最近、編集リクエストの送信完了後の遷移先が編集リクエスト一覧にひっそりと変更された気がします。
個人的にはものすごくものすごい良変更なのですが、それにより陳腐化したUserScriptを放流します。
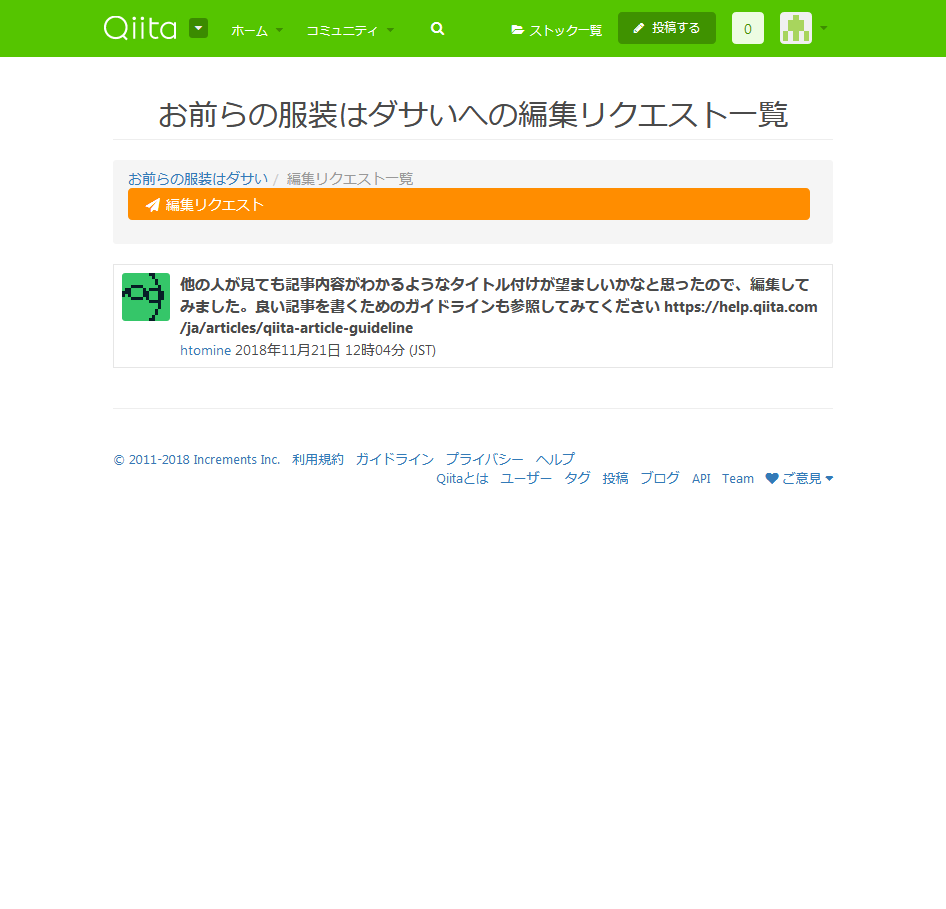
スクリーンショット
記事ページ下部にある編集リクエストボタンを押しやすいように幅を広げ、一覧画面上部に表示させました。
(適当にトレンドトップを使ったらhtomineさんが居ました。セックスほげほげな名言トレンドなどにも送られていたかと思います。よく目に入るトレンドタイトルはわかりやすくマイルドになると助かるのでみんな褒めて1)
動作検証環境
- Firefox 61
- Tampermonkey v4.8.5847
コード
かなり手抜いています。
// ==UserScript==
// @name Qiita patches to edit
// @namespace http://tampermonkey.net/
// @version 0.1
// @description 編集リクエスト一覧画面に編集リクエスト画面へのリンクを追加する
// @author khsk
// @match https://qiita.com/*/items/*/patches
// @grant none
// ==/UserScript==
(function() {
'use strict';
// デザイン崩れ・ツールチップなど機能していないが、手抜きでHTMLstringをそのままコピペで流し込む
document.querySelector('ol.breadcrumb').innerHTML += '<div class="it-Footer_editRequest"><a href="./edit" class="u-link-no-underline" data-effect="solid" data-tip="投稿者に記事をより良くするための提案ができます 💪" currentitem="false"><i class="fa fa-fw fa-send"></i><span>編集リクエスト</span></a></div>'
// divが横幅いっぱいになるので、同行右端でもよければinlineboxを
// 横幅いっぱいになってもいいが、リンクが文字列幅のみなのは使いにくいのでdiv全体をリンクに広げる(Chrome未検証)
// innerHTMLの編集ではDOMが更新されないので?、追加時の変数を使い回さず再度取得しなおす
document.querySelector('ol.breadcrumb > div > a').style.width = '-moz-available'
// HTMLstringをDOMに変換したいならば、innerHTMLで一時要素に入れる必要がある
// https://stackoverflow.com/questions/494143/creating-a-new-dom-element-from-an-html-string-using-built-in-dom-methods-or-pro
})();
divに内包されたa要素のリンク部分が、divのサイズに関わらずaのテキスト部分にしか適用されない問題の対策として、availableを使用しました。
こういったCSSもあるんですね。
width#available - CSS: カスケーディングスタイルシート | MDN
Can I useで見ると、Chromeはサポート済みなので-webkit-のプレフィックスも不要ですね。
Can I use... Support tables for HTML5, CSS3, etc
目的
動線の改善でした。
このあたりは昔グチをこぼし済みでした。
人間性をさがせよ QiitaのTypo検出#Qiitaレイアウトのここがイマイチ - Qiita
が、編集リクエスト作成前に既存編集リクエストを確認する流れは、
- 記事ページを見る
- 記事右上の
…の記事メニューをクリックしリストを開く - 編集リクエスト一覧リンクをクリック
- リクエストを確認して記事ページへブラウザバック
-
…の記事メニューまたはページ下部の編集リクエストをクリック
と手間が比較的多く、特に「ブラウザバックが面倒だなあ」と思っていました。
書いていて思い出しましたが、さらに前は…の記事メニューに編集リクエストがなかった気がします。
ページ下部にしか編集リクエストボタンがなかった当時、(今もですが)
このボタンは少なくとも私にはページ全体の読み込み完了後の処理で作成されるように見えるのです。
つまり、
- 記事ページを開く
-
…の記事メニューをクリックしリストを開く - 編集リクエスト一覧リンクをクリック
- リクエストを確認して記事ページへブラウザバック
- ページ読み込みを待つ
- ページ読み込み完了後、編集リクエストボタンが現れるのを待つ
- ページ下部の編集リクエストをクリック
という、いわゆるイライラタイムが発生していました。
環境依存ですが長い記事や画像多用記事は読み込み完了が遅いので、直接URLに/editをつけることもありました。
それも合わさって「ブラウザバックしたくない」「直接編集画面に行きたい」という欲求が高まり、このスクリプトを作ったのでした。
今なら事前に既存編集リクエストを確認せずとも、送信してしまえば必ず目につくので事前確認の必要性は薄れたと言えるでしょう。
うっかりミスからの編集リクエスト取り消しも簡単になりました…
記事ページから編集画面へのアクセスも楽になり、振り返るとQiitaも告知されない部分でも着実に良くなっているなあと改めて感じることができました。
-
「
お前らの服装はダサい」 から 「kerasの学習済みモデルを組み込んでおしゃれ判定アプリを作ってみた」 へはプログラミングに関する知識を記録・共有に合致したいいタイトルですね!
とhtomineさんはリクエストに「お前らの服装はダサい」を含めていなかったことをなんとなく記録しておこうと思います。
https://qiita-image-store.s3.amazonaws.com/0/62354/bd7fbe2e-7600-e40f-1ec2-0b1d41ea729e.png ↩