DOM操作におけるイベント処理とは
DOM操作におけるイベントとは、ブラウザを利用する以下のようなユーザーの行動のことを指す。
- 「ボタンをクリックしたとき」
- 「(横線3本のアイコン)をクリックしたとき」
- 「画面をスクロールしたとき」など、
→ ユーザーの行動に合わせて、あらかじめプログラムしていたDOM操作を行うのがイベント処理。
ボタンを押すとテキストが表示される処理
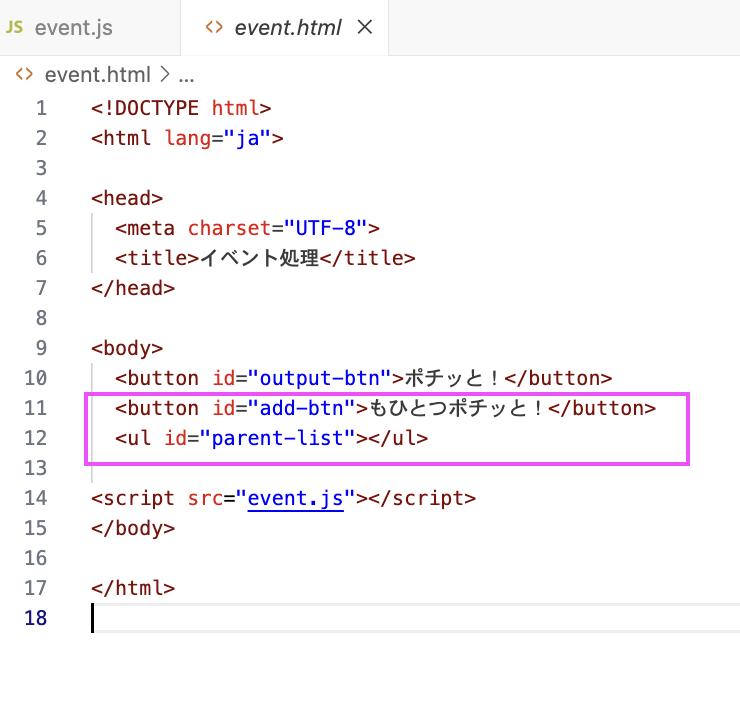
HTMLコードの追加
.jsファイルでコードを記述
'もひとつポチッと!'ボタンを押したときの挙動は、
- li要素を新しく作成する
- 作成したli要素に「ThankYou!×2」というテキストを追加する
- 作成したli要素をul要素の子要素として末尾に追加する
// 'もひとつポチッと!'ボタンのadd-btnというidを取得し、定数に代入
const addBtn = document.getElementById('add-btn');
// parent-listというidを持つHTML要素を取得し、定数に代入する
const parentList = document.getElementById('parent-list');
// HTML要素がクリックされたときにイベント処理を実行する
addBtn.addEventListener('click', () => {
// li要素を新しく作成する
const childList = document.createElement('li');
//作成したli要素に「ThankYou!×2」というテキストを追加する
childList.textContent = 'ThankYou!×2';
// 作成したli要素をul要素の子要素として末尾に追加する
parentList.appendChild(childList);
});
結果
もひとつポチッと!ボタン押下の前

もひとつポチッと!ボタン押下のあと

イベントの種類
click クリックしたとき(マウスボタンを押して離したとき)
mousedown マウスボタンを押したとき
mouseup マウスボタンを離したとき
mousemove マウスカーソルを移動したとき
keydown キーボードのキーを押したとき
keyup キーボードのキーを離したとき
submit フォームを送信したとき
focus HTML要素にフォーカスしたとき
scroll 画面をスクロールしたとき
《まとめ》
HTML要素.addEventListener('イベントの種類', () => {
イベント処理 //<li>要素を追加してテキストを表示など
});
選択されたラジオボタンの値を取得できる処理
先に完成形
血液型を選択して、値を取得ボタンを押下すると、値が表示される。

HTMLファイルの記述
#先ほどのHTMLファイルに下記を追加
<form name="areaForm">
<input type="radio" name="area" value="typeA" />A型
<input type="radio" name="area" value="typeO" />O型
<input type="radio" name="area" value="typeAB" />AB型
</form>
<button id="area-btn">値の取得</button>
.jsファイルにコードを記述
// os-btnというidを持つHTML要素を取得し、定数に代入する
const areBth = document.getElementById('area-btn');
// HTML要素がクリックされたときに
areBth.addEventListener('click' , () => {
// 選択されたラジオボタンの値を取得する
const area = document.forms.areaForm.area.value;
// 取得した値を出力する
console.log(area);
});
補足
先に、html要素.addEventlistener('click', )=> {}); の、クリックされた時何を表示・取得させるかから考えて、書き出したらわかりやすいかも?
getElementById()を使っても良いが、formの場合はnameの値を使うことで簡単に取得できる。続けてinput typeの、nameの値を記述すれば、valueを取得できる。
注意点:HTMLのid名やclass名にハイフン-を使ってしまうと、JavaScriptでエラーが発生してしまうので気を付ける。
// 選択されたラジオボタンの値を取得する
const area = document.forms.areaForm.area.value;
チェックボックスの値を取得できる処理
チェックボックスがラジオボタンと異なる点は「複数の項目を選択できる」という点。なので、選択されたすべての値を出力するためにfor文とif文を組み合わせて使う。
おさらい
- for文
for (カウンタ変数の初期値; 条件式; カウンタ変数の増減値) {
カウンタ変数が決まった値になるまで繰り返す処理
}
- if文
if (条件式) {
条件が成り立つときの処理
}
- 使用するプロパティ
#チェックが入るとtrueを返す
チェックボックス.checked
#チェックボックスの数だけ処理を繰り返すfor文に使う
.length
先に完成形
HTMLファイルの記述
<div>
<form name="cityForm">
行ったことのある街を選択してください<br/>
<input type="checkbox" name="city" value="osaka" />大阪
<input type="checkbox" name="city" value="koube" />神戸
<input type="checkbox" name="city" value="kyouto" />京都
<input type="checkbox" name="city" value="nara" />奈良
<input type="checkbox" name="city" value="wakayama" />和歌山
</form>
</div>
<button id="city-btn">値の取得</button>
javascriptの記述
const cityBtn = document.getElementById('city-btn');
// HTML要素がクリックされたときに
cityBtn.addEventListener('click' , () => {
// 全てのチェックボックスを配列風のデータで取得
const items = document.forms.cityForm.city;
// 繰り返し処理でチェックボックスを1つずつ取り出し、もし選択されていれば値を出力する
for(let i =0; i < items.length; i++){
if(items[i].checked ){
console.log(items[i].value);
}
}
});
まとめ
- formの場合はname属性の値を使うことで、簡単にHTML要素を取得できる。
- フォームの値を取得するには
.valueプロパティを使う - 文字列の文字数を取得するには
.lengthプロパティを使う - チェックボックスに対して
checkedプロパティを使うことで、選択されているかどうかをtrueまたはfalseで取得できる