これはDiverse Advent Calendarの5日目の記事です。
昨日は @k-motoyan さんのDockerのOpenCVでHaar-like特徴分類器を使うときでした。
顔検出ができれば、顔に合わせてトリミングしたり補正をかけたりすることで、プロフィールの写真をもっとよく見せることも可能ですね!
私ももっと画像処理系とか勉強したい…!
まえおき
弊社Diverse(ダイバース)ではyoubride(ユーブライド)という婚活サービスを運営しております。
このyoubride、すでに18年間も運用され続けており、日本の中では老舗と言っても間違いないサービスです。
このyoubrideのスマートフォンアプリを、Flutterで作り直す、という話が持ち上がり、そして実行に移されています。
経緯の話は以前にDiverse開発者ブログで公開しておりますので、こちらをご覧ください。
さて、導入が決まって…その後どうなったのでしょうか?
今日はそんな「導入しかけ」の話です。
構成
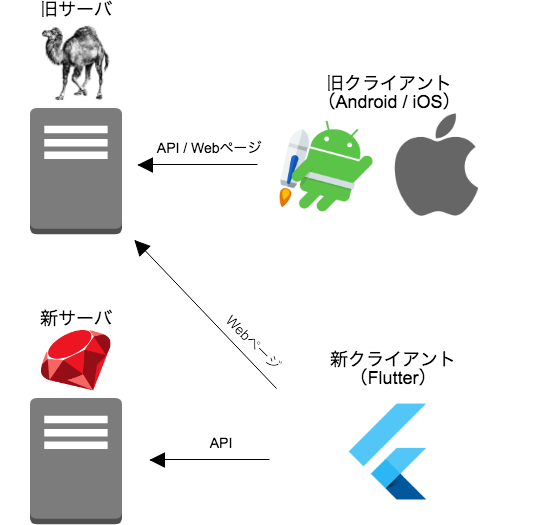
本題に入る前に、youbride特有の過渡期の構成を説明します。
なぜなら、作り直すのはスマートフォン用クライアントアプリだけではないためです。
新クライアント
今回Flutterで作る対象です。
初めはAndroidでリリース予定、iOSの課金などプラットフォームの機能に対応できればiOSでもリリースするかも?
サーバとはgRPCでやり取りする予定。
旧クライアント(Android, iOS)
Android版とiOS版が別々のソースで存在します。
元々は、Android版のコードベースが複雑になりすぎ、保守コストが容認できる限界を超えてしまったためAndroid版だけをリプレースする予定でした。
しかし「Material Designでも意外とiOSイケる」ということ、保守コストも低減できるということから、iOSもFlutterの新クライアントに統合する話が持ち上がっています。
サーバとはHTTPを使ったREST(っぽい) APIでやり取りしています。
新APIサーバ
新クライアント以外に新設が予定されているものです。
Rubyです。
クライアントとはgRPCでやり取りする予定。
現在は開発段階のため、開発者の手元でdockerを使って動かします。
旧サーバ
Perlです。
ドメインロジック、Webページ(PC向け、スマホ向け、ガラケー向け)、APIサーバを担当しています。
今回、APIサーバ機能を新APIサーバに移譲し、ドメインロジックの処理とWebページ側の機能に専念してもらう予定です。
クライアントにはREST(っぽい) APIと、アプリ内で表示するWebページを提供していました。
社内に結構リッチな開発用サーバ環境が整っており、常にhttpsでつなぐことができていました。
新クライアント視点の要求
今回説明する項目に関係あるものだけ。
- gRPCで通信できる必要があります
- そして、新サーバはまだローカルでしか動かないためTLSなしの通信ができないといけません
- WebViewを表示する必要があります
- youbrideでは、法令上すぐに表示を変更する可能性が比較的高い場所、デザインの更新が頻繁に行われると予想される画面を、WebViewをメインとした画面で構成してきました
- これをネイティブで実装し直す余力はないので、新クライアントでもWebViewのまま扱います
- プラットフォームの機能を呼び出す可能性があります
- pluginを作ればいいのですが、youbrideの中でしか使わないロジックのうち、どうしてもプラットフォーム上でないと実現できないものをどこにしまっておくのか
挑戦している事柄
経緯を語った段階でも調査はある程度していたのですが、やはり実際に取り掛かると大変だったりすることがあります。
逆に、すんなりできてしまって万歳を叫ぶ場面もありました。
そんな悲喜こもごもな事柄を紹介します。
gRPC
gRPCはprotoファイルにAPIのスキーム定義を記載しておくことで、リクエストとレスポンスのエンティティと通信クライアント部分を自動で生成できます。
protoファイルは専用のリポジトリで管理しております。
このリポジトリのmaterへのマージがあると、サーバとクライアントのリポジトリに変更されたエンティティと通信クライアントのプルリクエストが自動的に作成されるようにCIを整備しました。
Dartは公式にgRPCに対応している(と思われる。後述)ので、Flutterプロジェクトに対しても依存関係を記述するだけで簡単に導入することができました。
一つ解せないのが、公式対応しているとアナウンスがあるのにAPIリファレンスが存在しないことです。(2018年12月4日現在)
gRPCのドキュメントのページのみならず、pubにも存在しません。
サーバ - クライアント間の通信となると認証や認可がつきものですから、トークンを通信に乗せる必要があります。
REST APIですとHTTPのヘッダに乗せるのが一般的です。
gRPCではMetadataを一回一回の通信に付属できるのですが、DartでのMetadataを設定するAPIがわからず、結局ソースを読みに行きました。
また、通信についてもTLSを使用する場合、しない場合でオプションを変える必要があります。
こちらはドキュメントにTLSを使用しない例が載っていたため、すぐに解決しました。
flutter_webview_plugin
flutter_webview_pluginは現状、FlutterでWebViewを使用する際のデファクトスタンダードとなっているpluginです。
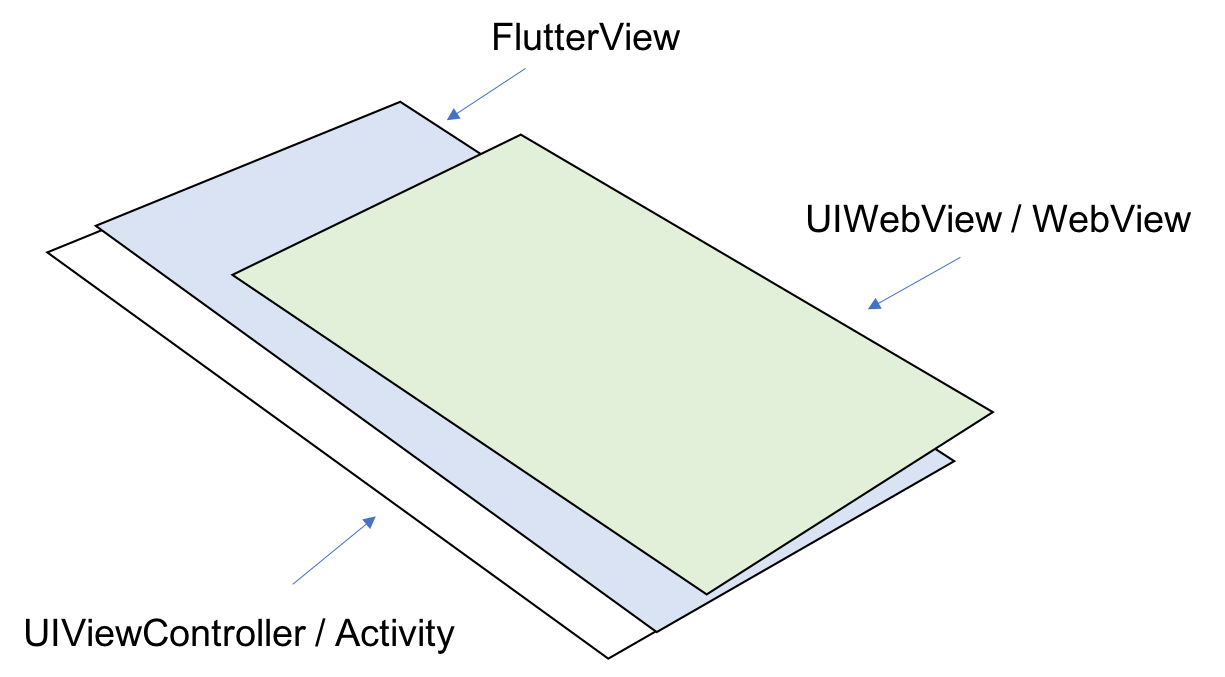
Flutterはすべての画面描画をFlutterViewという、自前で画面描画するためのView(AndroidだとSurfaceView、iOSだとUIViewにCoreGraphicsを使って描画)を画面いっぱいに引き伸ばしたものを使って行っています。
Flutterの世界は基本的にFlutterViewの中で完結しており、FlutterViewは一つのアプリケーションの中に一つしか存在しません。
現状ではflutter_webview_pluginはプラットフォームのWebViewをFlutterViewの上に重ねて表示するという荒業でWebViewの表示を実現しています。
そしてその荒業ゆえか、WebViewのインスタンスはシングルトンで、画面中に一つしか表示できません。
そして、そんな構成になっているため、当然のことながら以下のことはできません。
- WebViewの表示域上にダイアログを表示する
- Widget内で、WebViewの上に重なるWidgetを配置する
- (MaterialAppの表示域内で、)Navigationで画面遷移する際、遷移元と遷移先両方の画面でWebViewを使用する
- 厳密には無理ではないですが、NavigationのpopとWebViewのbackを連動させるとか工夫しないといけない
上記全て、youbrideでは起こりうるパターンです。
プラットフォームの機能だけで実装されていた旧クライアントでは問題なくても、Flutterを使った新クライアントでは問題になります。
次の手段案
今朝のFlutter 1.0のリリース記事と同時にiOS対応がアナウンスされたPlatform Viewsという機能で改善される可能性があります。
Platform ViewsはFlutterのWidgetツリーの中にプラットフォームのView / UIViewを表示する(ように見せてくれる)機能です。
Widgetツリー内なので、PlatformViewの上に重なるようにFlutterのWidgetを表示できます ![]()
これを使ったwebviewの開発が進んでおり、ちょうど今日からyoubrideチームでも検証を始めました。
まだハイエンドマシンでないとスクロールがカクついたり、タップへの反応が体感で0.5秒ほど遅かったりするので、パフォーマンスチューニングが進めばおそらくこれを採用することになると思います。
画面などの状態の管理
当初はScopedModelを使用しようとしていました。
しかし上記のflutter_webview_pluginがシングルトンであるため、ScopedModelでその初期化の待ち合わせまで管理してしまうと、結局Modelの再利用ができません。
現在のところは1画面を構成する包括的なWidget(我々はPageと呼んでいます)をStatefulWidgetで実装することにし、画面の状態はStateで管理するようにしています。
画面をまたぐような、アプリケーション全体的な状態の管理にはStateを使うのは難しい予感がしているため、そちらのケースではScopedModelなどを使用するかもしれません。
プロダクト特有のpluginの管理
セキュリティに関連するため詳細はお伝えできないのですが、現在はpluginがないプラットフォームの機能を使用する機会がありました。
ドメインにべったりな機能であるためOSS化して公開するつもりのない、プロジェクト固有のプラグインをどう管理するか、議論になりました。
結局のところ、youbride新クライアントのリポジトリでは、以下のようにディレクトリを切ってpluginを管理しています。
youbride-client/
├ android/
├ images/
├ ios/
├ plugins/ ←固有プラグインを入れるディレクトリ
│ └ awesome-youbride-plugin/
└ test/
プロジェクト固有でないものについては、OSS化して公開することにしています。
まだOSS化したいpluginは出てきていませんが、そのうちFlutterコミュニティに還元していきたいものです。
おしまいに
実プロダクトに導入するとなると、やはり公開されているlibraryやpluginでは要件を微妙に満たしてくれなかったり、使う上で不便な箇所を見つけたりすることがあります。
逆に、(特にMaterial Design Componentについては)期待した以上に思い通りに動いてくれる場合もあり、大いに助かっている箇所もあります。
youbrideは新クライアントリリースに向けて、この後も突き進んでいきます\\ ٩( 'ω' )و //
明日は @imaizume さんがisIPhoneXフラグをやめるためにやったことを書いてくれます。
iPhoneX対応、大変ですよね…ノッチとか…わかる…Androidもノッチが2つある端末とか出たんで…