CSSで複数クラスを指定してスタイルを適用する
HTMLで例えば "class1" と "class2" というクラスがあって、そのどちらにも同じスタイルを適用したい場合ってありますよね。(まぁ同じクラスにまとめちゃえばいいんじゃんって時もあるんですけど、それは置いといて笑)
そんな時は、CSSで複数のクラスを指定しましょう。
CSSで複数のクラスを選択
例えば、h1とpに同じスタイルを適用したい時。
2つのクラスの間にあるのは、、、**"カンマ"**です!!
h1, p{
color: red;
}
CSSで親要素の中の子クラスを選択
例えば、上で既にh1には "color: red;" が適用されていますよね。
でも、class = "bottom-container" のdivの中のh1だけは、h1を白にしたい!そんな時はどうするか。
2つのクラスの間にあるのは、、、**"スペース"**です!!
(※親要素と子要素の関係でのみ成立するため注意。)
h1, p{
color: red;
}
.bottom-container h1{
color: white;
}
ある1つのHTMLタグで複数CSSクラスを持つ要素を選択
これは複数のクラスを持つタグのみに特定のスタイルを適用する時。
例えば、class1で文字色RED、class2で文字色BLUEになっているけど、
のように両クラスを持つタグだけは違うスタイルを適用したい。って時はこれを使います。
2つのクラスの間にあるのは、、、**"無"**です!!
何もなく、そのまま2つ目のクラスを指定します。
.class1.class2{
color: green;
}
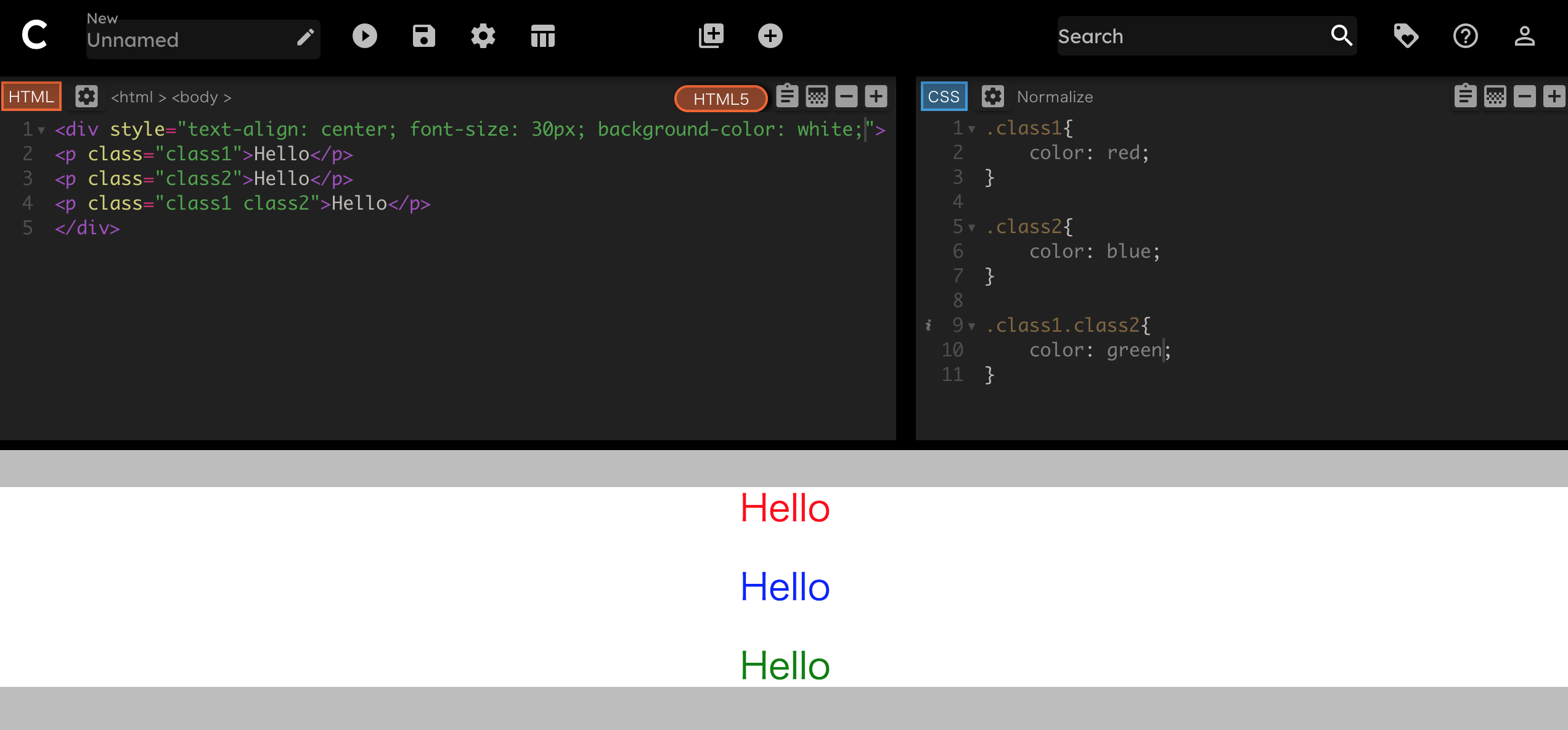
Codeplyでやってみると、こんな感じ。