ヘッダメニューを作成する際、区切り線(|)を入れたくなる時がある。
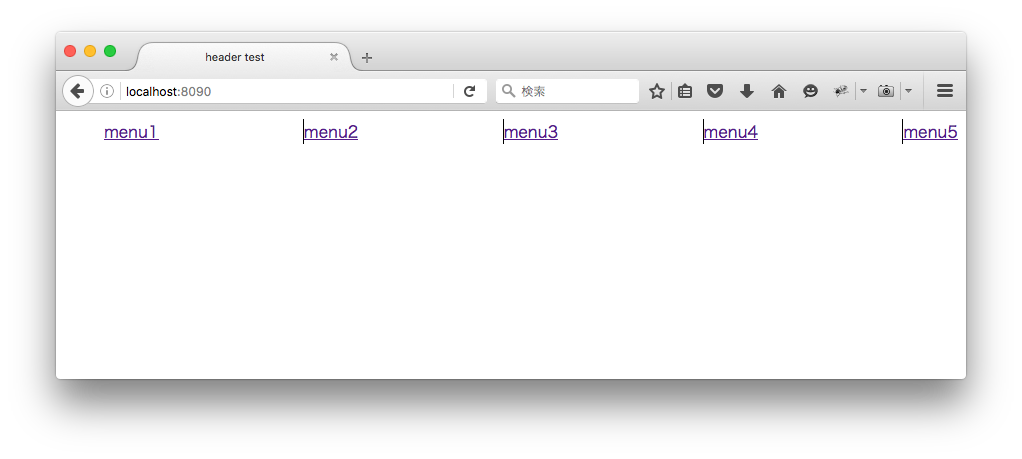
例えば、下記の様にul+liのリストを使っている場合
index.html
<html>
<head>
<title>header test</title>
<link href="css/header.css" rel="stylesheet" type="text/css" />
</head>
<body>
<ul>
<li><a href="">menu1</a></li>
<li><a href="">menu2</a></li>
<li><a href="">menu3</a></li>
<li><a href="">menu4</a></li>
<li><a href="">menu5</a></li>
</ul>
</body>
</html>
header.css
ul {
display: flex;
justify-content: space-between;
}
li {
list-style-type: none;
background-color: #fff;
color: #000;
}
区切り線(|)を入れてみる
CSSを下記のように修正
header.css
ul {
display: flex;
justify-content: space-between;
}
li {
list-style-type: none;
background-color: #fff;
color: #000;
}
li + li {
border-left: 1px solid #000;
}
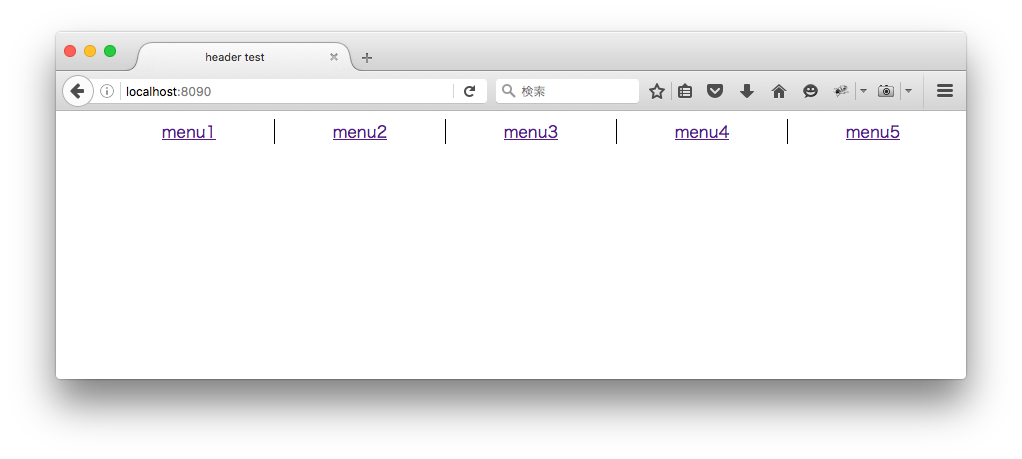
最後に、区切り線が真ん中にくるように調整する
CSSを下記の様に修正
header.css
ul {
display: flex;
/*justify-content: space-between;*/
}
li {
list-style-type: none;
background-color: #fff;
color: #000;
flex-grow: 1;
text-align: center;
}
li + li {
border-left: 1px solid #000;
}
justify-content:space-between;で等間隔に並べると、間にスペースが入ってしまうため、
flex-grow:1;により、同じ大きさに伸ばして、うまいこと間に区切り線を引ける。