予防線前提
- UI/UXど素人が考えたことを書きます。
- UI/UX設計に関してググり力が低く、調べたい「べき論」を見つけ出せません。
- 恣意的な前提を置いていることがあります。
- 正しい結論を導くよりは悩みの整理です。
考えたいこと
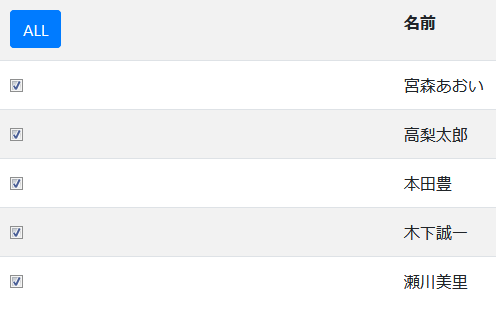
複数のチェックボックスが存在する(テーブル状)フォームで、ALLと書かれたボタンが成すべき機能とはなにか。
そもそもALLボタンは適切か。
ひとまずの所感まとめ
ALLという不明瞭な説明はよろしくない。
すべてを選択する機能をButton要素で表現することは悪手な気がする。(そもそもあまり類例を思いつかない)
デザインを受け入れられるならば、checkboxで表現するほうが直感的か。
- 「選択を解除機能は必要」圧を勝手に強く感じる。
- ALLラベルひとつで選択/解除を表現することは厳しい。
- 選択/解除をボタンひとつで表現orふたつで分担どちらでも「ALL」というテキストは不親切そう?(いやGmailが「すべて」だしな…)
ALLボタンなし
まずはALLボタンがない場合
(htmlは雑です)
ユーザーは各行のチェックボックスを任意の数だけクリックして選択状態にすることができる。と期待します。
チェックボックスが少なければ良いですが、数十と増えていくと全てをいちいち選択することは過度な負担になります。
ユーザーとしては、ワンアクションで
すべてを選択状態にする
あるいは
すべて選択した状態から数個チェックを外して望む選択状態にする
ことが望まれると推測します。
ここまでは、たぶんなかなかの精度でユーザーの気持ちに立てているんじゃないかなと思います。
ALLボタンあり
そこで、クリックすることですべてのチェックボックスを選択状態にするボタンを設置しました。
ここでユーザーが予期するALLボタンの動作とはなんでしょうか?
まずは上記画像の状態でALLをクリックすると、全て選択された状態になる。
これはいいとしましょう。
この場合も全選択になる。でいいと思います。
ALLの役割とは?
では、全選択の状態でALLボタンを押したときはどうでしょう?
どうなるべきでしょう?
今回は
すべて選択状態にすることに手間がかかること
をALLボタン設置の動機づけにしてみました。
そうすると、考えられる動作の一つは
クリックすることですべて選択状態のチェックボックスがすべて選択状態になる
つまり見かけ上の変更はない。という動作が考えられます。
ALLボタンが提供する機能は「チェックボックスをすべて選択状態にする」それただ一つという考え方です。
しかし、どうやらそれ以外の動作を期待する人が少なくない数でいらっしゃるようです。1
「ALLボタンはチェックボックスをすべて選択状態にすると同時に、チェックボックスをすべて選択解除状態にできる機能を有していることは当然である」≒「選択解除できないのはバグ」
という考え方があるそうです。
なるほど…?
先に書いておくと、ひとえに「ALL」が抽象的すぎることが原因ですよね。
「すべてのチェックボックスを(そのときユーザーが望むように)操作する」
「ALL」が実際に「どう操作するか」という情報を持っていないので、ユーザーが好きなように予想できてしまう。
ということが背景にあるのでは無いかなと予想しています。
解除の動作は何がよい?
すべて未選択or一部選択済みの場合のALLボタンの動作は、すべて選択状態にする。
という前提を勝手に敷かせてもらいました。
では同じALLボタンで選択を解除するにはどのような動作にするといいでしょう?
ALLボタンによる選択の打ち消し
ALLボタンを押したことですべて選択状態になったのならば、ALLボタンを再度押すことですべて選択解除状態になる
という考え方はどうでしょう。
つまり、ユーザーの手動操作にかかわらず、
奇数回目のクリックは全選択
偶数回目のクリックは全選択解除
ALLボタンが自分でしでかしたことの責任を取る。といったイメージです。
実装が楽そう
ALLボタンを押した後に手動で選択・解除を行っても、ボタンを押した回数・動作には影響しません。
実装が楽そう
すべて選択中ならすべて選択解除
実装者に寄り過ぎな案を出してしまいました。
チェックボックスがとる状態を再度確認すると、
| 状態 | ALLボタン動作 |
|---|---|
| すべて未選択 | すべて選択 |
| 一部選択 | すべて選択 |
| すべて選択済み | 何も起きない |
なのですから、状態だけ見てすべて選択状態のときにALLボタンを押すと、選択状態を解除。「何も起きない」を起こさない。
すべて選択状態から手動で一部を未選択にしてから、すべてを未選択状態にしたいなー
っと思った場合は、ボタンを2回クリックすれば全選択→解除とできますね。
普通に考えればこちらでしょうか?
最初の例もなくはないんじゃないかなーと思うんですけど。2
とにもかくにも「ALL」と書かれているだけでは何が起きても不思議じゃなくないでしょうか。
ALLというラベルが悪いよ
「ALL」がユーザーにとって都合がいいように解釈されてしまう。
という決めつけを行いました。
「すべてを選択」にしよう
はい、これで解除機能が無いことが明確になりましたね。
…え?
「ボタンを押したら/すべて選択状態になったらテキストが『すべてを解除』になって機能も変わるべき」
だ…?
被害妄想すぎますか。
スタートが間違っているのか
「ALL」にしろ「すべてを選択」にしろ、それだけでは
ユーザーにすべてを解除機能が無いことを知らしめる/納得させる ことができない
ことが問題。かな。
解除できるべきと言うご意見/バグ指摘はご要望であるので。
ご意見が来るということは解除したかったというわけで。
じゃあなにか「すべてを選択する機能しか提供していません!」ということがひと目でわかる画期的なアイデアが浮かんだとして、
機能をつけてくださいというご要望はなくなるのかな…?
いやいや、ユーザーのペルソナ?を無限定に強欲?にすることはよくないでしょうけど。
穏便にいくなら
素直に「リセット/クリア(/すべてを解除)」ボタンをつけることでしょうか。
それなら「ALL」の意味もギリギリ…一意に限定できるのでは?
そもそもボタンなのが悪いよ
他所様を 真似るが早し 最上川
他システム例
チェックボックスが当たり前な雰囲気ですねこれは。
Redmine
phpMyAdmin
国会図書館
チェックボックス列のヘッダーにチェックボックスを設けたり、テキストで補助することで、
ある一つのチェックボックスの状態が他の全チェックボックスにコピーされることが推測できます。
忘れていましたがチェックボックスもCSSで装飾できるので、デザイン性もそう悪くはないんじゃないでしょうか。
無理やり再度まとめ
「ALLボタン」以前に、すべてを選択する機能とすべてを選択解除する機能はセットで考えておくほうが無難。
そういった前提であれば、その機能をチェックボックスorボタンひとつorボタン2つor etcで実現する際、
必然的に不明瞭な「ALL」というラベルを選択する発想には至らないのではないか。
ALLボタンの動きを考える以前に、仕様・動作の考慮不足を疑ってみるべきではないか。
それでもALLボタンを使うなら、どのような動きでも良いが、利用者に押し切る「わりきり」だとか「こだわり」だとかいうものが必要かもしれない。
つまり、少なくとも顧客の指摘をホイホイ修正対応する現場なら最初から避けたほうがいい表現である。と結んでみる。