商品画像の実装をマネルと書いたが実際にはライブラリを使って表現してみたッて感じです!
そのとき調べたことを議事録的にまとめたもの。
Maginifierについて
使用するライブラリ mark-rolich/Magnifier.js
公式のサンプルサイト Magnifier.js demo
他にも同じようなライブラリがあったが
- 一番使いやすそうだった
- Amazonの動きと一番近かった
- サンプルがわかりやすく充実をしていた
ので、Magnifierを採用。
簡単なサンプル
サンプルサイトに記述してあることの反復である。
使用するのはファイルは3つで、githubからDownloadしてくる。
- Magnifier.js
- Event.js
- magnifier.css
一番単純な使い方
<html>
<head>
<title>Magnifier Sample</title>
<script type="text/javascript" src="./Event.js"></script>
<script type="text/javascript" src="./Magnifier.js"></script>
<link rel="stylesheet" type="text/css" href="./magnifier.css">
<link rel="stylesheet" type="text/css" href="http://yui.yahooapis.com/3.18.1/build/cssreset/cssreset-min.css">
</head>
<body>
<div class="thumb-block-area">
<img src="./small.png" class="js-magnifier-image" alt="sample"/>
</div>
<div id="preview" class="magnifier-preview" style="width: 300px; height: 300px;"></div>
<script>
( function () {
var initMagnifier = function(){
var event = new Event();
var magnifier = new Magnifier(event);
magnifier.attach({
thumb: ".js-magnifier-image",
large: "./big.png",
largeWrapper: "preview",
zoom: 3,
zoomable: true
});
};
window.onload = function(){
initMagnifier();
};
})();
</script>
</body>
</html>
以下の箇所で設定をしている。
MagnifierのattachでsmallImageととBigImageを紐付けている。
気をつけるのは largeWrapper の値はid名だけでセレクターではない。
var event = new Event();
var magnifier = new Magnifier(event);
magnifier.attach({
thumb: ".js-magnifier-image", // SmallImageのimg要素に設定しているセレクターを設定
large: "./big.png", // BigImageのパスを設定
largeWrapper: "preview", // BigImageを表示させる要素のid名だけを設定 ☓:#preview
zoom: 3, // BigImageの拡大率を設定
zoomable: true // スクロール操作でBigImageのZoomの値を変更するか?
});
他にも設定できる値は
- mode: BigImageの表示方法の変更
- onthumbenter: 画像にhoverが始まった時
- onthumbmove: 画像上をhoverしている時
- onthumbleave: 画像へのhoverが終わった時
などがある。
Magnifierが行っていること
サンプルを作ってブラウザのコンソールを見るのが一番わかりやすいが、
以下の実装でSmallImageの場合の表示とBigImageの場合の表示をしている。
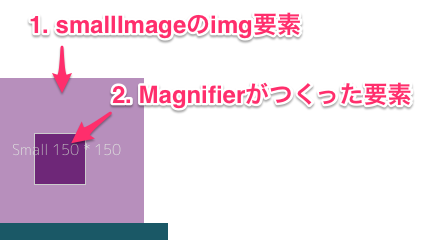
- SmallImageのimg要素(画像の1)にはopaqueというクラスが付与されて、半透明になる。
- SmallImageと同じ階層にDOM(画像の2)を作って、そのDOM要素のBackground-imageに1と同じ画像が設定されて表示されている。
- BigImageが表示される方は、largeWrapperで指定した要素の下にimg要素が作られて、SmallImage上でのマウスの動きに合わせて表示位置がStyleで変更される。
Amazonのような表示にするには
以下の様なスタイルを追加してあげると良い
.thumb-block-area img.opaque {
opacity: 1;
}
.magnifier-lens {
opacity: .5;
background-color: #342!important;
background-image: none!important;
}
なんか長くなったのでここで一旦区切り。
カルーセルライブラリのslick.jsと連携については、別投稿でまとめる。