ページ間やアプリケーション間で連携をするときにWebSocketはとても便利です。
しかし、AとBでメッセージをやり取りしたいとき
その両方がHTMLページだったときのような場合、AとBはクライアント機能しか持っていないため、どこかでサーバーCを立てAとBはCと通信しなければなりません。
このサーバーCを用意して、Cに投げたメッセージを自動でAやBに送信してくれるサービスがあります。
それが
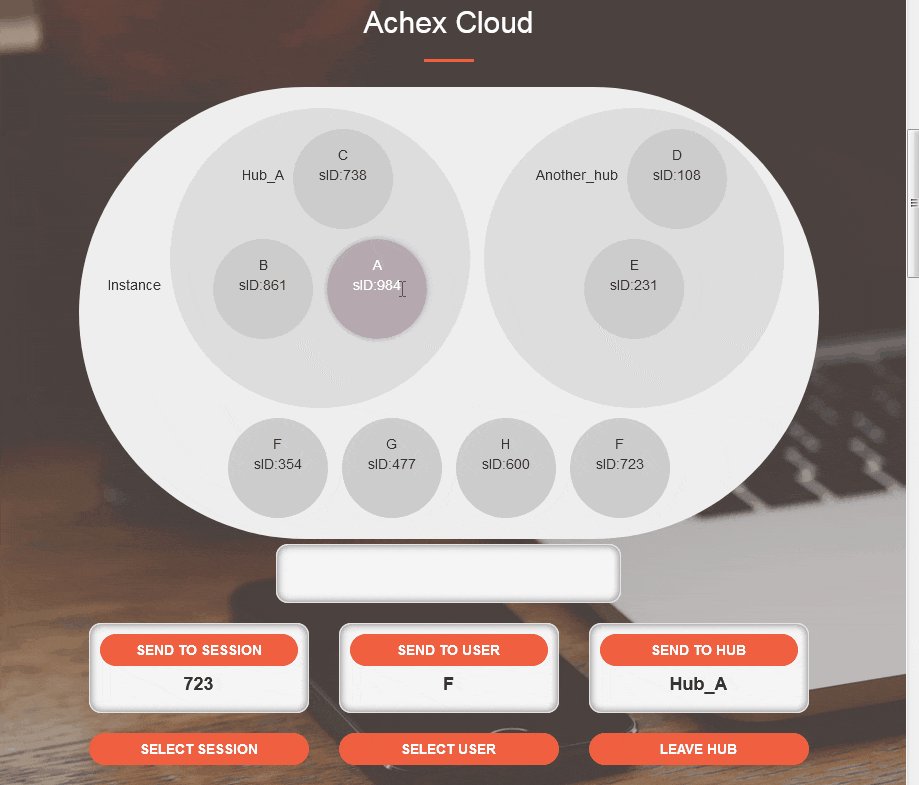
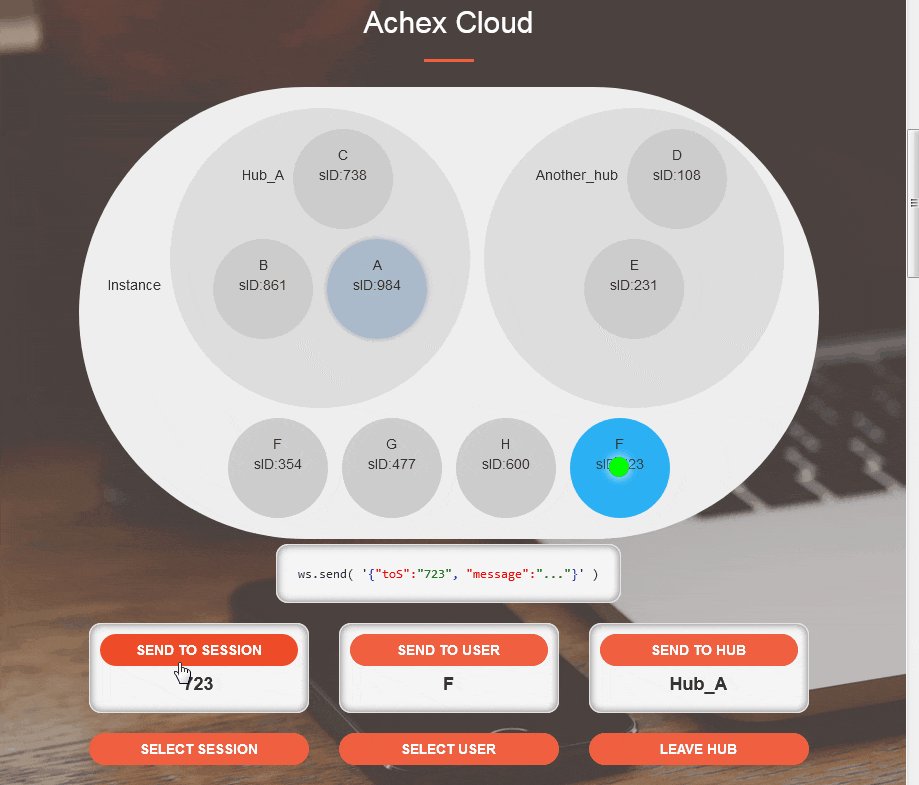
Achex
や
WebSocket.in - The open and free WebSocket server for all.
といった登録不要でWebSocketサーバーを提供してくれるサービスです。
使い方も簡単でベースとなるURLに任意のインスタンスを追加することである程度プライベート1な空間になります。
achexを例としてあげると、
wss://cloud.achex.ca/qiita
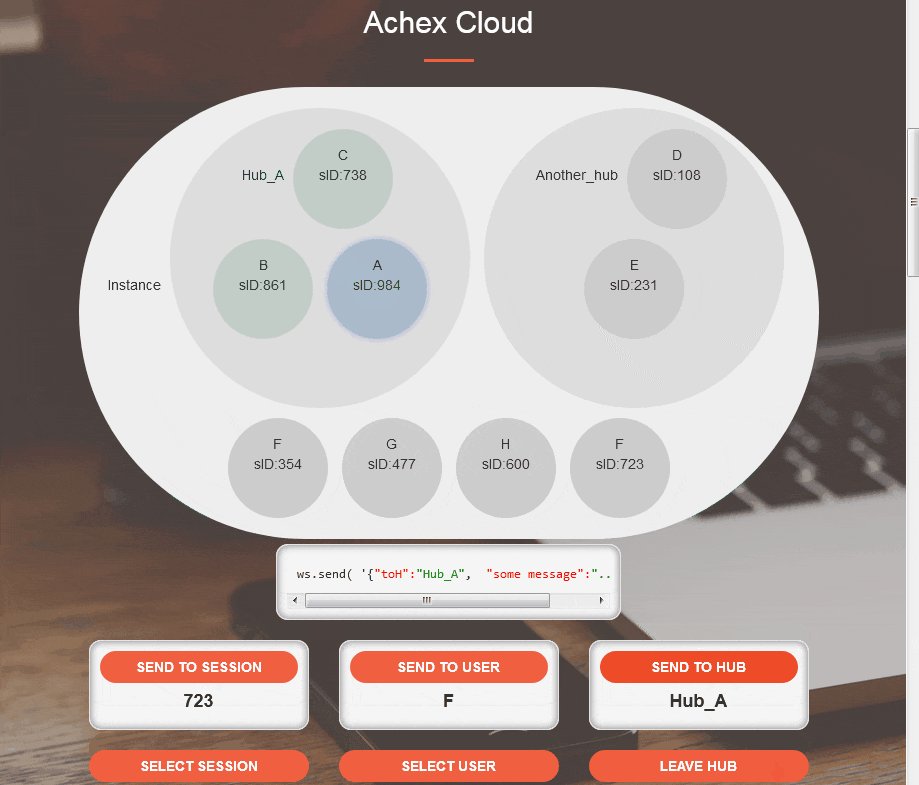
とすることでここに接続しているグループをqiitaインスタンスとして管理できますし、さらに細かくHubとしてグループ分けもできます。
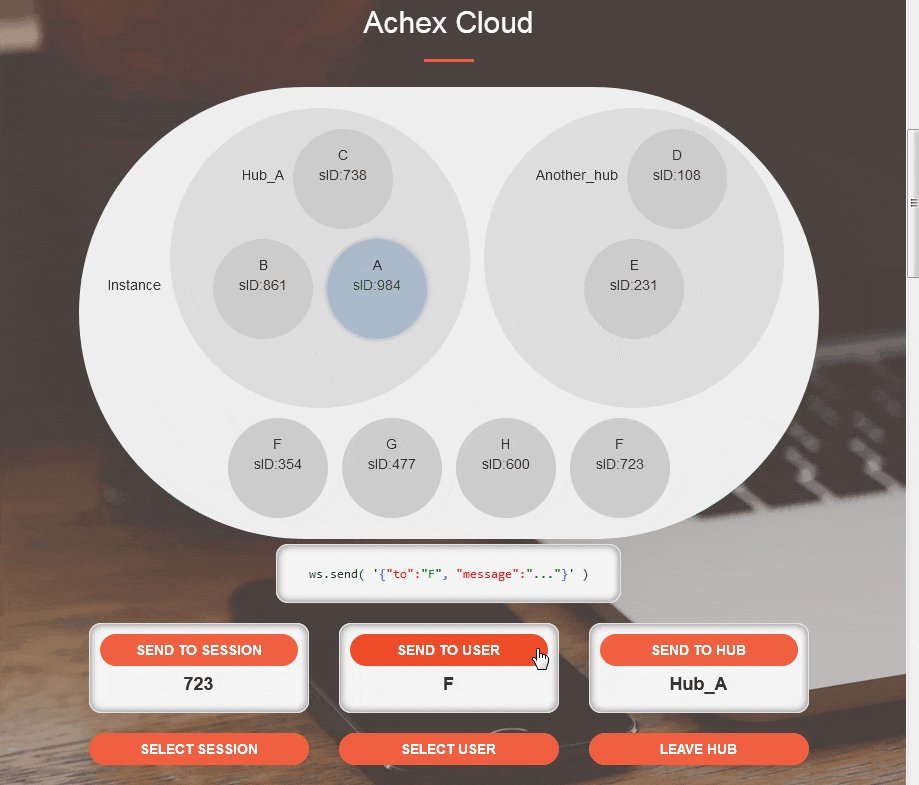
簡単な例としてユーザー指定のメッセージ送信の例です。(もっと簡単な例として全体発言のechoもあります)
手順は接続→認証→送受信です。
const socket = new WebSocket('wss://cloud.achex.ca/qiita');
socket.addEventListener('open', function (event) {
console.log('open',event)
// 事前登録などはなく使用時に好きなものを入れられます。
socket.send('{"auth":"khsk", "password":"pass"}');
socket.send('{"to":"receiver", "msg":"test"}');
});
const socket = new WebSocket('wss://cloud.achex.ca/qiita');
socket.addEventListener('open', function (event) {
console.log('open',event)
socket.send('{"auth":"receiver", "password":"pass"}');
});
socket.addEventListener('message', function (event) {
console.log('message',event)
const json = JSON.parse(event.data)
console.log(json)
// auth時のレスポンスもmessageで来るので弾いておきます
if (json.auth == 'OK') {
return
}
console.log(json.msg)
})
```
こうすることで`receiver`へメッセージを送信することができます。
JSON形式なのでmsgにはオブジェクトや配列も渡せていろいろ使い道がありそうです。
センシティブな情報でなければfreeですし、通知機能などの個人利用では十分そう。
IPアドレスやポートの固定化も必要ないので、WSサーバーを立てすぎてどれがどれだったかと頭を悩ましたりサーバーの維持に気を使う必要もなさそうです。
# 情報源
* [live and free websocket server - Stack Overflow](https://stackoverflow.com/questions/34980852/live-and-free-websocket-server)
-
セキュリティ的な意味ではなく ↩