オシャレなBOXをBootstrap4の『card』で作る
今回のイメージはこんな感じ。Free、Pro、Enterpriseの3つのBOXのことやね。

これは、料金プランの選択肢を作成するときとかにオシャレですよね。
Cardの説明
まずcard単体はこんな感じ。

card.html
<div class="card mb-4 shadow-sm">
<div class="card-header">
<h4 class="my-0 font-weight-normal">Free</h4>
</div>
<div class="card-body">
<h1 class="card-title pricing-card-title">$0 <small class="text-muted">/ mo</small></h1>
<ul class="list-unstyled mt-3 mb-4">
<li>10 users included</li>
<li>2 GB of storage</li>
<li>Email support</li>
<li>Help center access</li>
</ul>
<button type="button" class="btn btn-lg btn-block btn-outline-primary">Sign up for free</button>
</div>
</div>
簡単に言うと
上のグレーのFreeのところがclass="card-header"で
下の内容のところがclass="card-body"になってるんね。
そして、この単体のCardを最初の画像みたいにデザインする方法がcard-deck。
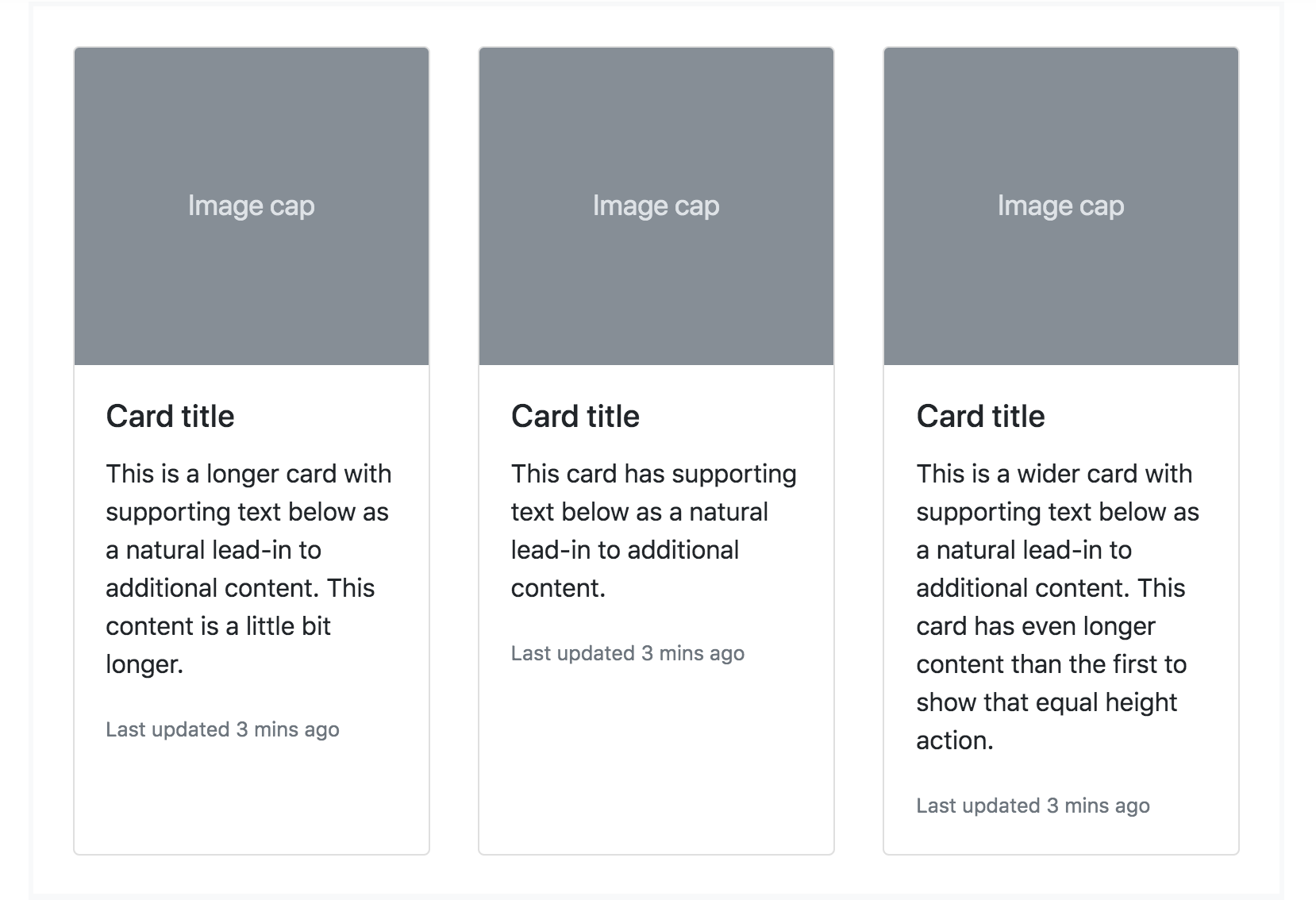
Card-deckで単体のcardを整列させる
そして、大事なcardsの整列方法。

card-deck.html
<div class="card-deck">
<div class="card">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
<div class="card">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This card has supporting text below as a natural lead-in to additional content.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
<div class="card">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
</div>
class="card"のdivを例えば3つ作って、それらをclass="card-deck"というdivにまとめて入れるだけ。あら簡単。
参考 Bootstrap4 公式サイト
https://getbootstrap.com/docs/4.4/components/card/
ちなみに、Bootstrapを使用する時はheadタグの中に下記いれないと使えないからご注意を。
getstarted.html
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
これはUdemyのAngelaさんの講座からのメモです。(英語だけどめっちゃわかりやすいです!) → リンク