以前別の記事で使って以降Netlifyに注目してるんですが、先日gitのブランチを分けるだけでSplitテストができる機能がリリースされたので簡単に紹介してみます。
手順
プラン変更
今までのプランはLegacyプランと呼ばれて使えなくなってたので、プランを変更します。単にキャンセルするだけでオッケーでした。まだ過渡期だからなのかよく分からないですが、キャンセルしたあと別の有料プランに変更しなくても前回紹介したPrerenderingが使えました。そして今回のメインであるSplit Testingも無料プランでできるようです。
ブランチを作ってpushする
適当にブランチ作って、Netlifyでビルド対象にしてあるリモートレポジトリにプッシュするだけです。
前回のコードにbranch-aとbranch-bを作って、以下のようにテキストだけ変えてみました。
branch-a
git checkout -b 'branch-a'
<h2>Home of Branch A</h2>
<h2>About of Branch A</h2>
branch-b
git checkout -b 'branch-b'
<h2>Home of Branch B</h2>
<h2>About of Branch B</h2>
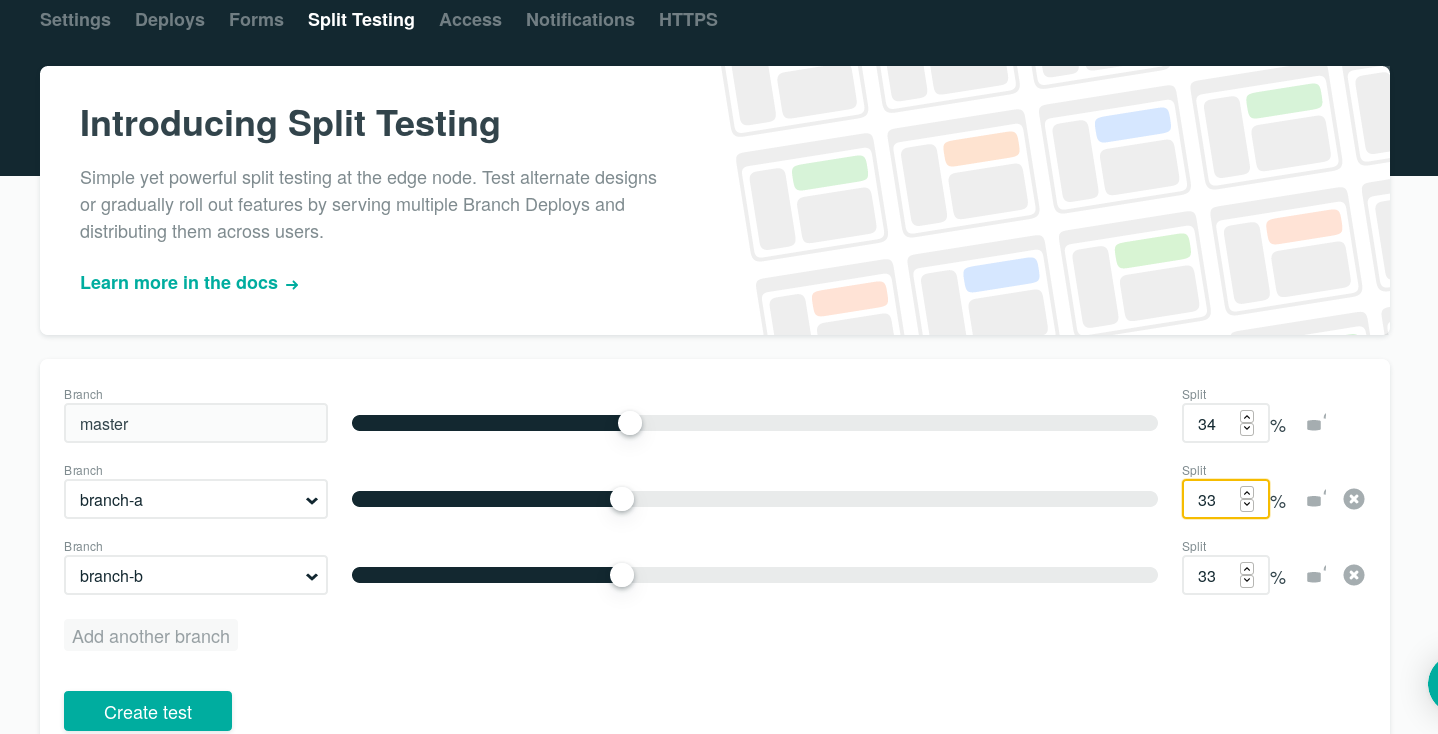
Split Testingを有効にする
Netlifyの設定画面で変更するだけです。ブランチごとに何%表示させるかを設定できます。3ブランチ以上も設定できますが、3ブランチ以上にするとボリュームバーみたいなやつの動きがトリッキーでした。2つの場合は1つ変更すると合わせて100%になるように逆側が自動で変更されますが、3つ以上だとランダムで1つが変更されます...見た目と違ってあんまり直感的じゃないですね。
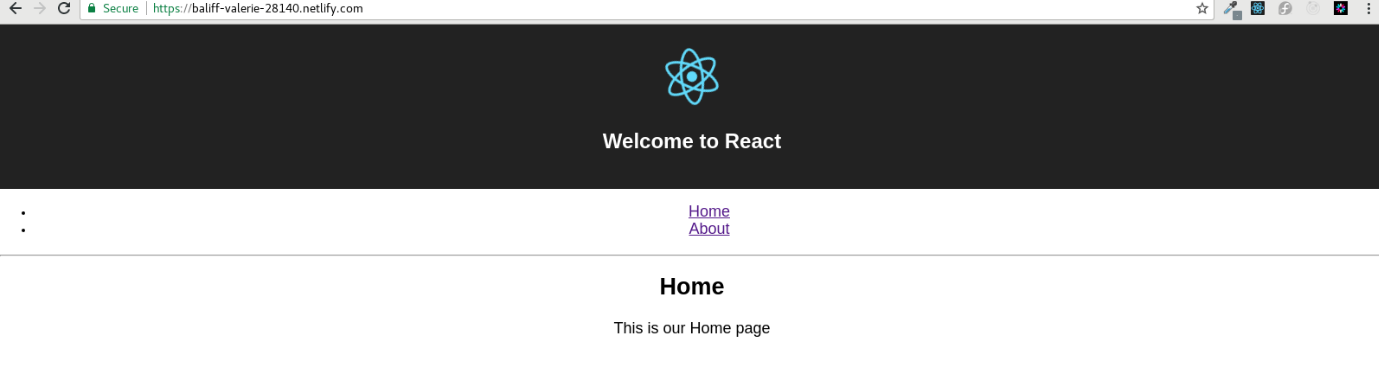
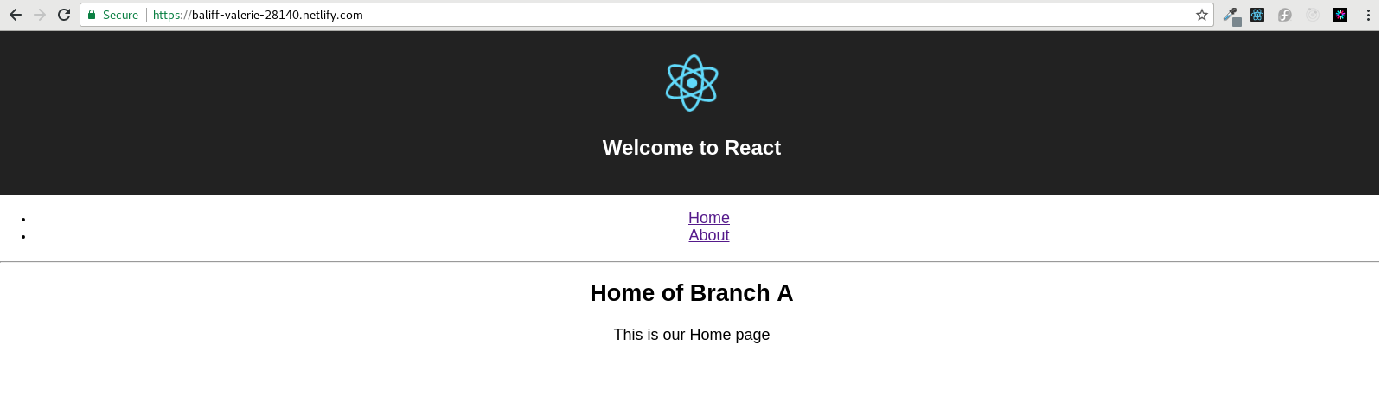
確認
リロードしたり別タブで開いてみたりするとそれぞれのブランチのページがランダムで表示されます。統計取ってないですが、設定した通り大体均等に表示されているようでした。(ただ不具合なのかたまにブランクページが表示されることがありました。原因究明したら追記します。)
ブランチの情報を取得する
これまた公式ページに紹介されている通りですが、ブランチの情報を動的に取得することができます。
たとえばReactだとprocess.env.BRANCHでアクセスできます。
静的サイトジェネレータのHugoを使っている場合には以下のようにすることでブランチの情報をGoogle Analyticsに渡すことなどもできるようです。
<script>
<!-- install Google Analytics' JS tracker before using this code -->
<!-- https://developers.google.com/analytics/devguides/collection/analyticsjs/ -->
ga('send', 'pageview', {
'Branch': '{{ getenv "BRANCH" }}'
});
</script>
最後に
設定も簡単だし、コンバージョンレートの低かったブランチを潰して別のSplitテストするのも簡単です。エンジニア的にも普段の開発フローに簡単に組み込めるのは良いですね。
まだランダムな条件でのテストのみですが、ユーザ属性等に応じてテストできるようになるとさらに強力になりそうです。
ということで簡単な紹介ですが、Netlify広まって欲しいので記事にしてみました。