背景
先日,自分が所属している研究室でスマートウォッチを買いました。
何か面白いこと出来ないかなーと触っているところで,色々と記事などをあさっています。
スマートウォッチって自分の中では2,3年前が結構盛り上がっていた記憶があったので,今更ながら触ってみるかって思いでしたが,調べてみると色々と発見がありました。今回はその時のメモと,ProcessingでWatchFace(時計画面)を作ってみたので,開発の流れを書いてみました。
TicWatch Pro
今回買ったスマートウォッチはTicWatch Proという中国Mobvoi(モブボイ)社が販売している最新のスマートウォッチを買いました(29000円くらい)。この他にもTicWatch Eとか,TicWatch E2,TitWatch C2みたいなのもあるらしいですね。TicWatch Proは,バッテリーの持ちが良いらしく頑張れば3,4日は持つらしいです。
結構レビューしているサイトがあるので最後にいくつか載せておきます。
Wear OS by Google
OSの名称が,Android WearからWear OS by Googleに変更されていたんですね。
一番ネックであったバッテリー管理も改善されているそうです。
最新バージョンは2.6でした(2019/3/20)
Processing での開発
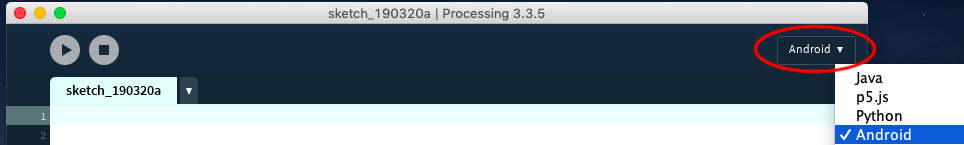
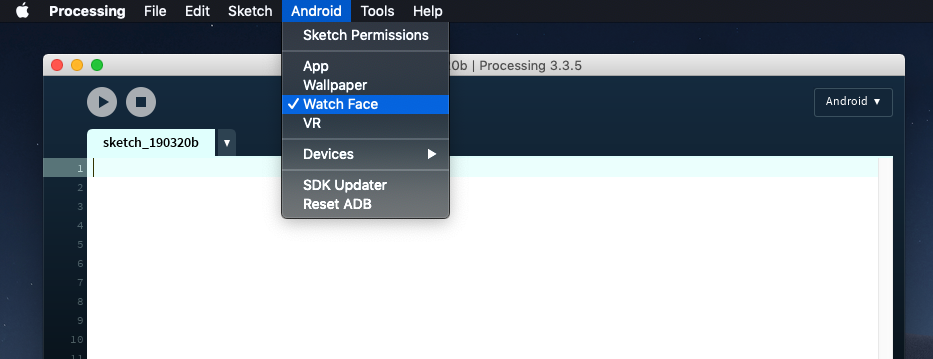
JavaベースのProcessingには,Android端末への書き出しができる,Androidモードが備えられています。Androidモードでは,Androidアプリの他に,Androidの壁紙Wallpaper,スマートウォッチの画面WatchFace,VRの2眼画面の書き出しが出来ます。


Androidモードがない場合は,右端のモード選択ボタンの[Add Mode..]からインストールすることが出来ます。
前準備
開発をする前にやっておかないといけないことがあります。Android端末で開発をやったことがある人はわかると思いますが,まず最初に開発者オプションを有効にします。
スマートウォッチの設定メニューから
設定 -> システム -> 端末情報 -> ビルド番号を7回連打します。

すると開発者向けオプションが設定メニューに現れます。
Processingコード
画面サイズはTicWatchProの場合,横400,縦400です。
このコードは昔にどこかのサイトを参考にして作ったものをスマートウォッチ用にしました。
Processing時計とかでググると出てくるかも(笑)
int MARGIN = 20;
void setup() {
size(400,400);
stroke(255);
smooth();
frameRate(30);
}
void draw() {
background(0);
float s = second();
float m = minute() + (s/60.0);
float h = hour()%12 + (m/60.0);
translate(width/2, height/2);
rotate(radians(180));
//なんとなくの文字
pushMatrix();
rotate(radians(180));
translate(0,70);
fill(255,0,0);
textSize(30);
textAlign(CENTER);
text("WatchFace", 0,0);
text("for", 0,30);
text("Processing", 0,60);
popMatrix();
// 文字盤の表示
pushMatrix();
fill(128);
noStroke();
for(int i=0; i<60; i++){
rotate(radians(6));
ellipse(width/2-MARGIN,0,3,3);
}
for(int i=0; i<12; i++){
rotate(radians(30));
ellipse(width/2-MARGIN,0,10,10);
}
popMatrix();
noFill();
stroke(255);
// 秒針
pushMatrix();
rotate(radians(s*(360/60)));
strokeWeight(1);
line(0,0,0,width/2-MARGIN);
popMatrix();
// 分針
pushMatrix();
rotate(radians(m*(360/60)));
strokeWeight(2);
line(0,0,0,width/2-MARGIN);
popMatrix();
// 時針
pushMatrix();
rotate(radians(h*(360/12)));
strokeWeight(4);
line(0,0,0,width/3-MARGIN);
popMatrix();
}
エラーがですに書き出しが成功したら,スマートウォッチのWatchFace選択画面にProcessingのアプリケーションが追加されているはずです。
