はじめに
DynamoDBを使用したアプリケーションを開発・テストしていると、AWS上のリソースを利用する必要が生じます。
しかしDynamoDB localを利用することで、アプリケーションの開発やテストをローカル環境で行えるようになります。
本記事では、DockerでDynamoDBのローカル開発環境を構築する方法と関連するツールについてまとめました。
DynamoDB localのコンテナ生成
DynamoDB localのDockerイメージを利用します。
DynamoDB localを使えば、AWS上のDynamoDB(Webサービス)に接続することなくDynamoDBを使ったアプリケーションの開発やテストができるようになります。
AWS公式ドキュメントをもとにdocker-compose.ymlを記述するだけで、簡単にDynamoDB localのコンテナを用意することができます。
version: '3.8'
services:
dynamodb-local:
command: "-jar DynamoDBLocal.jar -sharedDb -dbPath ./data"
image: "amazon/dynamodb-local:latest"
container_name: dynamodb-local
ports:
- "8000:8000"
volumes:
- "./docker/dynamodb:/home/dynamodblocal/data"
working_dir: /home/dynamodblocal
以下のコマンドでコンテナを立ち上げてください。
docker compose up -d
注意点
エンドポイントURLの指定が必要になる
DynamoDB localのコンテナを操作する際はエンドポイントURLを指定する必要があります。
例えばAWS CLIを使ってテーブル一覧を取得したい場合は次のようなコマンドを実行します。
aws dynamodb list-tables --endpoint-url http://localhost:8000
別のDockerコンテナからアクセスする場合はURLに注意してください。
aws dynamodb list-tables --endpoint-url http://dynamodb-local:8000
DynamoDB(Webサービス)と挙動の異なる部分がある
DynamoDB localの挙動にはAWS上のDynamoDB(Webサービス)といくらか異なる部分があります。
DynamoDB local特有の挙動の例
- 設定したRCU・WCUの値が使用されない
-
TransactionConflictExceptionsエラーが発生しない
詳しくはこちらにまとまっているので、一度目を通しておくと良いでしょう。
GUIツール
DynamoDB localによりアプリの開発やテストのほとんどをローカル環境で行えるようになりますが、テーブルやデータをGUIで確認・操作できるとよりスムーズに開発・テストを進められます。
ここではDynamoDB localに使えるGUIツールを2つ紹介します。
NoSQL Workbench
NoSQL WorkbenchはAWSによって提供されているDynamoDB用のGUIアプリケーションです。
ダウンロード・インストール方法については次のドキュメントに記載されています。
- DynamoDB 用の NoSQL Workbench のダウンロード - Amazon DynamoDB
- DynamoDB 用の NoSQL Workbench のインストール - Amazon DynamoDB
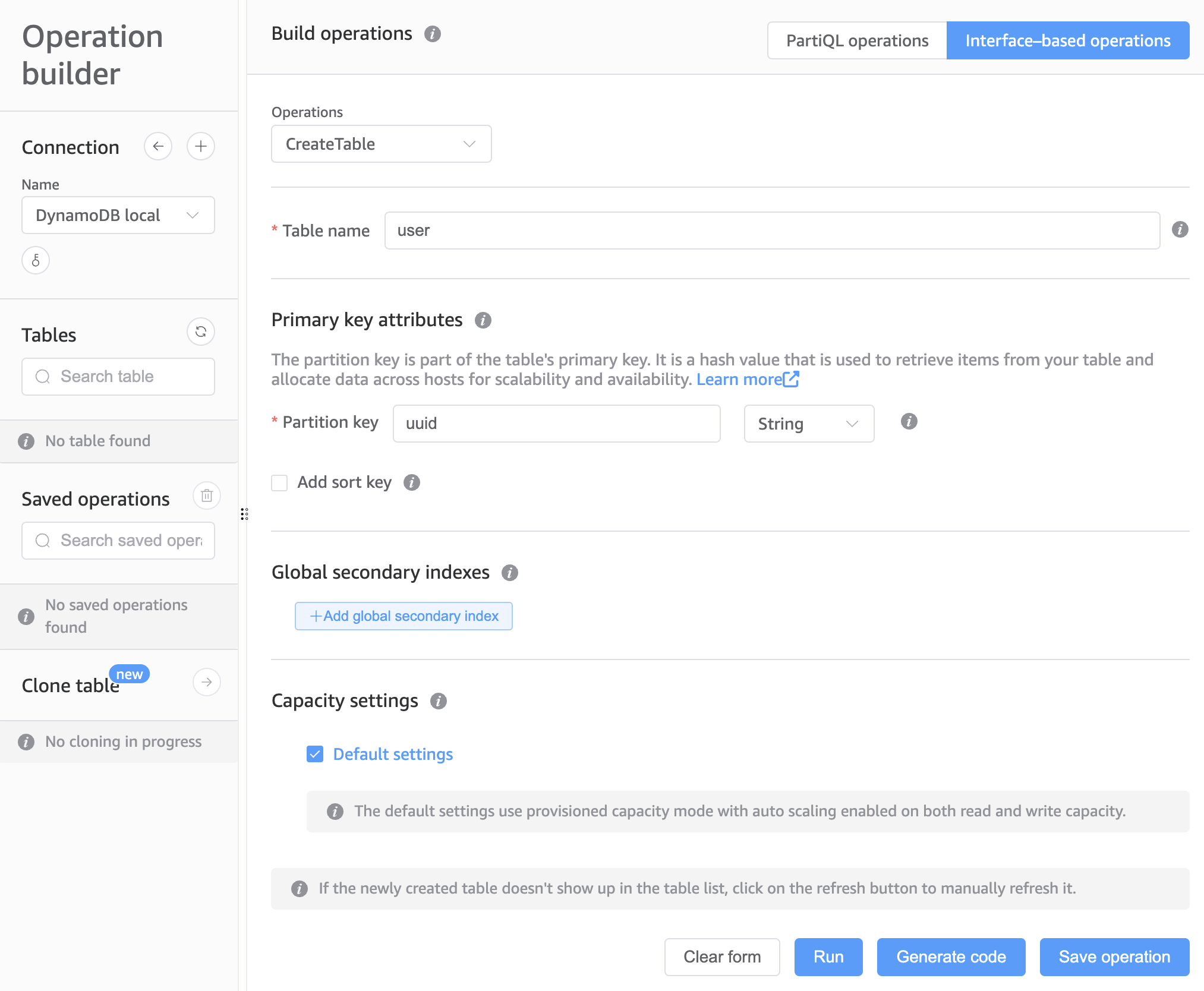
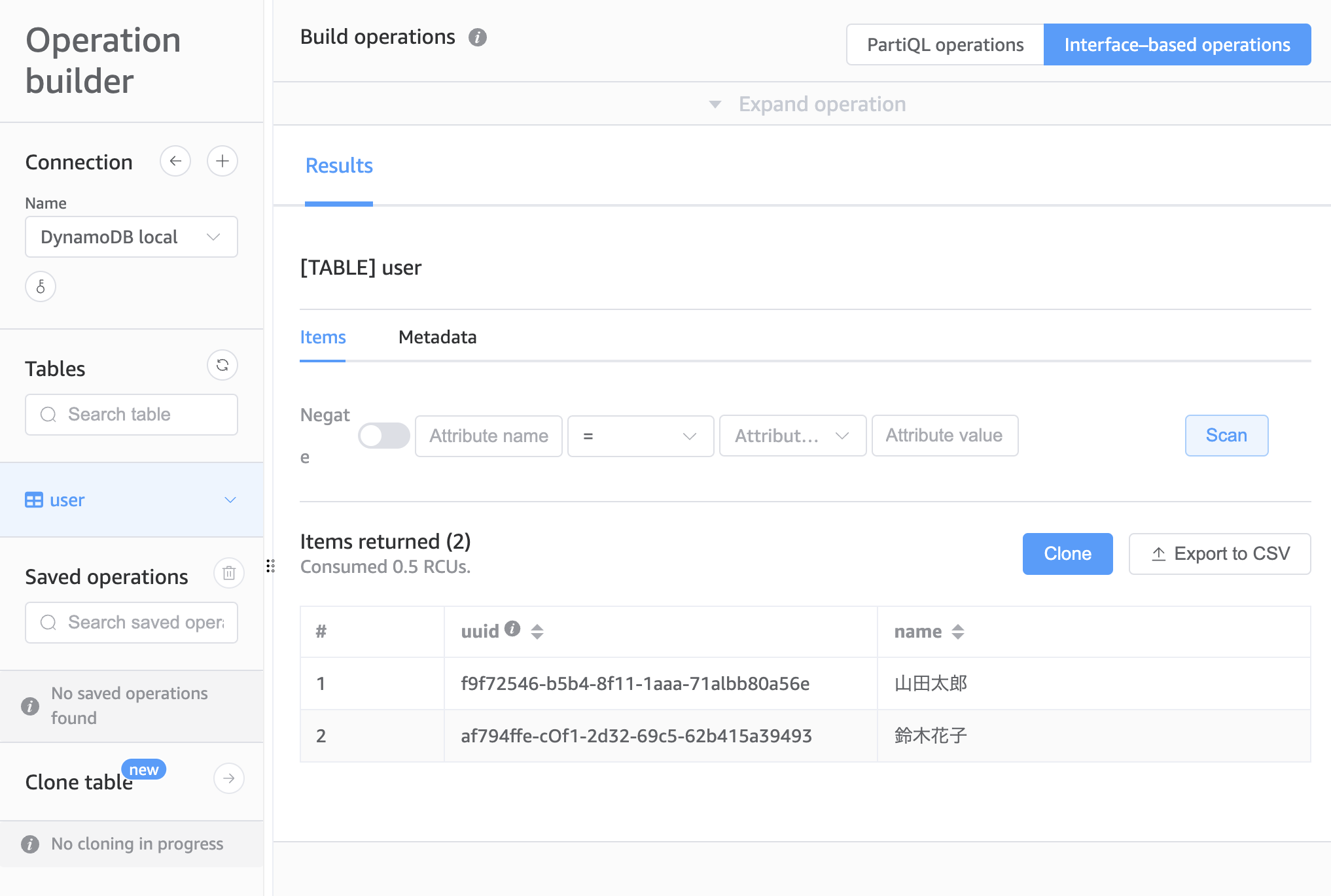
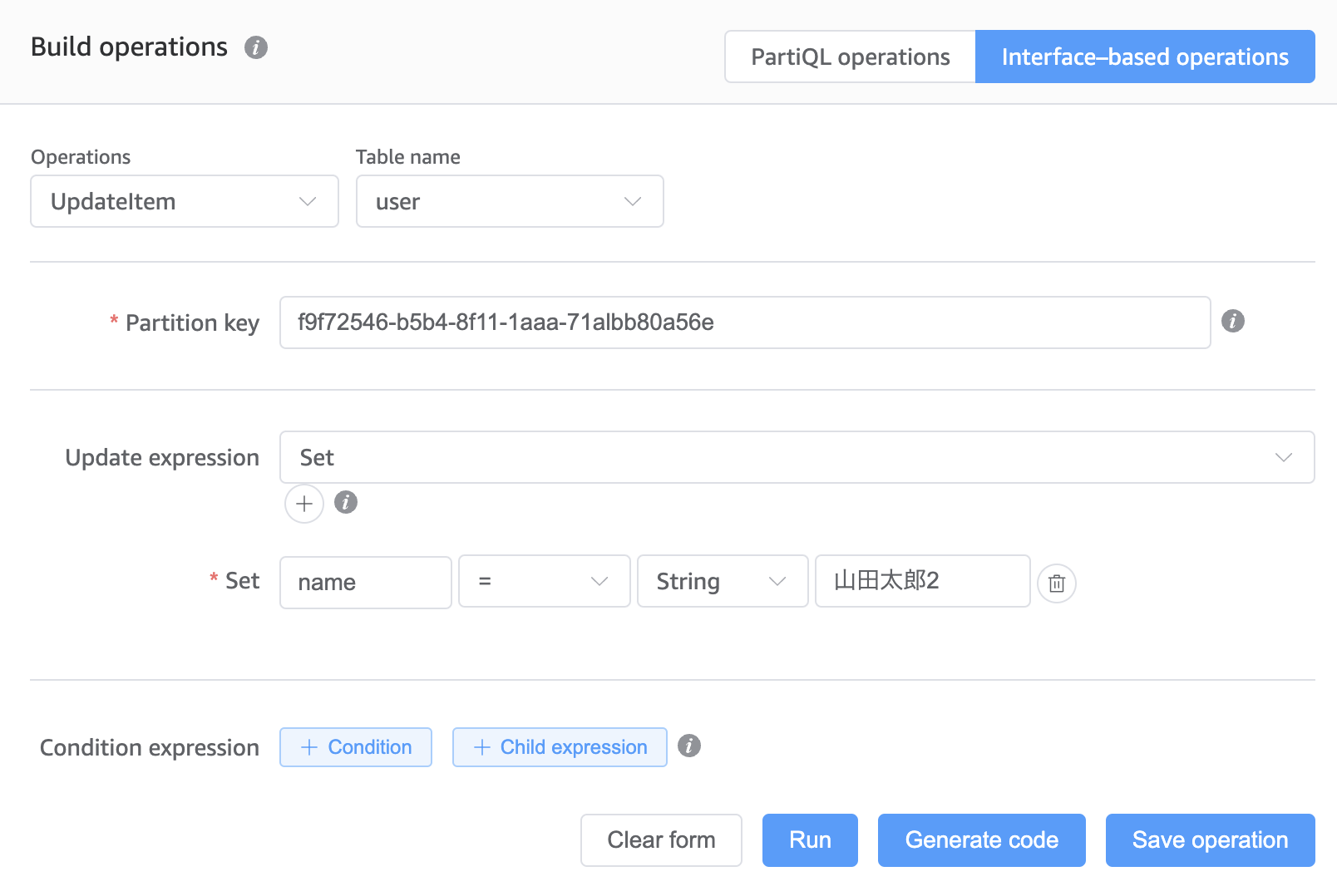
NoSQL Workbenchの画面の例
dynamodb-admin
Node.jsのパッケージを使って起動する
dynamodb-adminはNode.jsのパッケージとしてインストールして使用できます。
以下はdynamodb-admin/README.mdに載っている使用方法です。
npm install -g dynamodb-admin
# For Windows:
set DYNAMO_ENDPOINT=http://localhost:8000
dynamodb-admin
# For Mac/Linux:
DYNAMO_ENDPOINT=http://localhost:8000 dynamodb-admin
http://localhost:8001/ から管理画面にアクセスできます。
Dockerイメージを使って起動する
dynamodb-adminはDockerイメージとしても提供されているので、こちらを利用するのも良いでしょう。
aaronshaf/dynamodb-admin - Docker Image | Docker Hub
docker-compose.ymlに次のように追加することでdynamodb-adminのDockerコンテナを用意できます。
version: '3.8'
services:
dynamodb-local:
# ...
dynamodb-admin:
image: "aaronshaf/dynamodb-admin:latest"
container_name: dynamodb-admin
environment:
- DYNAMO_ENDPOINT=dynamodb-local:8000
ports:
- "8001:8001"
depends_on:
- dynamodb-local
docker compose up -dでコンテナを立ち上げた後、 http://localhost:8001/ を開くと管理画面が表示されます。
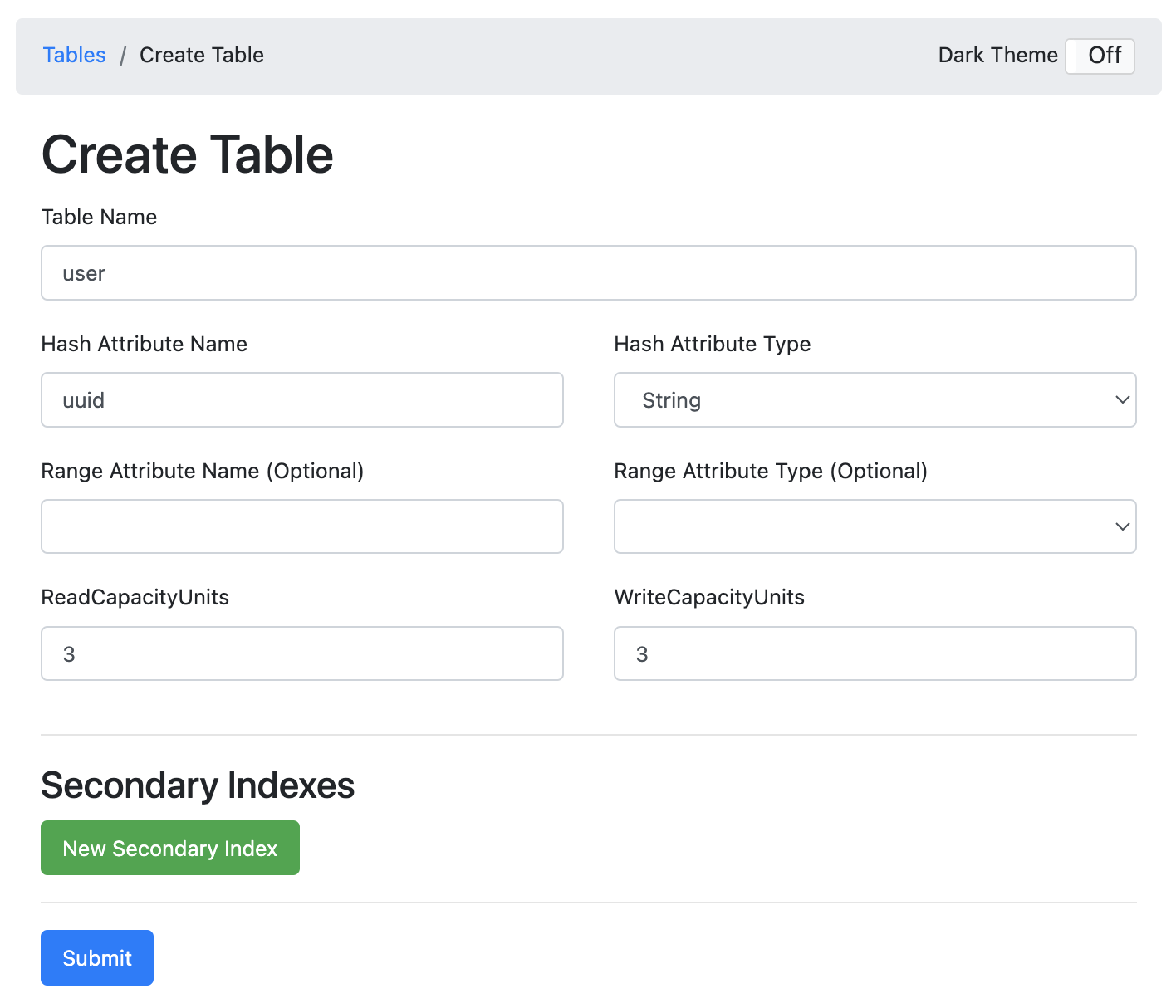
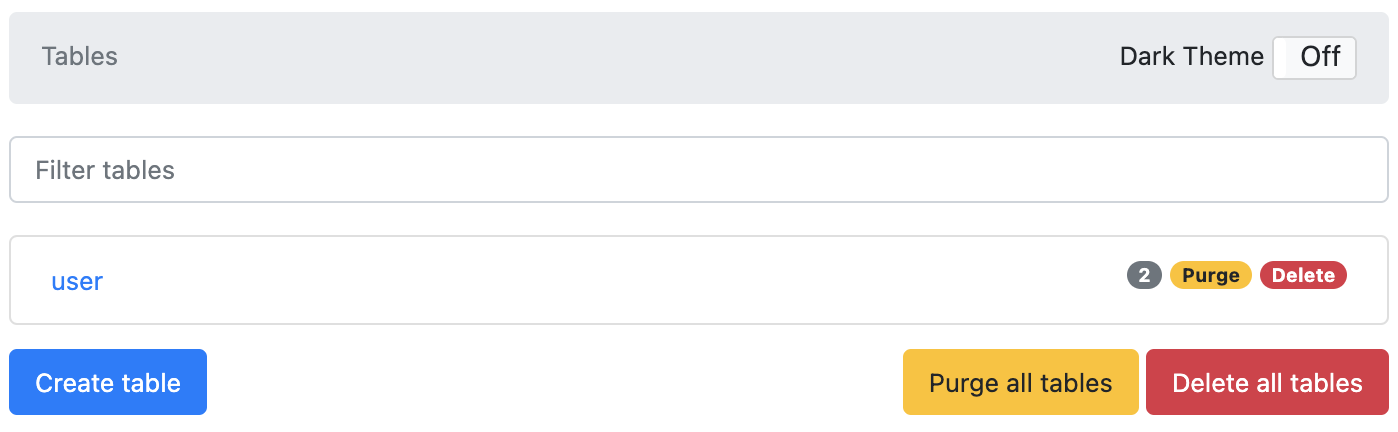
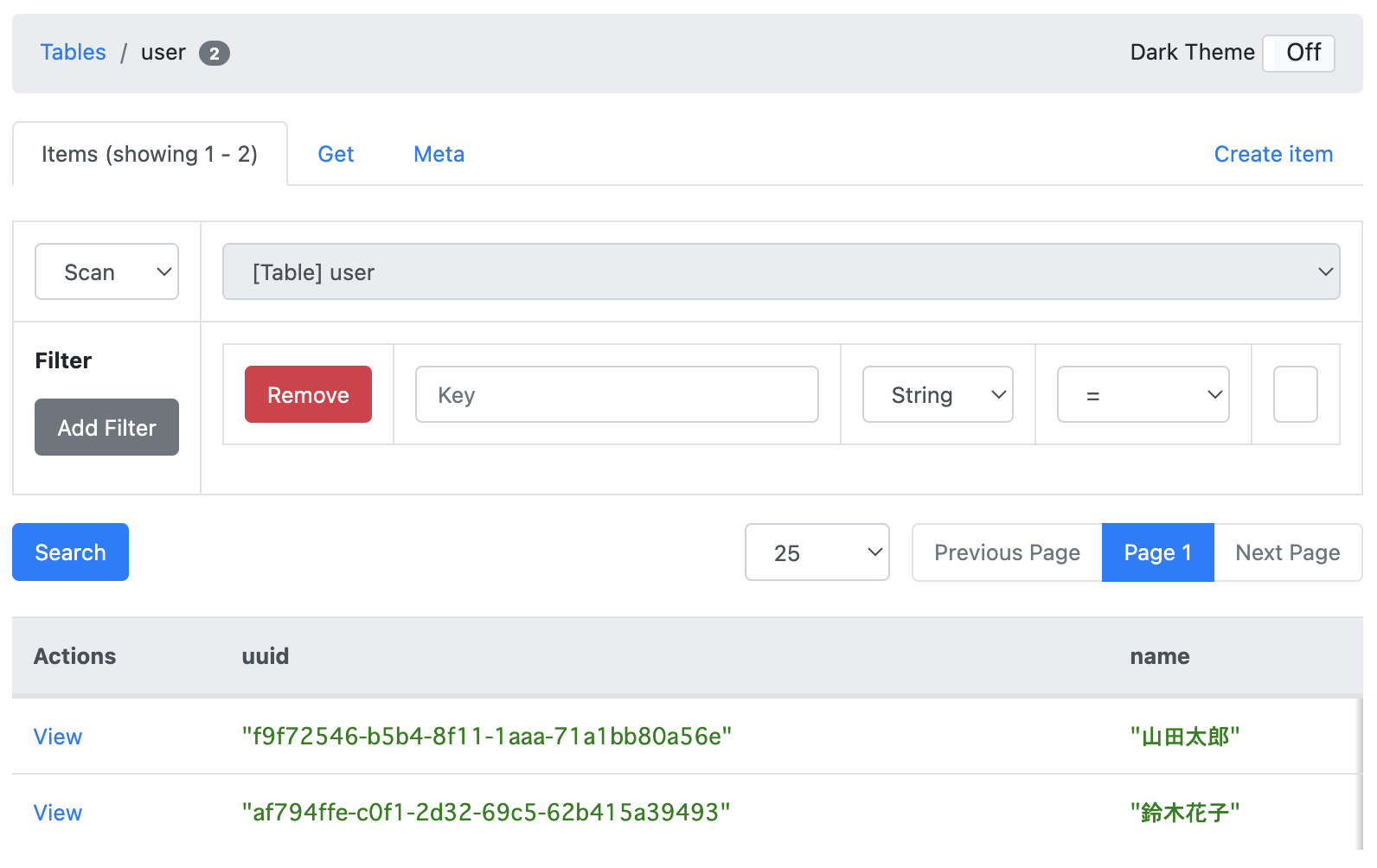
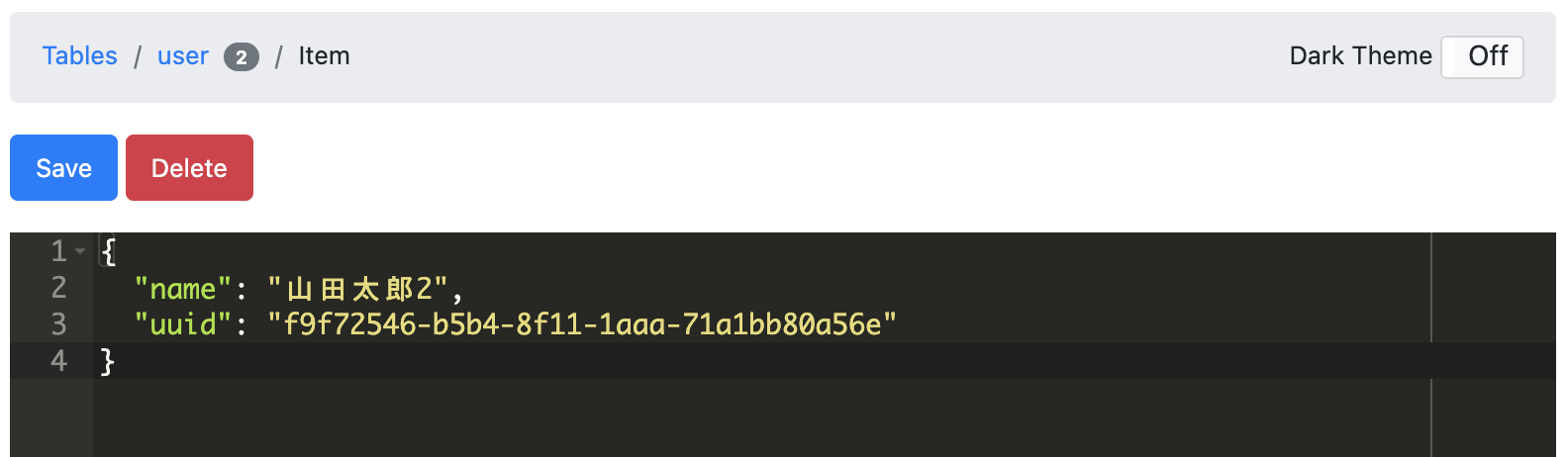
dynamodb-adminの画面の例
コンテナ生成時にテーブル・データ作成
コンテナを生成する際にテーブルや初期データを作成しておけば、開発やテストをよりスムーズに進められます。
ここではコンテナ生成時にテーブルや初期データを作成しておくための方法を2つ紹介します。
AWS CLIコンテナでシェルスクリプトを実行する
まずは必要なAWS CLIコマンドを1つのファイルにまとめておきます。
#!/bin/sh
# テーブル作成
aws dynamodb create-table --table-name user \
--region ap-northeast-1 \
--endpoint-url http://dynamodb-local:8000 \
--attribute-definitions AttributeName=uuid,AttributeType=S \
--key-schema AttributeName=uuid,KeyType=HASH \
--provisioned-throughput ReadCapacityUnits=5,WriteCapacityUnits=5 \
--no-cli-pager;
# データ追加
aws dynamodb put-item --table-name user \
--region ap-northeast-1 \
--endpoint-url http://dynamodb-local:8000 \
--no-cli-pager \
--item '
{
"uuid": {"S": "f9f72546-b5b4-8f11-1aaa-71albb80a56e"},
"name": {"S": "山田太郎"}
}
';
--no-cli-pagerはコマンド出力のページャーを無効化するために加えてあります。
このオプション指定がない場合、コマンド実行時の出力表示に対してqを入力しないと次のコマンドが実行されない状態になってしまいます。
ファイルが準備できたら、それをAWS CLIコンテナで実行できるようdocker-compose.ymlに追記してコンテナを立ち上げます。
version: '3.8'
services:
dynamodb-local:
# ...
aws-cli:
command: >
/bin/sh -c './init-dynamodb-local.sh; /bin/sh'
image: amazon/aws-cli:latest
container_name: aws-cli
environment:
- AWS_ACCESS_KEY_ID=dummy
- AWS_SECRET_ACCESS_KEY=dummy
ports:
- "8080:8080"
volumes:
- "./:/workdir/"
working_dir: /workdir
entrypoint: ['']
tty: true
depends_on:
- dynamodb-local
Terraformを使用する
Terraformを使ってテーブルやデータを作成しておくこともできます。
まずはtfファイルを準備しましょう。
例では簡単のためmain.tfに必要な記述を全てまとめてしまいます。
provider "aws" {
region = "ap-northeast-1"
skip_credentials_validation = true
skip_requesting_account_id = true
endpoints {
dynamodb = "http://dynamodb-local:8000"
}
}
# テーブル作成
resource "aws_dynamodb_table" "sample_table" {
name = "user"
billing_mode = "PROVISIONED"
read_capacity = 5
write_capacity = 5
hash_key = "uuid"
attribute {
name = "uuid"
type = "S"
}
}
# データ追加
resource "aws_dynamodb_table_item" "sample_data" {
table_name = aws_dynamodb_table.sample_table.name
hash_key = aws_dynamodb_table.sample_table.hash_key
item = <<ITEM
{
"uuid": {"S": "f9f72546-b5b4-8f11-1aaa-71albb80a56e"},
"name": {"S": "山田太郎"}
}
ITEM
}
providerでskip_credentials_validationやskip_requesting_account_idをtrueに設定しておくことで、認証情報の検証やアカウントIDの確認をスキップします。
またここでもendpointsとしてエンドポイントURLの指定が必要になります。
tfファイルを準備できたら、docker-compose.ymlにTerraform実行用のコンテナを追加して立ち上げます。
version: '3.8'
services:
dynamodb-local:
# ...
terraform:
command: >
/bin/sh -c 'terraform init && terraform apply -auto-approve; /bin/sh'
image: hashicorp/terraform:latest
container_name: terraform
environment:
- AWS_ACCESS_KEY_ID=dummy
- AWS_SECRET_ACCESS_KEY=dummy
volumes:
- "./:/workdir/"
working_dir: /workdir
entrypoint: ['']
tty: true
depends_on:
- dynamodb-local
おわりに
ここまでDynamoDB localの導入方法や、DynamoDB localを利用しやすくするための関連ツールを紹介してきました。
これらのツールを組み合わせながら、より開発のしやすいローカル環境を構築してみてください。
参考・関連ページ
- コンピュータ上で DynamoDB をローカルでデプロイする - Amazon DynamoDB
- DynamoDB local の使用に関する注意事項 - Amazon DynamoDB
- DynamoDB 用の NoSQL Workbench - Amazon DynamoDB
- aaronshaf/dynamodb-admin: GUI for DynamoDB Local or dynalite
- 【DynamoDB Local】快適なDynamoDBのローカル開発環境を構築する – Hacker's High
- Docs overview | hashicorp/aws | Terraform | Terraform Registry
- Terraform AWS Provider Custom Service Endpoint Configuration | Guides | hashicorp/aws | Terraform | Terraform Registry