グラデーションの上に画像と文字を表示
学習した内容のアウトプットをしてこなかったので、
まずはメモ程度の内容からの投稿です。
やりたいこと
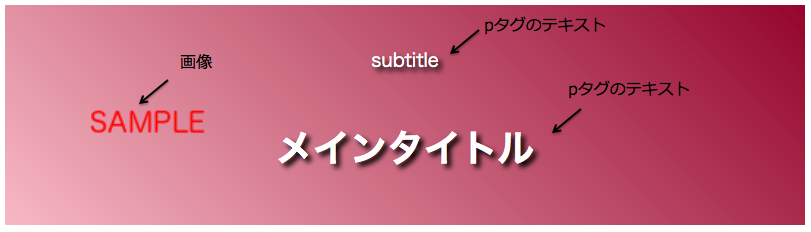
以下のような画像があるとして、矢印で示した要素で表現したい。
(SAMPLEの部分もテキストでいいのでは?というのもあるが、
本来の画像ではこのSAMPLEの部分がロゴマークだったので。。。)

どのように書いたか
sample.html
<div class="header-banner">
<p class="title-en">subtitle</p>
<p class="title-jp">メインタイトル</p>
</div>
style.css
.header-banner {
position: relative;
max-width: 800px;
width: 100%;
height: 75%;
margin: auto;
margin-bottom: 8px;
padding: 50px 0 50px 0;
z-index: 0;
background: url(logo.png), linear-gradient(45deg, #edbdc5, #872434);
background-repeat: no-repeat;
background-position: 5% 10%;
background-size: contain;
}
.header-banner:before {
content: "";
display: block;
}
.header-banner p {
text-align: center;
color: white;
transform: translate(-50%, -50%);
text-shadow: 4px 4px 5px #000000;
z-index: 2;
width: 100%;
}
.header-banner p.title-en {
font-size: 2.5vmin;
position: absolute;
top: 25%;
left: 50%;
margin: 0;
padding: 0;
}
.header-banner p.title-jp {
font-weight: bold;
font-size: 6vmin;
position: absolute;
top: 65%;
left: 50%;
margin: 0;
padding: 0;
}
今回のポイント
グラデーションの前面に画像を配置するには工夫が必要です。
gradationAndPic.css
background: url(表示対象画像), linear-gradient(グラデーション方向, 開始色, 終了色);
まずはここまで。