私は乃木坂46が大好きなのですが、特に「XX推し」という固定メンバーは決まっていなくて、長らく「箱推し」でした。
そんな中、ここ1年くらい、毎週欠かさず「エバンジェリストスクール(通称エバスク)」というTokyo FMのラジオを聴いていまして、気付いたらアシスタントの「若月佑美さん」推しになっていました。若ちゃんはもともと真面目キャラで気にはなっていたのですが、声とか反応がかわいすぎて、すっかり虜に。
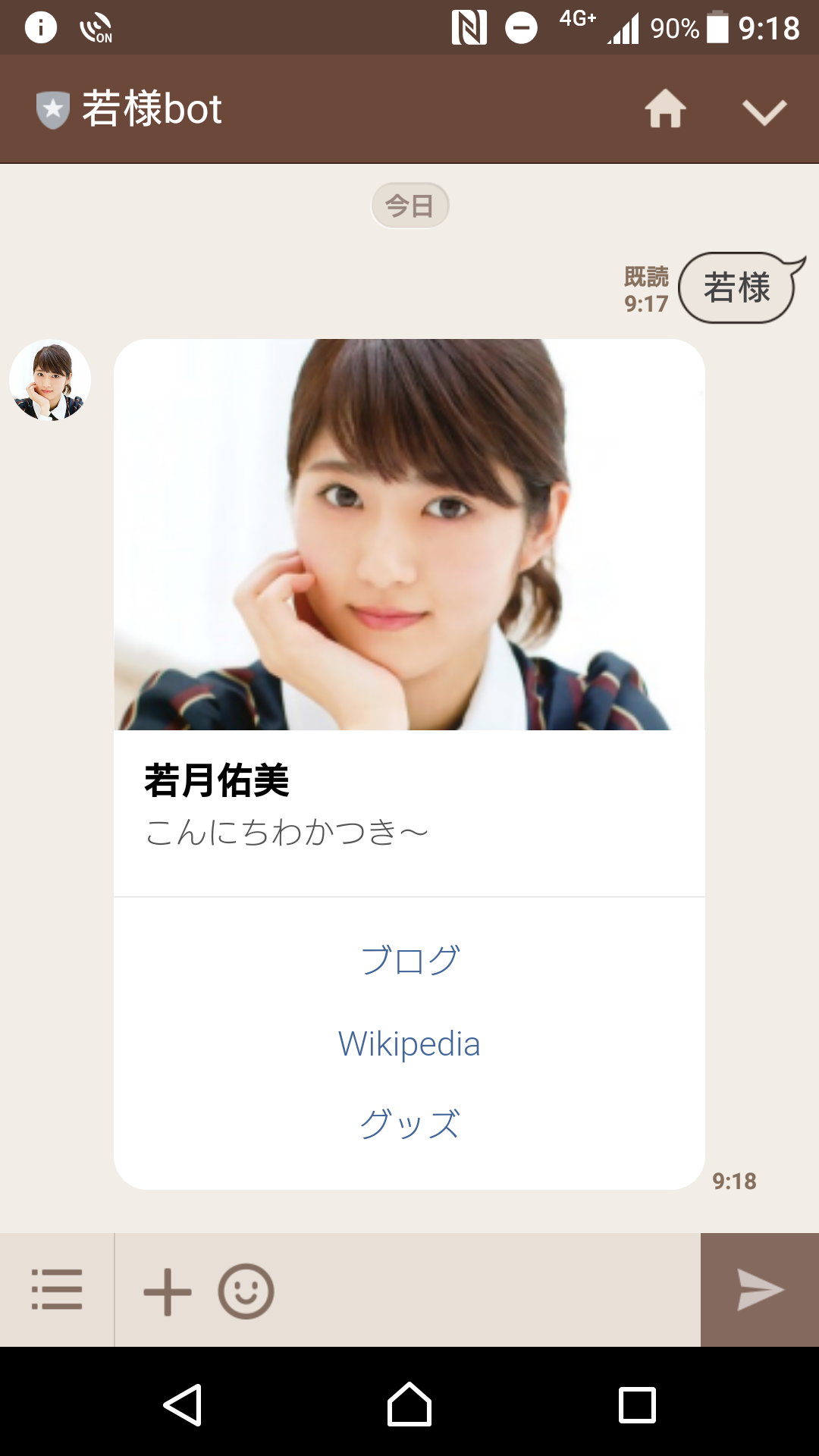
ということで、そんな若月さんこと若様(ニックネームの1つ)とLINEで話ができる「若様Bot」を作ってみました。
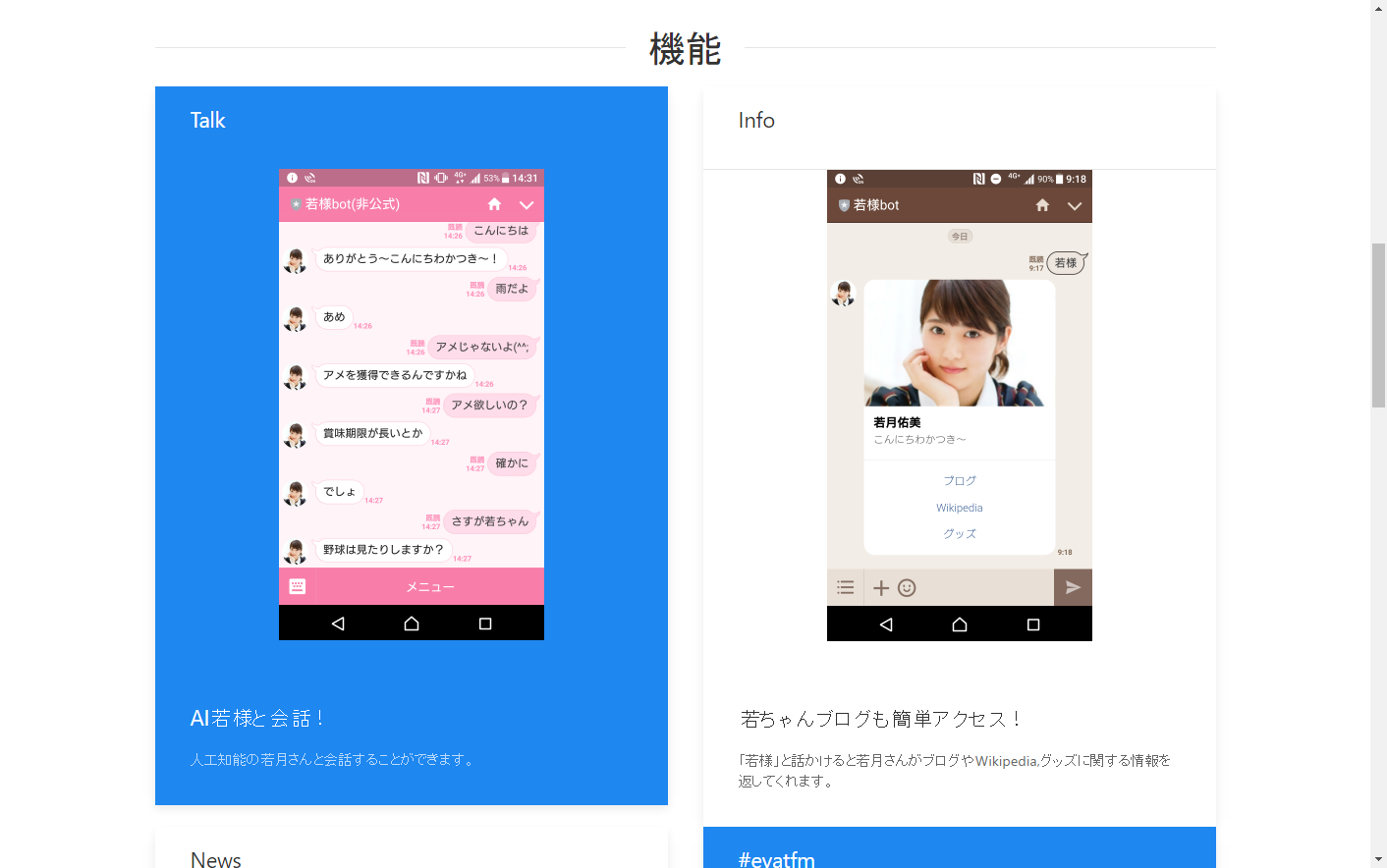
「若様」と話しかけると若月さんに関する情報のリンクを返したり

「ニュース」「news」と話しかけると最近のニュースを返したり

さらに「写真」「画像」「顔」などに反応して写真を送ってくれたりします。

herokuのhobbyで動いてます。是非お試しをm(_ _)m

利用したもの
Bot環境
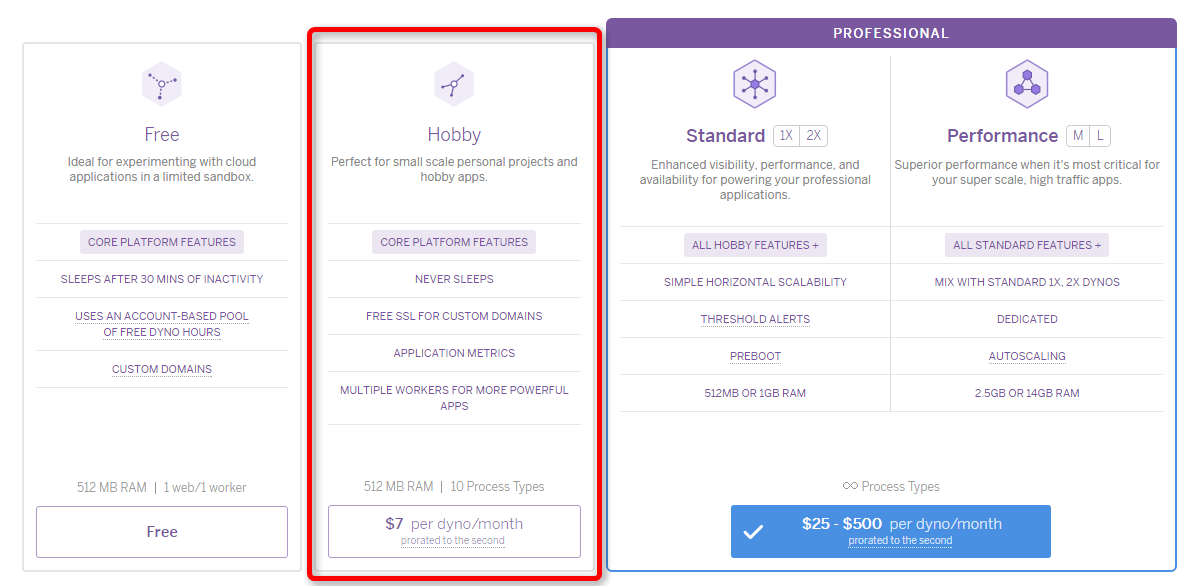
Heroku
Freeだとsleepしてしまうので、Hobby使ってます。どこでもいいっちゃいいのですが、最近Herokuをよく使ってたので何となく選びました。
line-bot-spring-boot
言語はJava使っているのですが、LINEから出てるSDKにSpring Boot向け(line-bot-spring-boot)のものがあり、とても便利でした。
IDEはNetBeans使っています。開発周りでハマったことは前にまとめてしまったので、以下を参照ください。
Spring BootとLINE Messaging APIで作ったLINE BOTをHerokuで動かす
http://kikutaro777.hatenablog.com/entry/2017/01/16/230122
Microsoft Cognitive Services
QnA Maker
いくつか定型のやりとりをするためにMicrosoft Cognitive ServicesのQnA Makerを利用してみました。
タブ区切りのファイル(tsv)でQA形式のデータをインポートすれば、あとは簡単にAPIでQAができます。
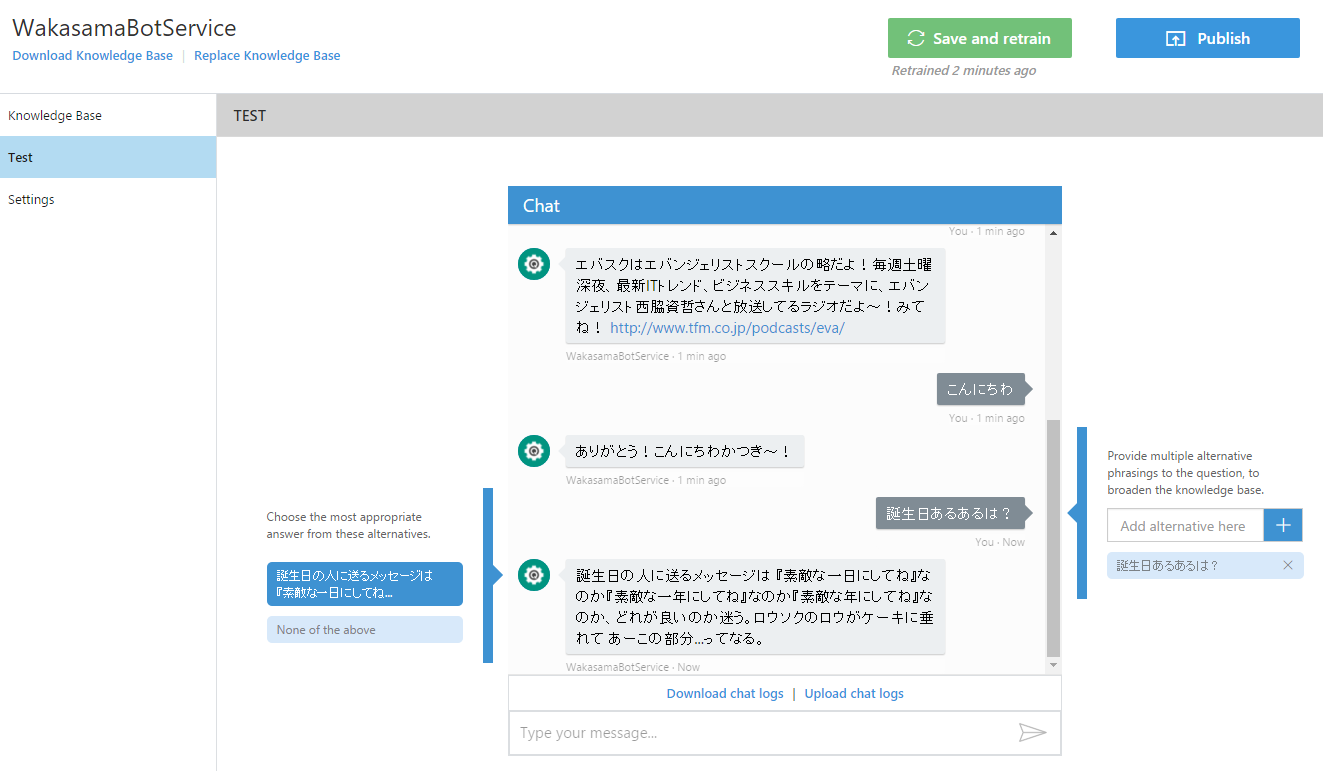
サービスの中でQAのテストもできて、ここで学習なんかもできるようです。実際、運用してみてわかったのですが、最初と違うやりとりの結果になっているQAがいくつかありました。うまくやりとりできてた定型が、違うものになってしまったので微妙なのですが…どう対応すればいいのかわからず、ちょっと困ってたりも。
QAサイトがあれば、そのURLを参照させることもできるので、サポートBotみたいなものには良さそうですね。
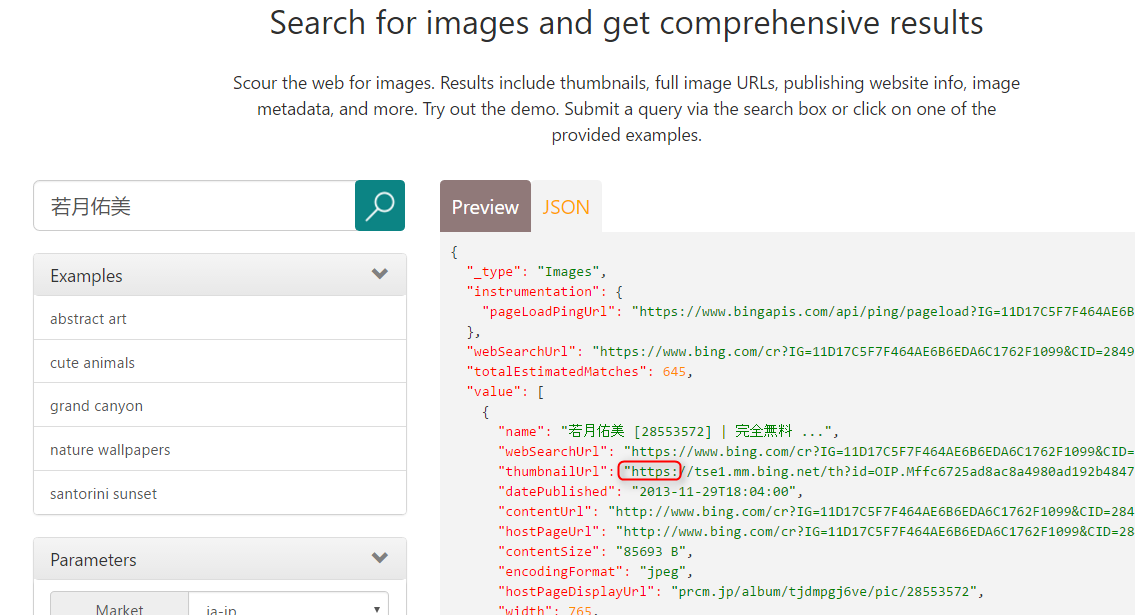
Bing Image Search API
画像の検索はBing Image Search APIで行っています。

LINEのAPIでは、指定可能な画像URLがhttpsである必要性が多く、通常の画像検索だとhttpも多いので困っていました。Bing Image Search APIで検索すると、サムネイルなど一部の結果URLがBingのhttpsとなっているため、スムーズに画像送信できるようになりました。
Bing News Search API
ニュースはBing News Search APIを利用しました。

APIの形式やSubscription Keyの指定はBing Image Search APIと同じです。結果のJSONモデルに合わせて必要な属性だけ定義した以下のようなクラスを作りました。
@Getter @Setter
@AllArgsConstructor
@NoArgsConstructor
public class News {
private List<Value> value;
}
@Getter @Setter
@AllArgsConstructor
@NoArgsConstructor
public class Value {
private String name;
private String url;
private NewsImage image;
private String description;
}
@Getter @Setter
@AllArgsConstructor
@NoArgsConstructor
public class NewsImage {
private NewsThumbnail thumbnail;
}
@Getter @Setter
@AllArgsConstructor
@NoArgsConstructor
public class NewsThumbnail {
private String contentUrl;
}
呼び出しはSpringのRestTemplateを利用しました。
terasolunaのガイド「5.17. RESTクライアント(HTTPクライアント)」が詳しいです。
http://terasolunaorg.github.io/guideline/5.1.0.RELEASE/ja/ArchitectureInDetail/RestClient.html
あとは以下記事が良かったです。
Spring Boot 1.4+でRestTemplate(HTTPクライアント)を使う
http://qiita.com/kazuki43zoo/items/7cf3c8ca4f6f2283cefb
こんな感じで呼び出し。
HttpEntity<News> news = restTemplate.exchange("https://api.cognitive.microsoft.com/bing/v5.0/news/search?q="+message+"&count=5&mkt=ja-JP", HttpMethod.GET, entity, News.class, headers);
Text Analytics(未実装機能)
もう1つやろうとしていたことに、Text Analyticsを利用して、若月さんのブログデータからトピックとかを抽出して何かやろうと考えました。
ブログデータの取得はjsoupを利用してスクレイピングしました。@opengl-8080 さんの記事が詳しいです。
jsoup使い方メモ
http://qiita.com/opengl-8080/items/d4864bbc335d1e99a2d7
ファイルに一旦出力して
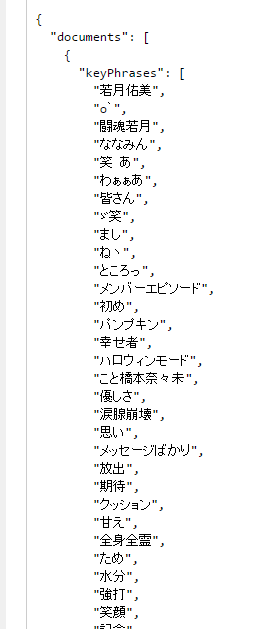
最初、Text AnalyticsのKey phrase extractionにいくつかのブログを食わせてみました。すると以下のようにバラバラと解体してキーワードを抽出してくれます。これをどう料理するかは置いといて、良い感じ。
で、次にTopic detectionを使ってみたのですが、こいつがうまくいかず苦戦。メモ忘れてしまったので、詳細は省きますが、一度APIでデータをPOSTすると、サーバサイドで色々解析してくれる仕組みのようです。その結果を取得するURLがレスポンスで返ってくるのですが、そこにアクセスするとエラー(認証は通ってるけど)と毎回なってしまってどうにもダメでした。
調べると同じキーワードが多いとかだとダメ、とか色々あるようですが、どれもうまくいかず、一旦諦めました。
Docomo API/ツール
通常会話はDocomoのAPI使ってみました。
https://dev.smt.docomo.ne.jp/?p=docs.api.index&ref=toppage_service_secton
現状は雑談対話のみ利用しています。
https://dev.smt.docomo.ne.jp/?p=docs.api.page&api_name=dialogue&p_name=api_usage_scenario

その他(2017/2/9追記)
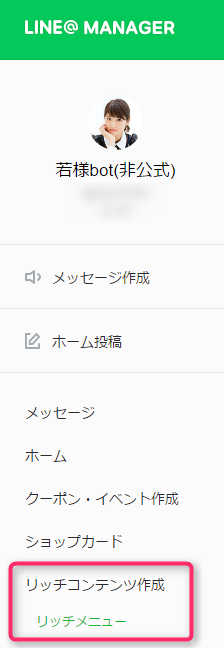
LINEのホームの下にみえるメニューってプログラムで何か作るのかと思ったら、普通に管理画面で作れました。(知らなかった…)

リッチコンテンツ作成のリッチメニューから作成できます。
今回は画像を800x540で作成して「画像タイプ2」を設定してみました。
メニューを選んだ時のアクションとして「キーワード」「URL」「テキスト」の3つが選べます。
Webサイト
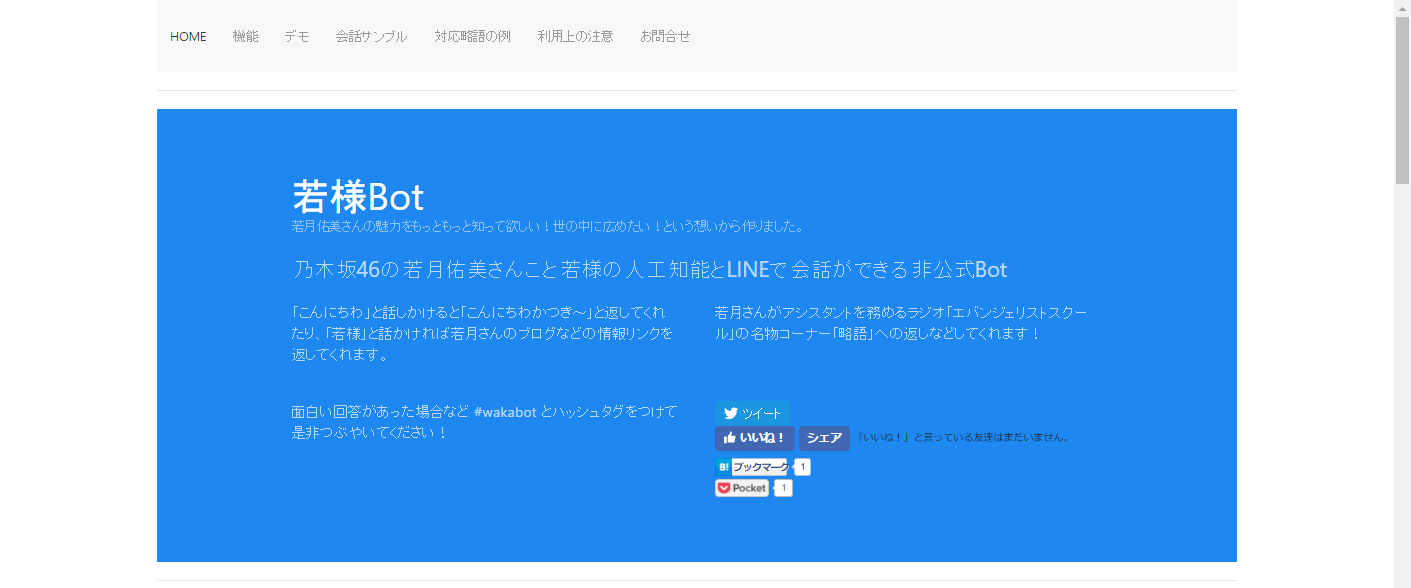
今回、bot用のWebサイトを作ってみました。長らくJava EEでJSFとかばかりだったので、単純に静的なhtmlってゼロから書いたことないな…と思いながら(苦笑
UIKit
最初はBootstrapで作ろうと思ったのですが、どうしても見たことある感じ(色々テンプレート利用すれば違うのでしょうが)がしてしまうので、何かないかなと探したところUIKitなるものを知って使ってみました。
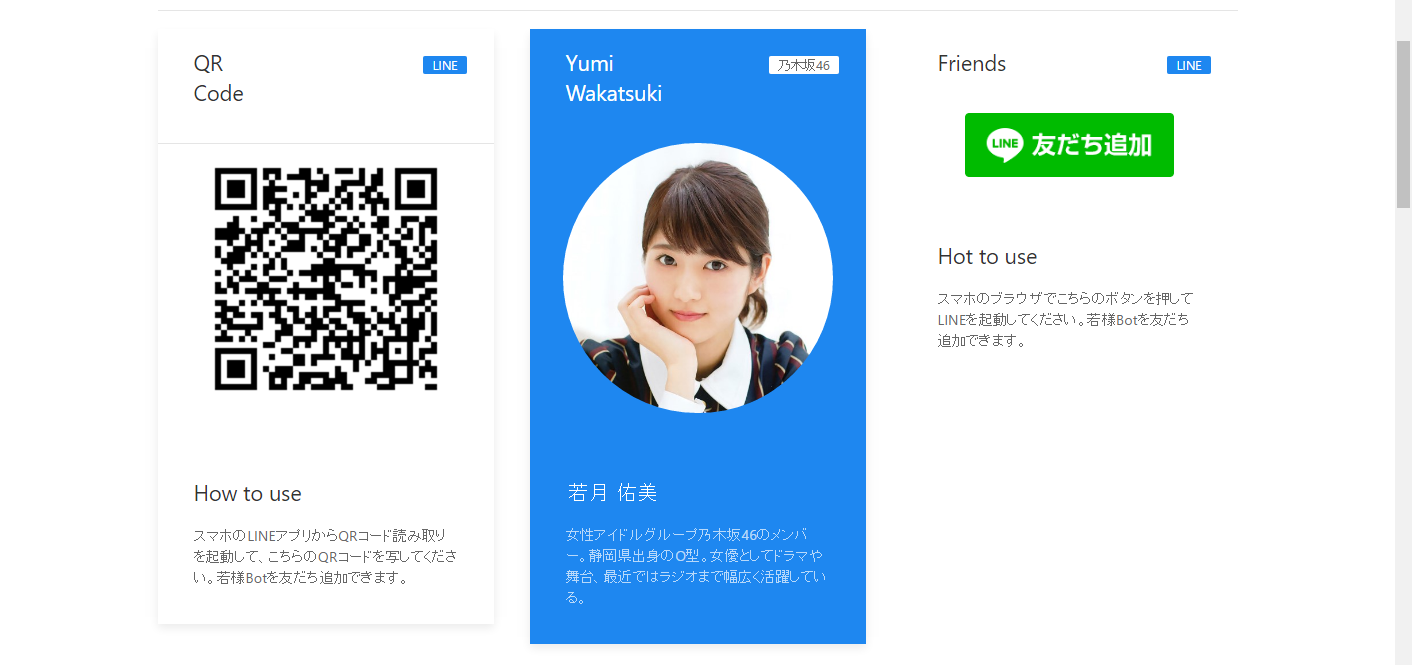
個人的には良い感じでした。できあがったのはこんなページ。
レスポンシブにも対応しています。
Webサイトは現状Microsoft Azureにのせています。Azureで独自ドメインの設定をしたことがなかったのでトライしたのですが、あっさり簡単すぎて書くことがない。今年はAzure色々試していきたい。
せっかく作ったので、LINE BOT AWARDSに個人として出してみたいなーと思ったり。
こういうので何かあれば若月さんの知名度もさらに上り坂に!!とか余計なお世話ですが(^^;
しかし、アイドルネタとかだと肖像権辺りが難しいですね(^^;最終的にはアイコンを絵に置き換えたりしたいなと思っています。
関連記事
LINE Messaging APIで「若様bot」を作ってみました
http://kikutaro777.hatenablog.com/entry/2017/01/28/224716