自身のアルバイト先がITものつくり教室であり,Scratchを使ってゲーム作りを教えたりしています.最近ではワークショップでmicro:bitもよく使われ,何か出来ないかなーと考えていました.
そこに登場したScratch3.0!拡張機能でLEGOWeDoやマインドストームEV3などと無線で接続して,フィジカルコンピューティングが簡単に行えるようになりました.今回はmicro:bitを使ってScratchと無線通信し,ScratchでVRぽいゲームを作りたいと思います.
Scratchのアドベントカレンダーにも記事を載せているのですが,micro:bitの方では主にScratchとの接続がメインになってしまったので,そこらへんを載せて行きたいと思います.
接続方法
手順はScratchのサイトに乗っているので,細かくは説明しませんが,以下の手順で行います.
- ScratchLinkをダウンロードし起動する
- Scratch micro:bit HEXをダウンロードする
- micro:bitにコードを書き込む
- Scratchとmicro:bitを接続する(Scratchから)
VRぽいシューティングゲームを作る
micro:bitとScratchの接続が出来たら,micro:bitを使ってゲームを作っていきます.
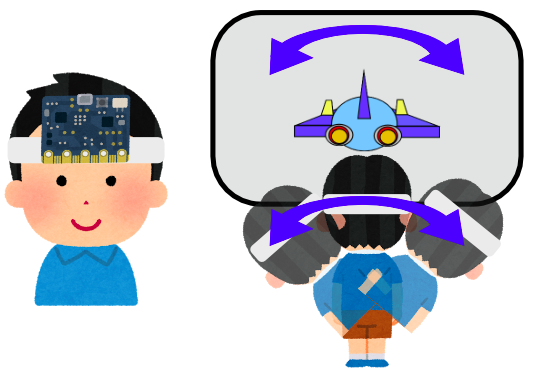
今回作るゲームはVRぽいシューティングゲームです.VRぽいとはどんなものかというと,micro:bitには加速度センサーが入っており,傾きを見地することが出来ます.それを利用して,micro:bitを頭につけて首を傾けることで,画面のゲームを操作するものを作っていきます.
プログラミング
ここでは,コントローラとなるmicrobitのプログラムを載せていきます.
microbit の傾きによって画面を動かすとこまでやります.残りはscratchのアドベントカレンダーに載せたいと思います!
micro:bitプログラム

こんな感じでmicrobitの傾きを変数に格納し,使いやすくします.
画面を動かすプログラム
次に背景を用意します.今回のシューティングゲームは宇宙をステージにしようと思うので,背景は真っ黒なものを用意しましょう.
microbitをコントローラにするのですが,ただ傾きでキャラクターが動いてもVRのような没入感,臨場感は得られないでしょう.そこで,首を傾けた方向に画面内の背景なども一緒に傾けるようにすることで,動作と画面の動き(傾き)がマッチして,少しゲームに没入しているような感覚を得ることが出来ます(個人差有り).
microbitの傾きに合わせて傾く背景用のスプライトを用意します.

こんな感じで地球や惑星を配置し,白色のペンで星を表現します.

プログラムはこんな感じです.
これでmicrobitの傾きによって惑星が回転するようになりました.
さらに自分が操縦する宇宙船を加えます.


プログラミングはこんな感じです.

これで宇宙船と背景が傾くようになりました.

とりあえず,microbitの傾きを使ってスプライトを動かすことが出来ました.
ここからさらにゲーム感を出すには,いろいろ作り込まなきゃいけないのですが,続きはScratchのアドベントカレンダーで書くことにします.