はじめに
改訂版について
↓2年前くらいに書いた記事が汚いので、改訂版として作成します。
複数機種対応について
モバイルデバイスの場合、PCデバイスとは異なり、複数の機種に対応する必要があります。
ノッチ
最近のデバイスは、画面上部などに「ノッチ」なるものが存在します
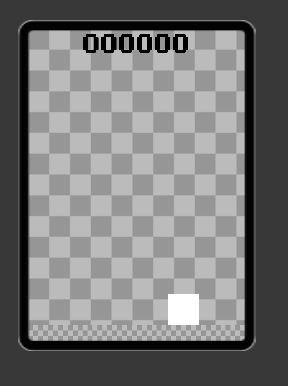
ノッチなどを考慮せずにそのまま表示するとこんな感じになります

この問題を解決するために、DeviceSimulatorを利用します。
結果
- スコアのテキストがノッチに被せず、自動で位置調整されます
準備
- DeviceSimulatorをPackageManagerからインストールします
UIの調整
説明
SafeArea / Screen.currentResolutionで、目的のアンカーサイズを求められます-
[ExecuteAlways]属性で、Editor上での操作時にもサイズを更新します - デバイス変更時、コンポーネントのenable変更時に更新されます
コード
ヒエラルキーなど
スプライトの表示
以下に対応策などを軽く紹介します
カメラサイズの調整
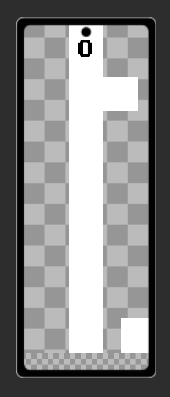
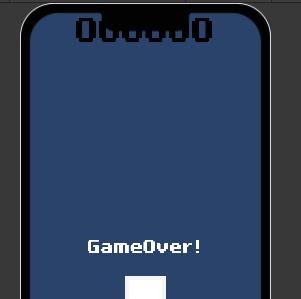
これを、「Samsung Galaxy Z Fold2 5G」というデバイスで表示すると、こんな感じになります
縦長すぎて収まりません。
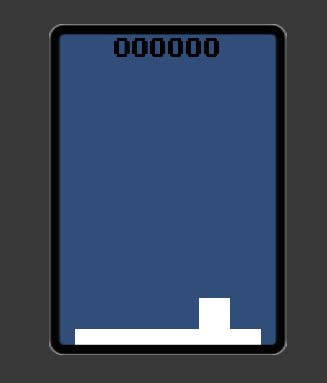
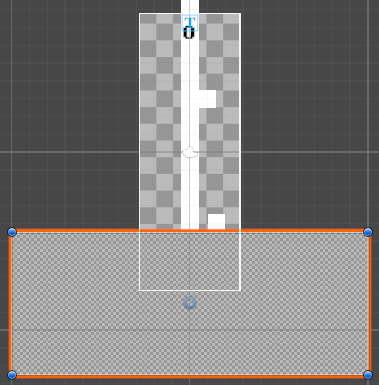
これを、カメラのOrthographicSizeを調整すると、こんな感じになります

縦持ちの場合、横幅が完全に表示されるOrthographicSizeに調整します。
このように、2Dの場合はカメラのOrthographicSizeを調整する形で対応するのが無難かと思います。
が、上図のように、床のスプライトが想定より上に表示されたりするので、このあたりの細かい調整はプロジェクトごとに対応する必要があります。
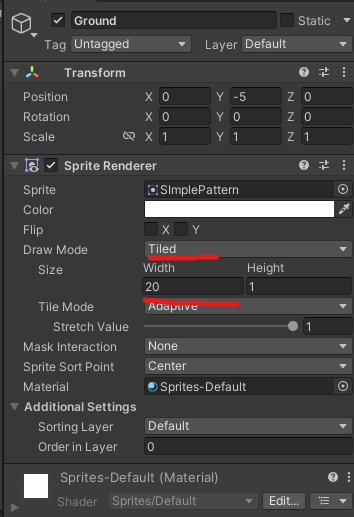
(この場合、SpriteのTileSizeのHeightを調整して対応すれば解決できます)

コード
使い方
- CameraコンポーネントがアタッチされているオブジェクトにAddComponentします
- Reference Resolution、Reference Camera Sizeにゲームビューで正常に表示されている際の解像度、OrthographicSizeを設定します
- 適当なデバイスに変更してみて、OrthographicSizeが自動で変更されていたら成功です
スプライトなどの領域を余裕を持って表示させる
床のスプライトが途中で途切れてしまいます。
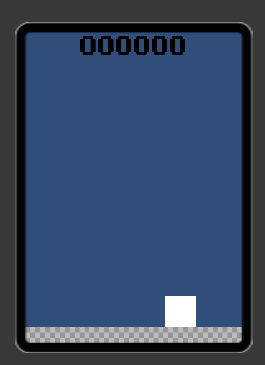
床などの単純なスプライトの場合、DrawModeをTiledにして、Sizeを調整すれば解決できます


ちゃんとした感じのスプライトの場合、タブレット端末を基準としてスプライトを調整する必要があるかもです。(表示するものによりますが…。)
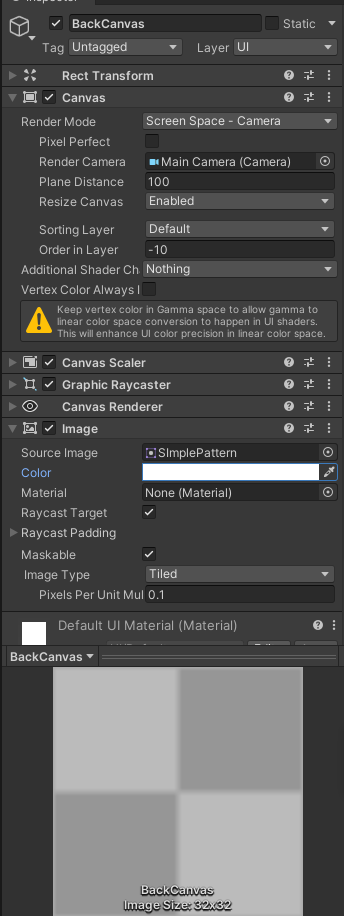
最下レイヤーにCameraのCanvasでRepeatのTextureをセットしたImageをセット
床スプライトと同様に、Tiledでパターン的な背景を表示させる場合は、この方法で対応できます

なんかすごい絵面。
- CanvasでScreenSpace-Cameraに設定、Sortingを一番下に設定
- ImageのImage TypeをTiledに設定
黒い帯を挿入する
正直、今の時代に合わない対応ですが、画面外に黒い帯などを挿入して対応することも可能です
下記のサイトなどをご参考ください
さいごに
UIの対応は、ご紹介した方法で対応可能ですが、
スプライトの表示などはプロジェクトごとに異なり、絶対的な対応策などはないのが難点です…
また、3Dゲームの場合も対応が分かれるので、難しいですね…