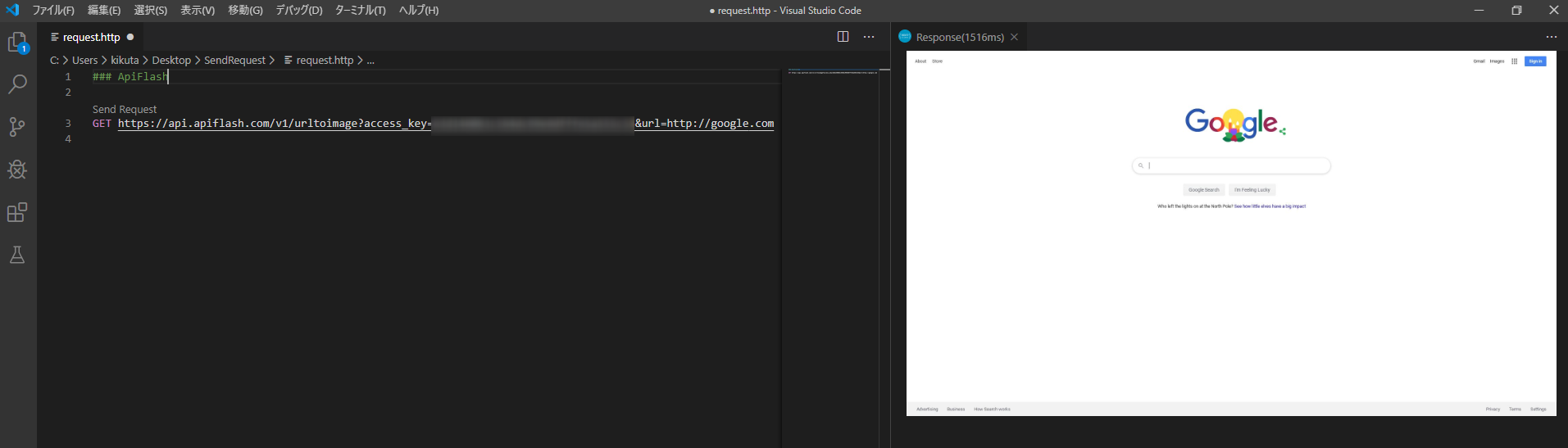
VSCodeの拡張機能である「REST Client」だとこんな感じで、レスポンス欄で画像そのものが確認できました。すごいw
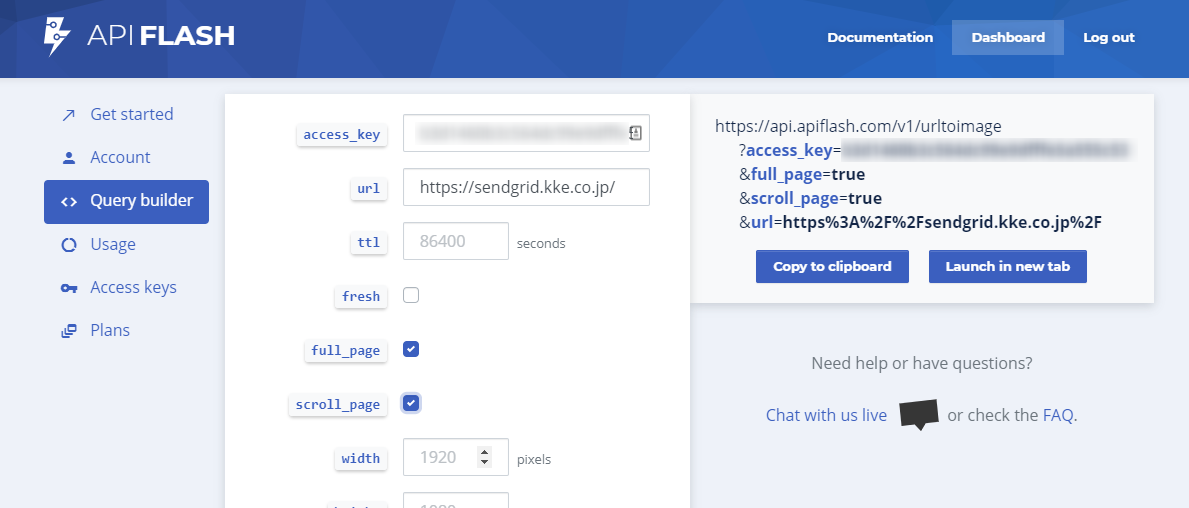
Query builder
ApiFlashで使えるパラメータは様々なものがあります。Query builderを使うと、簡単にパラメータ付きのURLを作れます。
フルページのキャプチャが撮れるので、ちょっとした表示テストとかに使えそうです。
自分でwidthを指定する必要がありますが、モバイル表示なども確認できます。(width=480の例)

スクショ作業を手でしないといけない…みたいなときに便利そうです。