Firefox 70から新しい属性機能が追加されました。
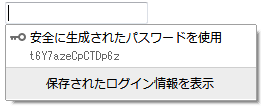
以下の状況で、安全に生成されたパスワードを Firefox がユーザーに提案できるようになりました:
autocomplete="new-password" 属性を設定した 要素。
新しいパスワードを意図したかにかかわらず、パスワード入力要素でユーザーがコンテキストメニューを開いた。
Firefox 70 for developers - Mozilla | MDN
developersで失礼。リリース版は
Firefox 70.0, See All New Features, Updates and Fixes
便利そうでちょっと気になったのでテスト
簡易テスト
コード
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Sample</title>
</head>
<body>
<input type="password" autocomplete="new-password" name="test">
</body>
</html>
実行結果
表示されたパスワードを選択した時点で、可視化された状態でinputに入力され、
フォーカスを外すと●の表示になる。
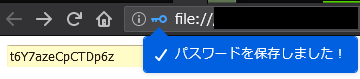
また、選択時点でFirefoxにパスワードが記録される。
input上での右クリックからでも提案を受けることができるが、この場合は選択するまでどのような値が入るかは不明。
ただし値はクリックで提案されるものと同一である。
このパスワードはサイトリロードや記録されたパスワードの削除を行っても、再び同一のパスワードが提案される。
そのため毎回ランダムな値を生成しているわけではなさそう。
patternテスト
pattern属性で制限された場合、考慮してくれるかを見ておく
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Sample</title>
</head>
<body>
<form>
<input pattern="\d+" type="password" autocomplete="new-password" name="test">
</form>
</body>
</html>
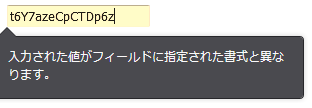
大方の予想通り値は変わらなかったので、使えない場合も多々ありそう。
まあサーバー側のパターン制限が見えないのでたいした意味はありませんね。
textでテスト
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Sample</title>
</head>
<body>
<form>
<input pattern="\d+" type="text" autocomplete="new-password" name="test">
</form>
</body>
</html>
typeをpassword以外にしても動作するかをみましたが、これは当然動作せず。
匿名ユーザーの一時ユーザー名生成などに使えるかなと思ったのですが、かなり用途外ですね。
補完条件
MDNでは
HTML の autocomplete 属性 - HTML: HyperText Markup Language | MDN
自動補完を提供するために、ユーザーエージェントは // 要素に次のことを要求することがあります。
name や id 属性を持つこと
要素の子孫であること フォームが submit ボタンを持つこととあるが、サンプルコードでは単体のinptutで動作した。