TableauのVizの使い方。
今回はTableauのvizについて学習したのでそれについてまとめていきたいと思います。
この記事が誰かの役に立つとうれしいです。
まずはいろいろ触ってみる。
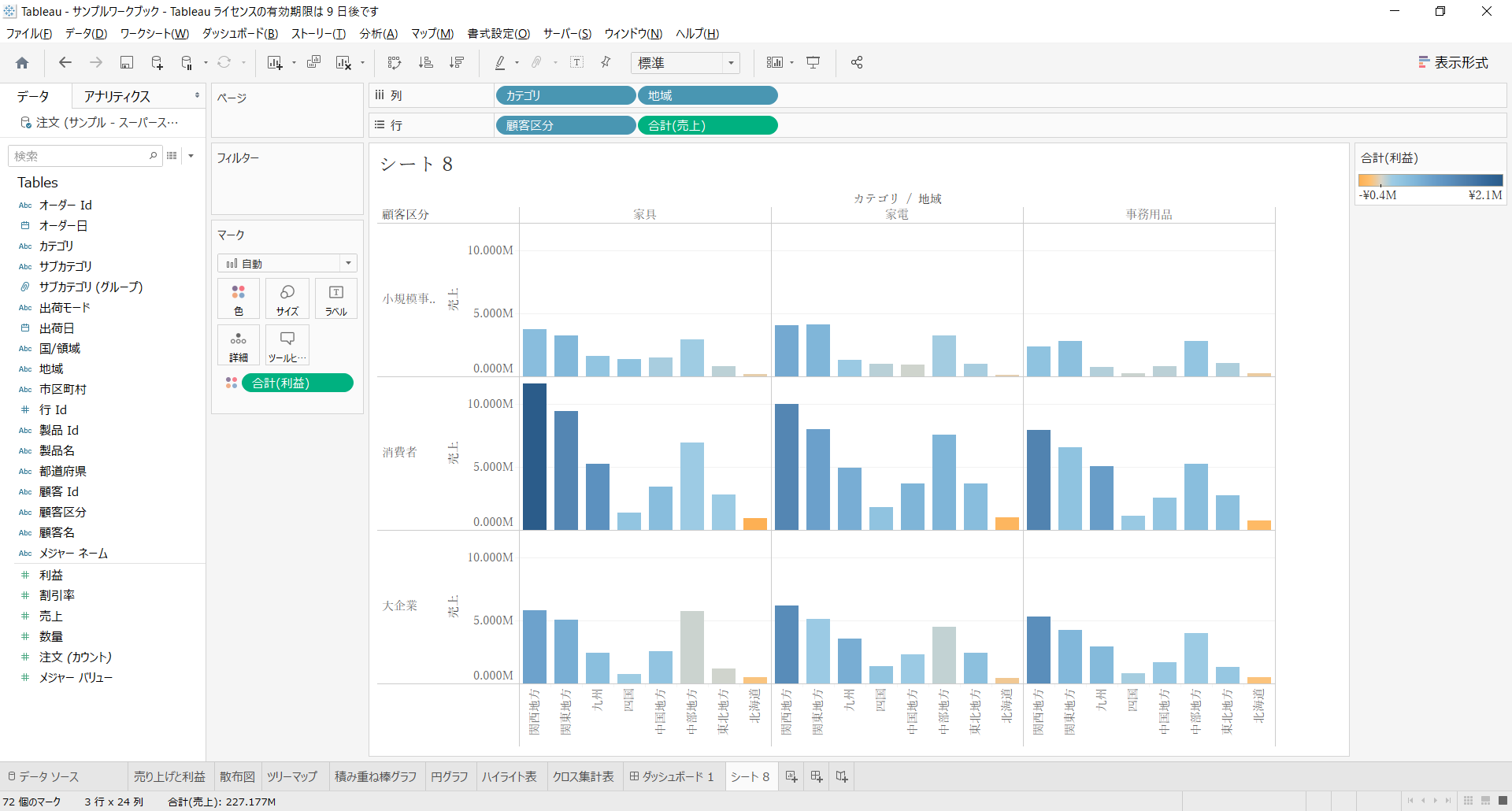
まずはいろいろと触ってみたいと思います。まずは売上を「カテゴリ」「地域」「顧客区分」ごとに分類し、利益ごとに色付けしたものを可視化してみたいと思います。
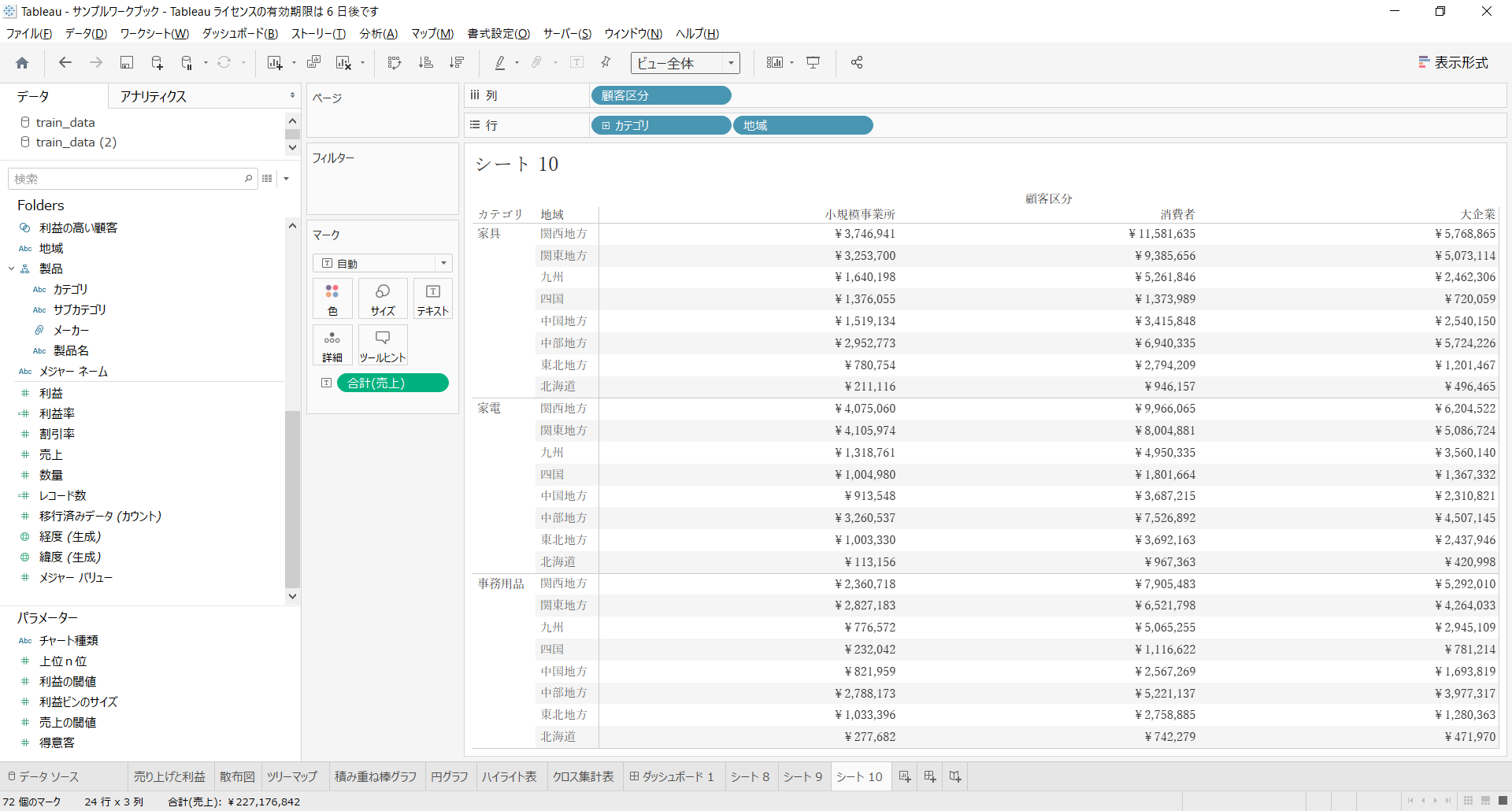
このようになりました。しかしながら、これだとちょっと横にスクロールしなければすべてを把握することが出来ません。そこで顧客区分を行シェルフに移動させます。

そうすると縦軸が「顧客区分」、横軸が「カテゴリ」「地域」で分けられた図になります。このような感じでディメンションを操作することによってさまざまな可視化を行うことが可能であり自分自身でデータを深堀することが可能です。
vizをいろいろと触ることで自分好みで可視化することができるのでめちゃくちゃ楽しいです。
メジャーネームとメジャーバリューに関して
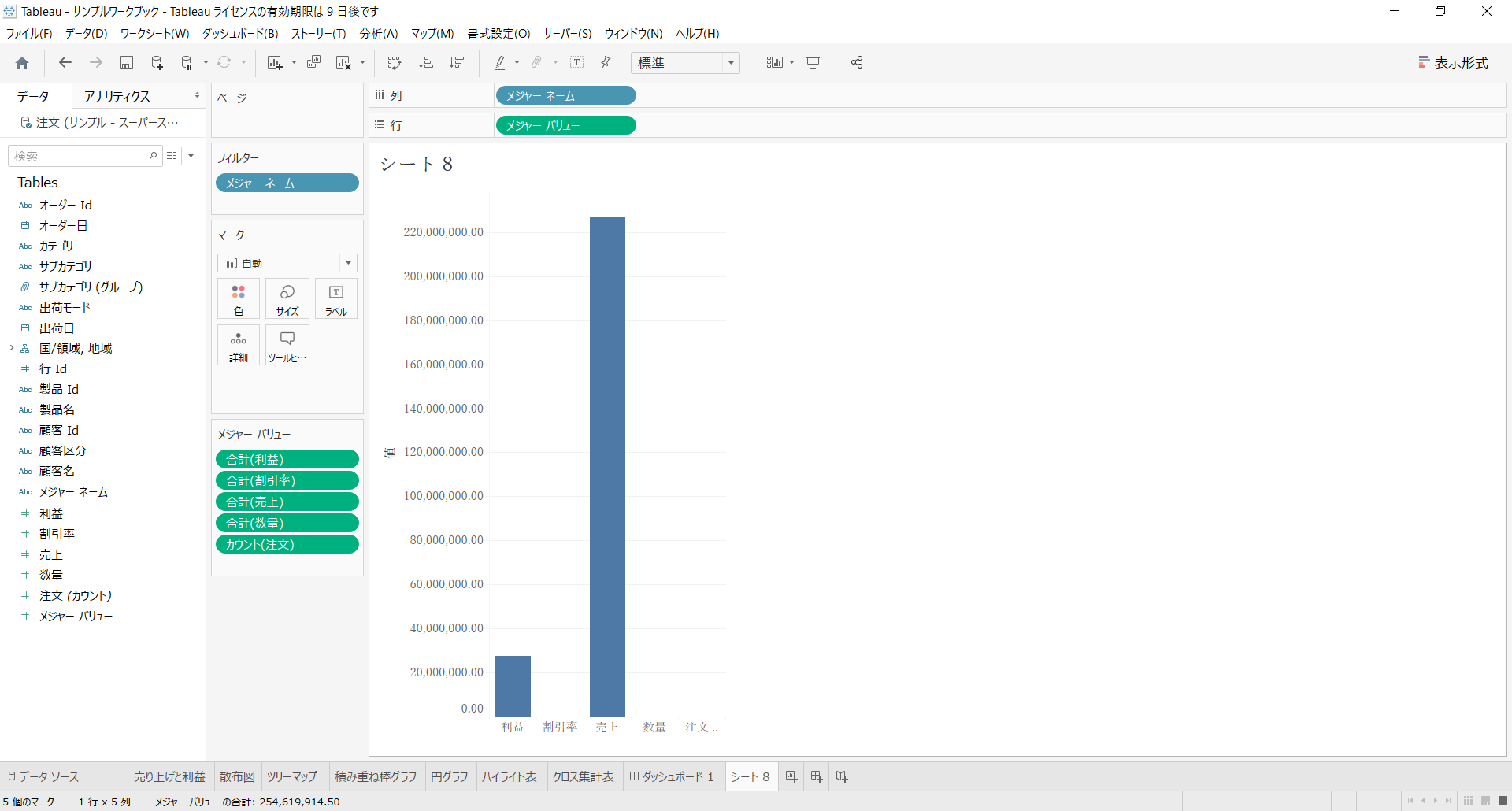
tableauではメジャーネームとメジャーバリューが自動で作成されます。
まずメジャーバリューとはメジャーそれぞれの値を表しており、メジャーネームはそれぞれのメジャーの名前を表しています。
連続・不連続に関して
tableauには連続不連続というものがあります。
連続とは軸を作成し、不連続のものはヘッダー項目を作成します。もっと言うと、連続であるものは順番まで考慮するのに対して、不連続は順番までは考慮しません。
連続のものは緑で表され、不連続のものは青色で表されます。
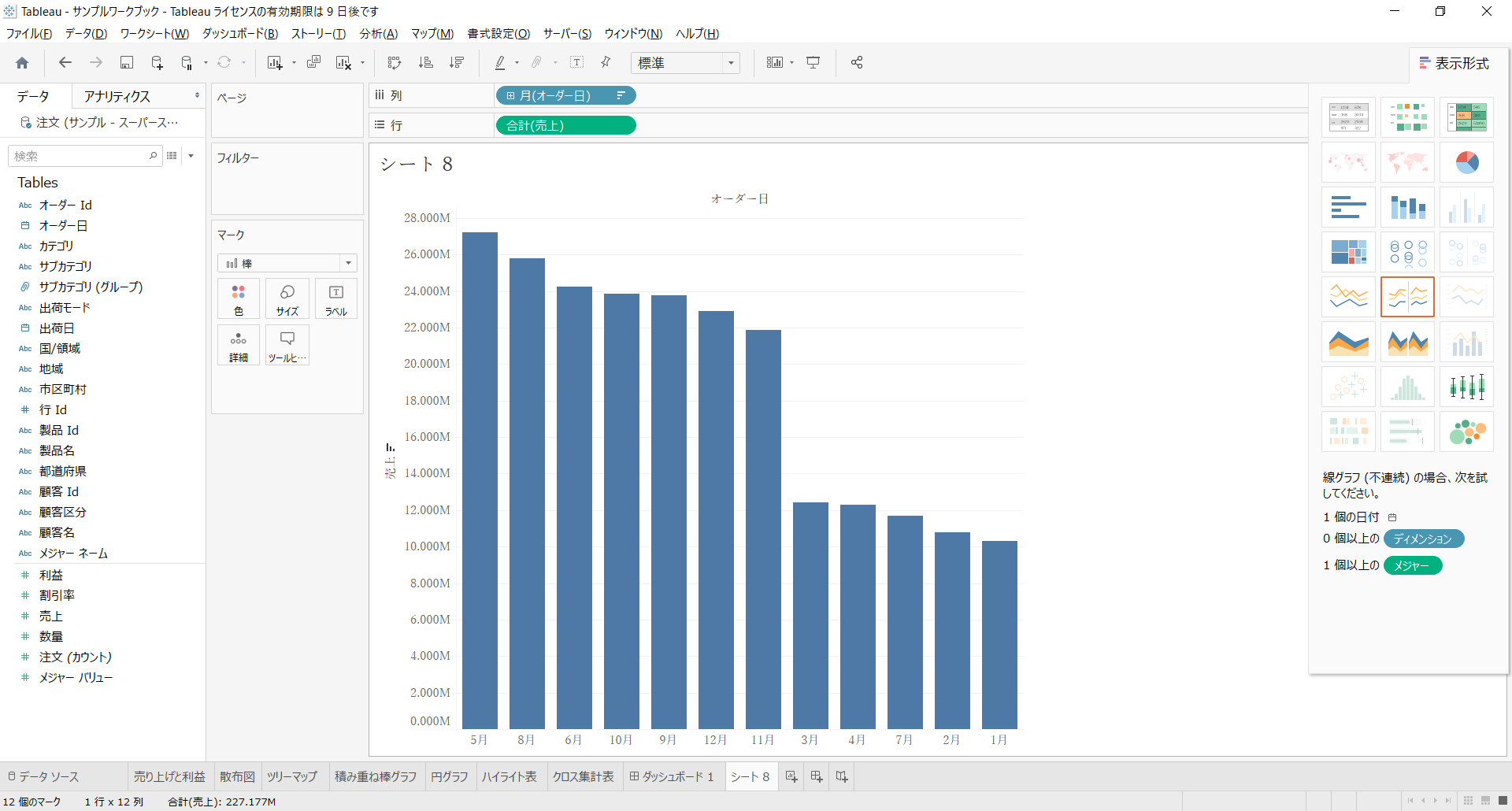
まずは下の図を見てみてください。

列シェルフには「月のオーダー日」があります。「月のオーダー日」は今青色で表示されています。このように青色のものが不連続と呼ばれるものになる。それとは別に行シェルフにある売上を見てほしいのですが緑色になっています。このように緑のものが連続のものです。メジャーにあるものは連続なものになりやすく、ディメンションは不連続なものになりやすいです。
連続・不連続で大きく変わってくるのはソートできるかできないかということだと思います。上の図では「月のオーダー日」が青色で表示されているため不連続の形です。そのため、売上高順にソートすることが出来ます。しかしながら、「月のオーダー日」を連続の形で表されている場合は売上高順にソートすることが出来ません。y軸ラベルの「売上」の横にソートマークがないことが分かると思います。
日付のデータを連続や不連続に変えたい場合は、右クリックすると「連続に変換」「不連続に変換」といった項目が出てくるため、そこを選択することによって変換することが出来ます。
フィルターに関して
今回は列シェルフに地域、行シェルフにに売り上げのものを可視化しました。今回はフィルターに地域をドラッグしました。そうすると下の図のようにフィルターのチェックボックスが出てきます。このフィルターのチェックボックスでチェックされたものだけ表示され、チェックボックスからチェックを外すとシートから除去されます。
またフィルターの表示を行うと、右側に今どの項目がが表示されているのかが明確になります。

フィルターの応用
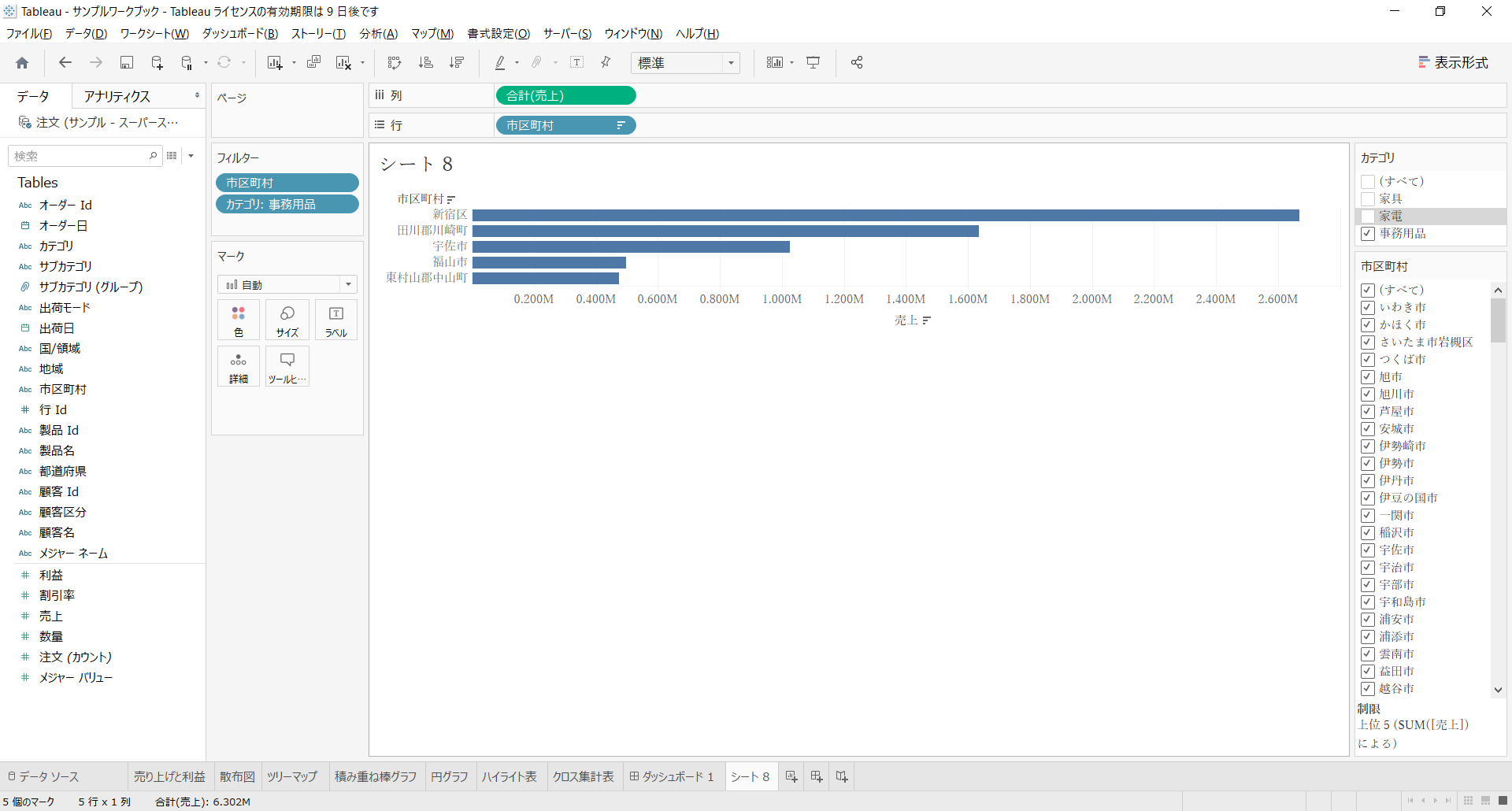
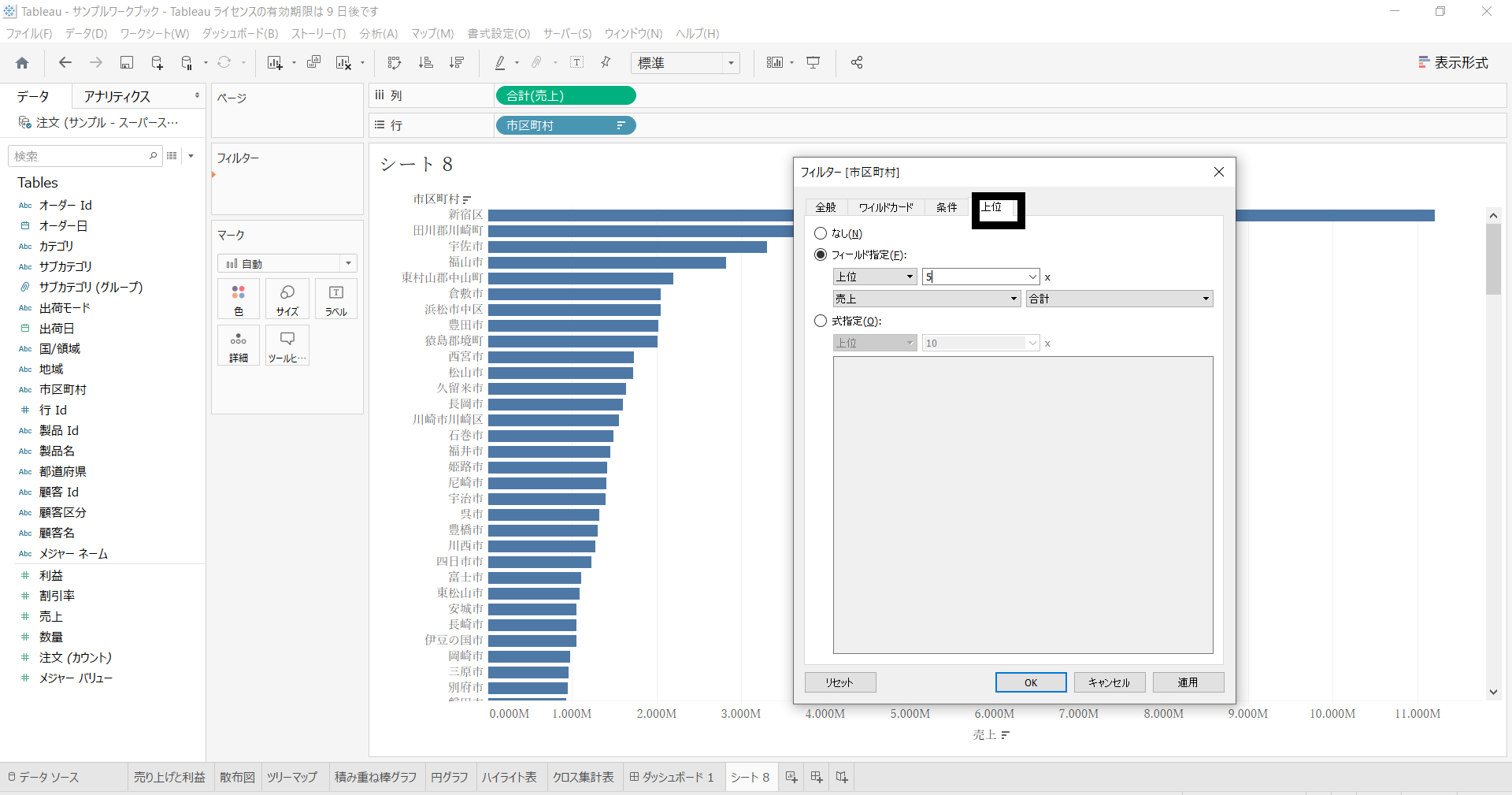
フィルターの応用として売上を市区町村ごとに可視化しTOP5を表示させたいと思います。フィルターに「市区町村」をドラッグします。上位のところを選択し表示したい数を5と入力すると上位5つが表示されます。

しかしながらここで一つ問題が発生します。上位5つの表示をすることは可能になったものの、カテゴリでフィルターをかけても上位5つは変動しません。。。。それは、先に上位5つが抽出されてからカテゴリを抽出されているためです。
このような問題を解決するにはコンテキストに追加を選択します。そうすることで先にカテゴリを抽出してから上位5つを抽出することが出来ます。

このように、フィルタの適用順序というのは決まっています。順序としては「コンテキストフィルタ」→「セット/Top /条件フィルタ」→「ディメンションフィルタ」→「メジャーフィルタ」です。これを知ってるのと知らないのとでは大きく変わって来ると思います!とても大事なのでフィルターをかけるときには意識するようにしておきましょう。
抽出に関して
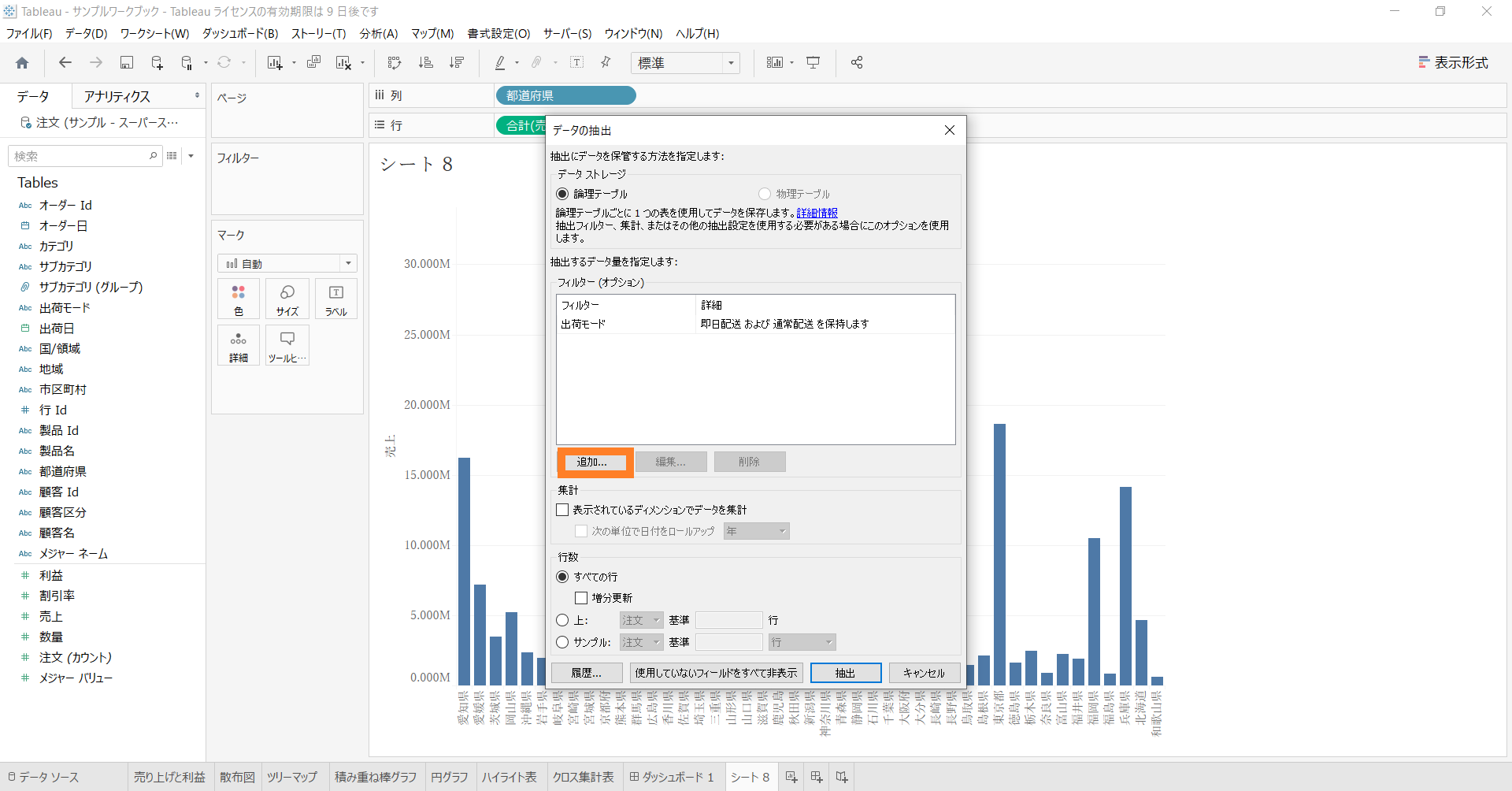
サンプル スーパーストアはエクセルからデータを持ってきています。それをtableauへ抽出したものだけ持ってきたいと思います。今、下図で表示されているデータはExcelからデータを取得しているためすべてのデータが表示されています。そこで今回は大阪以外のデータを抽出していきたいと思います。下図は都道府県ごとの売り上げデータを可視化しています。大阪のデータがあることを確認してください。大阪のデータを除外するためにオレンジ色の場所を右クリックして「データの抽出」をクリックしてみてください。

そうするとデータ抽出の画面が出てきます。追加というボタンがあるので底を選択。

フィールドを選択する画面に移るので「都道府県」を選択します。そしたら下図のようになるので「大阪府」以外を選択しokします。
そして「抽出」を行います。大阪のデータが除外されているのが分かります。そしていまデータはtableau側にあるためExcelのデータを変更したとしても表示は変わりません。

時系列データのチャートの作成
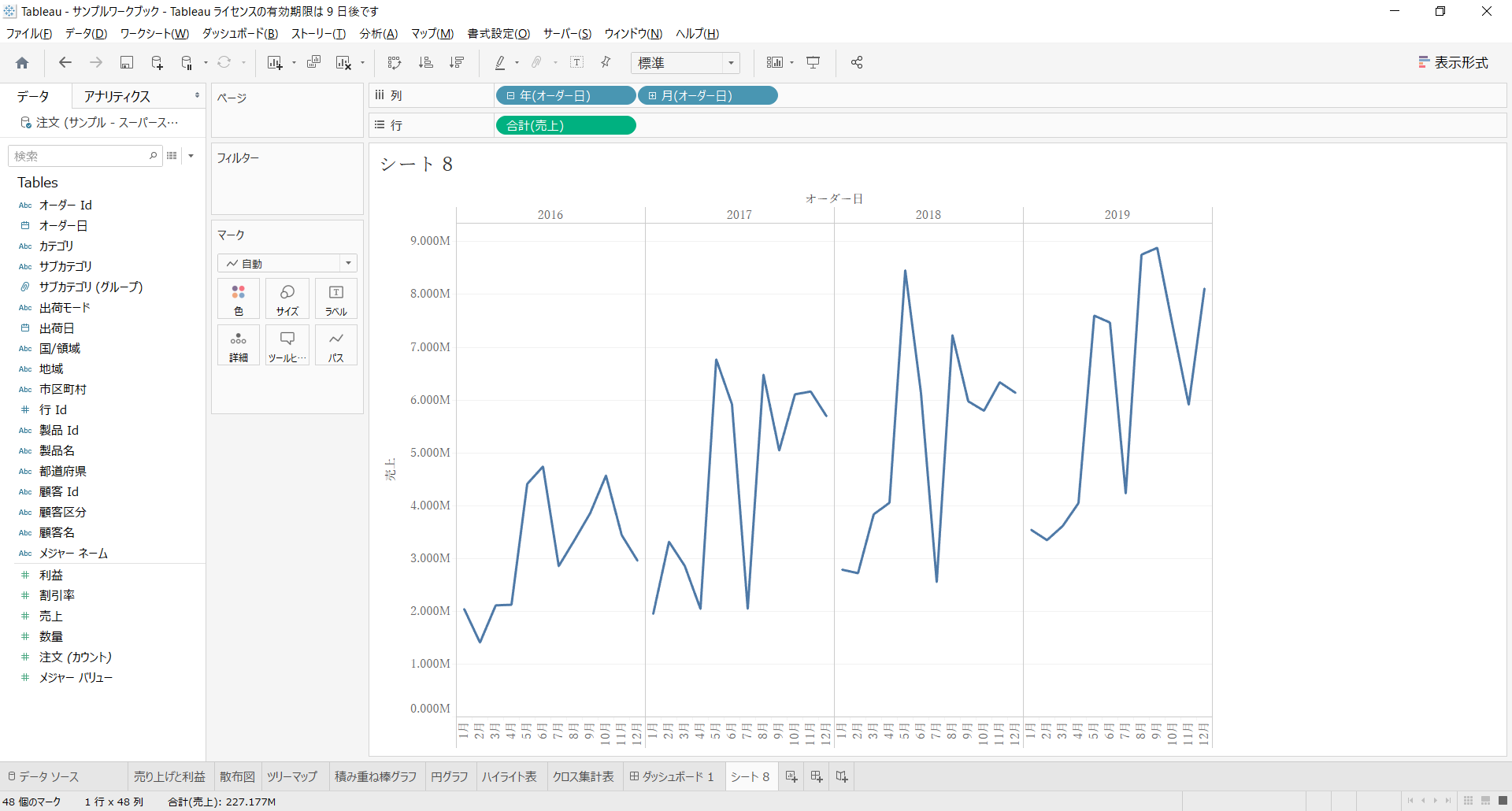
時系列データの可視化を行っていきたいと思います。売り上げを行シェルフ、オーダー日を列シェルフにしたものが下図になります。
列シェルフを見るとわかるのですが、列シェルフにあるオーダー日が「年」になっているためこのチャートは年単位になっております。これを「月」単位で見たい場合は上図図の赤丸で囲まれた「+」ボタンを押すと可能です。

また、いちいち「+」を押して展開していくのではなく年ごとや月ごと日ごとなどを最初から選択して可視化を行いたい場合、右クリックで「オーダー日」を選択し列シェルフまでドラッグします。そうするとどのフィールドをドロップするのか選択することが出来ます。これを使用すれば自分自身で可視化したいものを選択して可視化することが可能です。

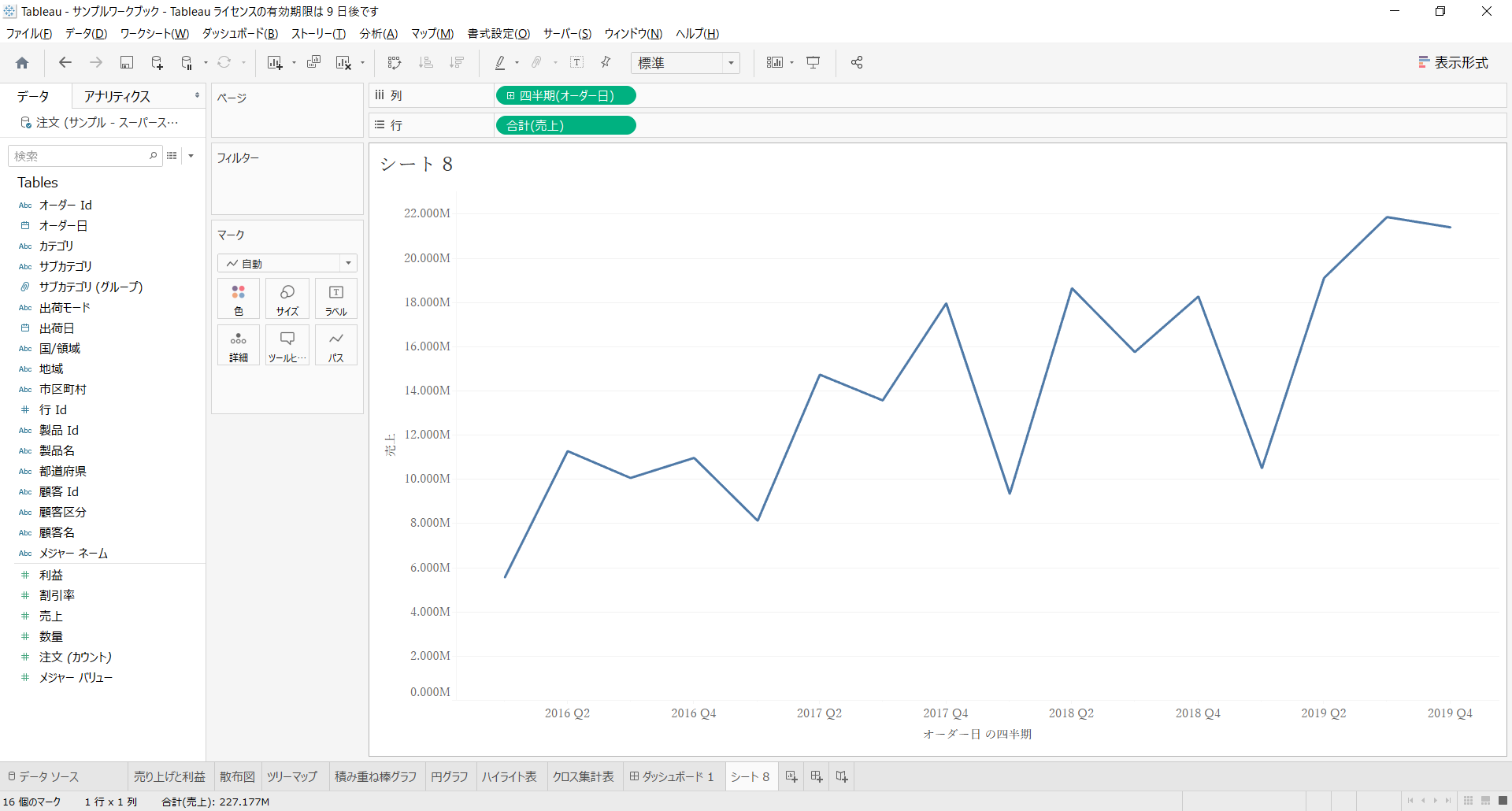
またフィールドの選択で同じ四半期であっても「#」と「カレンダー記号」の二つのものがあると思います。これは前回の記事で紹介したように数値型と日付型です。それぞれの結果を見てみます。「カレンダー記号」のほうを選択したのが下図です。カレンダー記号であるほうは緑色になっています。そのため連続値です。よって時系列ごとに表示されていることが分かると思います。
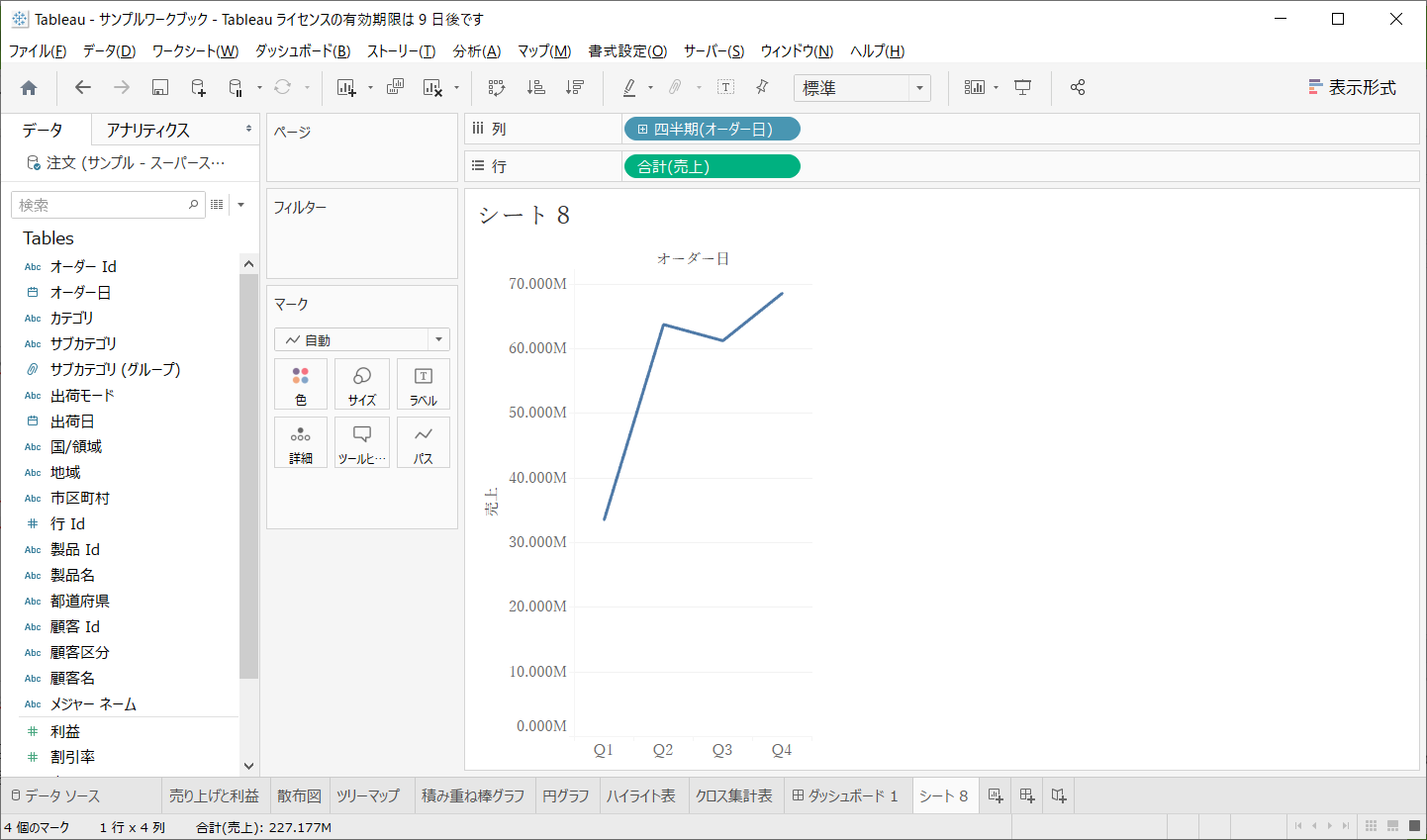
次に「#」のほうを見てみます。こちらは青色になっているため、不連続値になっております。不連続値であるため時系列であることが反映されていません。そのため、Q1には2016年~2019年の四年分のデータの合計がここに入っています。
色の変換
時系列データをカテゴリーごとに見てみたい場合はどのようにしたらよいのでしょうか。その場合は、行に売り上げ、列にオーダー日を指定し、色にカテゴリを指定することによってカテゴリーごとに表示させることが出来ます。
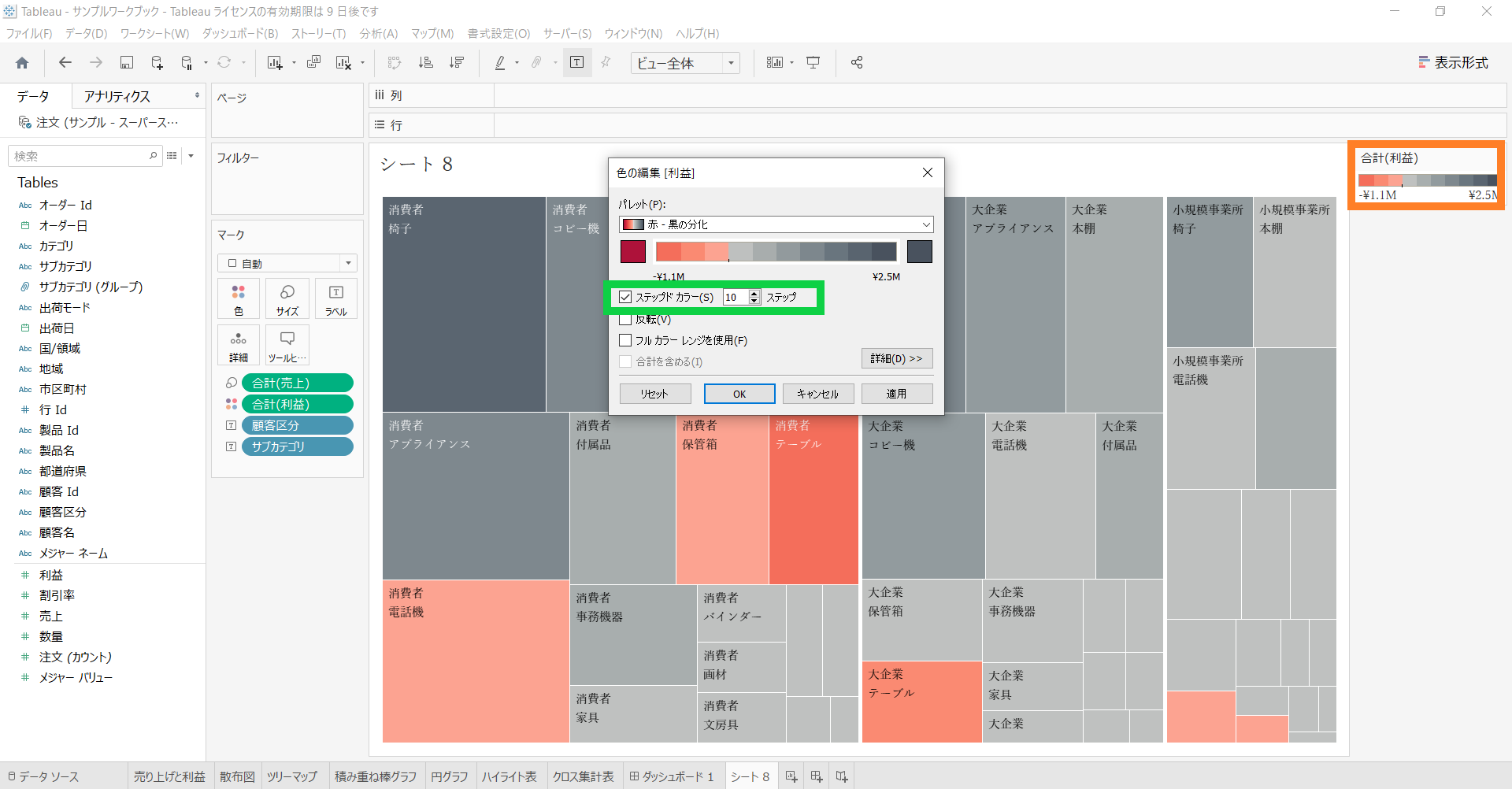
色の変更を行いたい場合は、下図のオレンジの部分のところを選択し色の編集を行います。そのパレットの部分を選択することで色を選択することが出来ます。また緑の枠で囲われた、「ステップド カラー」を選択することによって自分自身で値を何分割にするのかを指定することが出来、その分割ごとに色をわりあてることが出来ます。また詳細の部分を選択することによって、中央の値の調整を行ったりすることが出来ます。
条件を指定して行うと、条件を満たしているものと満たしていないもので色分けして表示をさせることができる。今回は顧客が平均より上回っている場合は青下回っている場合はオレンジになっています。

ラベルの変更
ラベルの調整はマークのところのラベルというところでいろいろと調整することが出来ます。表示する際に数値だけではなくそれが何のデータであるのかを表したいときがあると思います。その時はラベルの編集で文字を表示させることも可能です。
二重軸
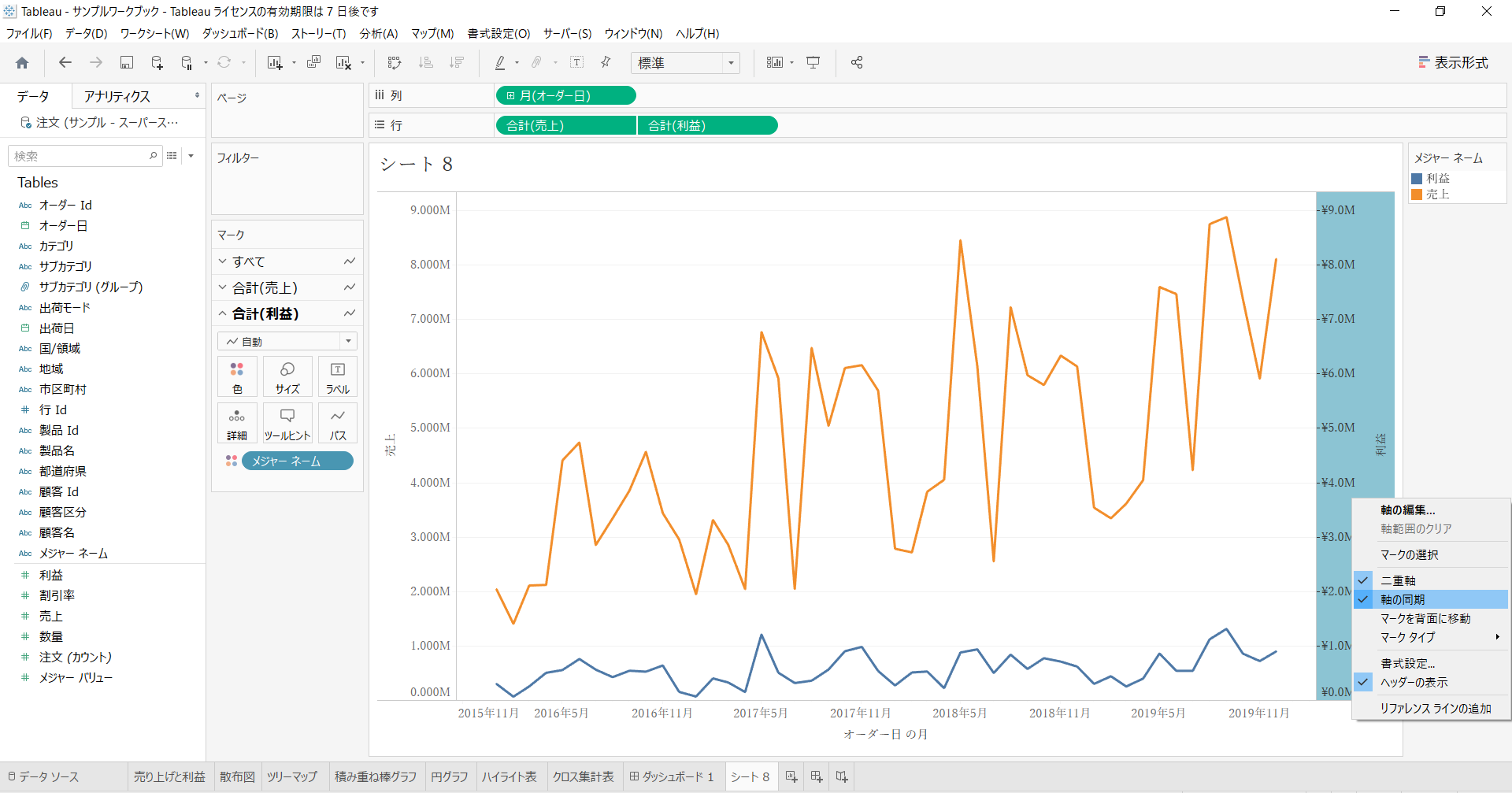
1つのグラフ上で利益と売上同時に見てみたいといった時があると思います。そんな時に使用するのが二重軸です。今、売上を月ごとに表示させています。そこに利益も表示させました。そうするとグラフが二つ現れます。この時売上と利益を一つで表したいときに使用するのが二重軸です。

この二重軸を設定することにより左軸が売上、右軸が利益で表されたグラフを作成することが出来ます。

また軸を同期させることによって、売上と利益の軸を合わせることが出来ます。

アナリティクスペインについて
アナリティクスのところを使用すると、閾値よりも上回っているのか下回っているのかを容易に見ることができるようになります。今回は売り上げが3,000万より大きい地域を把握したいとします。3,000万のところに線を引きたいのでアナリティクスの定数線をシートのほうにドラッグしてきます。そうすると、値を入力できるので入力します。

そうするとこのように3000万のところに線が引かれどの地域が超えているのかがわかりやすくなります。
また、売り上げの軸を右クリックして「リファレンスラインの編集」の項目を選択すると色を変更できたり、いろいろ設定が出来ます。
上図では地域ごとの売り上げは表示されているものの、合計の売上は表示されていません。この時にアナリティクスの「合計」をドラッグすると合計値も表示されるようになります。

地域ごとに売り上げの傾向を見たいときには、アナリティクスの傾向線というものを使うと傾向を見ることが出来ます。

グループ化
今、製品ごとの売り上げを表示させています。下位の製品をグループかしたい場合は範囲をshiftを押しながら選択し右クリック、そうするとクリップみたいなアイコンが出てくるので押すとグループ化できます。

グループ化を行うとTablesのところに新しくディメンションが作成されます。そのため、何回もグループ化する手間を省くことが出来ます。
計算フィールドに関して
計算フィールドは利益率などを求めたいときに使用します。計算フィールドはディメンションと書かれている逆三角を押すと出てきます。

そうするとタブが出てくるのでそこに算出したい計算式を入れます。(今回は売上高利益率)
黒丸で囲われた▽を押すと様々な関数が用意されているため、それらを利用することで複雑な計算も可能になります。
ここで「計算は有効です。」となっていれば算出できますが、そうでなければ何かしら問題があるので対処してください。そして新しく作成された「売上高利益率」はメジャーのところに追加されます。
もちろんこれはメジャーだけではなくディメンションの項目でも作成することが可能です。
ちょっと応用
計算フィールドを使用して都道府県名から県だけなくした新しいディメンションを作成したいと思います。

今回はif文を使ってみました。実行した結果が下図になります。
見てみると、計算フィールドで新しく作成したほうは県が取り除かれているのが分かると思います。
パラメータの設定
パラメータは計算フィールドで計算式を使用する際、何度も値を変更する場合に効果を発揮することが出来ます。
許容値のところをリストにすると自分自身で値を作成することが出来ます。

下図の水色のところで「利益<利益の閾値」とし表示させると閾値より大きいものと小さいもので色分けすることができる。
セットに関して
椅子を購入した顧客のセットを作成します。
その椅子を購入した顧客を色のところにドラッグするとINとOUTに分けられます。INは椅子を購入した人を表しており、OUTは椅子を購入していない人を表しています。

セットは1つだけでなく結合して使用することができる。
簡易表計算
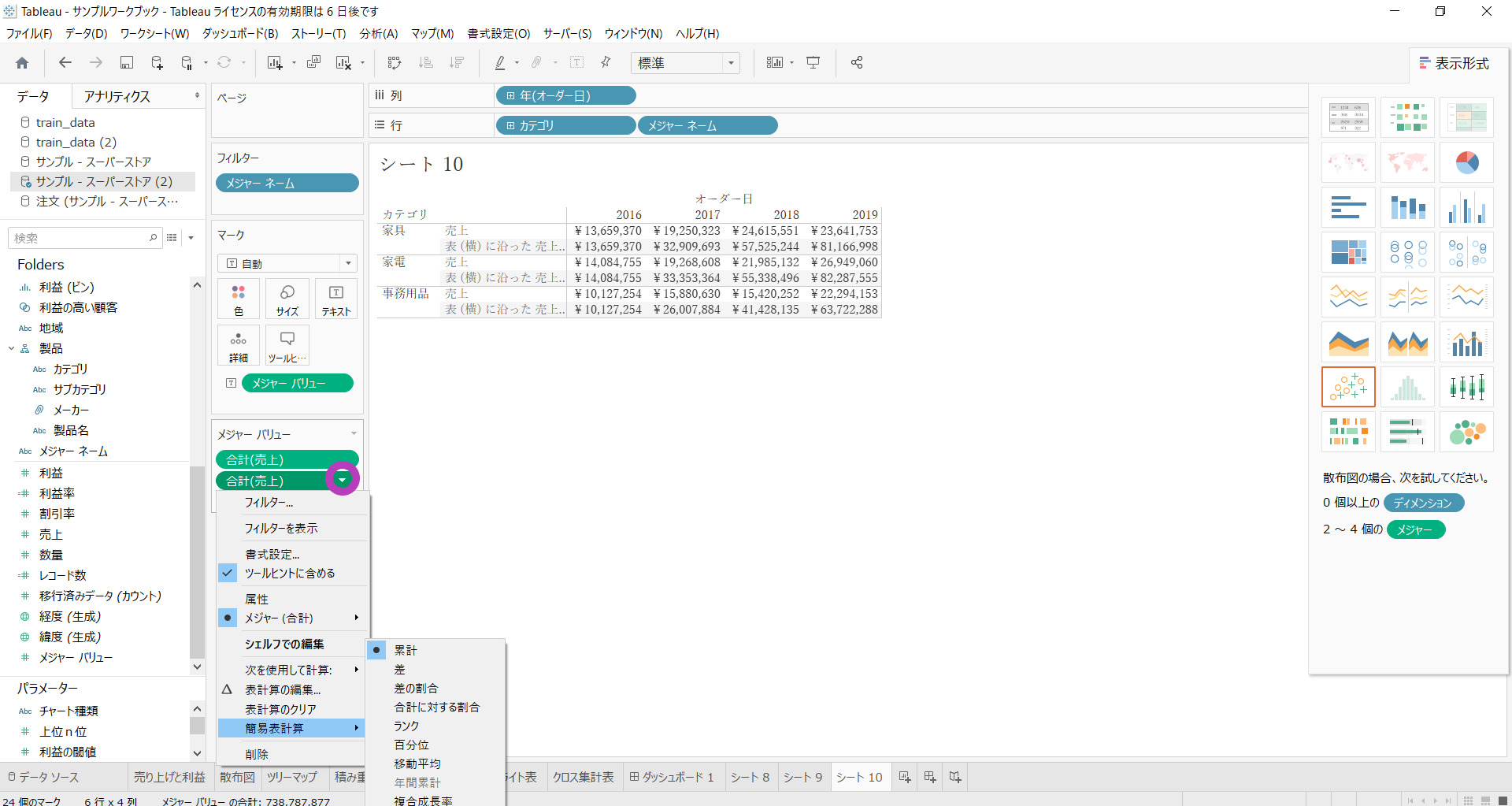
今、地域別に年間の売上を表示しています。これだと年ごとの売り上げはわかるものの、累積売上が分かりません。その時に使用できるのが簡易表計算です。

マークの「テキスト」のところに売り上げを持ってきます。逆三角のマークから簡易表計算を選択します。そこの累計を選択すると累計の売上も同時に表示させることが出来ます。

今は横方向に累計をとっていますが、縦方向に累計をとりたい場合は「次を使用して計算」の項目で表(下)を選択することで変更することが出来ます。

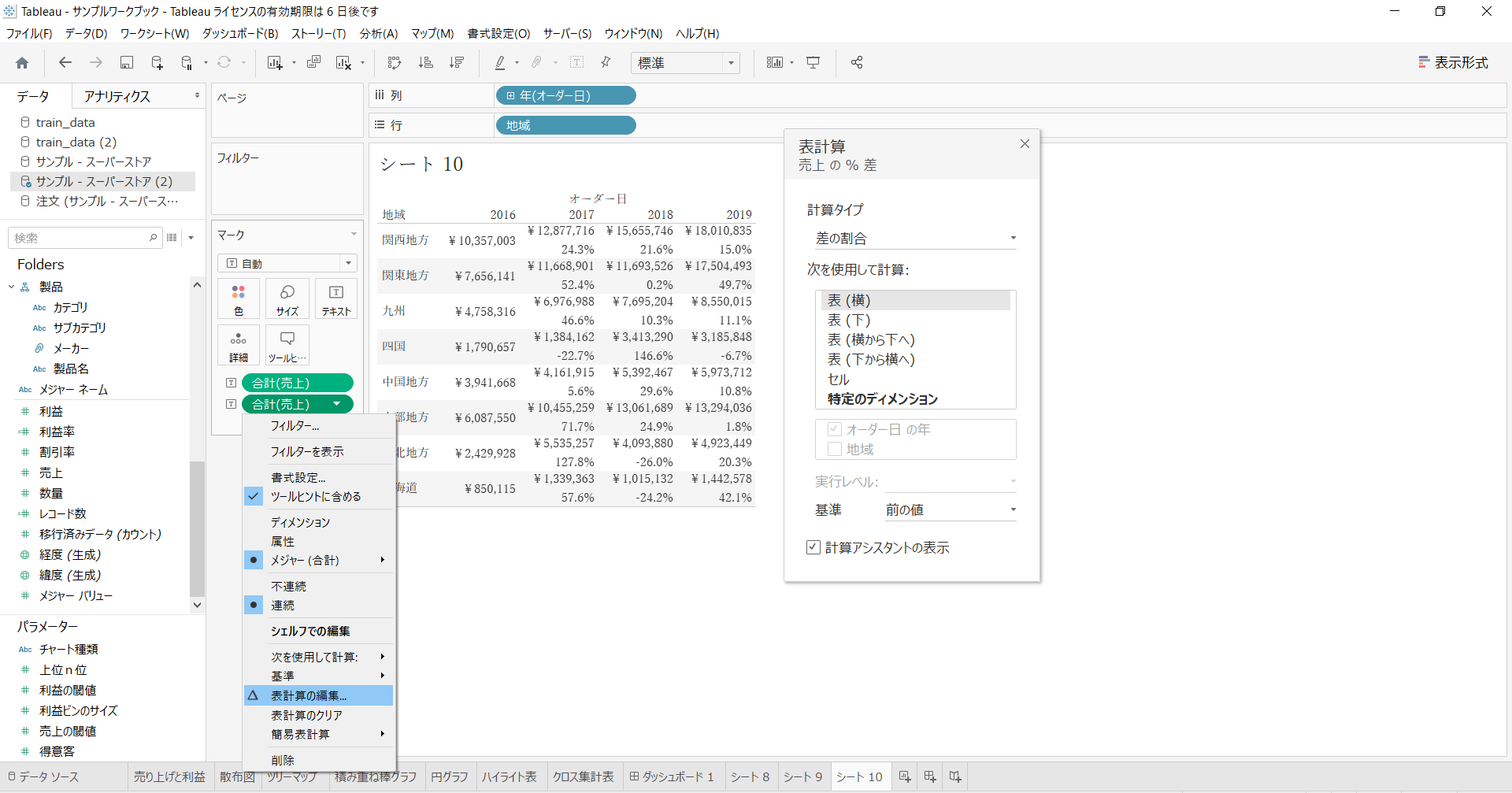
また簡易表の計算は、表計算の編集のところで編集することも可能です。表計算の編集で売上成長率を求めたのが下図になります。

それ以外にも簡易計算表はランクや平均、百分位、移動平均なども使えるので試してみてください。