○はじめに
スマホは解像度が機種によって解像度が異なるので、それを解決する方法を紹介します。
なお、ほとんど下記の記事を見ていただければわかりますが、URP用のカメラの設定や、自分なりに使いやすい設定をしています。
また、こちらの記事にも記載されていますが、iOSについてはAppStoreの審査が厳しいらしく、別途何かしらの設定がいるっぽいです。そちらは今回紹介しません。
○実行結果
こんな感じです。全てのスマホ機種に合わせてサイズ変更できます。
○説明
●ヒエラルキー

こんな感じです。通常のカメラ、UI表示用のカメラ、画面外の黒い帯部分のカメラを用意しています。
(通常のカメラとUI表示用カメラは混同してもいいですが、個人的に分別した方が扱いやすいので分けています。)
●URP用Camera
・MainCamera
Point💡
-
RenderTypeをBaseにする。 -
CullingMaskでUIのLayerを除く。 -
StackにUICameraを追加する。
また、後程紹介するアスペクト比の調整コンポーネントをつけています。

・UICamera
Point💡
-
RenderTypeはOverlayにする。 -
CullingMaskはUIのみにする。 - アスペクト比調整コンポーネントを追加する。
・ClearCamera
Point💡
-
RenderTypeはBaseにする。 -
Rendering > PiorityをMainCameraよりも低く設定する。 -
CullingMaskをNothingにする。 -
Environment > BackgroundTypeをSolidColorにして、黒色に設定する。 - アスペクト比調整コンポーネントは追加しない。
●通常のCamera
インスペクター上での表示が異なりますが、内容はほとんど同じです。
・MainCamera
※viewportRectの値が変なのは、アスペクト比調整コンポーネントが自動でこちらの値を変更しているのが原因です。無視してください。
・UICamera
・ClearCamera
●Canvas
Canvasの設定は、通常とURP共通です。
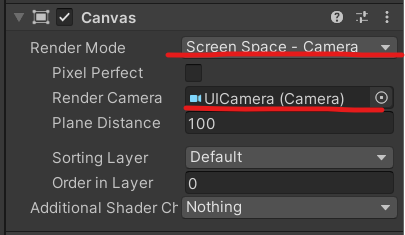
・Canvasコンポーネント
Point💡
-
RenderModeをScreenSpace - Cameraにする。 -
RenderCameraにUI用カメラを選択する。
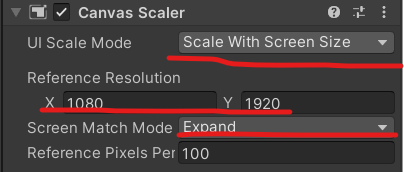
・CanvasScalerコンポーネント
Point💡
-
UIScaleModeをScaleWithScreenSizeにする。 -
ReferenceResolutionに目的の解像度を指定する。(1080×1920が一般的) -
ScreenMatchModeをExpandにする。
○コード
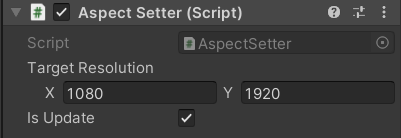
●AspectSetter
CameraコンポーネントのviewPortRectを操作して、アスペクト比を調整します。
詳細は こちらの参考記事 をご覧ください。
[ExecuteAlways]
[RequireComponent(typeof(Camera))]
public class AspectSetter : MonoBehaviour
{
Camera _camera;
[SerializeField] Vector2 targetResolution; // 目標の解像度
[SerializeField] bool isUpdate; // 毎フレーム画面をそろえるか
private void Awake()
{
_camera = GetComponent<Camera>();
SetAspect();
}
private void Update()
{
if (isUpdate) {
SetAspect();
}
}
void SetAspect()
{
var scrnAspect = (float)Screen.width / (float)Screen.height; // 現在のアスペクト比
var targAspect = targetResolution.x / targetResolution.y; // 目標のアスペクト比
var rate = targAspect / scrnAspect; // 現在と目標との比率
var rect = new Rect(0, 0, 1, 1);
// 倍率が小さい場合、横をそろえる
if (rate < 1) {
rect.width = rate;
rect.x = 0.5f - rect.width * 0.5f;
}
// 縦をそろえる
else {
rect.height = 1 / rate;
rect.y = 0.5f - rect.height * 0.5f;
}
// 反映
_camera.rect = rect;
}
}
○さいごに
ほぼほぼ参考記事と同じような内容になっちゃいましたが、次回は固定解像度ではなく、各機種の解像度に合わせたゲーム画面の作成を紹介したいと思います。
●参考サイト