はじめに
データ分析やってみたいという思い付きの元、前回はデータ分析に使う環境をセッティングしました。
今回は、どんな情報があればやりたい分析ができるかな、と考えて必要な情報をDWHに転送してみようと思います!
最終的には気象データとECサイトの売り上げデータから、雨の日によく売れる商品を特定したい!
この記事のゴール
必要な情報を特定してDWHに入れる
今回やること
- CRUD表を作ってほしい情報について考えてみる
- APIでデータを取得して、それをDWHに転送する
CRUD表を作ってほしい情報について考えてみる
CRUD表とは??
どんなデータか、誰が扱うデータか、どのように扱うデータか、を表で整理していきます。
どのように扱うデータか、は以下のようにあらわしていきます
- C(Create:データを生成する)
- R(Read:データを参照する)
- U(Update:データを更新する)
- D(Delete:データを削除する)
CRUD表を作ってみる
実際に今回の分析に必要そうなデータをCRUD表にしてみます。
今回はどんなデータかを縦軸、誰が扱うデータかを横軸にして作成しました。
| 気象庁 | ECサイト | データ分析 | |
|---|---|---|---|
| 雨の日が特定できる情報(降水量) | C,U | R | |
| 販売履歴 | C,U | R |
すごい簡単な表になりましたがこんな感じです。
気象庁やECサイトがデータを生成したり、更新したりします。
それをDWHに持ってきてデータ分析をする人が参照する、という想定です。
APIでデータを取得して、それをDWHに転送する
次は降水量のデータを取得してみようと思います。
気象データを取得するには、気象庁のAPIが利用できそうです。
APIの実行はTROCCOのデータ転送からできます。
TROCCOでのデータ転送の設定は3STEPです。さっそく始めていきましょう!
・前準備
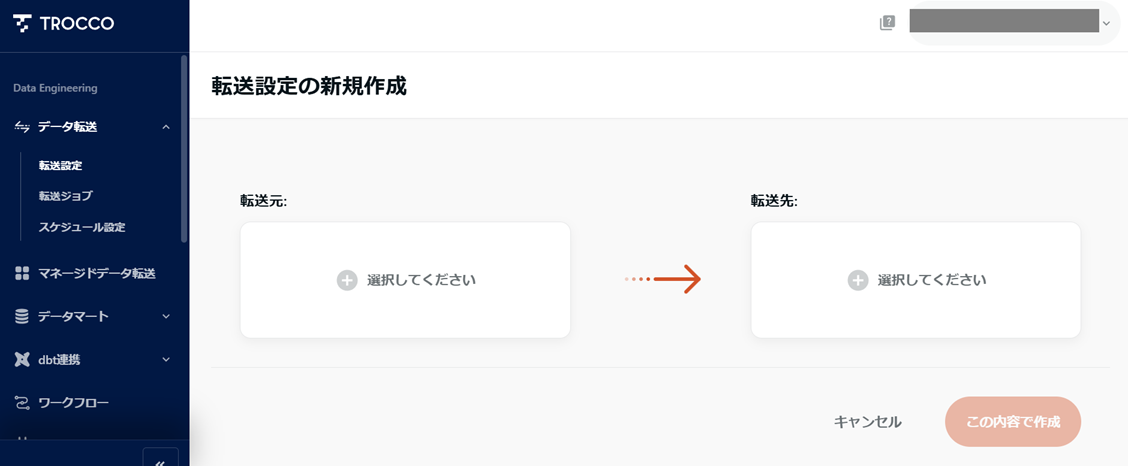
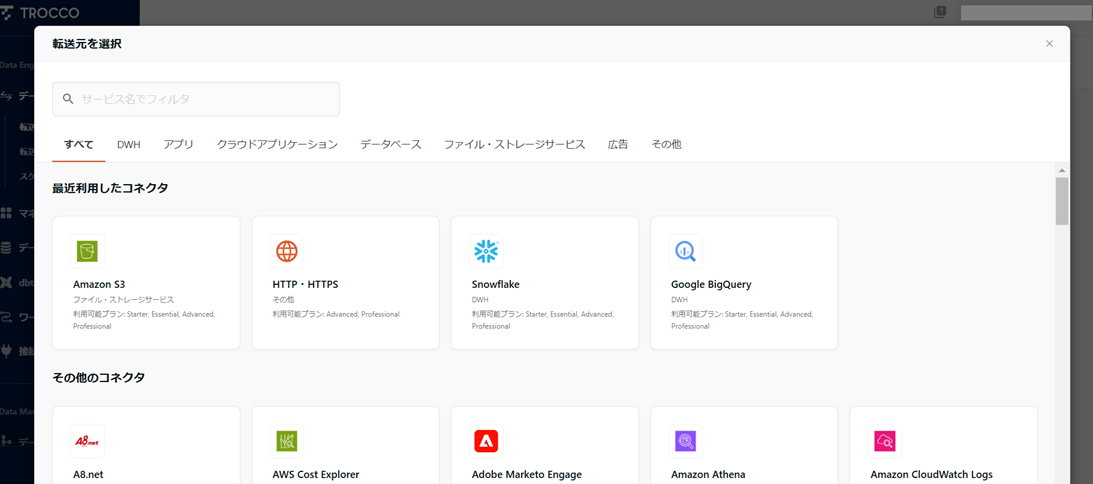
TOP画面の新規作成から、画面の案内に沿って転送先と転送元サービスを決めていきます。
今回は、転送元が HTTP・HTTPS(API) 、転送先が Snowflake になります。
この内容で作成 を押して詳細を設定します。
STEP1 転送元・転送先の設定
データの転送元、転送先の情報を入力していきます。
こんな画面に遷移するので、このデータ転送設定の名前などを決めます。
次は転送データの取得元の情報(API)を設定していきます。
APIも初心者なので先人が作成された記事を参考に設定を進めていきました。
気象庁のAPIは個人で作成されたものもあるようなので調べると色々出てきます
気象庁のAPIはJSON形式でデータを取得できるみたいですが、
入力ファイル形式 にJSONがつくものが2つあって迷いました...。
先輩に相談した結果、今回は JSONPath を選ぶとよさそうとのこと。
JSONPathとは???となったので下記を参考にふわっと理解しました。
JSON形式のファイルに対し、JSONPathで階層や条件を指定するとほしい情報だけ抽出できる、ということみたいです。
ちなみに、JSONPathで降水量の情報のみ取得できるか試したんですがうまくいかなかったので断念。。。今回は $ を指定してすべての情報を取得することで対応しました。
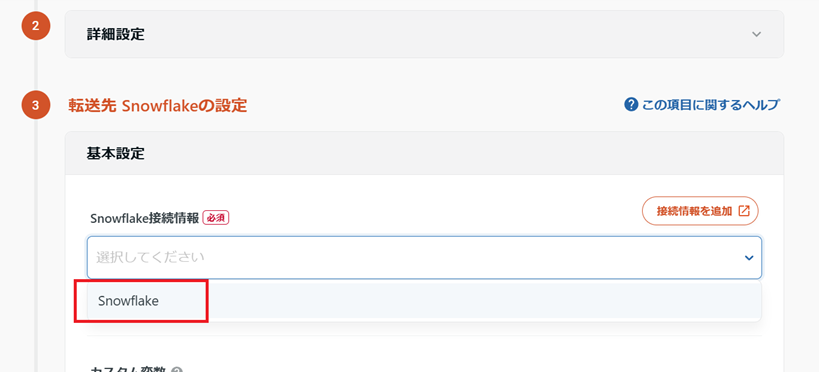
転送元の設定が終わったら画面下部に進んで、転送先の設定に移ります。
前回( https://qiita.com/khpkymgc/items/4af6b46a9dd0260ca0b8 )作った接続情報やSnowflakeのウェアハウス、データベース、スキーマをプルダウンから選んでいきます。
テーブルは前回作成していないので、自動的に生成してもらいます。
東京の降水量のデータを入れるので、わかりやすく tokyo_precipitation_2024111003 と名付けました。
全部の設定が終わったら画面下部から 次のSTEPへ を選択します。
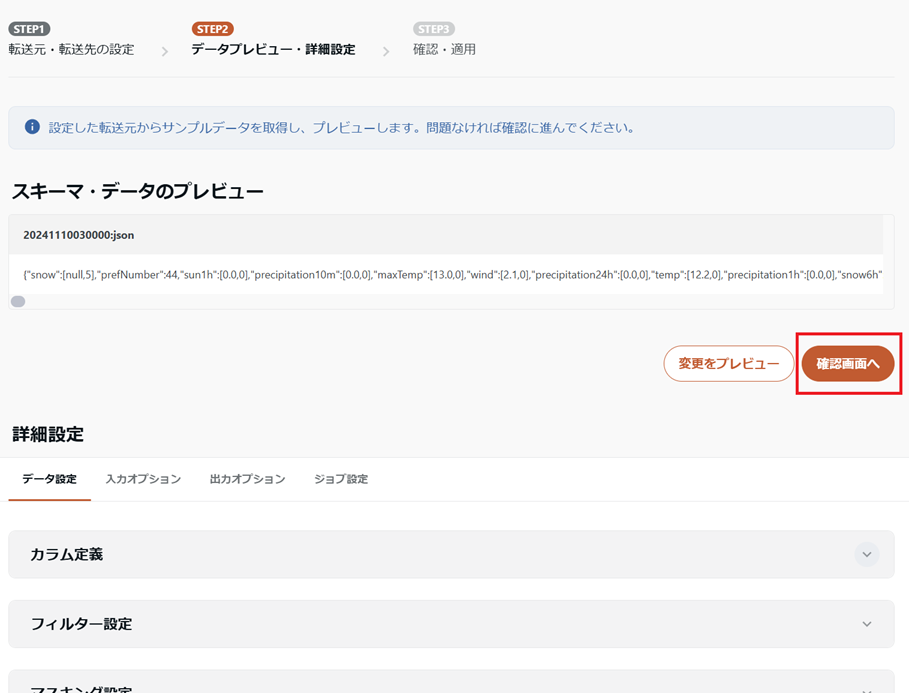
STEP2 データプレビュー・詳細設定
転送されるデータのプレビューを確認できます。
詳細設定から転送するデータの絞り込みやマスキングなども行えますが、今回は不要なので 確認画面へ からSTEP3へ進みます。
STEP3 確認・適用
設定内容を確認して、問題なければ設定を保存していきます。
遷移先の画面では、YAMLという形式で設定内容を確認できます。
YAML形式も初めて見たので、 ?? という感じでしたが、ここまでで設定した値を思い出しながら眺めていると、「あの設定がこの辺に書かれているんだな~」とぼんやりわかるようになりました。
設定内容に問題がなさそうであれば、 保存して適用 を押して完了です!
実行してみる
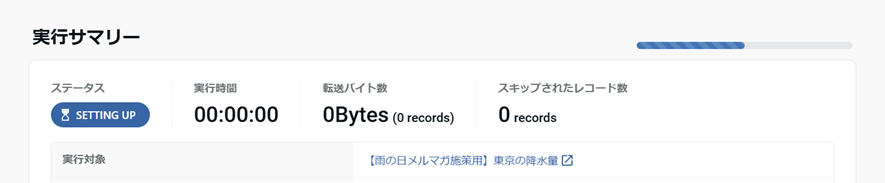
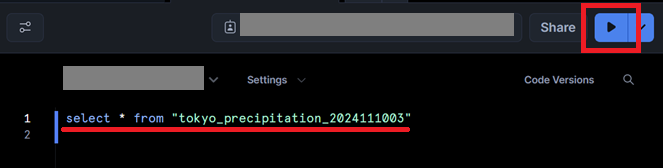
設定を実行して、実際にデータの取得と転送を行います。
画面右上に出てるボタンをポチっとして、ジョブの完了を待ちます。
状況はほぼリアルタイムで確認することができます。
ステータスが SUCCESS になったら完了です!
Snowflake側で転送されたデータを見てみる
転送先のSnowflakeで、データがちゃんと転送されているか確認してみます。
ワークシートから「SELECT文」を発行します。
結果はこんな感じで見れました!
カラムを選択すると、右側にJSONをきれいにして見せてくれて嬉しいですね
これでAPIでの情報の取得と、DWHへのデータ転送は完了です!
おわりに
今回の想定だと扱うデータの種類が少ないのでCRUD表はすごく簡単なものになりましたが、種類が増えると何のデータだっけ、どこからとってきてるんだっけ、誰が使ってるんだっけ、と管理が大変になっていくと思います。
可視化しておくことで、ちょっと迷ったときにすぐ確認できる安心感が手に入るので作成してみました。
また、APIは「サーバー上でコマンドコピペ入力からの実行」しかやったことがなかったので、挑戦してみました。
ちゃんとできるか不安でしたが意外とどうにかなりました!GUIでの設定だと、必須項目以外は一旦触らなくてよいので利用のハードルがかなり下がると個人的に思っています。
ただ、今回の「入力ファイル形式(JSONPathを選んだところ)」のように知らないものが必須項目にあると詰みがちなので都度勉強が必要だな~、と感じました。
転送先のSnowflakeの設定に至ってはほとんどプルダウンで選択するだけなので本当に簡単でした。
次は、今回転送したデータをきれいにしたり必要な情報だけのテーブルを作ったりできないか試したり、実際に分析をしてみようと思います!