新はてブつらい!
のでひとまず作りやすいところをいじって居心地なおす!
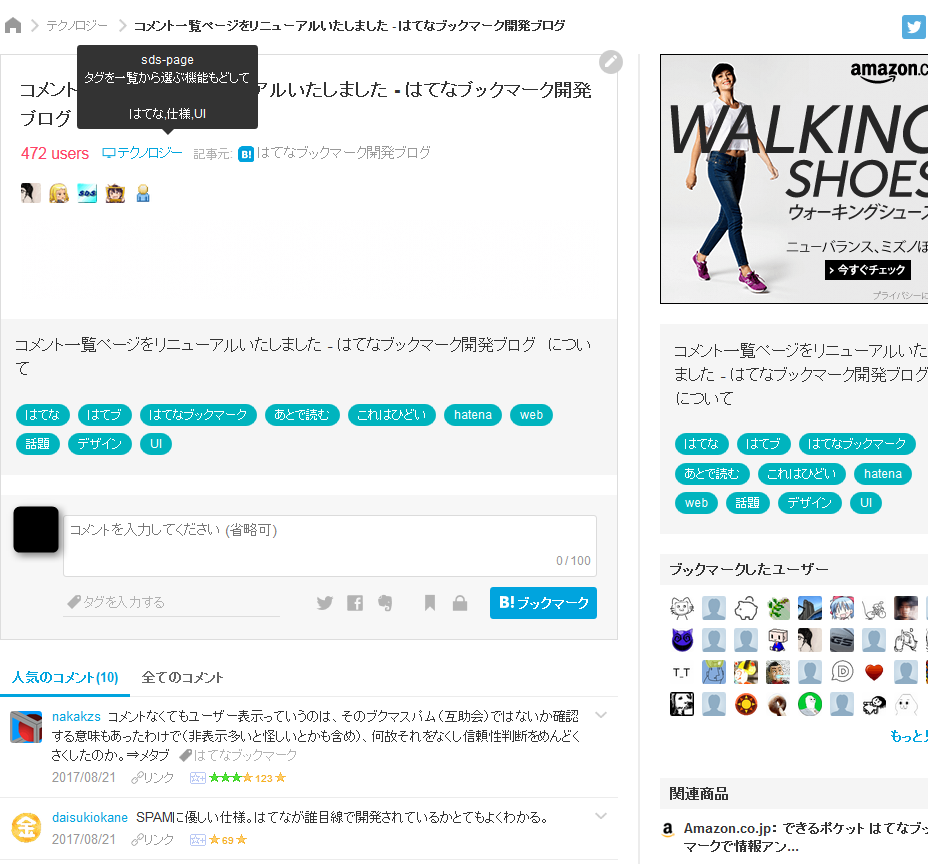
スクリーンショット
本文とタグをメインブロックに移動
本来のものは一応消していない。
move_entory-about_to_top.user.js
move_entory-about_to_top.user.js
// ==UserScript==
// @name move entory-about to top
// @namespace khsk
// @description 本文とタグをトップに移動
// @include http://b.hatena.ne.jp/entry/*
// @include https://b.hatena.ne.jp/entry/*
// @version 1
// @grant none
// ==/UserScript==
const ea = document.querySelector('section.entry-about');
const emb = document.querySelector('div.entry-myBookmark');
emb.parentNode.insertBefore(ea.cloneNode(true), emb);
お気に入りユーザーアイコンホバー時の表示にコメントとタグを追加
popup_favorite_users_comment.user.js
popup_favorite_users_comment.user.js
// ==UserScript==
// @name popup favorite users comment
// @namespace khsk
// @include http://b.hatena.ne.jp/entry/*
// @include https://b.hatena.ne.jp/entry/*
// @version 1
// @grant none
// ==/UserScript==
const target = document.querySelector('ul.entry-info-favorite');
if (!target){
return;
}
const observer = new MutationObserver((mutations) => {
mutations[0].target.querySelectorAll('li').forEach((li) => {
const popup = li.querySelector('span')
popup.innerText += ' \n ' + li.dataset.bookmarkComment + '\n\n' + li.dataset.bookmarkTags;
// 後から追記すると最初の\nによる<br>が削除される謎現象が起きているので空タグでも改行をつけることにする↑
// if (li.dataset.bookmarkTags) {
// popup.innerText += '\n\n' + li.dataset.bookmarkTags;
// }
// ここきれいにアイコンの上付きできないからなんとかして 適当に大きくしとくね
popup.style.top = '-135px';
popup.style.width = '165px';
// 個人的 横幅が狭いと最初のポップアップが見切れるから右にプラス移動 上下合わせて微調整は個人で
popup.style.right = 0
popup.style.left = 0
});
observer.disconnect();
});
const config = { attributes: true, /*attributeFilter: ['children'],*/childList: true, };
observer.observe(target, config);
検証環境
- Firefox 54
- Greasemonkey 3.11
注意
ワイルドカードのせいでブコメページ内で数回動いているので、分かる人はexcludeなどをしてみてください。
ポップアップのCSSがひどい出来栄えなので見れれば十分な人向け…
次
履歴は無理としても記事タグを選択して入力かなあ。