メール送信SaaSのSendGridから新しいテンプレート機能「Dynamic Templates」がリリースされました!日本語情報も出ると思いますが、個人的に試したことをまとめます。
サーバサイドのWeb開発経験がある方は、**「HTMLのテンプレートエンジンのメール版」**とイメージしてもらうのが一番しっくりくるのではないかと思います。
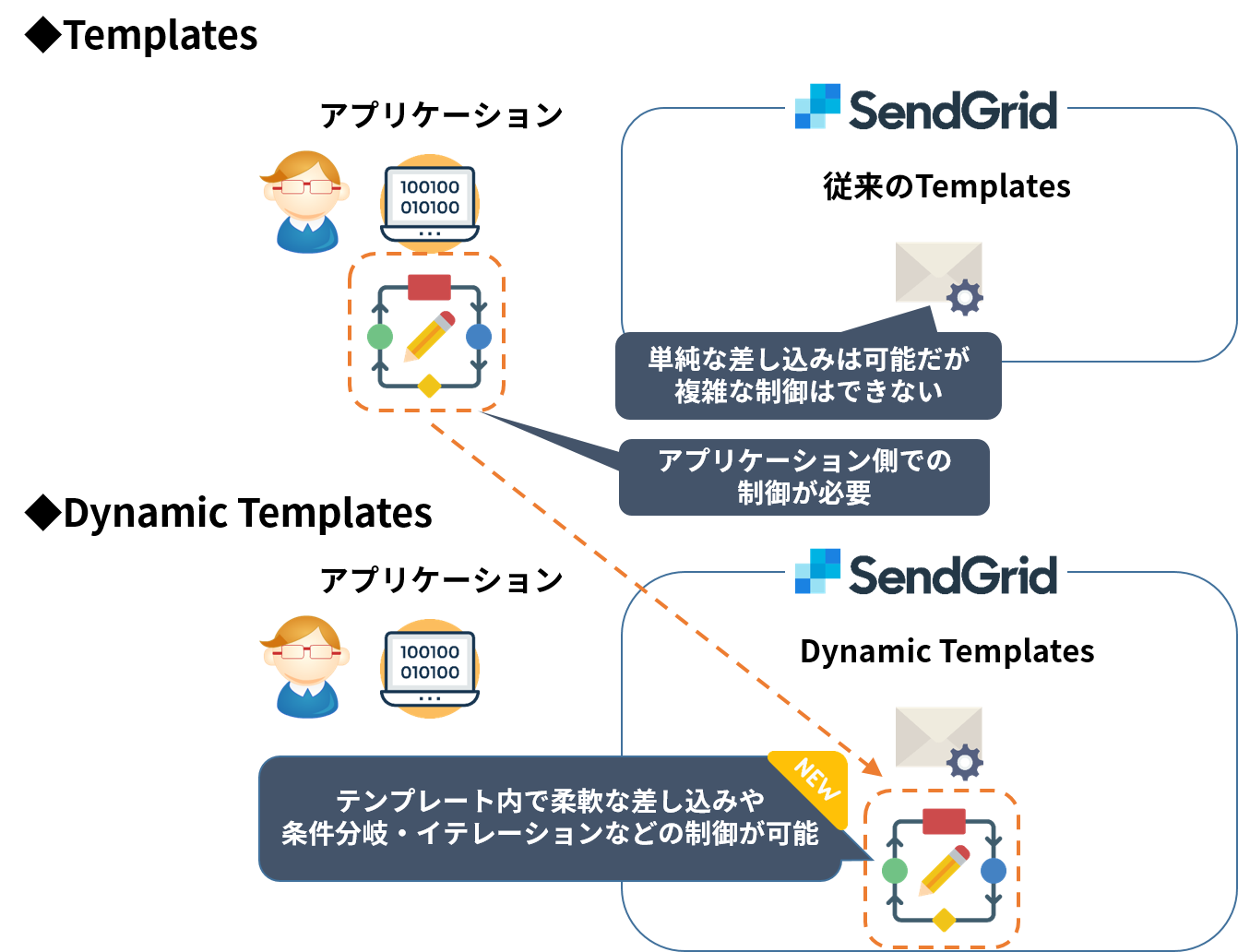
従来のTemplatesとの違いは下図のイメージで、テンプレートの定義で色々書けるようになりました。

Dynamic Templateの作成方法
メニュー
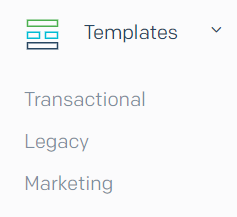
SendGridのダッシュボードから**「Templates」メニューを開きます。今までは「Transactional」と「Marketing」の2つのサブメニューのみ表示されていましたが、今回、真ん中に「Legacy」**が増えました。
少しややこしいのですが、今まで使っていたTransactional TemplateがLegacyとなり、今回新たにリリースされた**「Dynamic Templates」**がTransactionalに該当します。
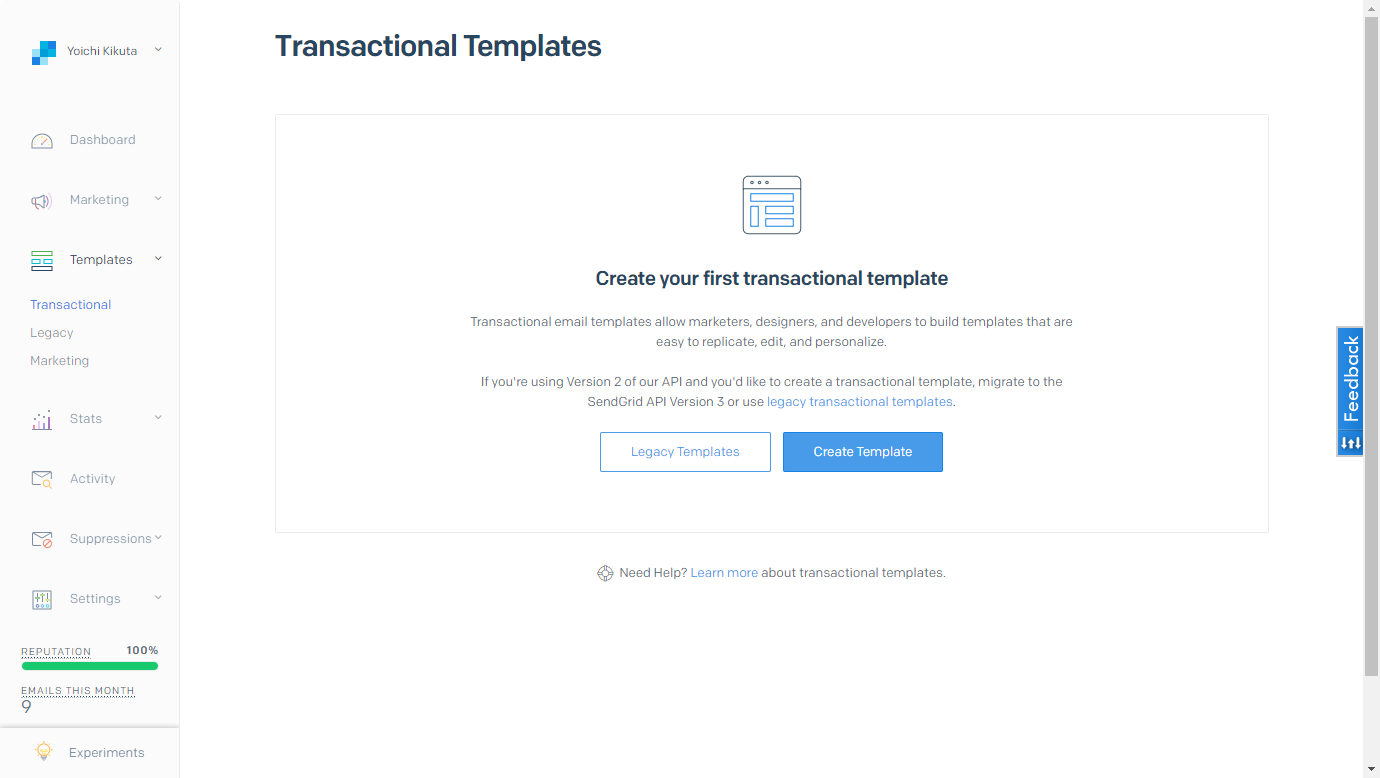
Transactionalを選ぶと以下の画面となり、パッと見**「あれっ、今まで作ったテンプレートが消えてる!?」と一瞬焦るかもしれませんが、そこは先程の説明を思い出して「あ、Legacyのほうにあるんだった」**と落ち着いていただければと。
**「Create Template」**を押した後の流れは従来のテンプレートと全く同じです。
エディタ
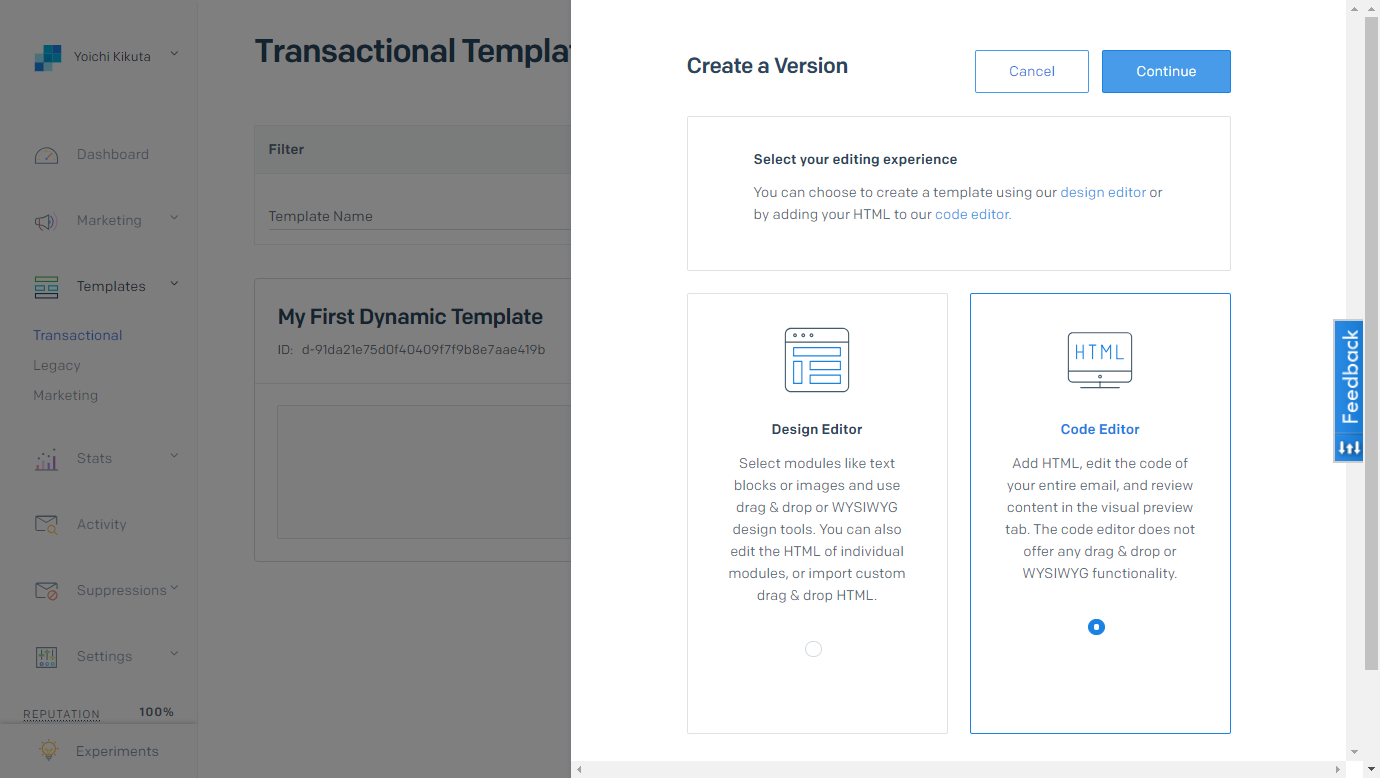
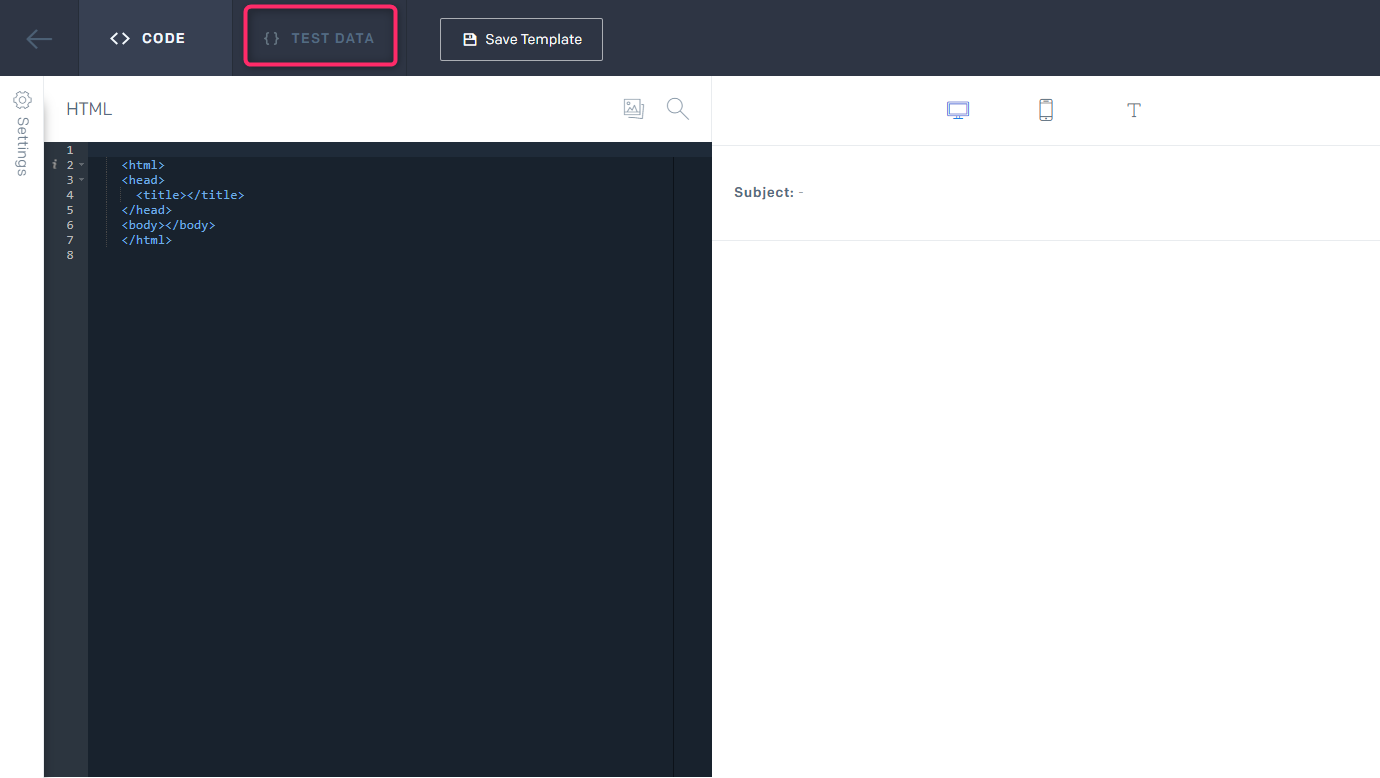
SendGridではWordやExcelのような感覚でメールを編集する**デザインエディタと以下キャプチャのようにHTMLを直接編集するコードエディタ**の2種類を用意しています。どちらのエディタでもDynamic Templatesを作れます。
Dynamic Templatesでは、画面の上部に**「TEST DATA」**というメニューが表示されています。
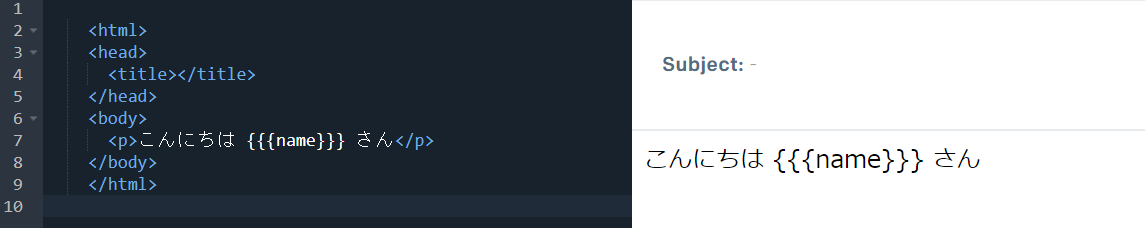
エディタでタグ {{name}} を定義してみます(下図左)。この時点での表示結果はタグのままです(下図右)。
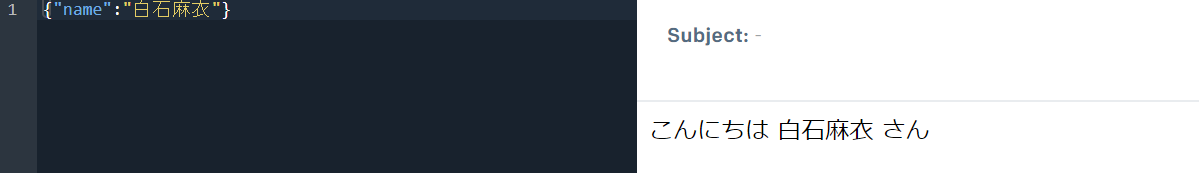
では**「TEST DATA」**にJSONデータを入れてみましょう。
名前が表示されました。
このように、エディタの定義に対して「TEST DATA」で具体的なJSONデータを指定することで、リアルタイムにレンダリング結果を確認できます。
今までのテンプレートは基本的にデザインメインのテンプレートでした。もちろん差し込みタグ(Substitution Tag)を使ってコンテンツを置き換えることはできましたが、条件分岐するような複雑なケースはアプリ側で制御する必要がありました。
それを解消して、テンプレート側で制御できるようにしたのがDynamic Templatesです。ここからは具体的な記述方法を例に紹介していきます。
記述方法
タグはHandlebars.jsのシンタックス(マスタッシュ記法)で記述します。1
単純な置換
さきほどの例のとおり、一番シンプルなパターンです。
HTML側でタグを定義します。
<p>こんにちは {{name}} さん</p>
JSONでタグ名を属性にしてデータを渡すだけです。
{"name":"白石麻衣"}
オブジェクト
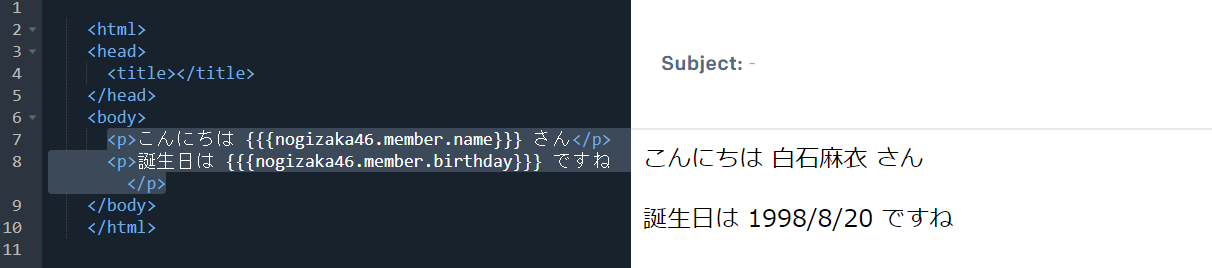
オブジェクトはドット(.)で属性を指定できます。バックエンドにDB取得するREST APIなどがあれば、その情報を使って簡単にパーソナライズできそうです。
<p>こんにちは {{{nogizaka46.member.name}}} さん</p>
<p>誕生日は {{{nogizaka46.member.birthday}}} ですね</p>
{
"nogizaka46":{
"member":{
"name":"白石麻衣",
"birthday": "1998/8/20"
}
}
}
イテレーション
個人的には一番嬉しい機能!繰り返し表示する項目などに使えます。
<ol>
{{#each nogizaka46.member}}
<li>{{this.name}} : {{this.birthday}}</li>
{{/each}}
</ol>
{
"nogizaka46":{
"member":[
{
"name":"白石麻衣",
"birthday": "1998/8/20"
},
{
"name":"西野七瀬",
"birthday": "1994/5/25"
},
{
"name":"若月佑美",
"birthday": "1994/6/27"
}
]
}
}
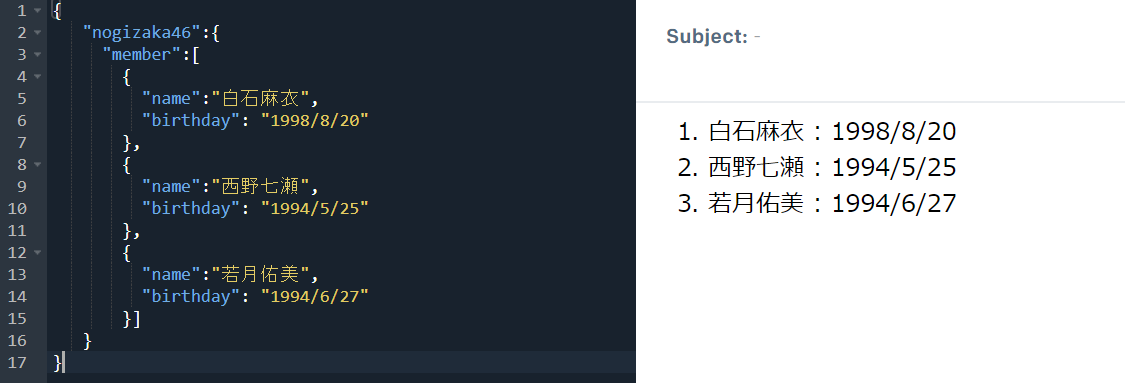
結果
条件分岐
if文が書けるので、表示切替などに便利です。SendGridのGitHubにある例は、多言語対応(英語・フランス語・スペイン語)したメールでした。
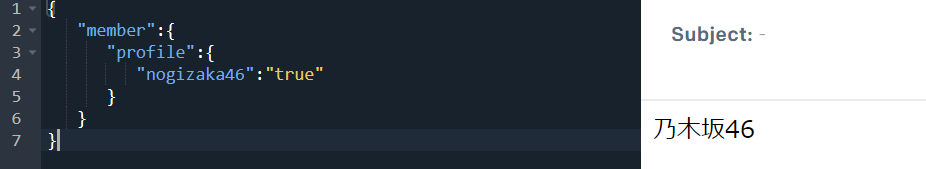
{{#if member.profile.nogizaka46}}
<p>乃木坂46</p>
{{else if member.profile.keyakizaka46}}
<p>欅坂46</p>
{{else}}
<p>けやき坂46(ひらがなけやき)</p>
{{/if}}
{
"member":{
"profile":{
"nogizaka46":"true"
}
}
}
HTML
ここまでのタグは中括弧が2つ( {{ xx }} )でしたが、これを3つ( {{{ xx }}} )にすると、HTMLの評価ができます。
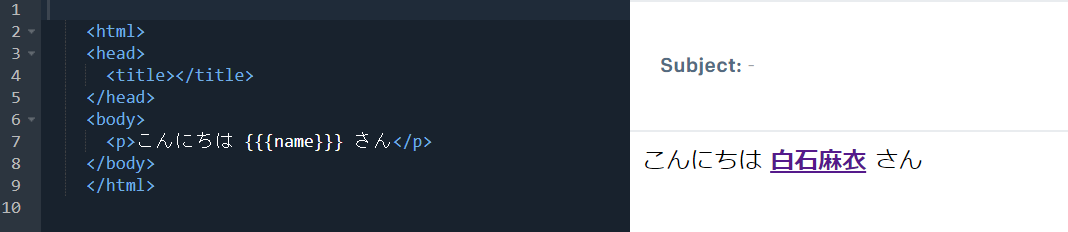
<p>こんにちは {{{name}}} さん</p>
JSONでHTMLタグを含む値を指定します。ボールドとリンクを入れてみました。
{"name":"<a href='http://www.nogizaka46.com/member/detail/shiraishimai.php'><b>白石麻衣</b></a>"}
ちゃんと表示されますね。
root
**「root」**という特殊な表現を利用することで、親オブジェクトの状態に合わせた切り替え表示が可能です。
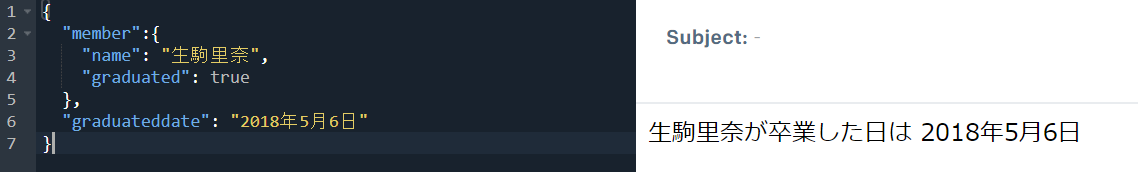
{{#if member.graduated}}
<p>{{member.name}}が卒業した日は {{@root.graduateddate}}</p>
{{/if}}
graduatedをtrueにした場合
{
"member":{
"name": "生駒里奈",
"graduated": true
},
"graduateddate": "2018年5月6日"
}
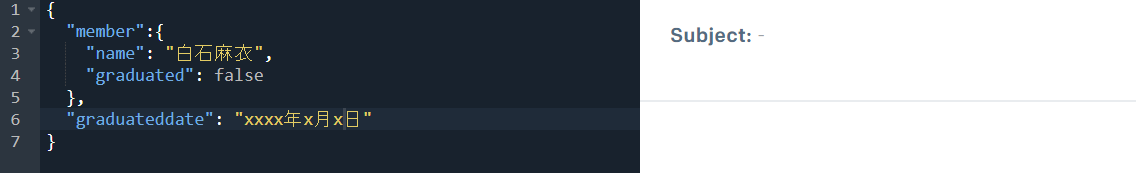
graduatedをfalseにした場合
{
"member":{
"name": "白石麻衣",
"graduated": false
},
"graduateddate": "xxxx年x月x日"
}
送信方法
ここまでJSONの指定を画面で行ってきましたが、それはあくまでもビューの確認用でした。実際にメールを送信するときは、Web APIのパラメータで指定します。**「dynamic_template_data」**が新しく追加されたパラメータです。
柔軟性が高くて何でも差し込めるので、もはやsubjectやcontentのパラメータすら指定しなくても送れます。
{
"personalizations": [
{
"to": [
{
"email": "to@example.com"
}
],
"dynamic_template_data": {
"subject": "タイトルだよ",
"name": "キクタロー"
}
}
],
"from": {
"email": "from@example.com",
"name": "キクタロー"
},
"template_id":"x-xxxxxxxxxxxxxxxxxxxxxxxxxxx",
}
おまけ:Handlebarsについて
Handlebarsをメールに使う方法は、元々、MandrillやSparkpostが行っていて、(実際触ったことはなかったのですが)これがSendGridにあったら便利なのになぁと思っていました。
で、嬉しいことに入ってきまして、一気に柔軟性が増しました!
今後Dynamic Templatesで対応する記法が増えるかもしれないので、Handlebarsを学ぶチャンスかも。ちなみに、
Handlebarsについて調べたら、大学の後輩で今はエンジニアをやっているsassyくんのQiitaエントリが出てきてびっくり!
-
ただし、Handlebarsのすべてのシンタックスに対応しているわけではないので注意が必要です。詳細はSendGridのドキュメントをご確認ください。(「We do not support full Handlebars.js functionality.」) https://sendgrid.com/docs/User_Guide/Transactional_Templates/Using_handlebars.html ↩