Hyperledger Composerとは?
Hyperledger ComposerとはLinux Foundation管理のブロックチェーン基盤プロジェクト Hyperledgerを前提としたアプリケーション・フレームワークと開発運用ツール群です。Composerは公式にサブプロジェクトとして承認され、日々開発が進められています。
Hyperledger Composerの公式サイト
Build Blockchain applications and business networks your way
Hyperledgerプロジェクトは複数のブロックチェーン基盤実装を提供していますが、Composerについても各実装用のフレームワークが提供される予定です。ただし現在はFabric向けのみとなります。
Composerを使うとJavaScriptでHyperledger上で動くアプリケーション(チェーンコード)を記述できるというのがウリです。
ちなみにcomposerでググるとでてくるphp composer(パッケージ管理システム)とは全く別物です・・
2017/7/1時点でのバージョンは0.8.1、親のHyperledger Fabric ともどもV1.0の正式リリースに向けた開発がすすめられています。
Hyperledger Composerってどう使う?
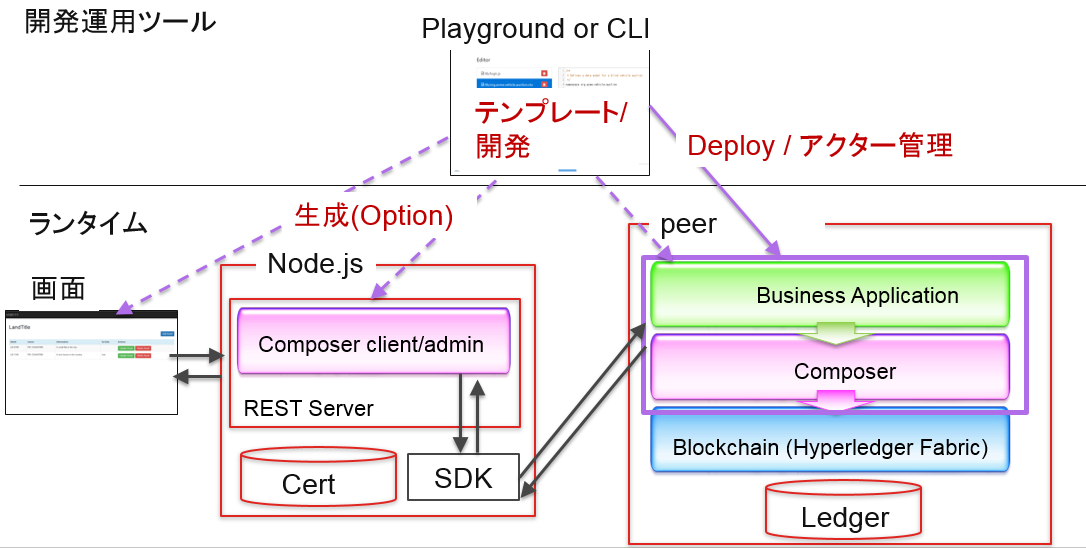
Composerはフレームワーク+開発運用ツール群と最初に書きました。ざっくり提供機能をまとめると以下のようなイメージです。
- ブロックチェーン・アプリケーション(チェーンコード)のフレームワーク
- アプリケーションはモデル定義とビジネスロジックで構成
- ブロックチェーン・アプリケーションは専用クライアントかRESTサーバー経由で呼び出す
- デプロイ管理、アクター管理等の運用ツール
- テスト用の画面/テンプレート/Node.jsロジック ジェネレータ
- オンラインエディタ、シミュレーション、デプロイ機能も提供するWeb開発ツール Playground
※登場コンポーネントとしてはHyperledger Fabricが前提になってしまうので、Fabricって何と言う方、こちらやこちら、こちらの記事など如何でしょうか。
個人的にはHyperledger Fabricのアプリケーション・ロジックがGo言語でなくJavaScriptで記述できるだけでもうれしいですが、もうひとつ大きなウリがWeb開発ツール Playgroundです。
PlaygroundはWeb上でブロックチェーン・アプリケーションロジックの開発からテスト、デプロイまで賄ってくれるツールです。
Playgroundはオンライン提供されているものを誰でも利用できますし、シミュレーションテストがうまくいけばそのまま実環境でのデプロイにつなげることもできますので、ファーストステップから本開発までつきあえる有用なツールです。
ブロックチェーンのような新エリアにチャレンジしようとするとき、アプリの人の前に立ちはだかるのが環境構築のハードルですが、思い立ったらすぐ試せるのがいいですね。
Playground
https://composer-playground.mybluemix.net/editor
Playgroundはnpm installでローカル環境にも簡単に導入できます。最新版を即試したい場合はローカル導入してみましょう。
Hyperledger Composerでのアプリケーション開発
ではComposerでのアプリケーション開発の流れを見ていきましょう。
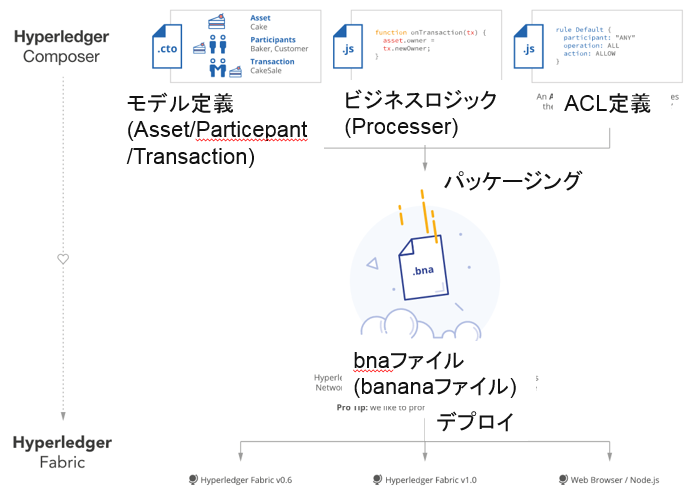
※以下の図はhyperledger.github.ioからの引用です。
Composerでは要件をモデル定義とビジネスロジック、ACL定義に落として設計・開発します。ビジネスロジックはJavaScript,アセット/アクター等のモデル定義は専用記法で記述します。
モデル 専用記法でモデリング byビジネスアナリスト
- Asset:ブロックチェーンでの管理対象資産。
- Participant:アプリケーションのアクター(※Fabricのenrollment IDにマッピングされます)
- Transaction:アプリケーションのビジネスロジックの処理引数
ビジネスロジック JavaScriptで記述 byデベロッパー
- Processer:ビジネスロジックの処理実装
アクセス制御 JSON/JavaScriptで記述 byデベロッパー
- ACL:アクターのアクセスコントロール設定
例えば、サンプル提供されるcar-auction(車のオークション)アプリだとこんな感じです。
モデル
- Asset:車
- Participant:オークション管理者、入札者
- Transaction:オークション開始する、入札する、終了するためのパラメータ
ビジネスロジック
- Processer:各Transactionの処理ロジック
アクセス制御
- ACL:オークション管理者のみ開始終了できる、入札者のみ入札できる
アプリケーションの開発・テストは前述のPlaygroundを利用するか任意のEditorとCLIツール(composer-cli)を利用します。残念ながら現状のPlaygroundではgit連携ができないなどの弱点がありますので本開発ではEditorの利用をオススメします。
ただし、PlaygloundではWebシミュレーション機能を提供しています。Fabric環境を準備しなくても画面から各モデルのCRUD処理やビジネスロジック(Transaction)のテスト実行を試すことができます。JavaScriptなのでテスト精度も相当高く感じました。
ちなみに私が使っているAtomでは既にモデル定義等で利用できるプラグインがでているようです。
また、Composerの公式サイトではvscodeがおすすめされていました。
テストが完了したらbnaファイル(実体はzip)としてパッケージングして、対象の環境にデプロイします。パッケージングとデプロイはPlaygroundから実施することもできますし、Editorで開発したファイル群をCLIツールでパッケージング、デプロイすることもできます。
ちなみに現時点でのデプロイ対象はFabricのV0.6系かV1.0系どちらもサポートされています。が、V1.0系はExperimentalの位置づけです。
ここまで、#1ではHyperledger Composerとは何なのか、どう使うのかという概略をまとめてみました。次回#2では環境構築してサンプル開発する流れでポイントをみていきたいと思います。
関連URL
Hyperledger Composer
Hyperledger
Hyperledger Composer Playground