ここ最近、様々な形で VS Code と Jupyter の統合が進んでいるので、これをまとめます。
また、この流れをちょっと違う視点から見て面白いなと思ったので、後半はそれをまとめてます。
※ 2018/12/14 追記あり
Jupyter
そもそも、jypyter とは何か。
一言で言うなら、データ処理過程を逐一可視化しドキュメント化できる Web ベースのコードエディタ & 実行環境。
IPython という対話型環境の Web UI であった IPython Notebook が前身で、その後、他の言語への対応を進め Jupyter ( Julia + Python + R) が生まれた。今ではそれ以外の言語へも対応が進んでいる。
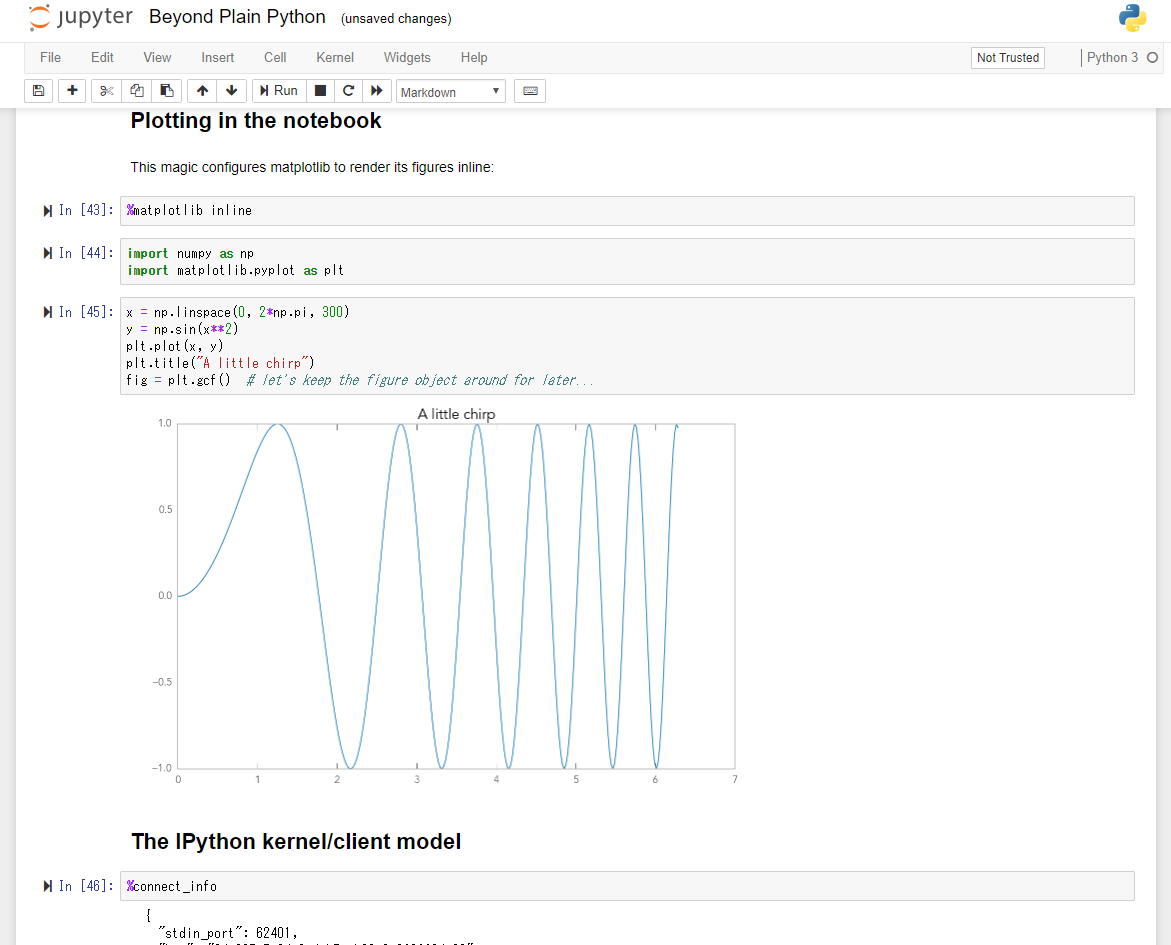
- 処理過程がそのままドキュメントに
- コードセル
- セル毎の実行
- 結果を可視化
- 表
- グラフ
- 画像
- 結果の保存
- コメントセル
- Markdown
- 数式可
- コードセル
- 共有
- ビューア
- nbviewer
- Github
- 共同編集
- 社内共有
- SaaS
- Google Colaboratory ( カスタム済 )
- ビューア
主に ML 界隈ではデファクトスタンダードっぽい感じになってきている。
VS Code × Jupyter
Extensions : Jupyter
元々、VS Code には Jupyter と統合しようという、名前もそのものズバリな拡張が存在していた。
https://marketplace.visualstudio.com/items?itemName=donjayamanne.jupyter

( Github より引用 )
ただ、この拡張は見て分かる通り、セルごとの実行結果をプレビューするだけである。
これでは、Jupyter のアウトプット機能を借りているだけだ。
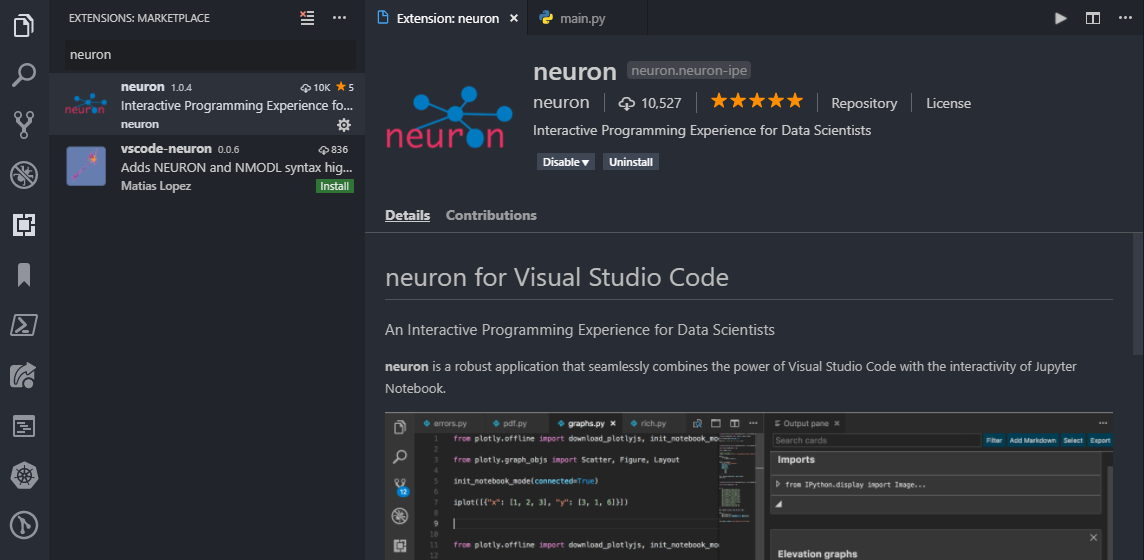
Extensions : Neuron
今年の 10 月末に現れたこの拡張は、より Jupyter との強い統合を目指している。
https://marketplace.visualstudio.com/items?itemName=neuron.neuron-IPE
https://github.com/neuron-team/vscode-ipe

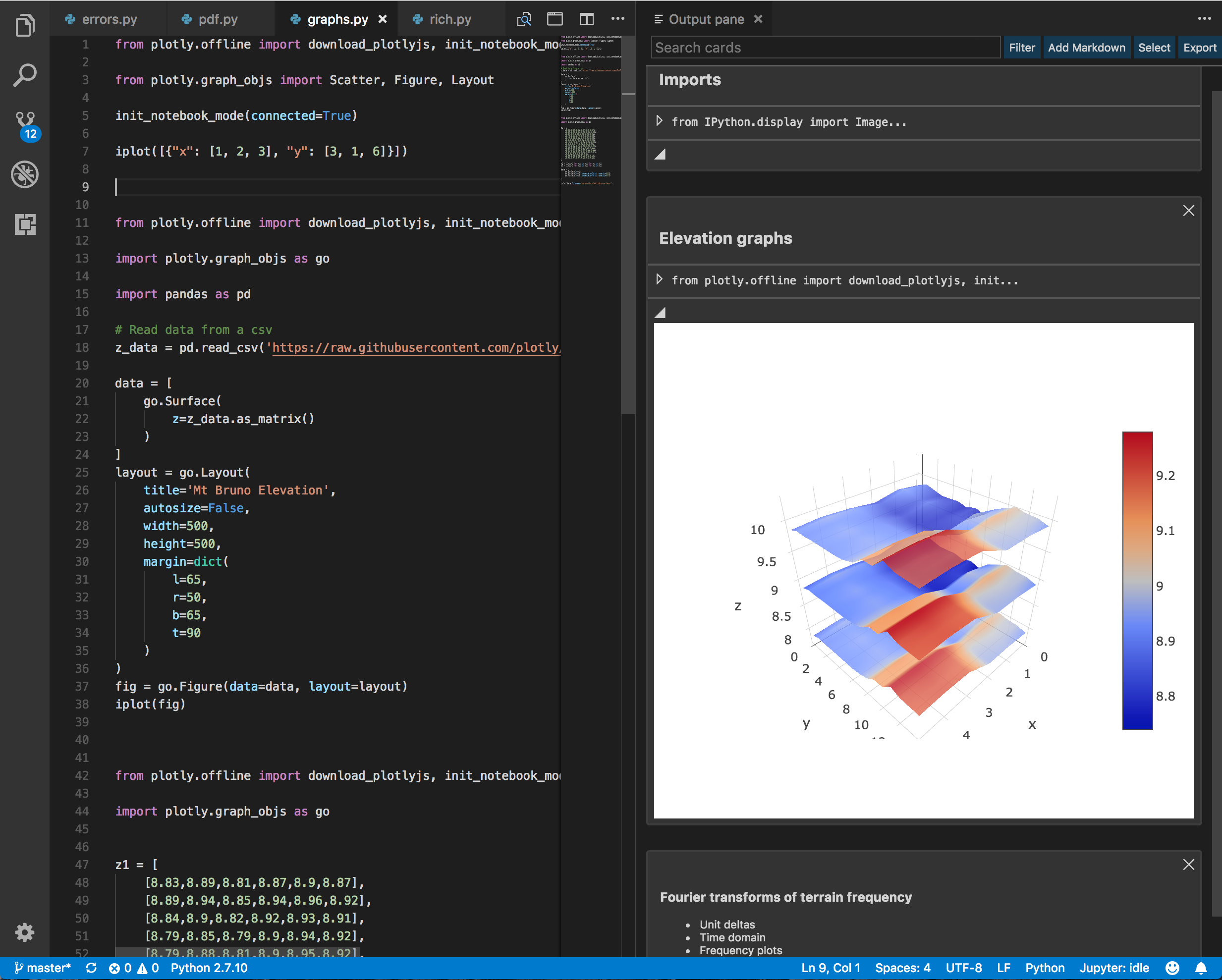
( Github より引用 )
- Jupyter Like なビューアパネル
- コードセル ( カードと表現される ) 毎の実行と結果の可視化
- 豊富な可視化方法
- コードセル ( カードと表現される ) 毎の実行と結果の可視化
- Jupyter 互換
- Jupyter Notebook インポート / エクスポート
- Smart Import 機能
-
importされている未インストールパッケージをpipインストール
-
- Python と R のみ対応
使い勝手は後ほど。
Extension : Python Extension へ取り込み
上記 Neuron に相当する機能は、すでに本家 Python Extension へ取り込まれている。
https://marketplace.visualstudio.com/items?itemName=ms-python.python
https://github.com/Microsoft/vscode-python
経緯としては、
2018-10-29 に MS 公式ブログに Neuron の記事が出て、
↓
2018-11-8 に、Python Extension に Neuron 相当の機能が追加されて、
↓
2018-11-14 に、元の紹介記事に Python Extension で同じことできるよとアナウンスが有った
↓ ?
いつの間にか、Python Extension にセル単位のコード実行についての説明があった
という流れで、元の Neuron プロジェクトがどういった扱いになったのかは不明。Neuron のコミットログを見ても 7 月からは意味のある修正がほとんど無い状態で、実質取り込まれた形で今後 Deprecated になっていくのかなぁ、分かりませんが。
おまけ : その他のエディタ拡張
VS Code と同じ方向性を持つエディタは他にも存在する
使ってみる
- Windows 10 Pro 1803
- Miniconda 4.5.1
- VS Code 1.29.1
- Python Extension 2018.11.0
Jupyter 環境のインストール
ひとまず、Jupyter 環境と最低限の環境を一通り整える。
$ conda install jupyter numpy pamdas matplotlib plotly
# 確認
$ python
# Python 3.6.7 |Anaconda, Inc.| (default, Oct 28 2018, 19:44:12) [MSC v.1915 64 bit (AMD64)] on win32
# Type "help", "copyright", "credits" or "license" for more information.
# >>> import jupyter_core
# >>> import notebook
# >>> jupyter_core.version_info
# (4, 4, 0)
# >>> notebook.version_info
# (5, 7, 2)
# >>>
Neuron
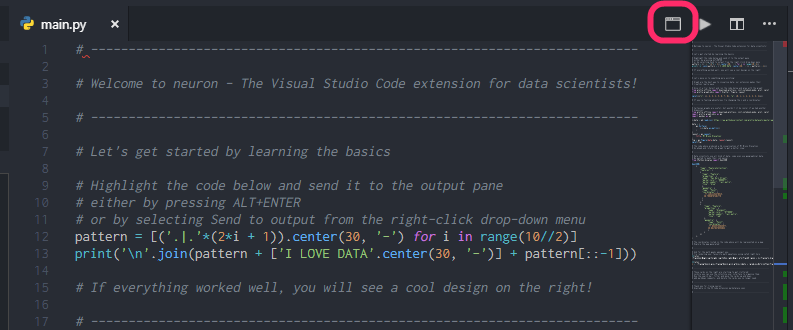
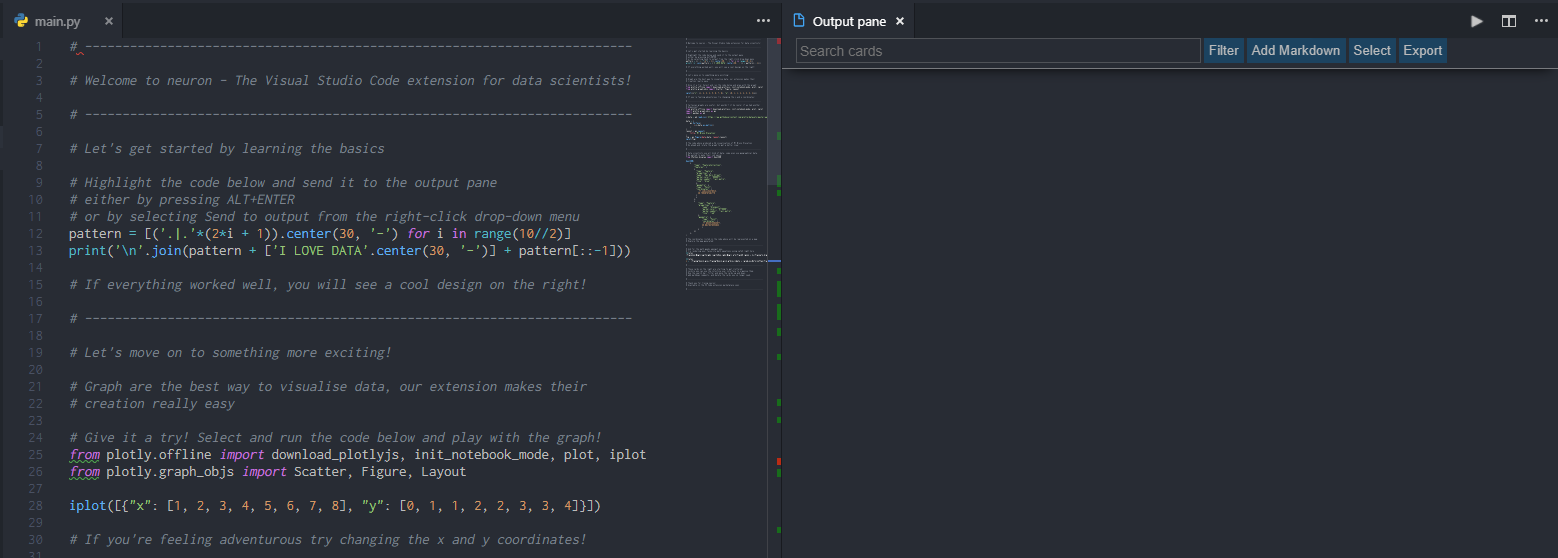
Python ファイルを開くと、右上にパネル表示アイコンが出る。


あとは、実行したいコードを選択して、Alt + Enter か、コンテキストメニューから『Send Code to Output Panel』を選ぶ。
また、作成した カードは Jupyter として出力できる。ローカルに output_python3.ipynb などのファイル名で保存される。

- 良かった点
- VS Code の強力なエディタ機能や開発支援機能が使える
- イマイチな点
- 再実行ができない
- 常に新しいセルとして追加されていく
- 実行中に、Loading アイコンとか無いので不安
- 好きな範囲を選択できるので、再現性に乏しい
- 元のコードはコードの一時置き場のようになっている
- 再実行ができない
Python Extension
コード内に #%% を挿入すると、そこでセルが切れるようになっている。
#%% を挿入すると、自動でその上に Run Cell Run All Cells という Code Lens が表示されるので、それで実行すると簡単。

Jupyter での出力も可能。基本的には Neuron と同じ。

- 良かった点
- コードのハイライトもある
- テーマはちょっと見づらい
- 実行中は、実行中とツールバーにきちんと表示される
- コードとしてセルが区切られるので、再現性は担保される
- コードのハイライトもある
- イマイチな点
- セルの順番が変えられない
- 若干重い??
どっちを使うべきか
使い勝手としては、ほとんど違いは感じなかった。
Python Extension の方が良いのかなぁとは感じる。
データ可視化 & 探索的なプログラミング
一通り使用感を試したので、ここからは取り留めのない話です。
Jupyter 自体もそうだが、それを Vs Code というエディタから実行してみて気が付いたのは、こうやって結果を逐次可視化しながらコードを行ったり来たりするのって、データ加工や ML 以外でも便利な場合あるよな ということ。
探索的プログラミング
探索的というのは、探索的データ解析から頂いた。
もっと適した言葉があるのかも知れない。
例えば、
- ログをプログラムで加工しながらの調査
- Web API から取得した JSON データを確認つつ、加工
- 初めて使うライブラリを REPL で対話的に使い勝手を試す
みたいな、試行錯誤しながら目的の結果を取得するような、または試行錯誤過程にこそ価値があるようなケースで、Jyputer のアプローチは役に立つと思う。
暗黙知の解消が重要課題に挙げられる現代、上手く解決できないだろうかと考えている。
テスト
また、テストへも応用できるのではと考えている。
Input / Output のデータを可視化してドキュメント化することで、コードよりも直感的なものができないだろうか。
また、フロントエンドのスナップショットテストであれば、HTML 文字列を表示することもできるし、HTML として評価し結果を表示する事もできる。
これを CI 時に Jupyter で動作させて結果を Github に Push、Github のビューアで成績を確認できるとかまで妄想。
2018/12/14 追記
どうやら Live Programmingという考え方があるようです。
Live Programmingについて (LIVE 2017で基調講演します)
結果を常に確認しながら、試行錯誤しながら設計しながらプログラミングしていくという点ではとても近いと思います。
最近、Live Programmingに限らず、プログラミングのインタラクションデザインを再考する試みがたくさん出てきています。例えばJupyter NotebookやEveなどは文芸的プログラミング(Literate Programming)がLive Programmingと結びついて現代的な再興を果たした例です。プログラミング言語のような単一のユーザインタフェース(UI)だけを改善するのではなく、プログラマを取り巻く環境、それが提供する体験を改善しようという流れができてきています。
なるほど、Jyputer のドキュメント化の部分は Literate Programming と言うんですね。
勉強不足でした。
感想
使い慣れたエディタで Jupyter 開発ができるのはとても便利。
まだ Python Extension に導入されて日も浅いので、これからだろう。
また、探索的なプログラミングへの Jupyter の応用は、もう少しチャレンジしてみたい。
しかし、改めて読み返してまとまり無いなぁ。
あとがき
※ この記事は個人の見解であり、所属する組織を代表するものではありません。