ZURBはWEBのデザインなど手掛けきた企業で、Foundationというフロントエンド向けのフレームワークを提供しています。「Zurb Foundation 導入前の予備知識」辺りが詳しいです。
このFoundationには大きく次の2種類があり、Webサイト用とメール用があります。
- Foundation for Sites
-
Foundation for Emails
メール用のフレームワークは元々Inkと呼ばれていたようです。MOONGIFTさんで紹介されていました(ちなみに冒頭にある「ガラケーが主流だった日本においてはHTMLメールはあまり普及しませんでした」という一文はメールに関連する仕事をするようになって痛感する日々。2013年当時よりは変わってるとは思いますが)。
ここでは、メールの「Foundation for Emails」について書きたいと思います。
Foundation for Emails
http://foundation.zurb.com/emails.html

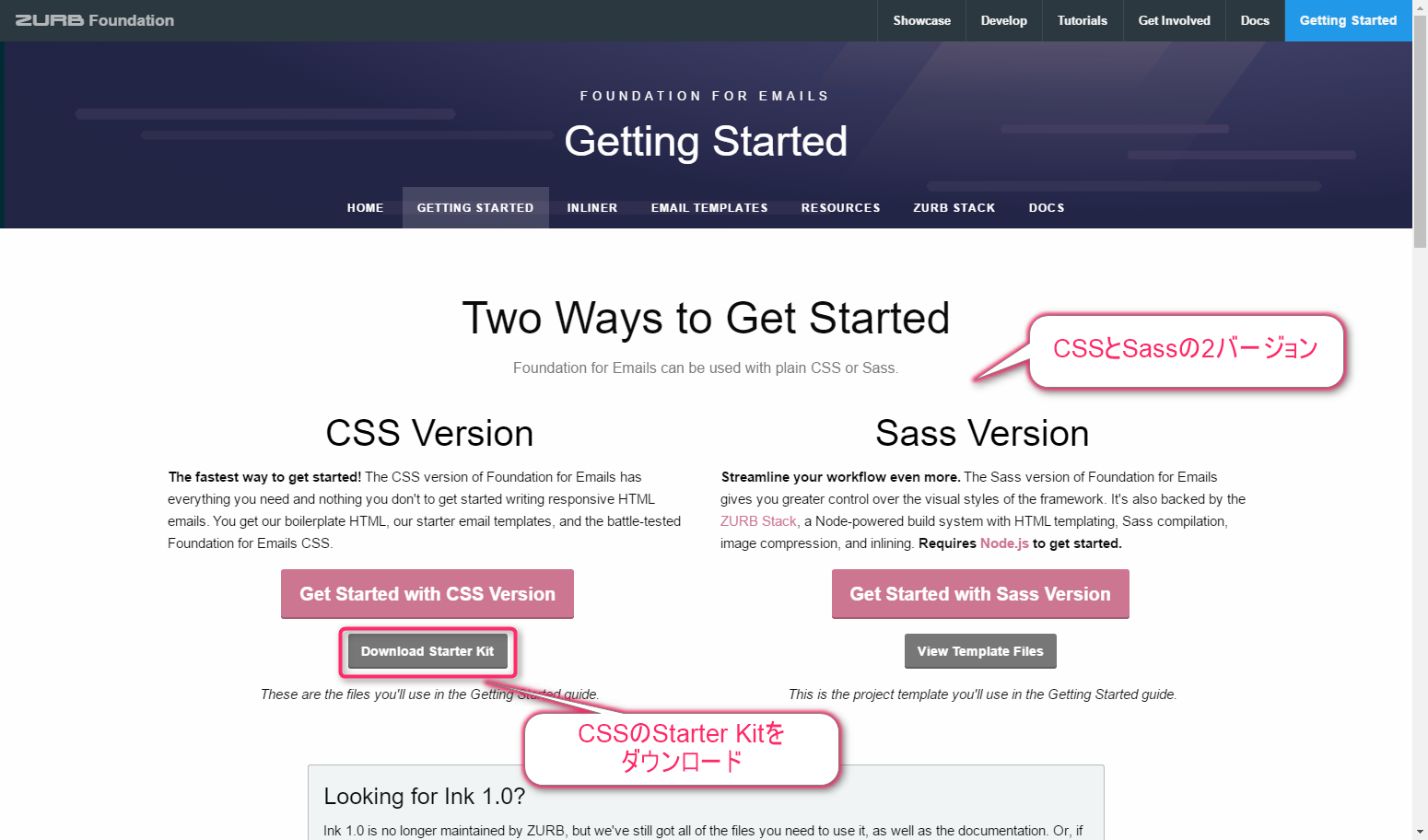
CSSとSassの2バージョンあります。今回、まずはCSSバージョンを試してみます。
「Download Starter Kit」を押してStarter Kitをダウンロードします。

foundation-email.zipがダウンロードされたら展開します。

展開後のフォルダは下図のようになっています。「__MACOSX」フォルダは無視してOKです。

templatesフォルダには11種類のhtmlファイルが入っています。

フレームワークというか、サンプルのテンプレートと空テンプレートを固めたもの、って感じですね。
テンプレート
11種類のメールテンプレートを並べてみます。せっかくなのでモバイルでの表示も載せていますが、通常&モバイルともに実際スマホで確認したものではないです。単純にブラウザ表示したものとブラウザの開発者モードでモバイル表示したものとなります。
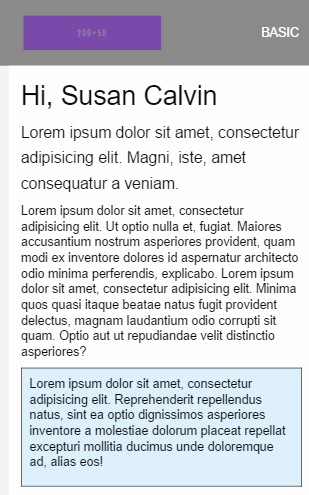
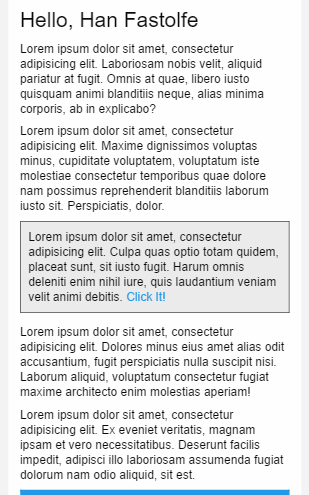
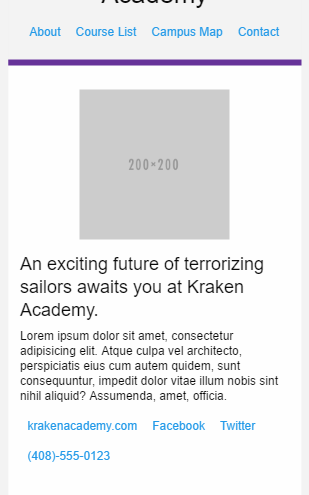
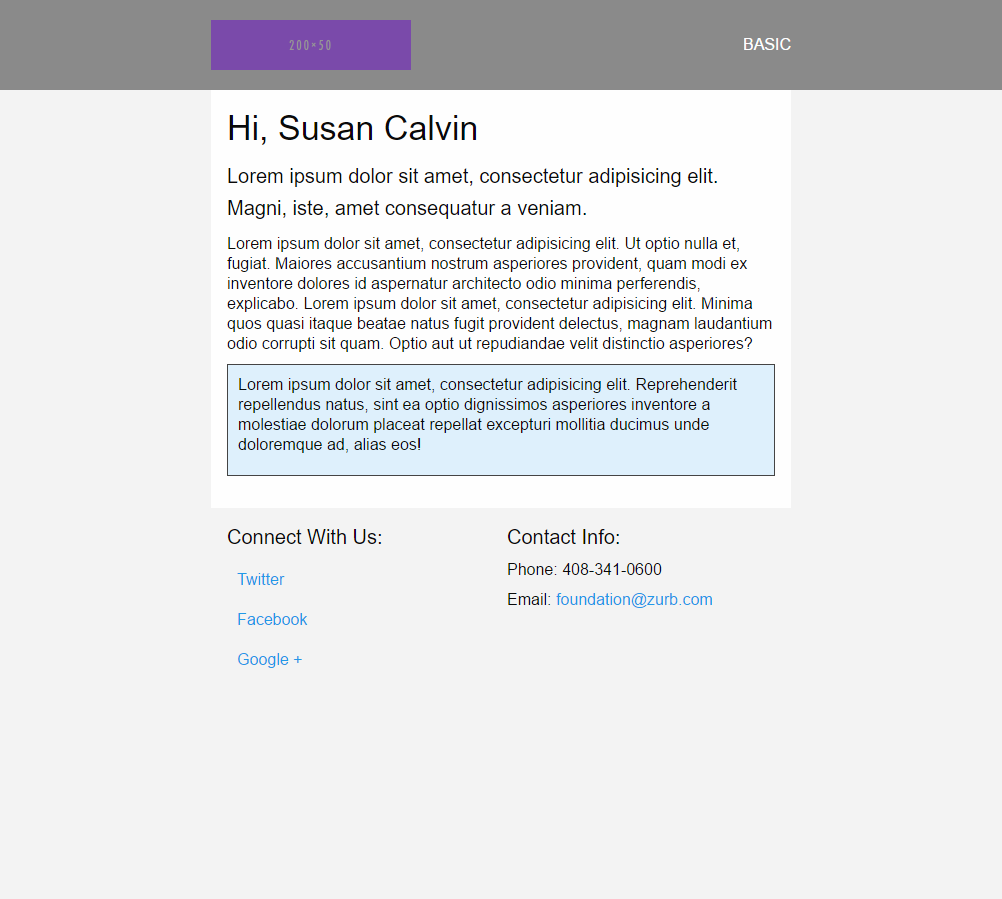
basic.html
Basicという名前で、テンプレートの中で一番基本形のようですが、わりとカッコイイ感じです。

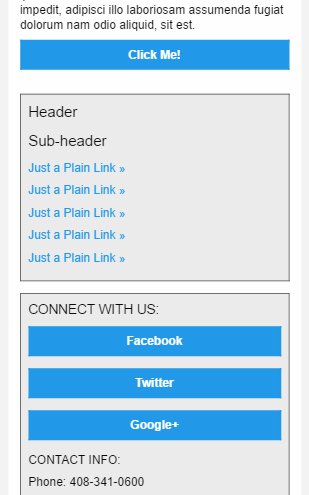
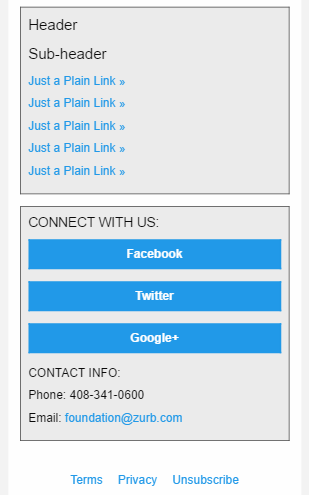
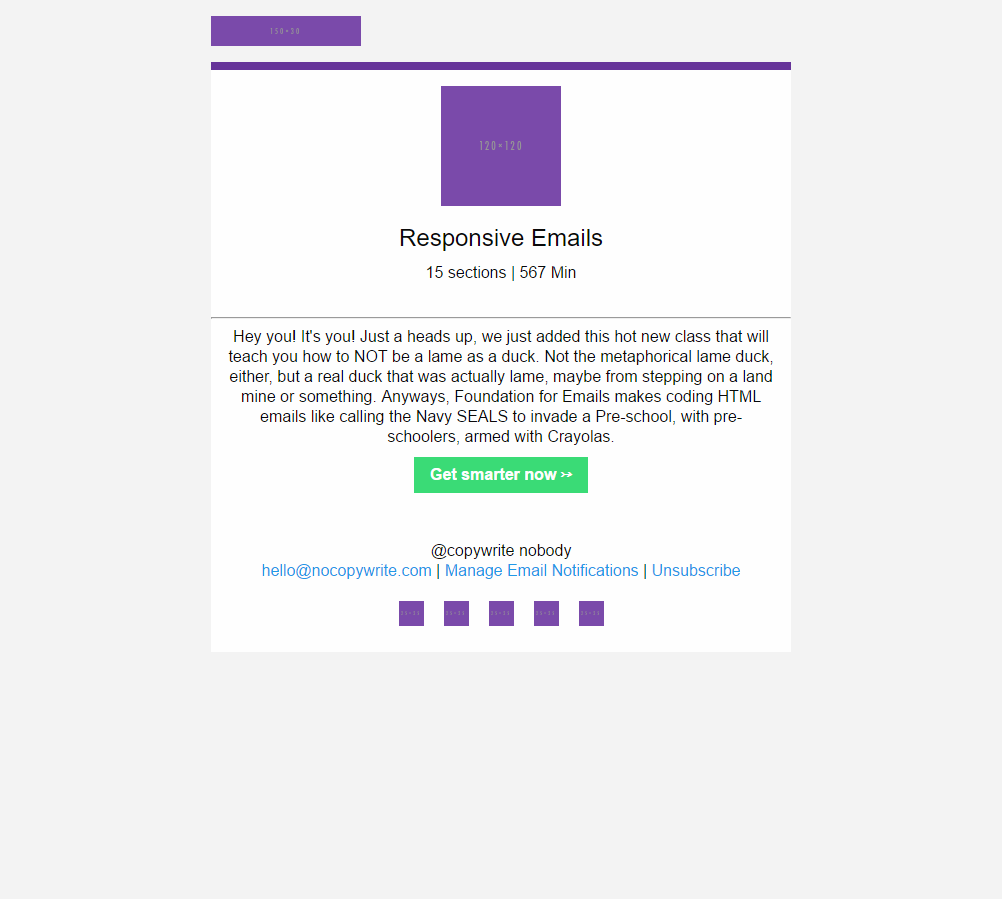
drip.html
dripって滴る、ポタポタと落ちるという意味があるみたいですが、下のアイコンがそうなのかな。

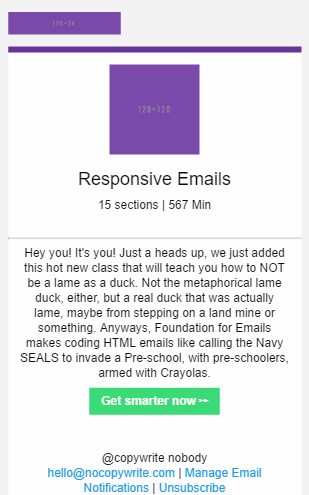
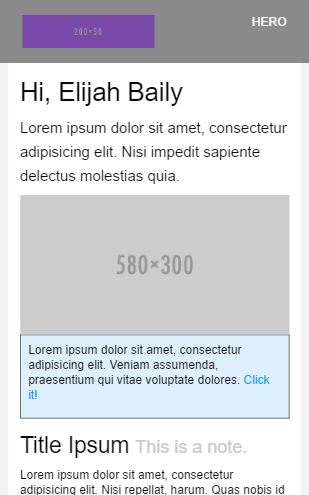
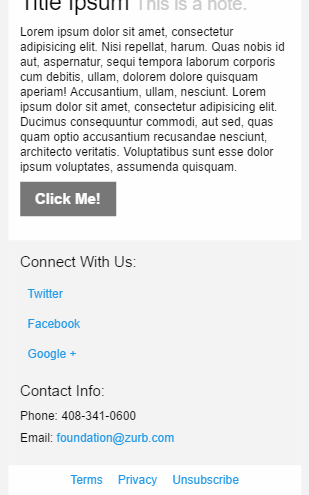
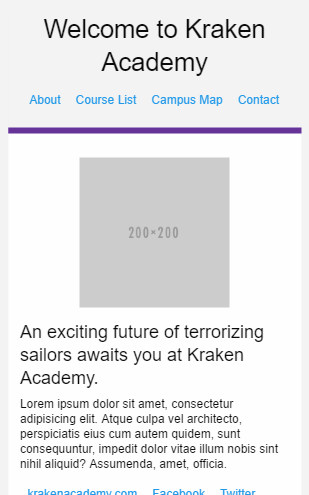
hero.html
個人的には標準テンプレートとして一番ベースにしやすい感じ。Twitterとかの部分はアイコンにしたいですが。

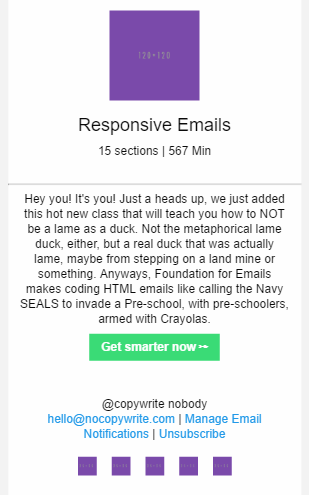
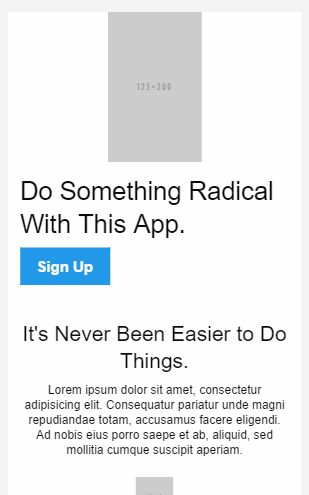
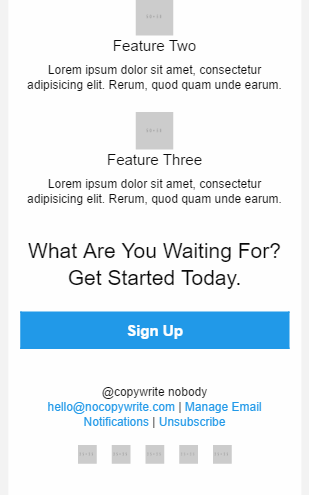
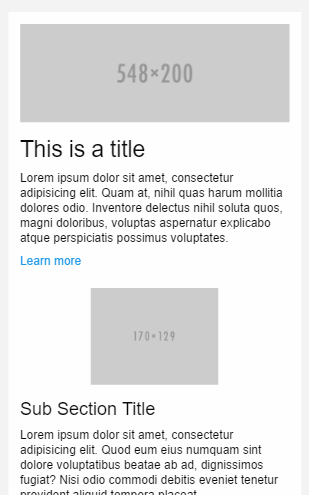
marketing.html
名前からマーケティング用って所でしょうか。アイコン並べれば機能紹介とかで便利そうです。

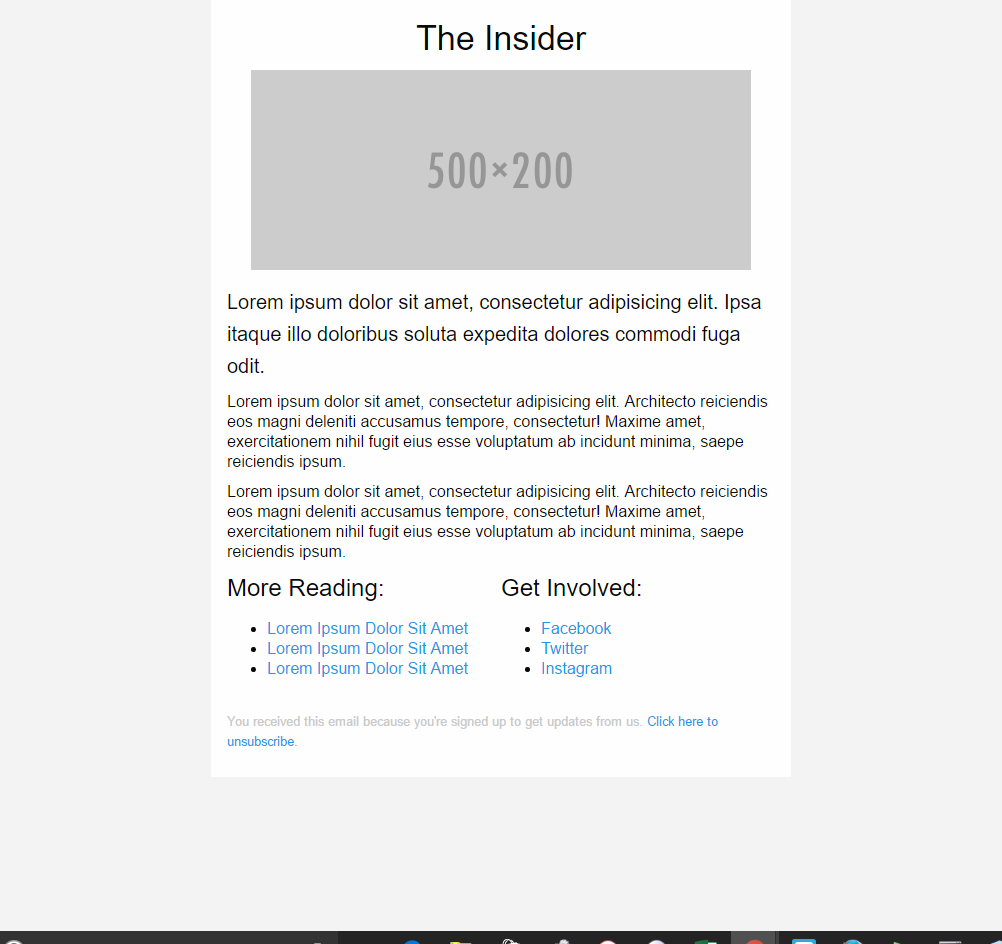
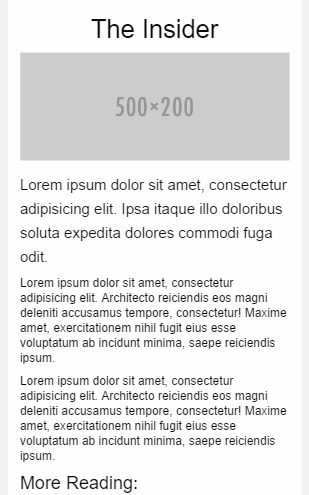
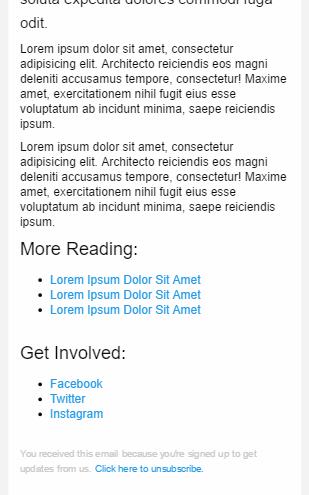
newsletter.html
newsletter-2.html
こちらはニュースレターの2段組み版です。レスポンシブになるとちゃんと1段になってます。

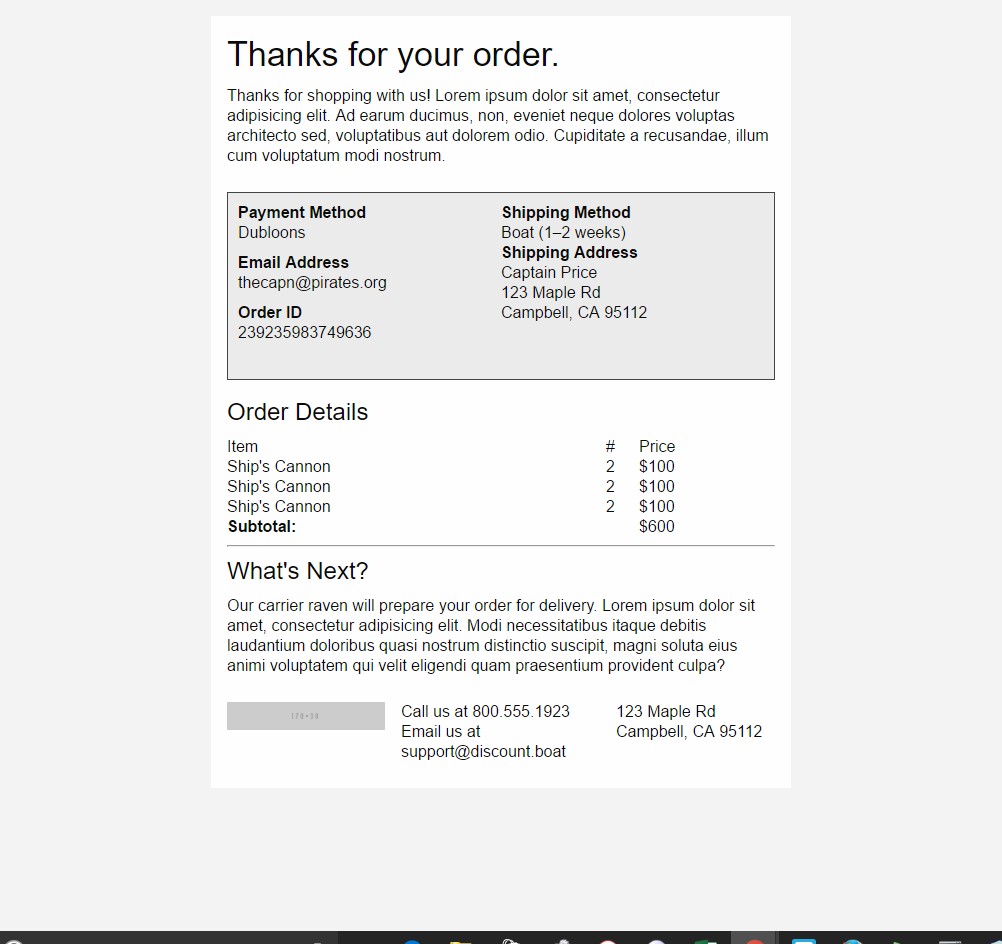
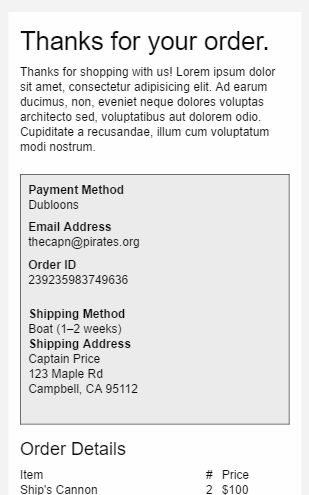
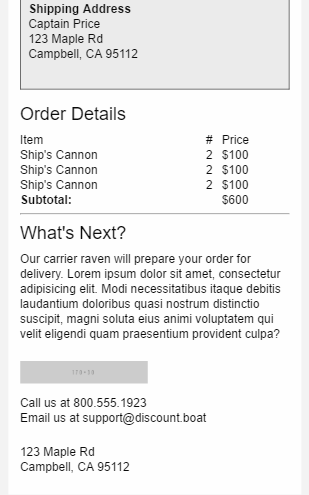
order.html
password.html
名前の通りパスワード。システムから自動送信系で使いやすそうです。


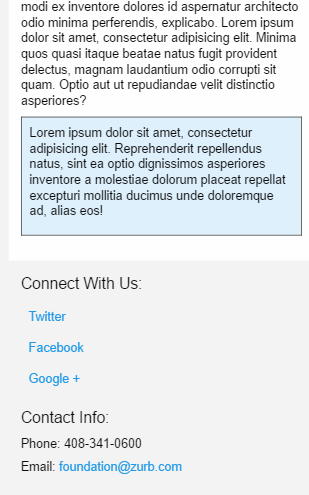
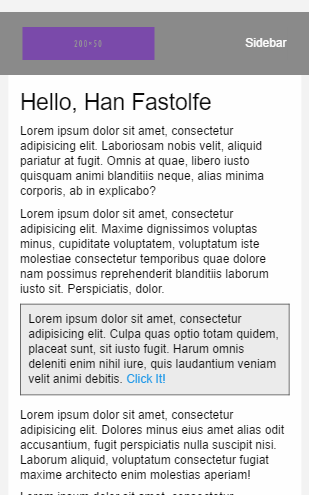
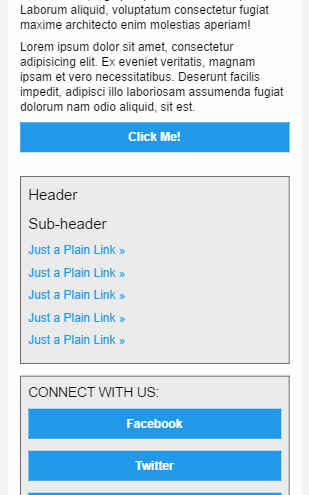
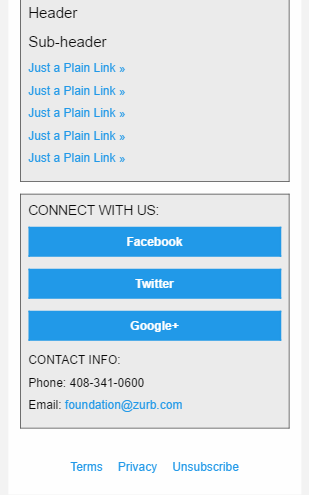
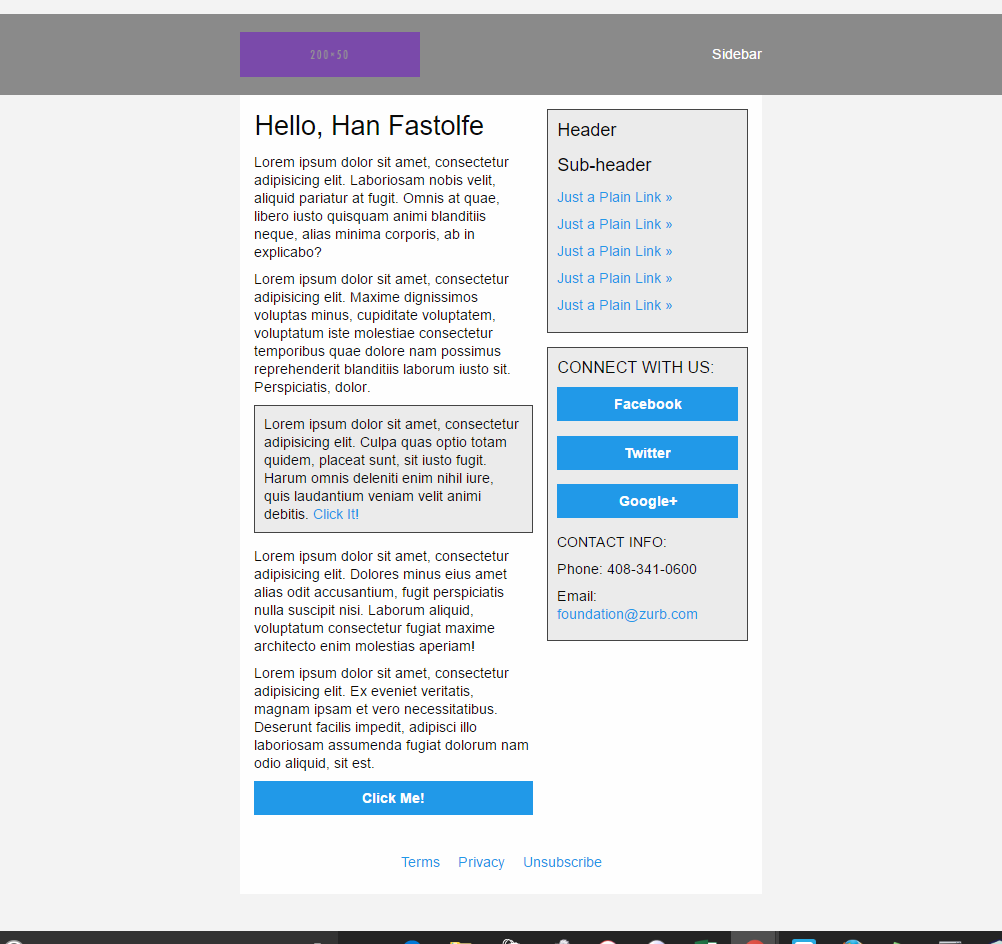
sidebar.html
この辺はだいぶ凝った感じのメールテンプレートですね。右サイドにメニューチックにバーがついてます。レスポンシブでスマホ表示になったときでもみやすいですね。

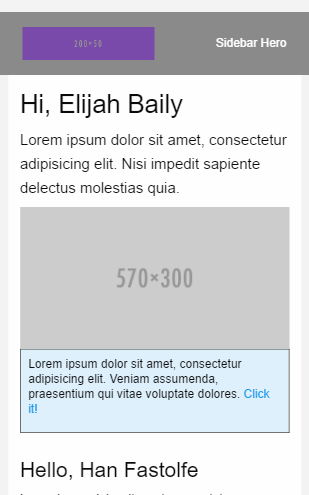
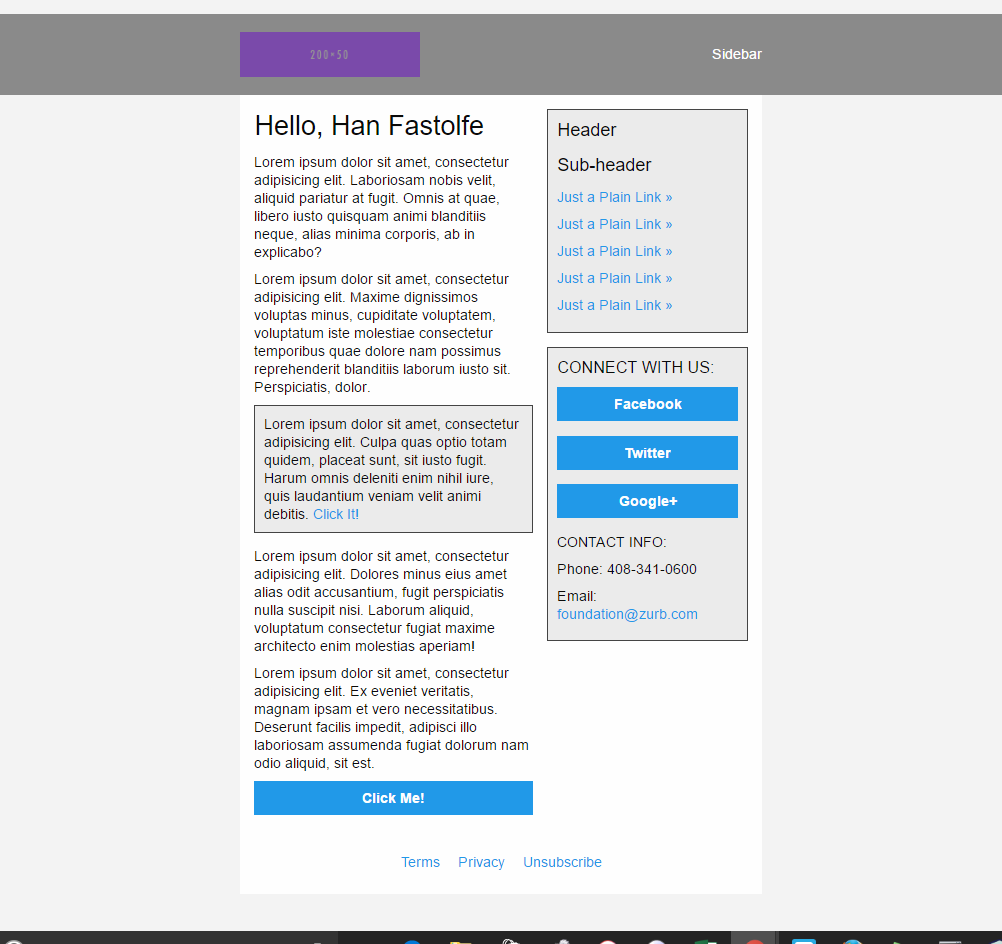
sidebar-hero.html
hero.htmlとsidebar.htmlを合わせた形です。

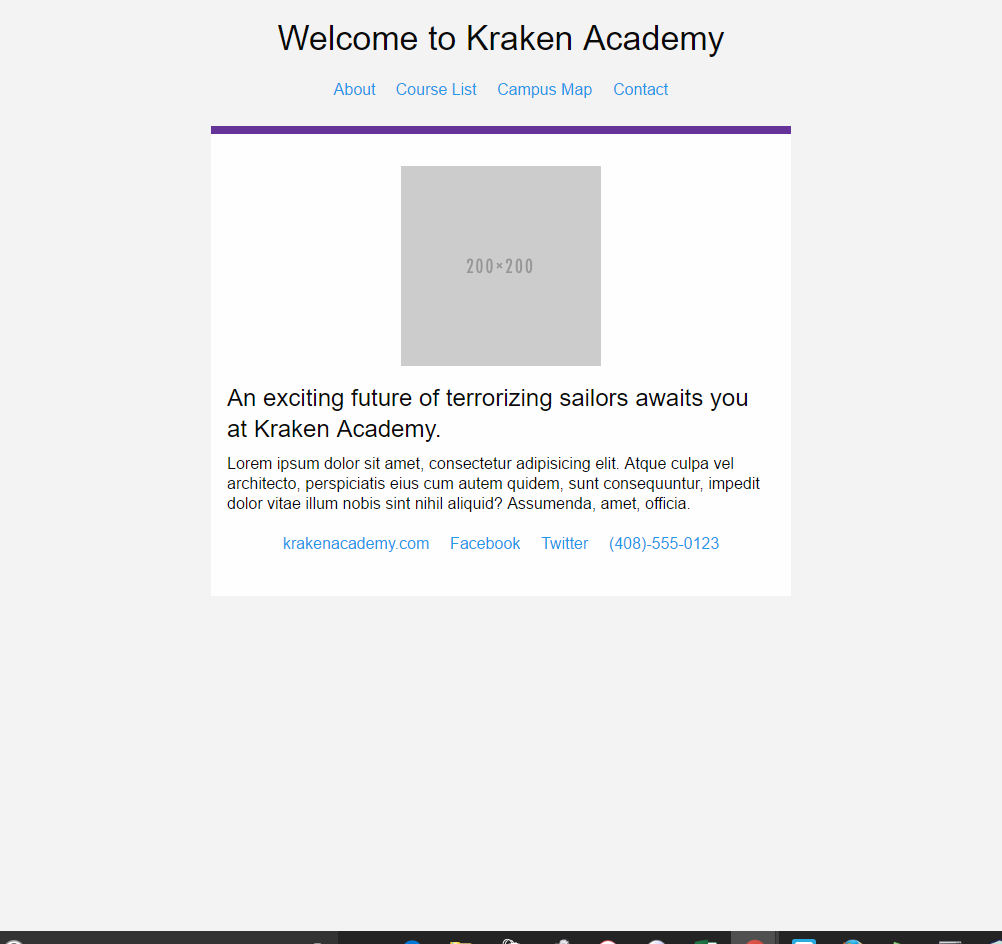
welcome.html
サービスの登録とか、ようこそ系の自動メールで使えるタイプです。パスワードと合わせて利用価値が高そうです。

ということで今回はZURB Foundation for Emailsに含まれる標準テンプレートの紹介でした。次は空テンプレートから色々と自分で定義する方法を書きたい。