記事のターゲット
基本的に私です
- Storybookを触ってみたは良いけど公式アドオンの選定に迷っている人
- 公式アドオン各々の利点がわかっていない人
- フロントエンド初心者だけどStorybook知ってそうな雰囲気出してドヤりたい人
Storybook とは
UIコンポーネントを分離して開発するためのオープンソースツールで、Web上のサンドボックス環境を提供してくれます。
ローカルホストで立ち上げ、ブラウザ上で細かな動作確認を行えるので細かいコンポーネント単位で開発がしやすくなります。
また、サンドボックスではUIコンポーネントのカタログを検索・閲覧する機能を提供することでUIの再利用性を高めることができます。
ビジネスロジックに寄らないコンポーネント実装やMockingもお手軽なのでAtomicDesignベースの開発では必需品かもしれません。
ただし、サンドボックス環境も開発者の手でコンポーネントの配置することが前提なのでメンテナンスが滞りなく行われる必要があり、この煩わしさから煙たがられている側面もあります。(いつの時代も問題は人から…)
このメンテナンスの煩わしさを少しシステムで解消できるようなアドオンも含めて公式アドオンを見ていきます。
Storybook Official addons
Storybookでは公式のアドオンを指定しており、今回はこれらを簡単に見ていきます
(2020/11/27時点の情報)
Writing Docs
- Docs: Document component usage and properties in Markdown
Essential addons
- Controls: Interact with component inputs dynamically in the Storybook UI
- Actions: Get UI feedback when an action is performed on an interactive element.
- Viewport: Build responsive components by adjusting Storybook’s viewport size and orientation
- Backgrounds: Switch backgrounds to view components in different settings
- Toolbars: Create your own toolbar items that control story rendering.
Other
- Source: View a story’s source code to see how it works and paste into your app.
- Storyshots: Take a code snapshot of every story automatically with Jest
- Accessibility: Test component compliance with web accessibility standards
- Console: Show console output like logs, errors, and warnings in the Storybook
- Links: Link stories together to build demos and prototypes with your UI components
※ 独断と偏見で必須だろうものをレーティングで表現しています
Writing Docs
[必須度: ★★★☆☆] Docs
Document component usage and properties in Markdown
「Markdownでコンポーネントの使用法とプロパティを文書化する」
UIコンポーネントのカタログに対してマークダウンの説明を付加するアドオンです。
マークダウン界のJSXであるMDX形式で記述できるのが大きな特徴です。
これによりマークダウン上にコンポーネントを配置し、ドキュメントの組み立てができて気持ちよくなれます。
実際の動作イメージは公式のイントロダクションを見るとわかりやすい
doc: https://storybook.js.org/docs/react/writing-docs/introduction
Essential addons
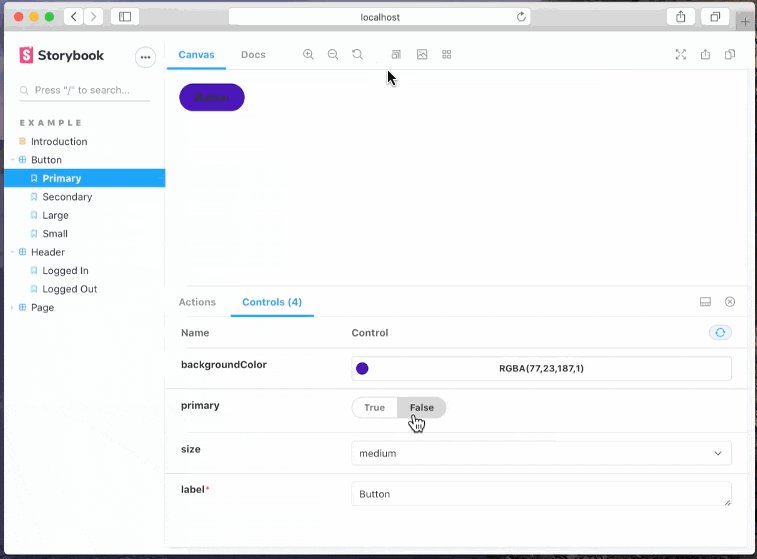
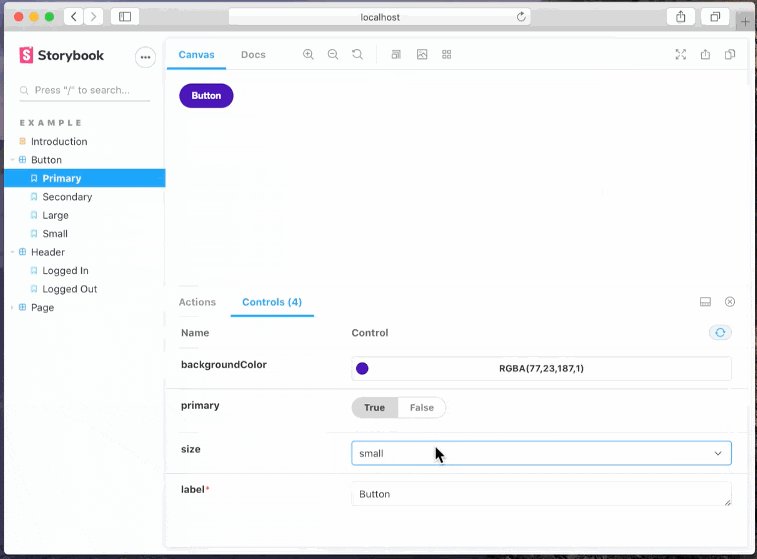
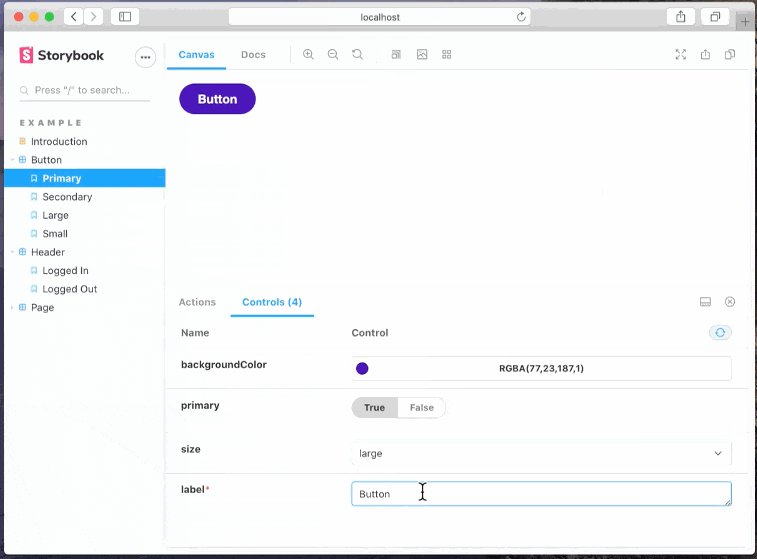
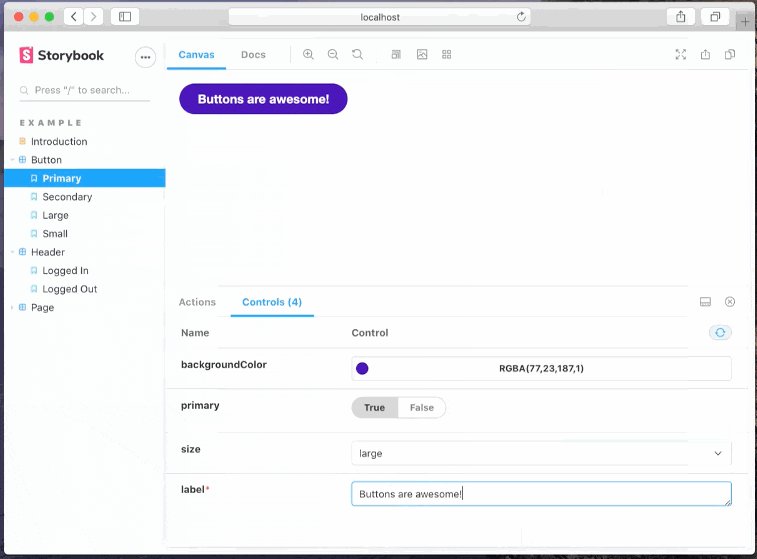
[必須度: ★★★★★] Controls
Interact with component inputs dynamically in the Storybook UI
「UIでコンポーネント入力を動的に操作する」
文字通りUIの属性(主にprops)を操作してUIの状態変化をサンドボックスで見ることができます。

指定の引数を指定し、UIで操作できるようにします。
指定できる引数型も豊富で配列/Bool/数値はもちろんenumやJSONオブジェクトの指定もできます。
数値はMIN/MAXの指定他、ステップ指定もできるのでUI仕様にあった属性を表現できるので便利です。
参考:https://storybook.js.org/docs/react/essentials/controls#annotation
適当に作ったコンポーネントの属性を視覚的にチェックできるのでコンポーネント開発がしやすくなります。
また、コンポーネントの抱える属性を列挙する機能もありプロパティドキュメントとしての役割も担ってくれます。
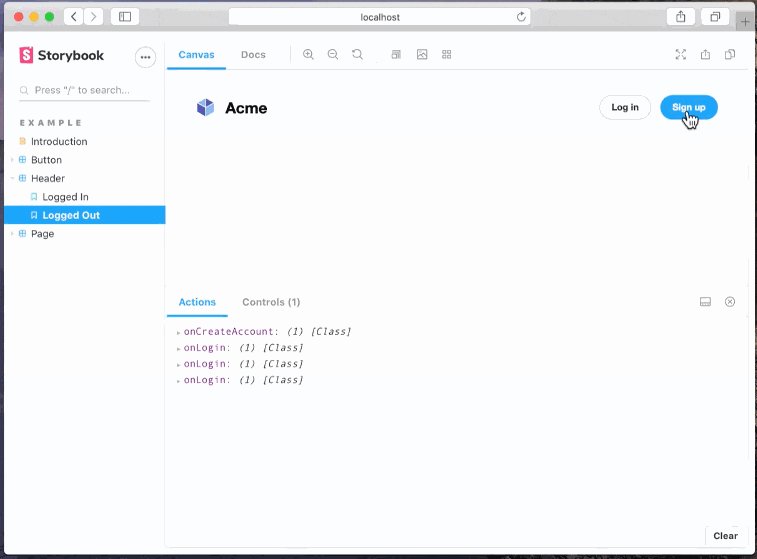
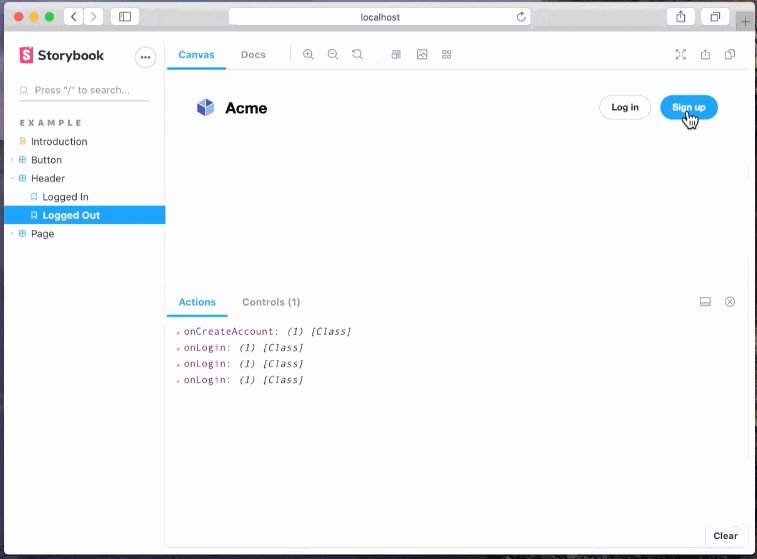
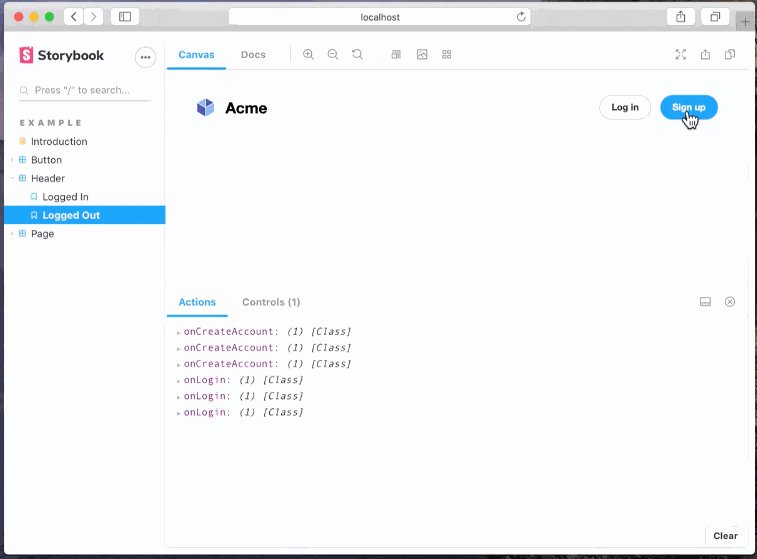
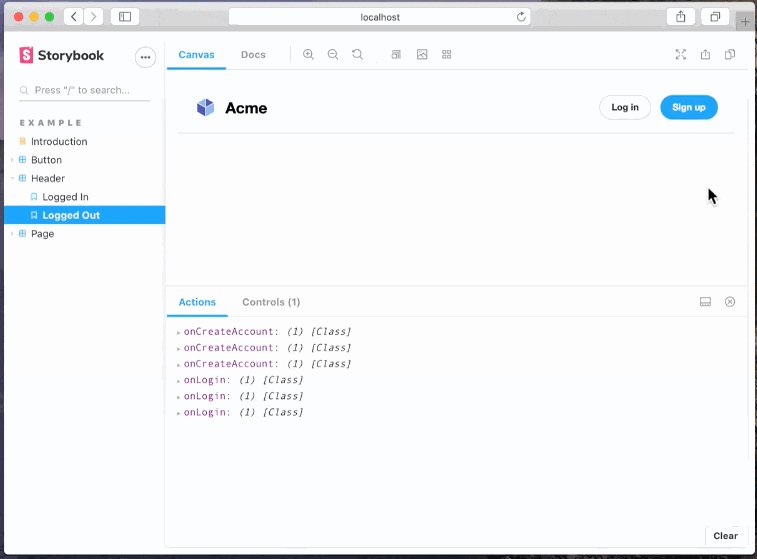
[必須度: ★★★★★] Actions
Get UI feedback when an action is performed on an interactive element.
「インタラクティブ要素でアクションが実行されたときにUIフィードバックを取得します」
イベントハンドラー(コールバック)引数によって受信されたデータを表示してくれます。

デザイン面というより、ボタンなどの挙動確認で使うのに便利なアドオンです。
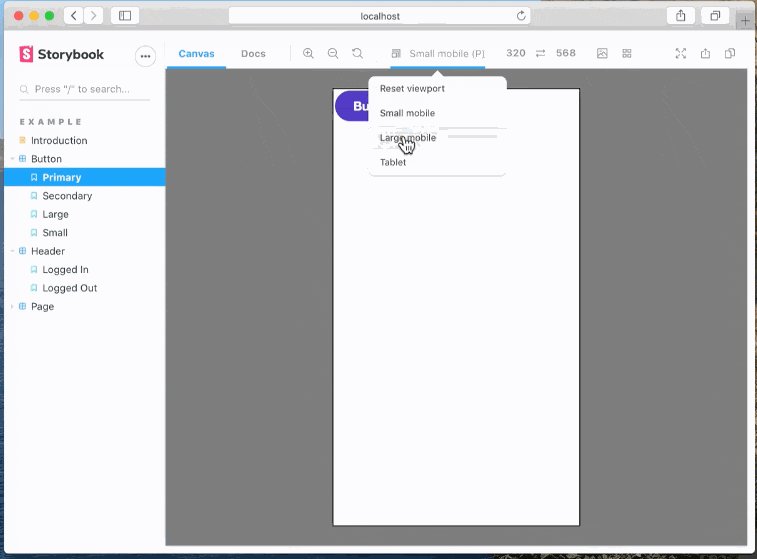
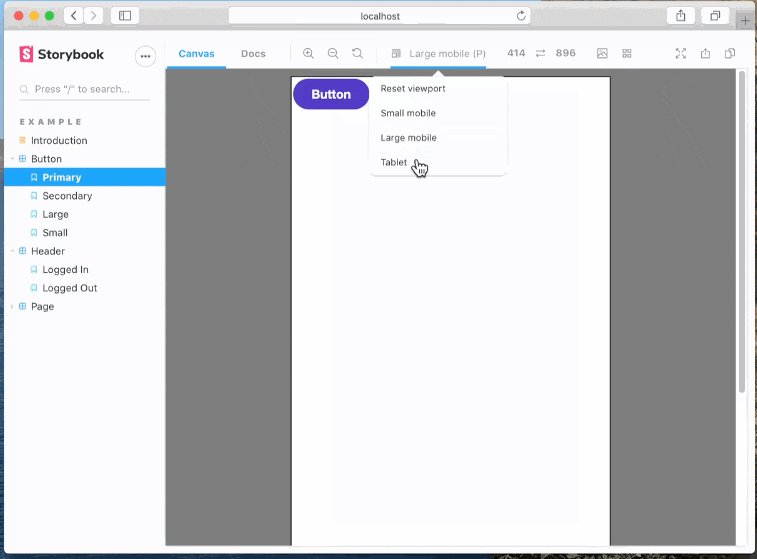
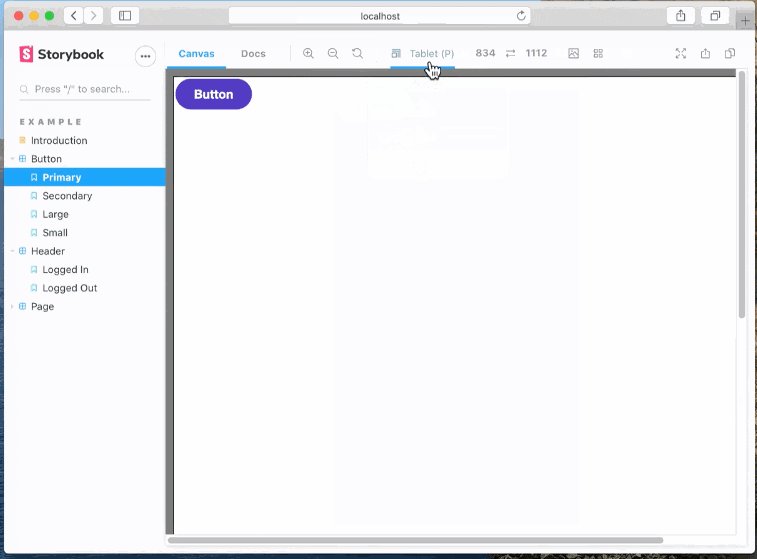
[必須度: ★★★★☆] Viewport
Build responsive components by adjusting Storybook’s viewport size and orientation
「ビューポートのサイズと向きを調整して、レスポンシブコンポーネントを構築します」
サンドボックス上のUIに対してビューポートのサイズと向きを変更して確認ができます。
(実際にはサンドボックス上のiframeサイズを変更することでビューポート変更をしているようです)

アドオンには一連のビューポートサイズが一通り入っており、開発者側でデバイス情報を追加して使用することもできます。
レスポンシブデザインやスマホ対応が基本になっているご時世なので有用なアドオンです。
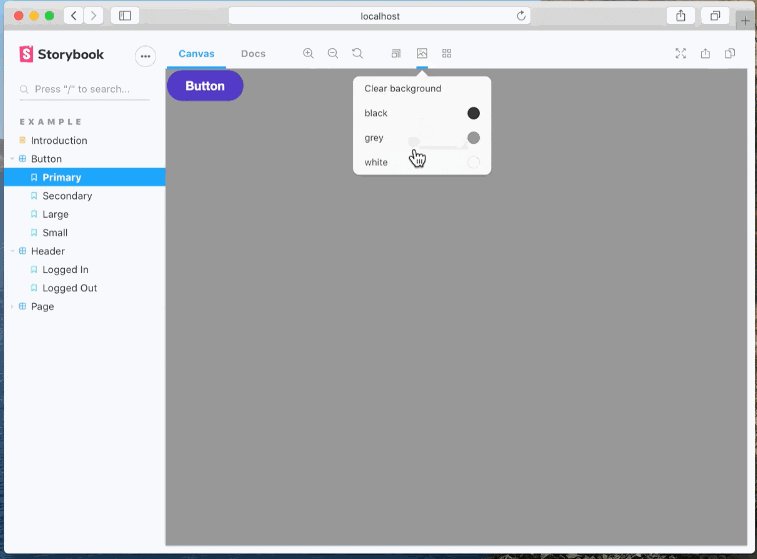
[必須度: ★★☆☆☆] Backgrounds
Switch backgrounds to view components in different settings
「背景を切り替えて、さまざまな設定でコンポーネントを表示します」
サンドボックスのUIでレンダリングされる背景を調整できます。

もちろん背景色の設定を開発者で変更することもできます。
さらに、グリッド表示も行えるのでコンポーネントを組み合わせたページで整列状態を確認することもできます。
※ 公式には「必須のアドオン!」と謳っていますが、使用は限定的かなと感じています
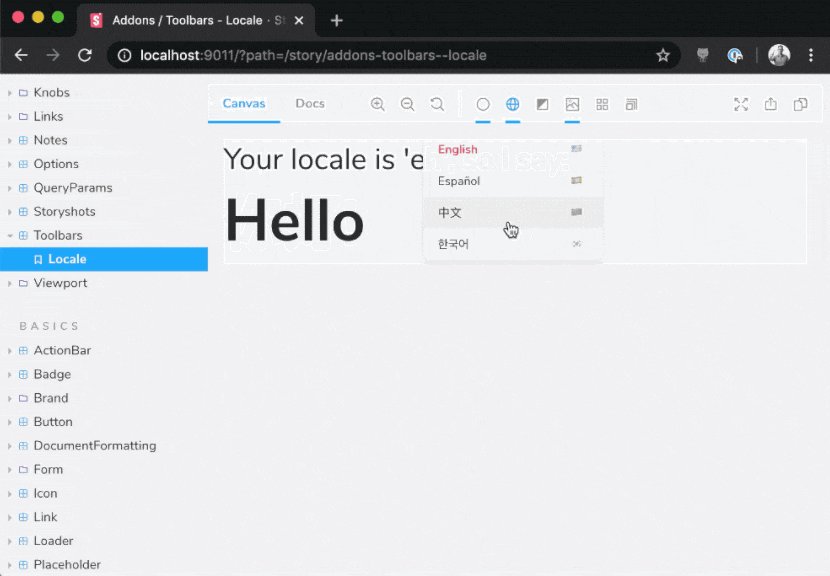
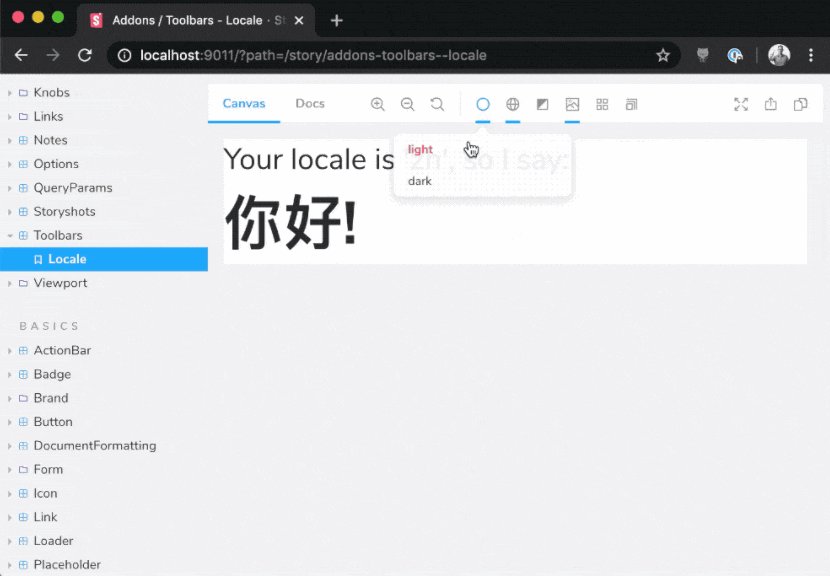
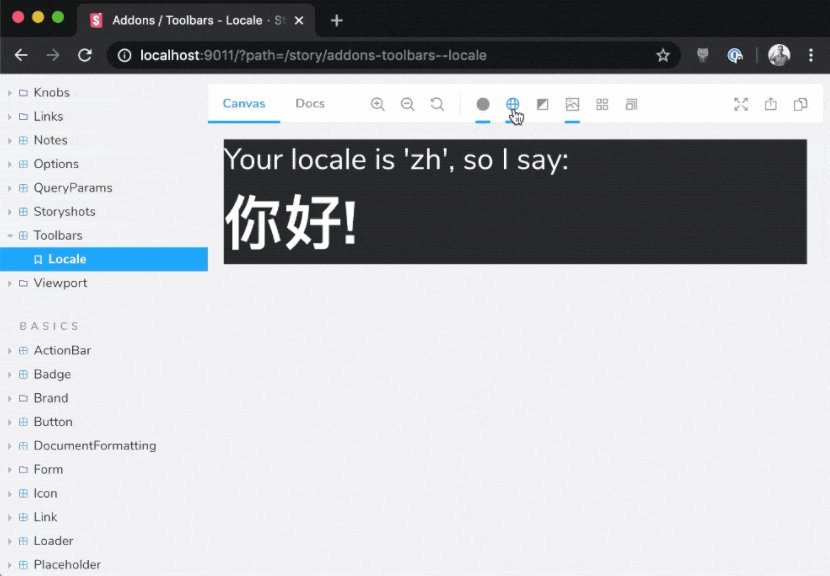
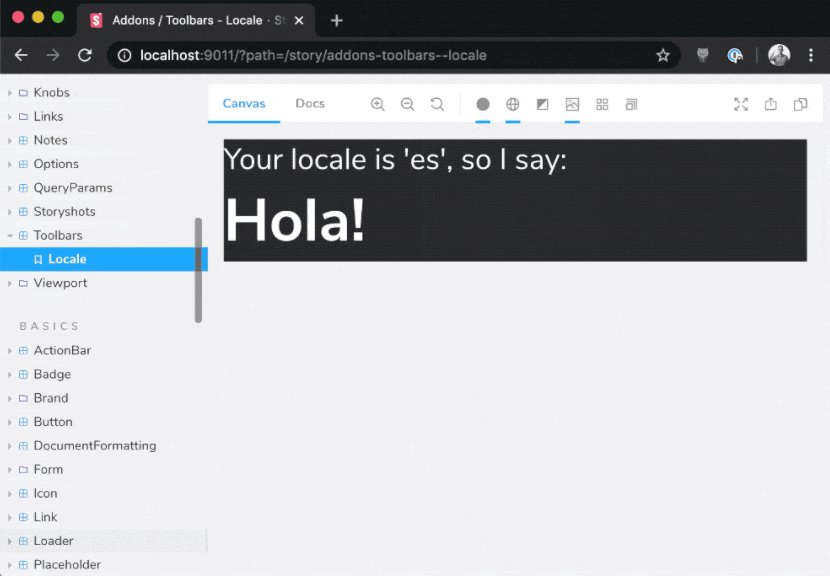
[必須度: ★☆☆☆☆] Toolbars
Create your own toolbar items that control story rendering
「レンダリングを制御する独自のツールバーアイテムを作成する」
文字通り、サンドボックスのツールバーをカスタマイズすることができます。

多言語対応や明確なユースケースを表現したい場合に使えるかもしれません。
かなりカスタマイズ性が高く、何でもできそうですが初期段階で必須にすることはなさそうです。
Other
[必須度: ★★☆☆☆] Source
View a story’s source code to see how it works and paste into your app.
「ソースコードを表示して、ストーリーがどのように機能するかを確認し、アプリに貼り付けます」
なんの捻りもなく、そのコンポーネントカタログがどのようなソースコードで記述しているかを表示できます。

用途感がつかめていませんが、「あれ?このカタログなんかおかしいな」と思った際にいちいちソースコードを見に行かなくても良いという点が強みかと思います。
主に実装しているときよりレビューアーが見るコストを下げるために導入するというのが良さそうです。
[必須度: ★★★★★] Storyshots
Take a code snapshot of every story automatically with Jest
「Jestを使用して、すべてのストーリーのコードスナップショットを自動的に作成します」
JavascriptのテストツールであるJestを使ってスナップショットを取得します。
UIコンポーネント毎にスナップショットを記録し、コード変更の際にUI変更を検知できるようにするためのアドオンです。
Storybookを元にしたテストを走らせるのでカジュアルにスナップショットテストを導入できるのが魅力の一つです。
このアドオンの副次効果としてスナップショットテストのためにStorybookの更新がMustになる点が挙げられます。
(Storybookが更新されずに枯れてしまうという事象を間接的に回避できます)
[必須度: ★★☆☆☆] Accessibility
Test component compliance with web accessibility standards
「コンポーネントがWebアクセシビリティ標準に準拠しているかどうかをテストします」
コンピュータアクセシビリティのaccessibilityをもじったa{11文字}(ccessibilit)y=>a11yで表現されるWebアクセシビリティ標準のチェックができます。
準拠しているのが望ましいですが、それなりにコストが高く根本のデザインなどにも関わるので導入しているケースは多くなさそうです。
しかし、知っていて損のないアドオンかなと思います。
[必須度: ★★★★☆] Console
Show console output like logs, errors, and warnings in the Storybook
「ログ、エラー、警告などのコンソール出力を表示する」
コンソールに出力される情報をサンドボックス上で確認することができます。
(デモがあるので確認するとわかりやすいです)
Actionsのアドオンを入れるのであればセットで入れてデバックしやすいようにするのが良いです。
[必須度: ★★★★☆] Links
Link stories together to build demos and prototypes with your UI components
「ストーリーをリンクして、UIコンポーネントを使用してデモとプロトタイプを作成します」
Storybookのサンドボックスで相互に移動できるリンクを設置することができます。
Linksは実際のWebページを作る前に画面のプロトタイプ作成が容易になるので便利です。
デザイナー不在のプロジェクトでデモやプロトタイプをもとに開発をするのであれば必須になりそうなアドオンです。
まとめ
基本的に公式アドオンと呼ばれているものは入れておいて損がないものなのかなと感じます。
他にも様々なコミュニティアドオンもあり、入れることで更に便利さが増していくと思います。
適切なアドオン選択で良いStorybookライフを!