【phina.js】Gridクラスを使いこなそう - Qiita
みたままなのだけれど。
var self = this;
Array.range(1, 16, 1).each((X) =>{
Array.range(1, 16, 1).each((Y) =>{
let rect = RectangleShape().addChildTo(self);
rect.setPosition(self.gridX.span(X),self.gridY.span(Y));
console.log(rect)
rect.fill = 'transparent';
//rect.height /= 1.75;
rect.width /= 1.75;
});
});
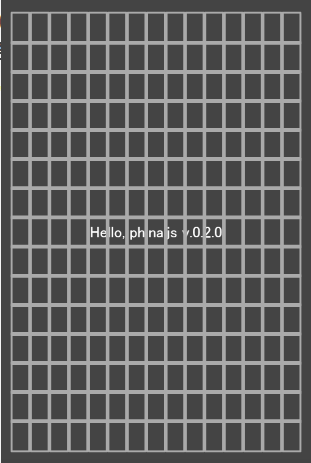
横幅小さくしないと重なるもよう。逆に高さはそのままで良さそう。
縦長なのはphina.jsのデフォルトが縦長だから?
むしろ線はもっとピッタリ重なるべきなのだろうか。
周囲に空きがあるのだけれど本当に全領域使っているかはなんか怪しい。
rangeは普通0からじゃないのか?と0スタートにしたら変になったのでどうにもしまらない。