お疲れ様です。
金融業界で働いている事務員兼主婦です。
以前、勤務シフトを確認できるLINE Botを作成し好評でした。
今回は、社内でも使用できる仕様にするため、管理簿アプリなどを作成したことのあるGlideで勤務シフトアプリを作成してみました。
完成品
使用ツール
製作開始
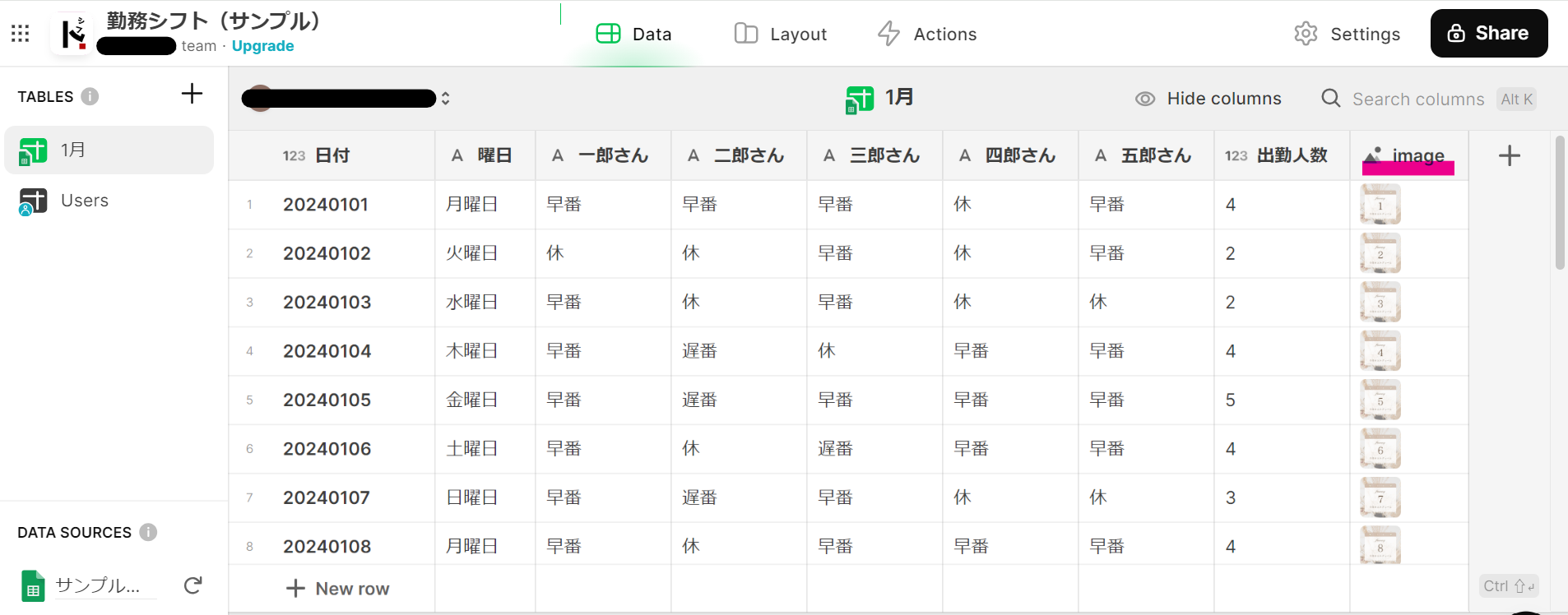
1. Glideに使用するGoogleスプレッドシートを作成
普段使用しているExcelデータの書式を元にGoogleスプレッドシートを作成します。Glideの設定次第ではExcelをそのまま使用することも可能です。今回はサンプルの勤務シフト表を準備しました。
2. Glideの設定
基本的な使い方は下記を参考にしました。
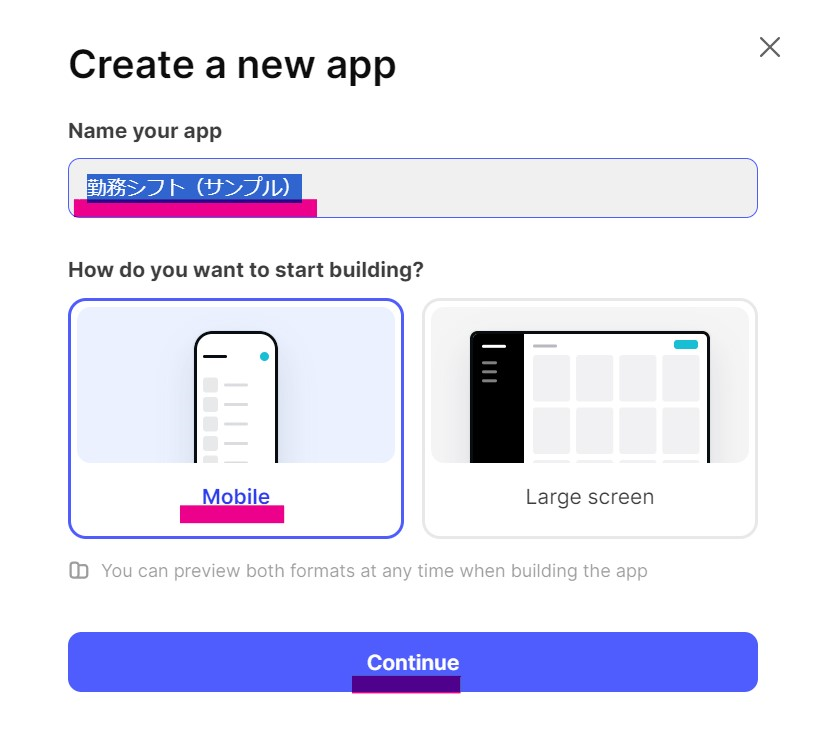
②名前を付けてモバイル版かPC版かを選択。今回は出先での使用を考慮しモバイル版で作成しました。

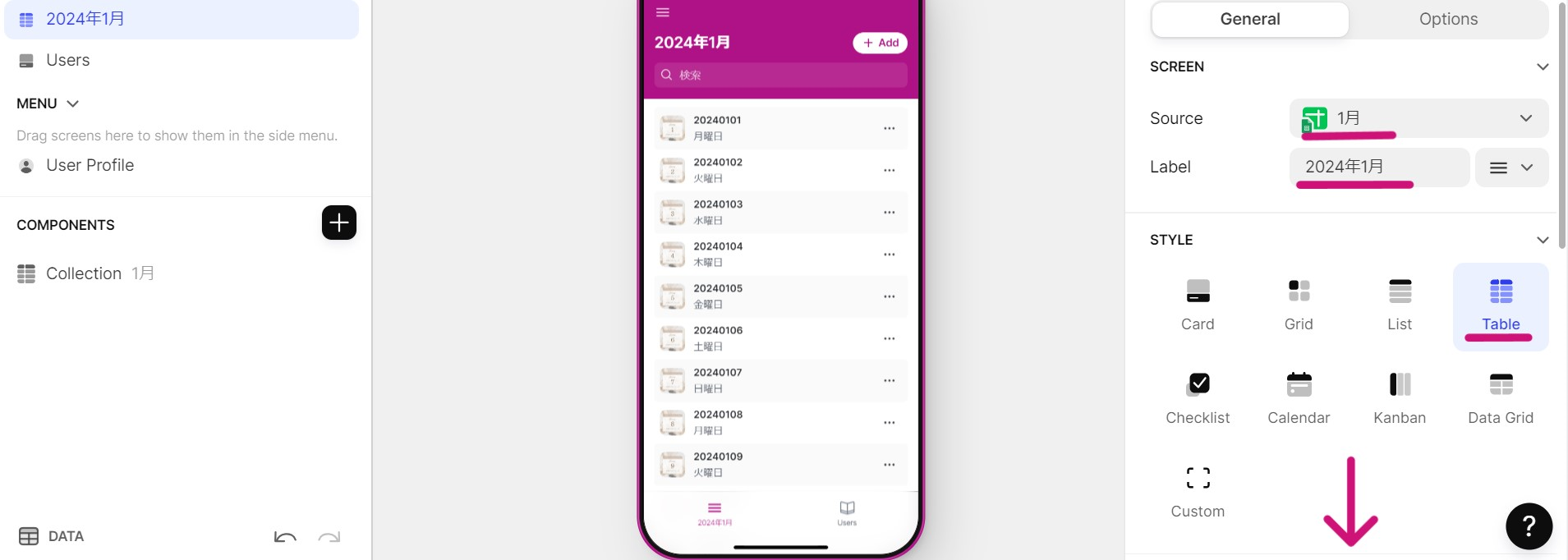
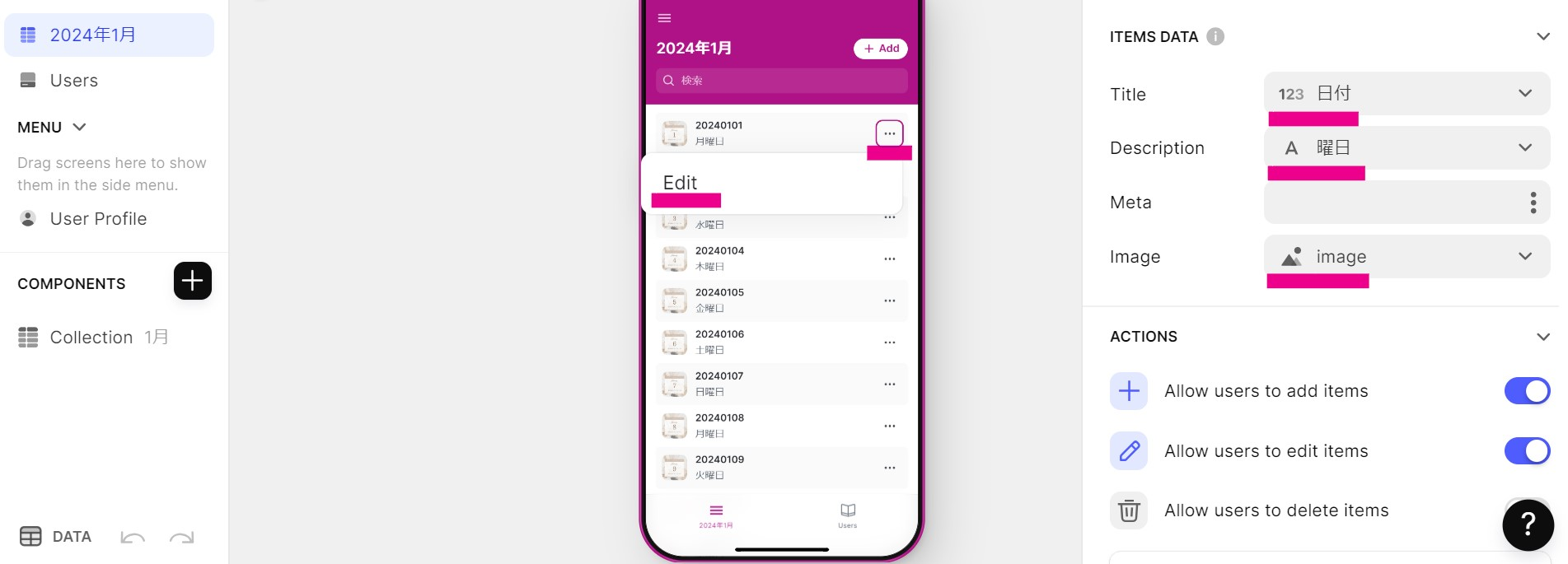
④SCREENのSouceはグーグルシートのシート名を選び、Labelは表題に表示させたい文字を入れます。STYLEは見やすいようにTableを選択しました。ITEMS DATAはTitleに日付、Descriptionに曜日、imageを選択します。設定後、Editボタンを押してみます。


⑤日毎の設定です。DATAのTitleは日付で表示させるようにし、STYLEはSimpleを選びました。Titleに日付、Subtitleに曜日を表示させるようにし、imageを選択します。

カレンダーimageの設定方法(折りたたみ)
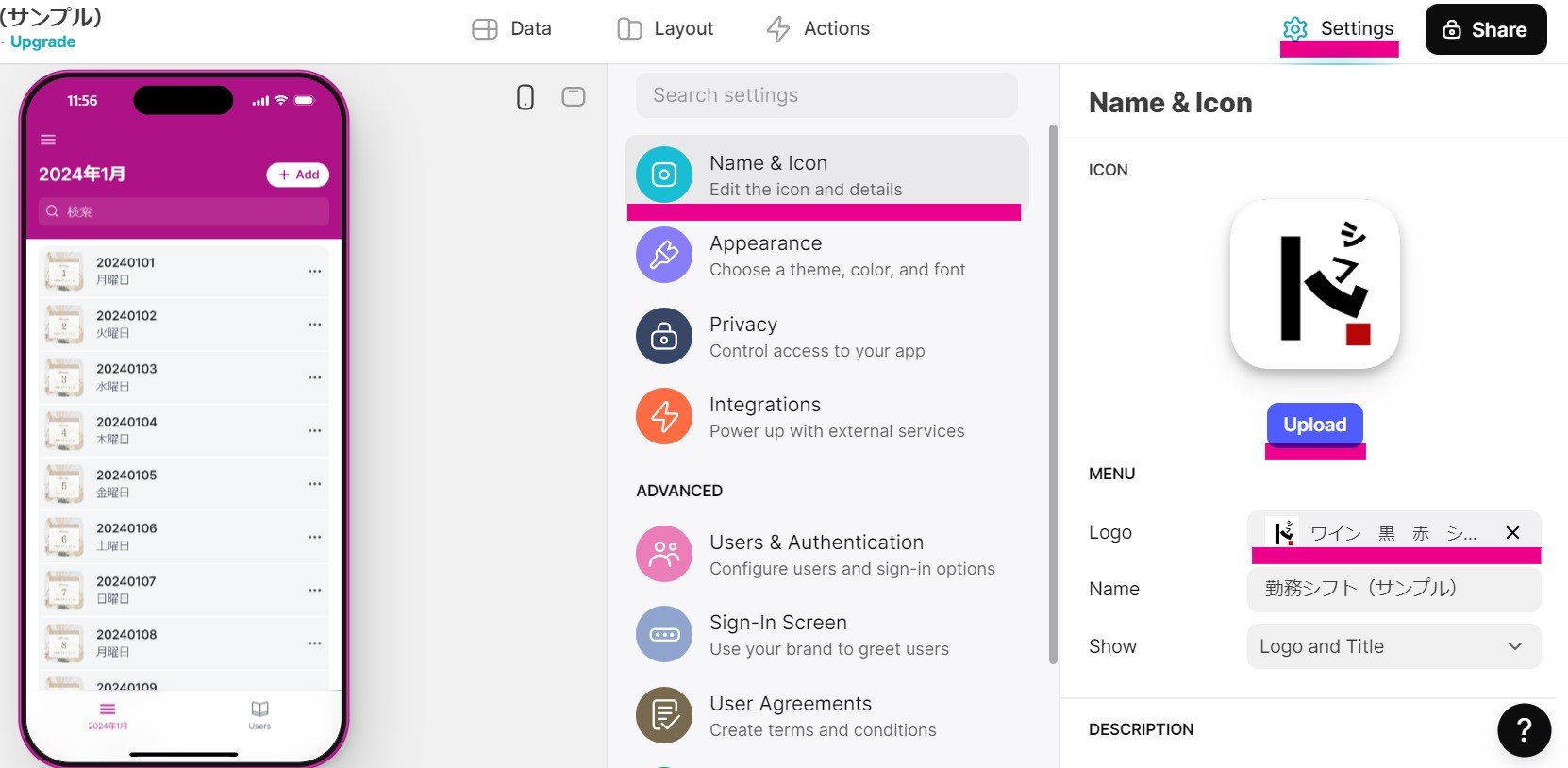
⑦次にSettingsの中のName&IconでLogoに事前にCanvaで編集作成したロゴをダンロードしておき選択、Nameには表示名を入れてUploadする。

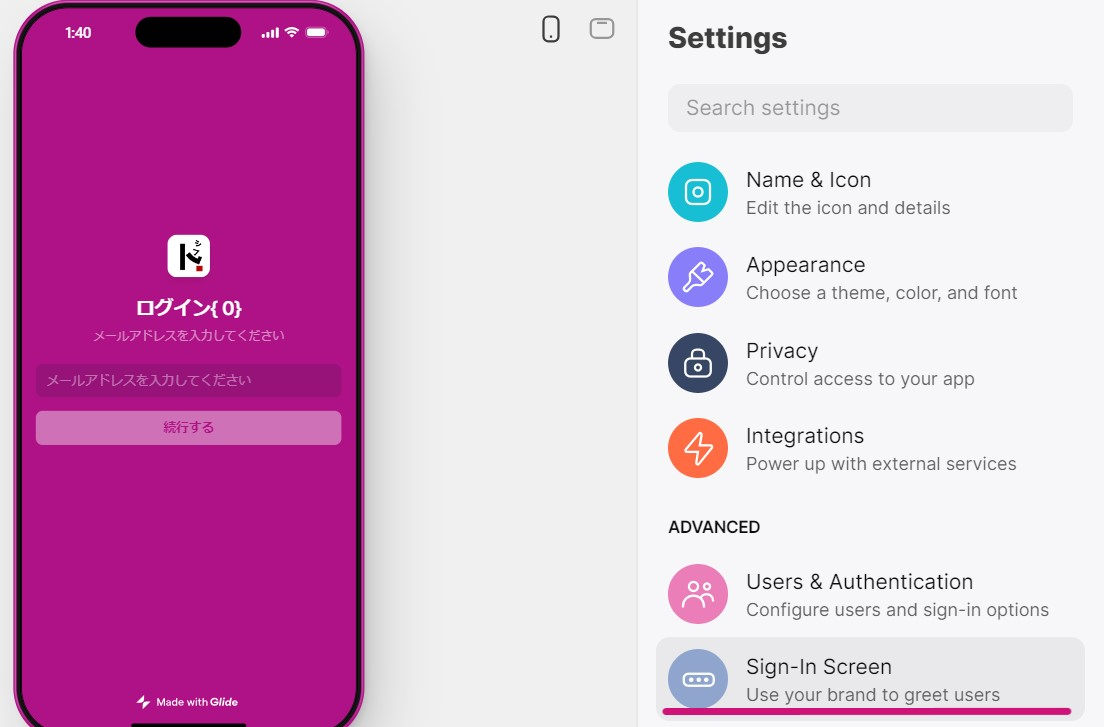
⑧表示名が変わり、アイコン部分にロゴが入りました。これがサインインする時の表示画面となります。

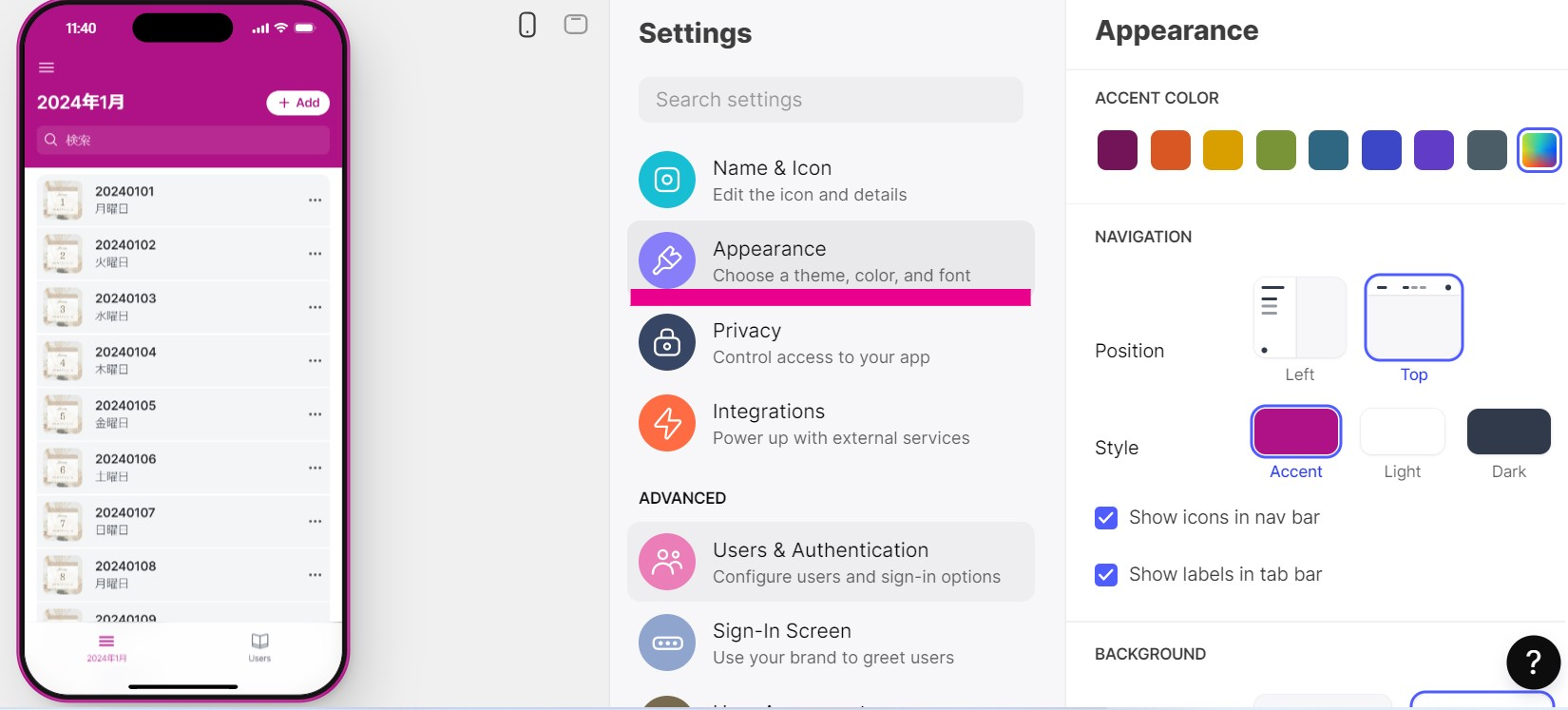
⑨次に同じくSettingsの中のAppearanceで背景の色を設定します。

⑩次にセキュリティのため、PrivacyでPrivateを選択し、Usersは同じチームに属する人だけに開示できるよう設定します。

⑪Shareボタンを押すと、QRコードが表示されるので使用するモバイルに読みこませることで使用できるようになります。

今回の作成ポイント
今回はロゴやカレンダーのImage画像を入れるため、Canvaを使用してみました。
(引用元:Canva 2024年1月7日現在)
サムネイルやプレゼン資料、年賀状、名刺、チラシなど、幅広く利用できます。

料金は無料でも使用できますが、私は他にも色々と活用しているので、個人向けCanva Proプラン(月額)で使用しています。

感想
今までの試作品ではデザインを後回しにしていたので、今回ようやく少し見栄えの良いものになりました。少しずつブラッシュアップして、周囲にご披露できるまでにしていきたいです。
参考資料
ここまでお付き合い頂きまして、ありがとうございました。