はじめに
OpenAPI仕様をベースに設計したAPIをAzure API Managementにインポートした後、実際にAPIを処理するバックエンドを用意してテストするにはAzure Portalを使うにしてもなかなか大変だと思います。
今回Windows10の端末にてVisual Studio Codeを用いてAzure API Managementに定義したAPIからAzure Functions用のAPIを作成し、作成したAPIをAzure FunctionsにデプロイしてAzure API Managementのテスト機能にてAPIをテスト送信する方法を紹介します。
事前準備
↓
[Functions APIを作成]
(https://qiita.com/drafts/01ec28f92f295a8a4999/edit#functions-api%E3%82%92%E4%BD%9C%E6%88%90)
↓
Functionsへデプロイ
↓
Functions APIをテスト
事前準備
- Visual Studio Code (VS code)をインストール
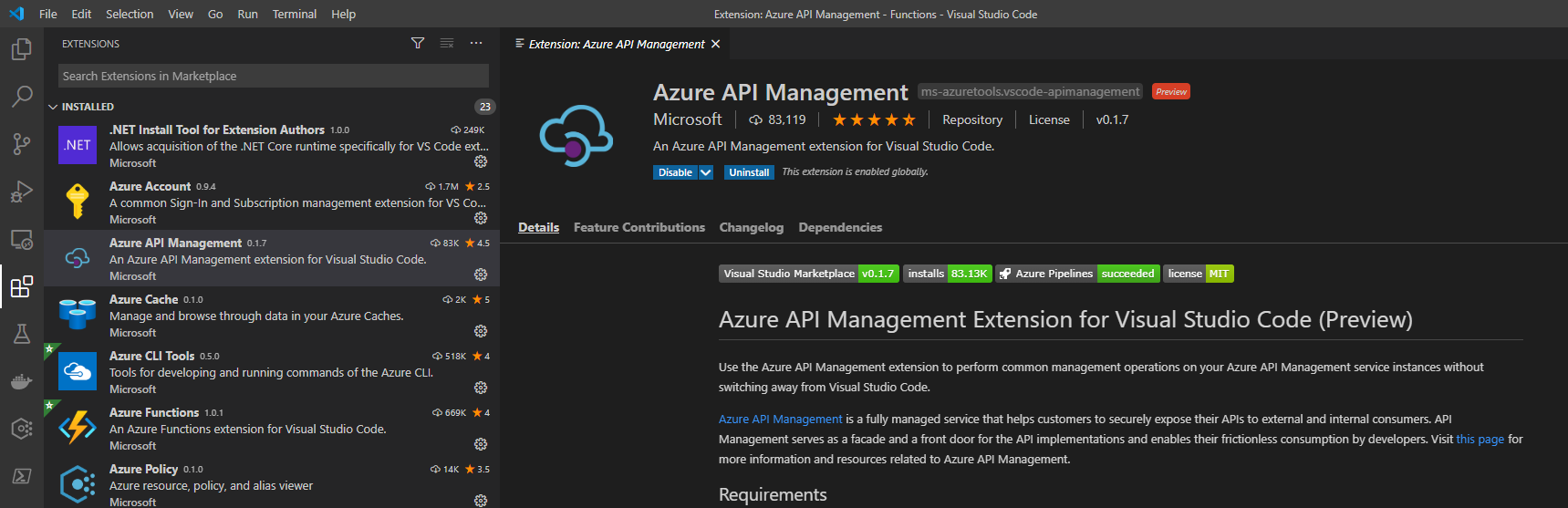
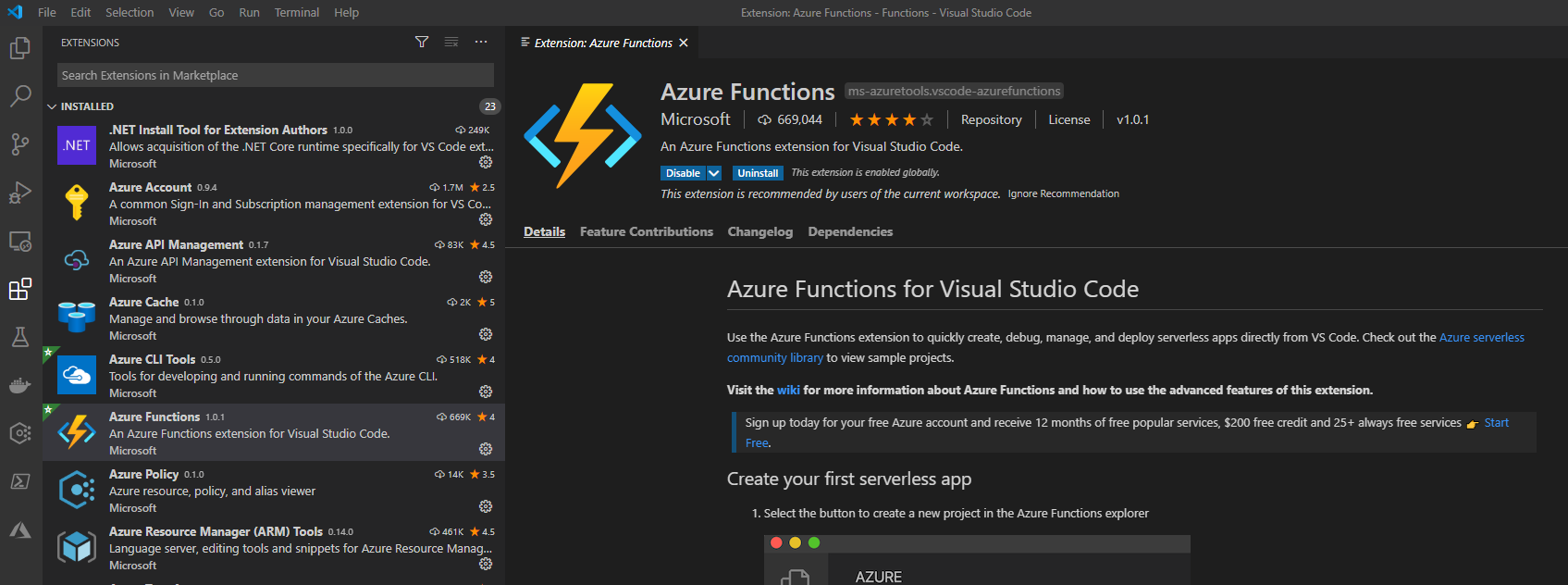
VS Codeをインストールした後にVS Code拡張機能であるAPI ManagementとFunctionsをそれぞれインストールします。
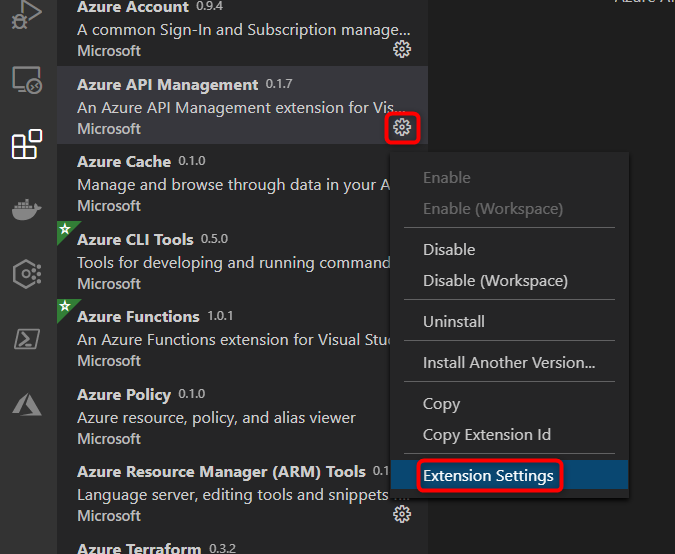
API Management拡張機能の以下アイコンをクリックし、 "Extension Settings" をクリックします。

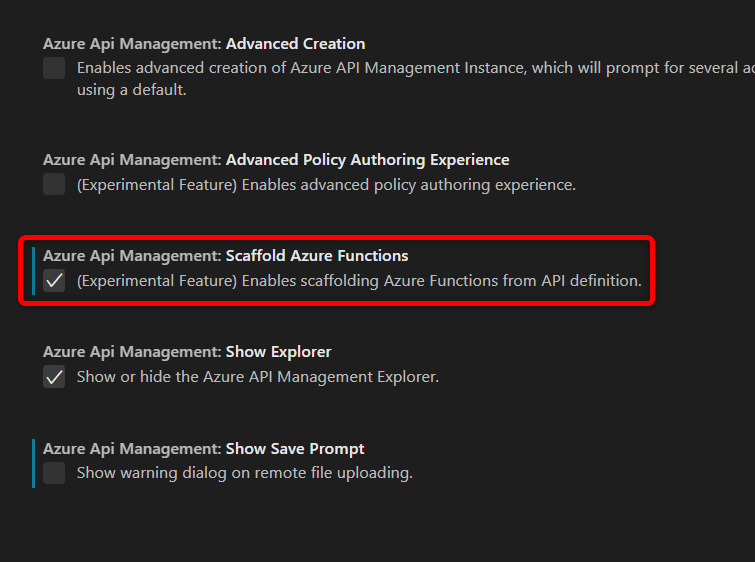
"Scaffold Azure Functions" を有効にします。

- Node.jsをインストール
Node.jsをインストール後にコマンドプロンプトを起動して、以下を実行しAutoRestをインストールします。
AutoRestとはMicrosoftがオープンソースとして公開しているOpenAPI仕様から様々な言語に対応したAPI読み出しライブラリを自動生成するツールです。
npm install -g autorest
- API ManagementにAPIをインポート
今回はAPIがインポートされている状態から開始します。もちろんVS Codeからのインポートも可能です。
Functions APIを作成
ここではAPI Managementに定義したAPIをベースにFunctionsに実装するAPIライブラリを作成します。
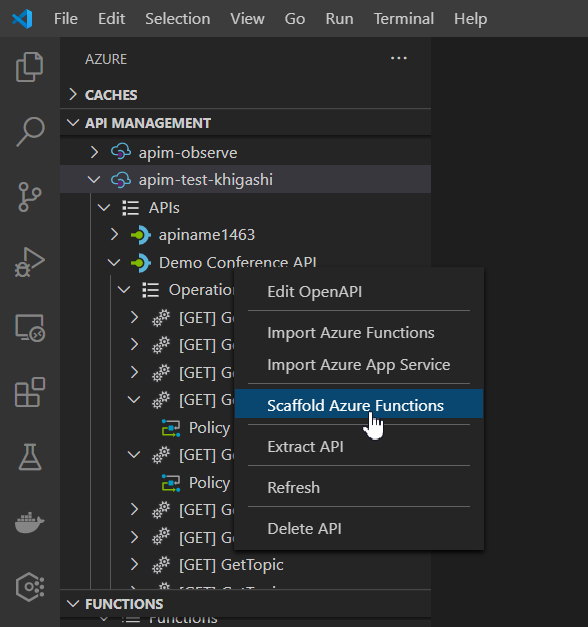
対象のAPI(Demo Conference API)にカーソルを合わせて右クリックし、"Scaffold Azure Functions" をクリックします。

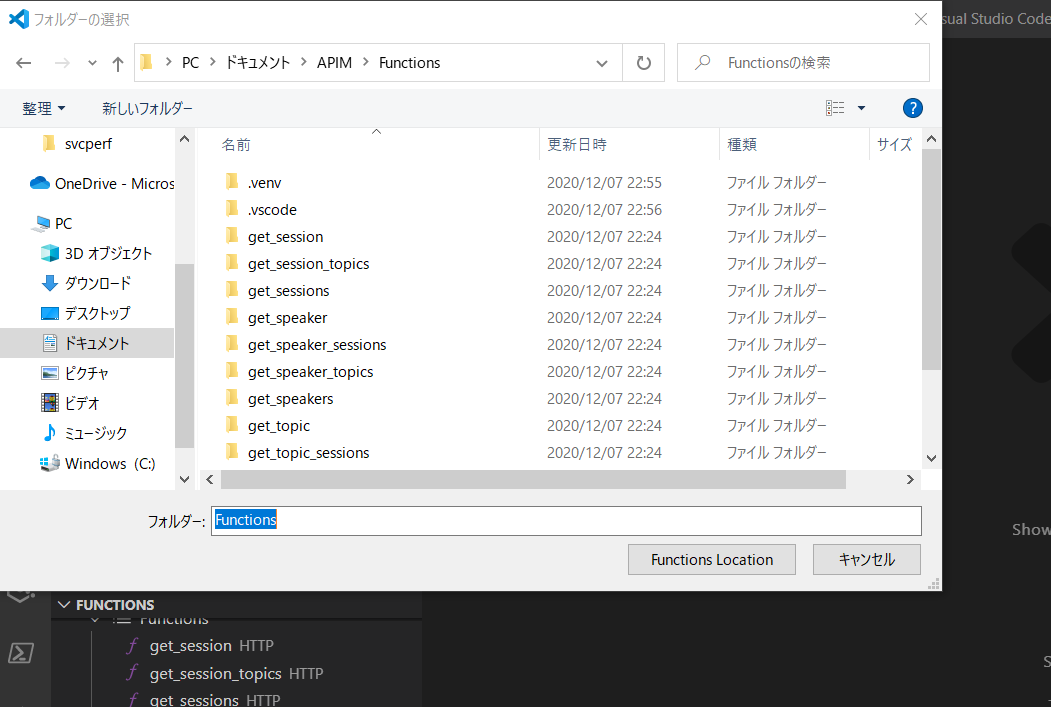
自動生成されるFunctions用のAPIライブラリを格納する任意のフォルダ(空でOK)を選択して "Functions Location" をクリックします。

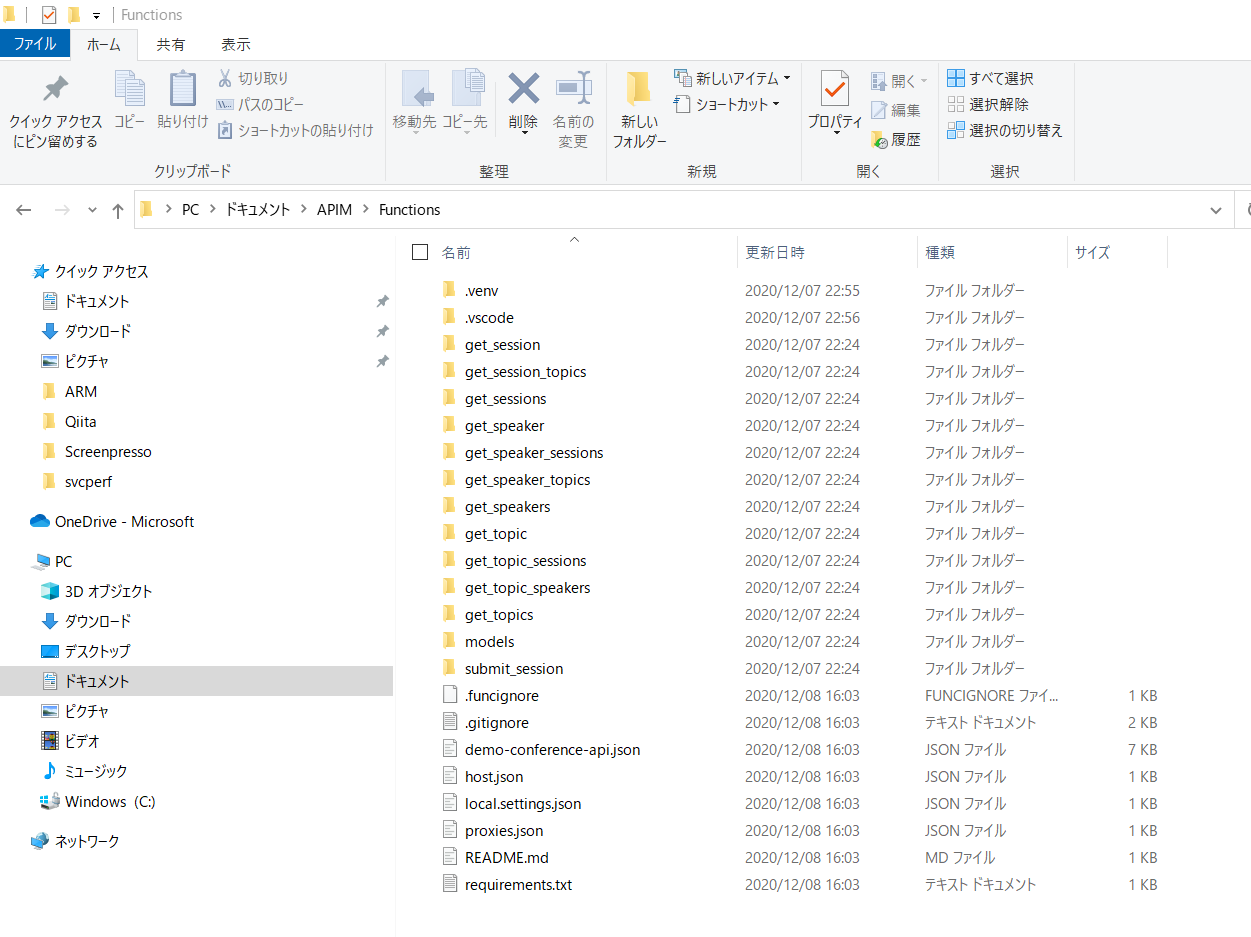
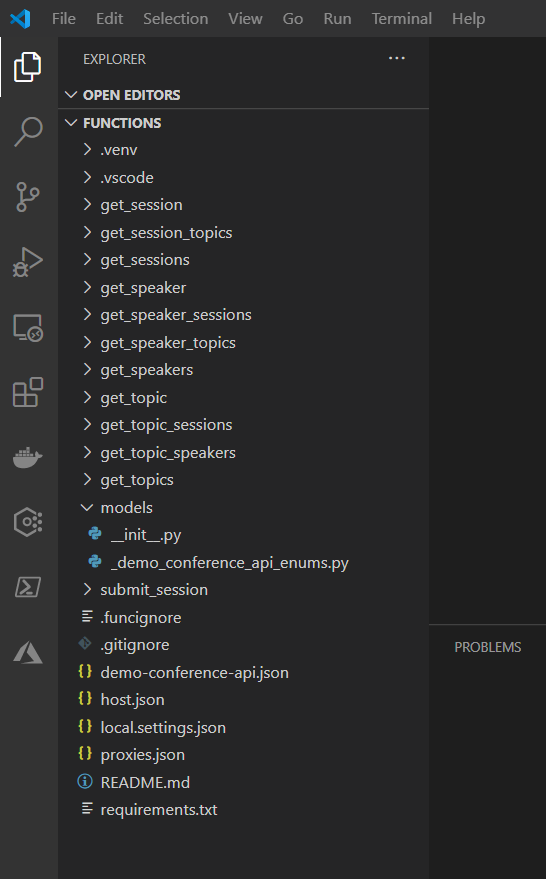
上記実行後に任意のフォルダにFunctions用のAPIライブラリが作成されます。

Functionsへデプロイ
ここでは上記で作成したAPIライブラリをFunctionsを新規作成してデプロイします。
VS Codeのプロジェクトとして先程作成したFunctions用のAPIライブラリが格納されている任意フォルダがOpenになっていることを確認します。

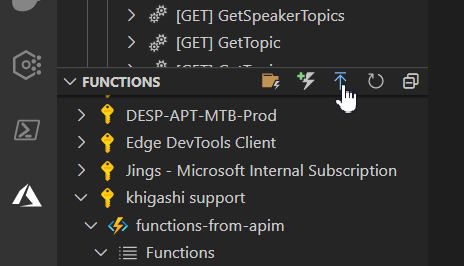
"Deploy to Function App..." のアイコンをクリックします。

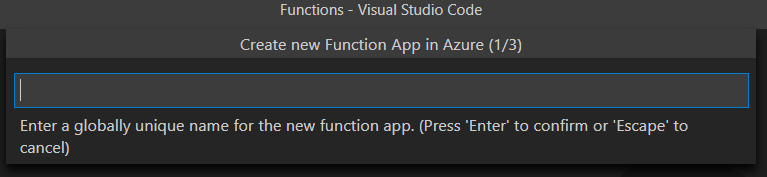
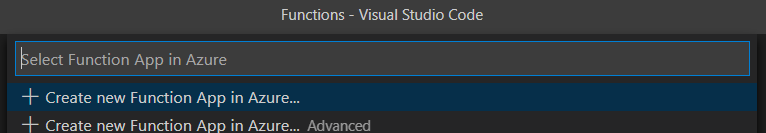
"+Create new Function App in Azure..." を選択します。

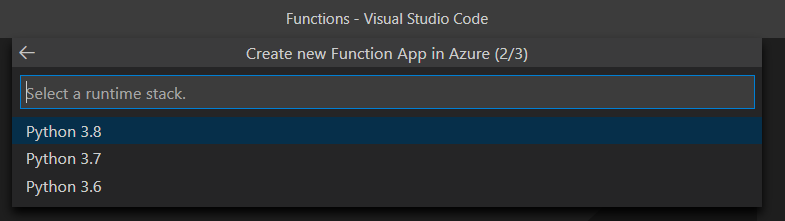
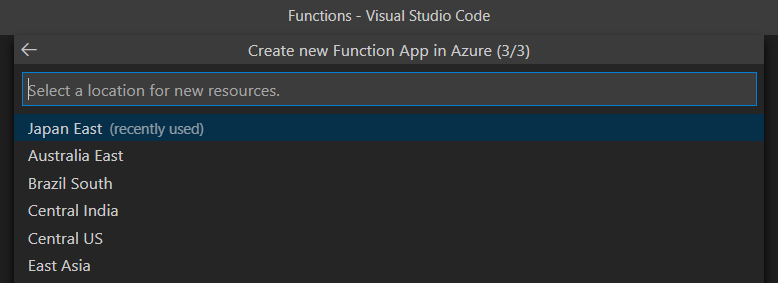
ロケーションを選択するとFunctionsの生成・デプロイが開始されます。

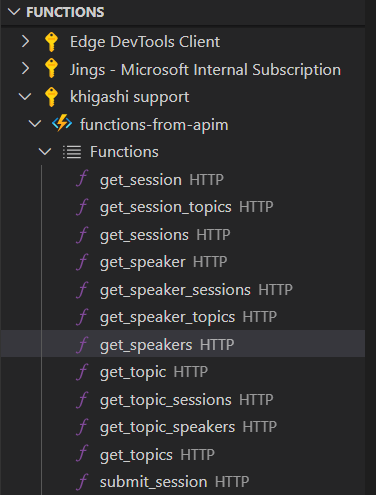
Functionsの生成・デプロイが完了すると以下の通りAPI Managementにて定義した各APIがFunctionsに関数として作成されていることを確認することができます。

Functions APIをテスト
それでは作成したFunctions APIをテストしてみます。
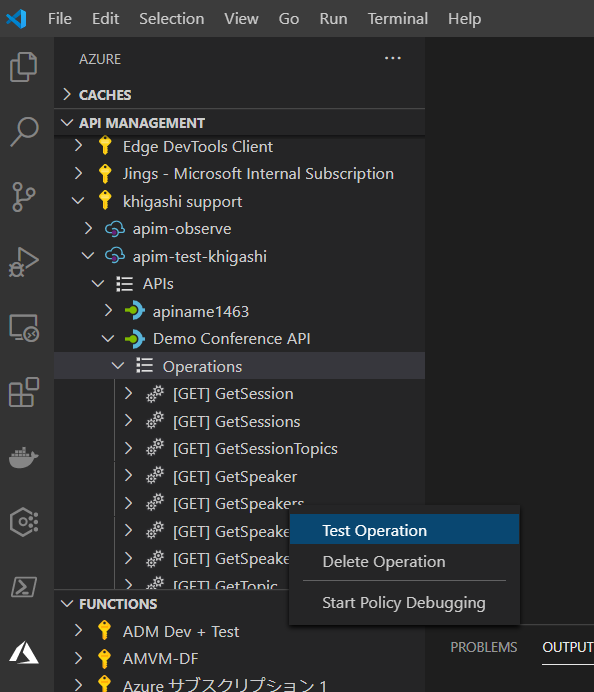
テスト対象のAPI(GetSpeakers)にカーソルを合わせて右クリックし、"Test operation" をクリックします。

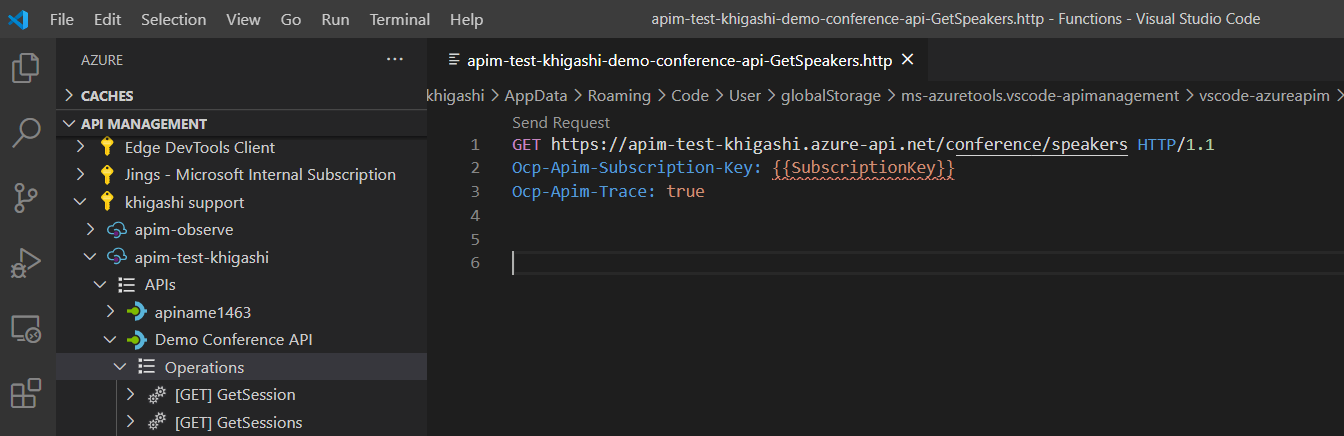
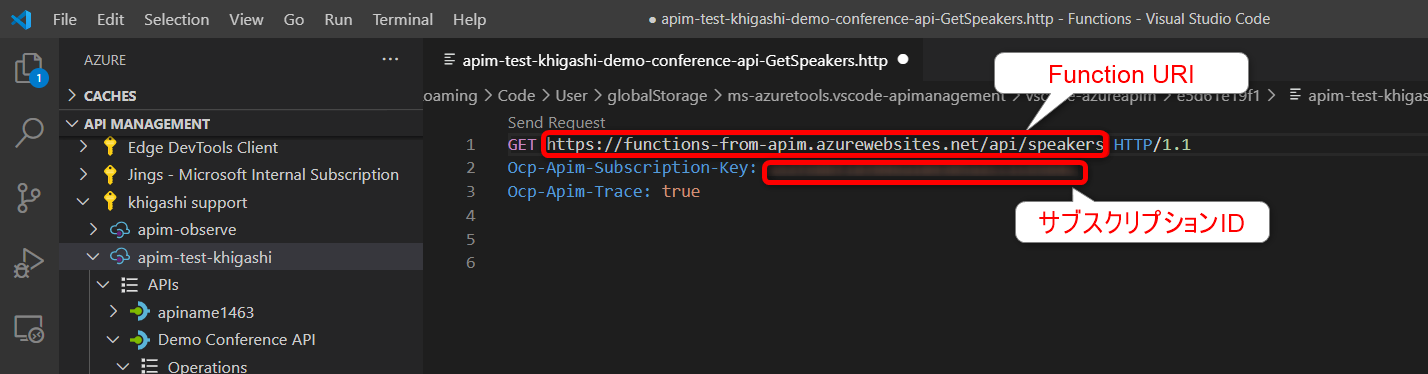
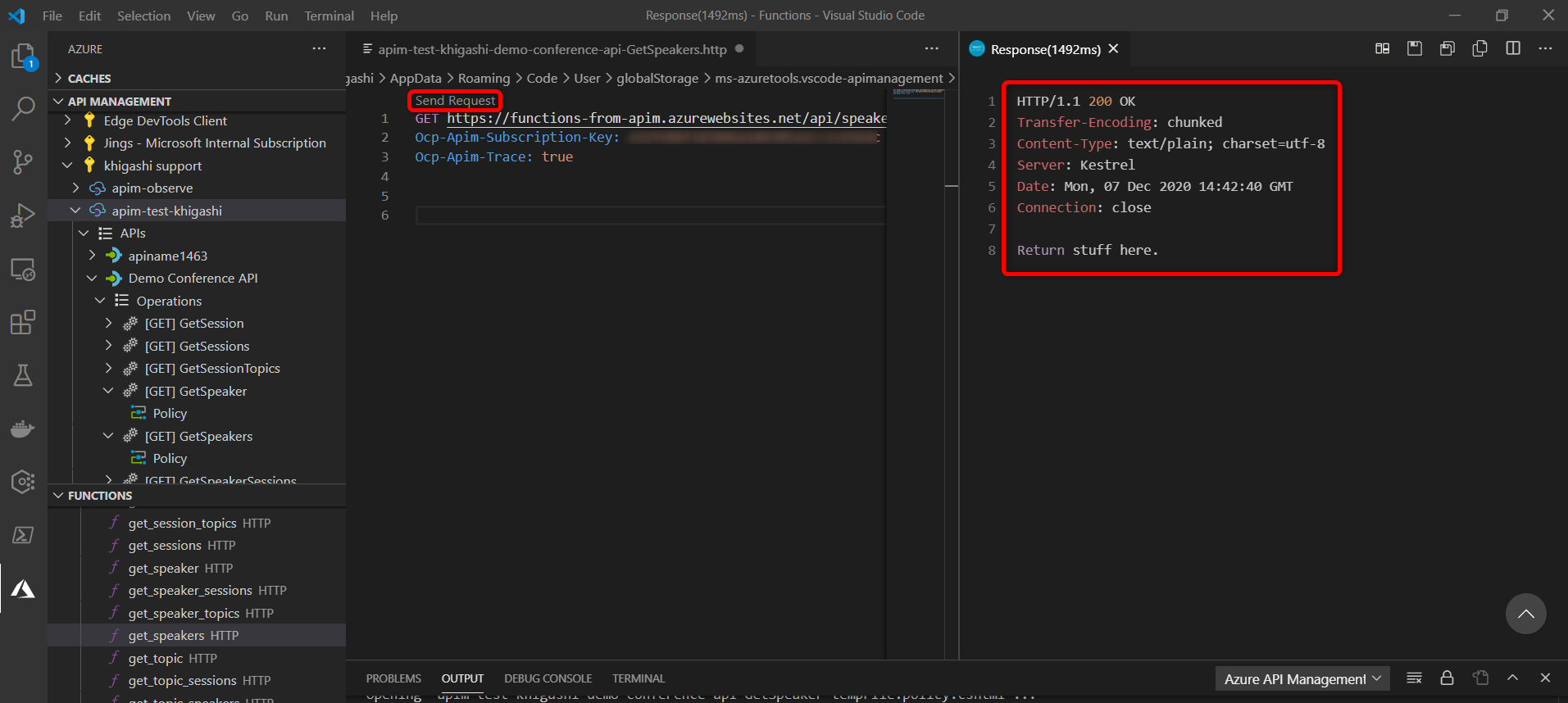
以下のようなAPI画面が表示されます。APIをAPI ManagementからFunctionsにテスト送信するために適切なFunction URIとサブスクリプションIDに置き換える必要があります。

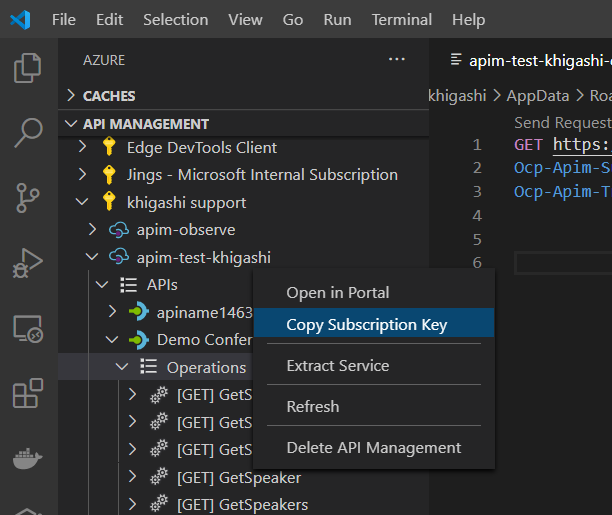
API Management名(apim-test-khigashi)にカーソルを合わせて右クリックし、"Copy Subscription Key" をクリックすることでサブスクリプションIDをコピーすることができます。

テスト対象のAPI関数(GetSpeakers)にカーソルを合わせて右クリックし、"Copy Function Url" をクリックすることでFunction URI(API関数のURI)をコピーすることができます。

上記コピーしたFunction URIとサブスクリプションIDを以下の通り置き換えます。

API画面の "Send Request" をクリックすると右画面にResponse結果が表示され結果を確認することができます。

おわりに
Azure portalを使わずにVS Codeだけで簡単にAPI ManagementのバックエンドとしてFunctionsを配置してAPIテストをすることができました。特に開発者にとってはAPI設計⇒コード自動生成⇒APIテストの一連の流れをVS Codeのみで開発できるのは大変有効なのではないかと思います。またAPI ManagementのVS Code拡張機能はその他にも便利な機能がございます。オープンソースとしてGithub上で日々アップデートされておりますのでチェックしてみてください。