Litmusのブログを見てたら「Email Pixel Art: The Rarest and Coolest Defensive Design Tactic」という記事があって面白かったので自分でも少し試してみました。
Email Pixel Art
画像を埋め込んだメールは受信環境などによって上手く表示されないことがありますが、Email Pixel Artはそれを逆手に取った発想で、imgのaltタグを工夫して画像の代わりとなる絵を描くものです。
百聞は一見に如かず、なのでLitmusの他、Email Monksの「Top Pixel-Art in Email Design Inspirations of all time」にあった例をお借りします。
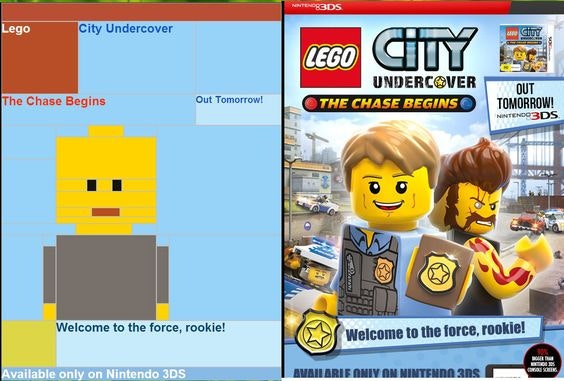
LEGO
https://emailmonks.com/blog/email-inspirations/pixel-art-in-email-design-inspirations/ より

McDonalds
https://emailmonks.com/blog/email-inspirations/pixel-art-in-email-design-inspirations/ より

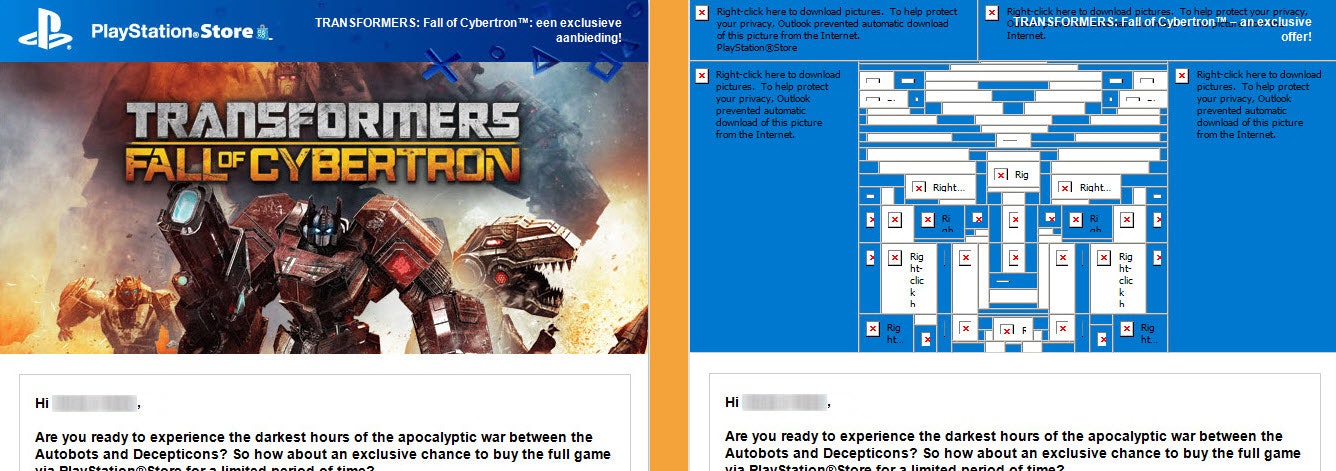
PlayStation New Zealand
https://litmus.com/blog/email-pixel-art-the-rarest-and-coolest-defensive-design-tactic より

どれもすごいけど、コンボイすごっ!
作成方法
Litmusの記事にも書いてありますが、こちらの記事が具体例もあってわかりやすかったです。
主な流れは
- ピクセルで表示する絵をスケッチする
- 画像を細かくスライスする
- <table>タグをたくさん使って実装する
ということで実際にちょっと試してみました。
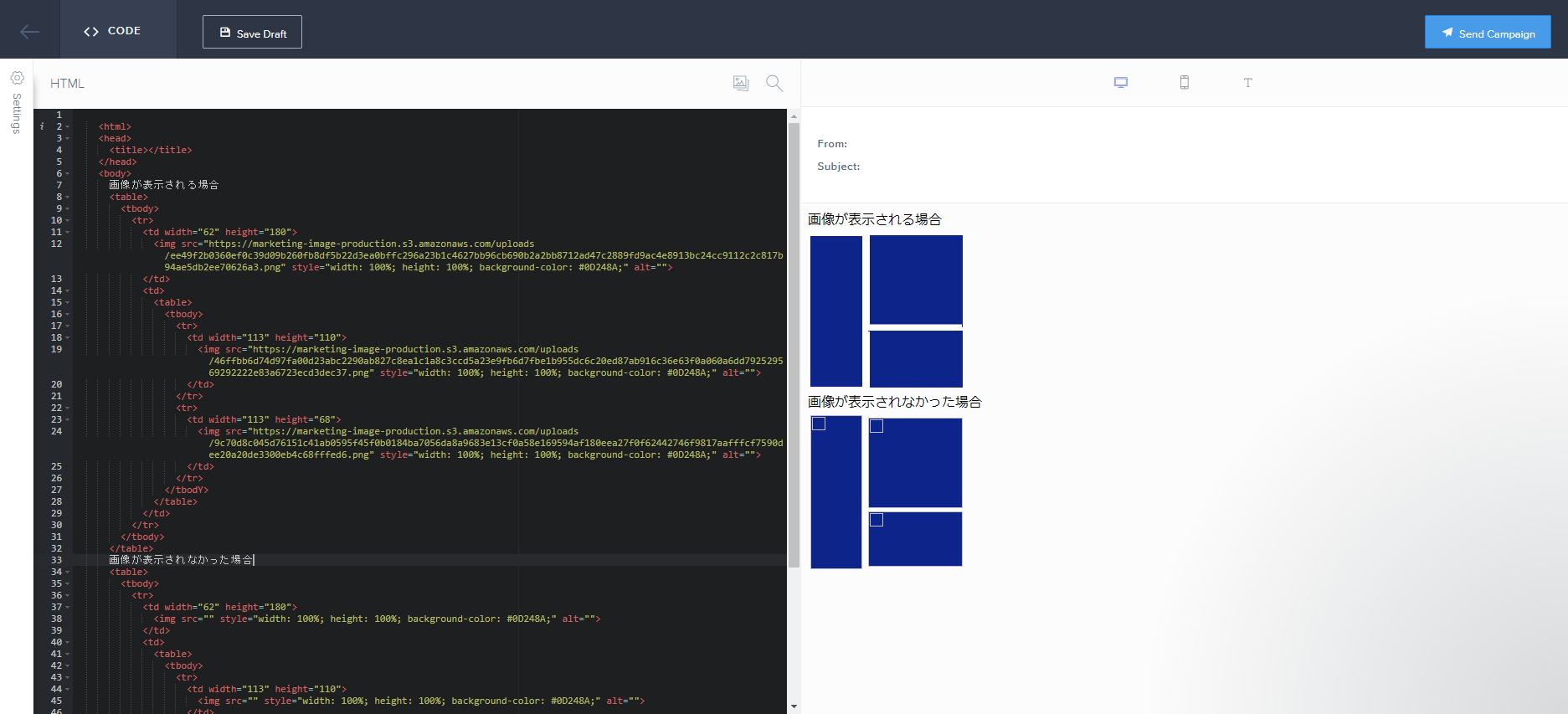
簡単なデザインなので1は飛ばし、画像をスライスして<table>タグで並べました。
画像は3つに分割して
メールのbodyはシンプルでポイントはimgタグのstyleを指定して、画像表示に失敗してaltが表示されたときの描画を制御することです。実際にはborder=0にしたりと他に色々細かいstyle設定が必要そうです。
<table>
<tbody>
<tr>
<td width="62" height="180">
<img src="" style="width: 100%; height: 100%; background-color: #0D248A;" alt="">
</td>
<td>
<table>
<tbody>
<tr>
<td width="113" height="110">
<img src="" style="width: 100%; height: 100%; background-color: #0D248A;" alt="">
</td>
</tr>
<tr>
<td width="113" height="68">
<img src="" style="width: 100%; height: 100%; background-color: #0D248A;" alt="">
</td>
</tr>
</tbodY>
</table>
</td>
</tr>
</tbody>
</table>
SendGridのマーケティングキャンペーン機能使って実装し、画像表示有無を並べてみた結果は以下です。

ロゴがシンプルすぎてあまりインパクトにですが(^^;画像表示に失敗してもそのままロゴ出せそうですw