ということで前回の自力Prerendering編に続いてNetlify編です。今回はそもそもprerendering以外の方法を書こうと思っていたんですが、Netlifyがものすごく簡単にprerenderingできるようだったので試してみたくなってしまいました。
Netlifyとは
NetlifyはフロントエンドのソースコードをGitHub等のgitレポジトリにpushするだけでビルド・デプロイ・CDN付き配信してくれるサービスです。
手順
前回同様create-react-appで作ります。
yarn create react-app netlify-demo
必要なパッケージを追加
今回は自力でprerenderはしないので、react-router-domとreact-helmetのみ使います。
yarn add react-router-dom react-helmet
Routeを作る
前回とほぼ同じ内容かつソースはここに置いたので省略しますが、HomeとAboutの二つのルートを作ります。
_redirectsを作る
公式ドキュメントにある通りSPAだと上手くrouteが取れないので、下記のような_redirectsというファイルを作ります。
/* /index.html 200
そしてpackage.jsonのbuildセクションでビルドの際にbuildディレクトリに含めるようにします。
"build": "react-scripts build && cp _redirects build/",
Netlifyの設定
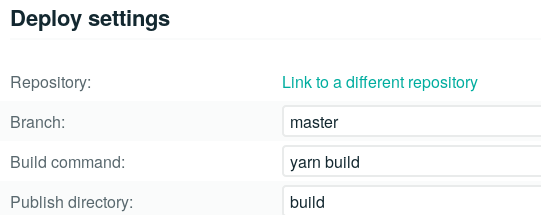
デプロイ設定
アカウント作ってGitHubのレポジトリを選んで以下のようにデプロイを指定してあげるだけなので詳細な手順は省略します。
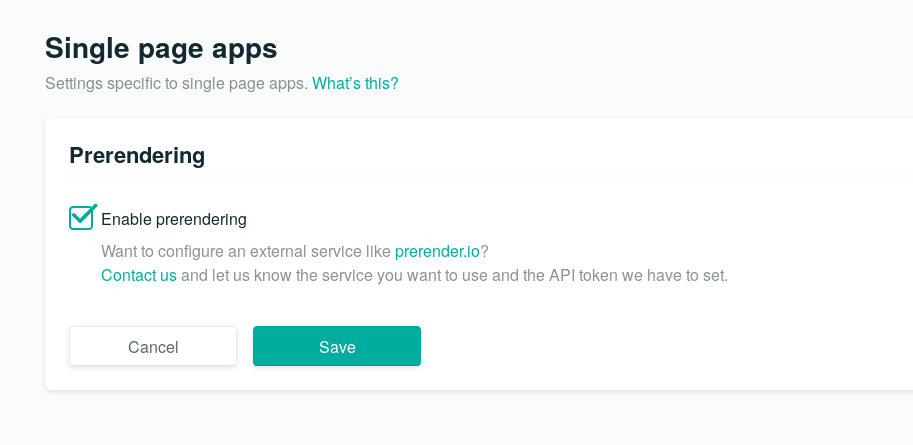
prerendering設定
prerenderingのページに書かれている通りsettingsから有効化するだけでprerenderingされます。ものすごく簡単です...
ただし残念ながらフリープランでは使えないので、最低月9ドルのプランに入る必要があります。ちなみに上記のページにある通りNetlifyのprerendering以外にもPrerender.ioやその他のサービスを使ったprerenderingもできます。
デプロイ
設定が済んだらレポジトリにpushするだけで毎回自動でビルド・デプロイされて最新版が配信されます。
こんな感じでデプロイの履歴が残ります。また自動でnetlifyのドメイン下で配信されますが、独自ドメイン(SSL付き)でも配信できます。
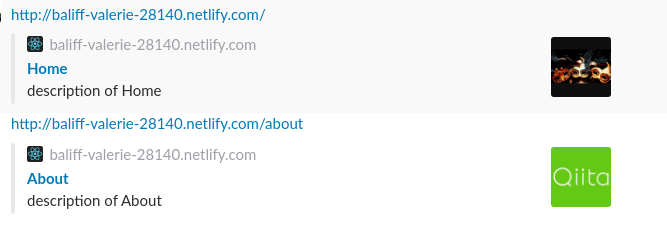
確認
で、Slackで結果を確認するとこの通りrouteごとに別々の情報が取れます。
最後に
ということでNetlifyのprerenderingを使ってみました。
自力prerenderingも簡単でしたが、こっちはさらに簡単で既存コードには何も手を入れずにできてしまいました。
めちゃくちゃ簡単だったので今度新規プロジェクトで使ってみたいところです。
ただ現在のプロジェクトはおそらく現状のS3 + CloudFront配信で行くので、次こそはprerendering以外の方法を紹介したいと思います。。。多分。