本記事は「サムザップ #2 Advent Calendar 2020」の12/5の記事です。
昨日の記事は @hiroki_shimada さんの「Googleフォトが有料化!?みんなどうする?」でした。
はじめに
オープンワールドのゲームなどでよく見る"ビルの中の部屋"ってどう表現するのか。
部屋の中の細々としたオブジェクトを1つ1つメッシュ書いてたらパフォーマンス悪いですよね…
そこで試行錯誤して、平面の中に擬似的な3D空間をShaderGraph使って実現してみたので、そのサンプルを紹介しようと思います。
って言っても、テキストだと分かりづらいので、先にアウトプットがこちらになります。
今回作成したもの
今回作ったものはこちらになります。

※Gifにしている都合上、フレームレート下げててカクカクなので、滑らかな動画のサンプルはこちらをご覧ください。
【ShaderGraph】Quadで擬似的な3D空間を表現したサンプル(YouTube)
準備
「Universal Render Pipeline(以下、Universal RP)」と「Shader Graph」の導入から行います。
使用したバージョン情報
今回、使用した環境のバージョン情報は下記になります。
| 項目 | バージョン |
|---|---|
| Unity | Unity2019.4.10f1 |
| Universal RP | 7.3.1 |
| Shader Graph | 7.3.1 |
UniversalRP,ShaderGraphの設定
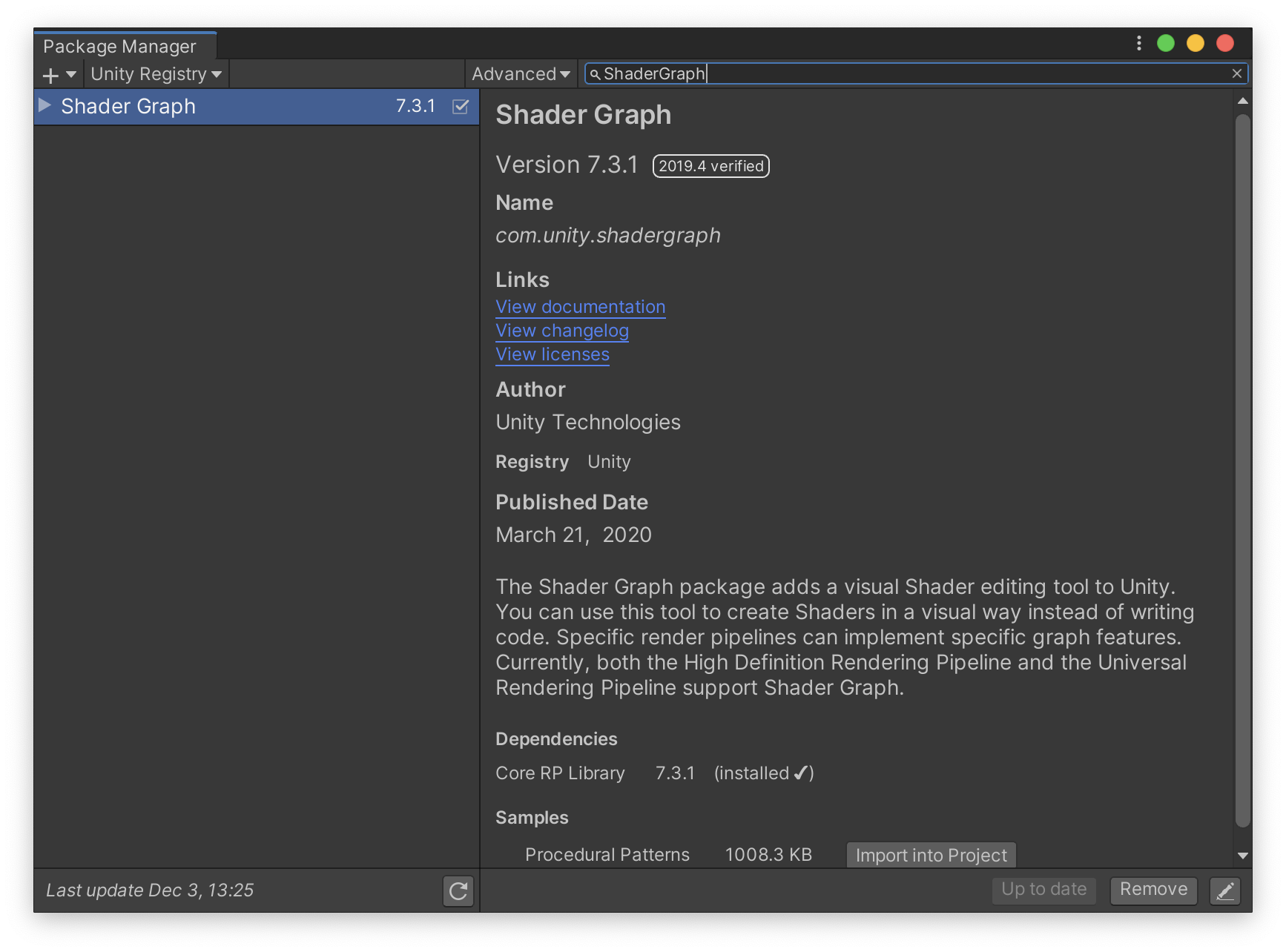
PackageManagerの中身はこんな感じです。

※最小限に抑えています
「In Project」でフィルタリングかけて、UniversalRPがなければ、PackageManagerからインストールが必要です。
以前までは、UniversalRPとShaderGraphはそれぞれインポートする必要があった記憶があるのですが…
ここにShaderGraphがリストアップされていなくても、「Unity Registry」でShaderGraphを検索すると入っている表示になりました。

今回は
[Create] > [Rendering] > [Universal Render Pipeline] > [Pipeline Assets(Forward Renderer)]
でPipeline Assetsを作成し、そのままProjectSettingsのGraphicsに設定しています。

テスト用のCubemapを準備
一応、今回テスト用に使用したCubemapの画像を貼っておきます。

作成したShaderGraphの紹介
作成したShaderGraphの全体像がこちらになります。

量が多いので、番号振った順に紹介していこうと思います。

1.Calculate Virtual Room Bounding Box
擬似的な3D空間のBoundingBox計算をしている部分になります。

2.Get Tangent View Vector
Viewの正接(tanθ)Vectorを計算している部分になります。

3.Find Real Window Corner/Get Wall Corners
1,2の計算結果を使って、擬似3D空間のCorner部分の計算をしています。

4. Raycasting + Intersection/Flip back the axis/Sample the Cubemap Interior
1,2,3の計算結果を使用して、平面上のMeshに擬似的な3D空間を表現させる為の計算をし、Cubemap画像をQuadに貼ります。

ここまででQuadで擬似的な3D空間を表現する部分は、ほぼ完成です。

「Quadで擬似的な3D空間を表現する」というのは、基本的に窓越しに部屋を覗くなどで中のオブジェクトを表示する際に、パフォーマンス的に全てメッシュ作成する訳にもいかないので、平面上に3D空間がその中にあるように見せる手法になります。
なので、窓ガラスっぽい表現を足していきます。
5.Sample Sky Cubemap
窓で反射して写る空を表現するために、空模様のCubemapを使用して、反射した空をBlendします。

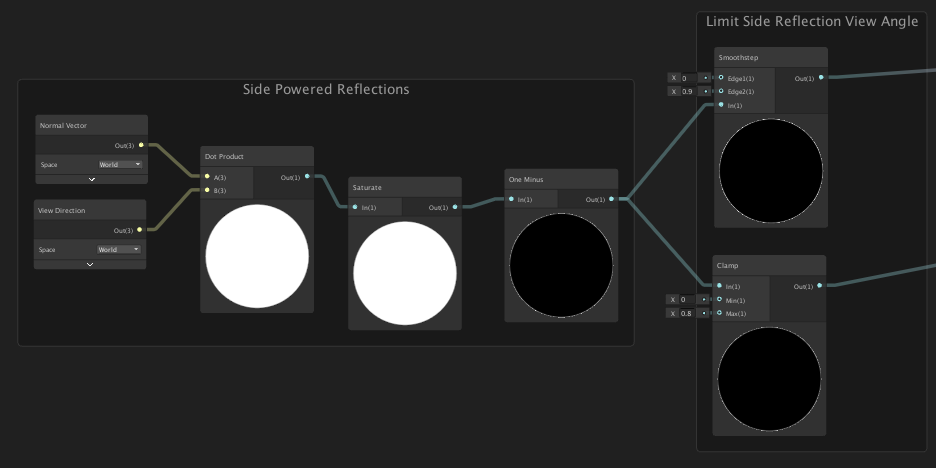
6.Side Powered Reflections/Limit Side Reflection View Angle
7.最終的な計算/Blend
4,5,6の計算結果をblend/Lerpして、UnlitMasterのColorで描画させます。

Re: 今回作成したもの
再掲載になりますが、今回作ったものはこちらになります。

※Gifにしている都合上、フレームレート下げててカクカクなので、滑らかな動画のサンプルはこちらをご覧ください。
【ShaderGraph】Quadで擬似的な3D空間を表現したサンプル(YouTube)
最後に
明日は @arima_moto さんです。