Cloudflare のアイコン集
以下の npm パッケージで公開されている React コンポーネントから svg を取り出すことができます。
以下のようなサイトでアイコン集が確認できます。
実際に Cloudflare Pages と React を使って確認・ダウンロードできるようにしました。
サイトの中身は以下の GitHub にあります。
mermaid でアイコンを使う
以下の記事を参考にして <img src='svg_url_link'> を挿入する形式とします。
ローカルエディタは Visual Studio Code と以下のプラグインを使って .mmd をハイライト&プレビューできます。
- Mermaid Editor - Visual Studio Marketplace
- Mermaid Markdown Syntax Highlighting - Visual Studio Marketplace
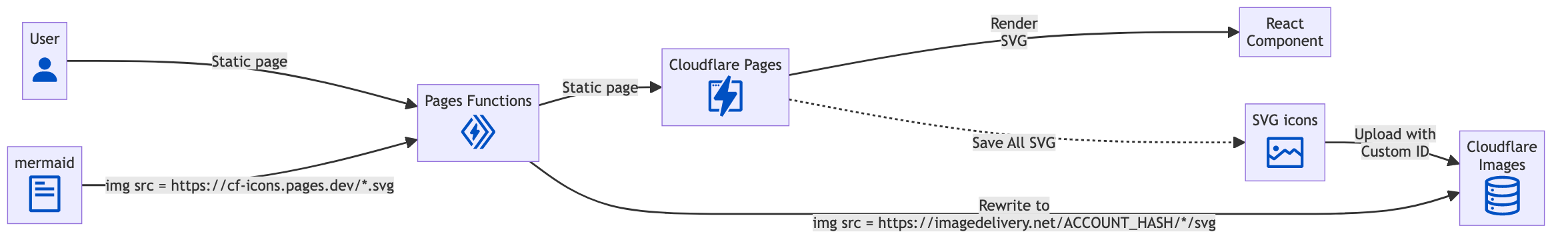
graph LR
User[User<br><img src='https://cf-icons.pages.dev/user.svg' width='48' height='48'>] --> |Static page|Functions[Pages Functions<br><img src='https://cf-icons.pages.dev/workers-pages.svg' width='48' height='48'/>]
mermaid[mermaid<br><img src='https://cf-icons.pages.dev/file.svg' width='48' height='48'>] --> |"img src = https://cf-icons.pages.dev/*.svg"|Functions
Functions --> |Static page|Pages[Cloudflare Pages<img src='https://cf-icons.pages.dev/pages-logo.svg' width='48' height='48'/>]
Pages --> |Render<br>SVG|Icons[React<br>Component]
Pages -.->|Save All SVG|SVG[SVG icons<br><img src='https://cf-icons.pages.dev/image.svg' width='48' height='48'>]
SVG --> |Upload with<br>Custom ID|Images
Functions --> |"img src = https://imagedelivery.net/ACCOUNT_HASH/*/svg"|Images[Cloudflare<br>Images<br><img src='https://cf-icons.pages.dev/r2.svg' width='48' height='48'>]
今のところ、Qiita や Google Slide には、このように png に変換して表示させるのが良さそうです。
mmdc -i cf-icons.mmd -o cf-icons.png --scale 3
実装には Cloudflare Pages Functions functions/_middleware.js を使って、https://cf-icons.pages.dev/*.svg は Cloudflare Images から SVG 画像を配信します。
以下のディスカッションが実装されれば、きっと Qiita でも画像付きでレンダリングできるようになるでしょう ![]()
2024年4月3日追記
Qiita でも mermaid 内の img タグが正しく表示されるようになりました!
ただ img タグでのサイズ指定が効いていない ![]() ので、
ので、 themeCSS を使って %%{init: {'themeCSS': 'img {width: 48px; height:48px;}'}}%% のように指定することでサイズ指定が適用されました。
このリリースで mermaid バージョンがアップデートされた影響かも?
📝リリースノート
— Qiita (キータ) 公式 (@Qiita) March 12, 2024
マイページのピックアップ記事を編集するモーダルの「保存する」ボタンを常に見えるように修正しました🚀
Mermaidのバージョンを10.2.4から10.9.0に変更しました🚀 https://t.co/6nMuk3gBwO
サンプル図
mermaid コードの可読性は落ちますが、ベースのロジックができあがった後に、アイコンを追加してわかりやすくしておくと、パッと見たときの印象が変わってきます。
他人に見せるときや自分でも後から見返す際には助かります。
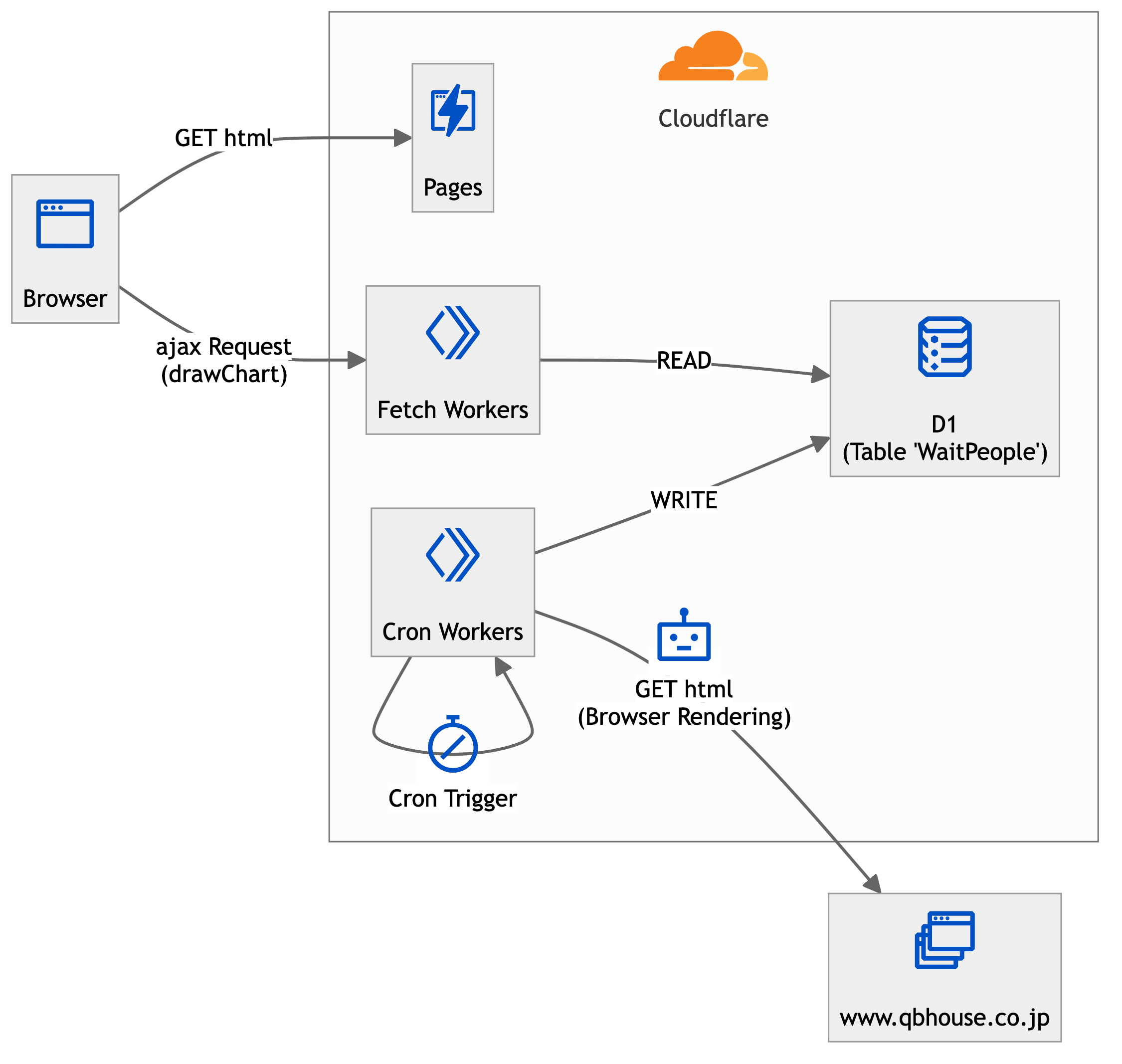
graph LR
b[<img src='https://cf-icons.pages.dev/internet-browser.svg' width='48' height='48'/><br>Browser] --> |GET html|p
subgraph Cloudflare[<div style='text-align:center'><img src='https://cf-icons.pages.dev/logo-cloud.svg' width='100'/><br>Cloudflare]
p[<img src='https://cf-icons.pages.dev/pages-logo.svg' width='48' height='48'/><br>Pages]
cw --> |<img src='https://cf-icons.pages.dev/timer.svg' width='48' height='48'/><br>Cron Trigger|cw[<img src='https://cf-icons.pages.dev/edgeworker.svg' width='48' height='48'/><br>Cron Workers</div>]
fw --> |"READ"|d["<img src='https://cf-icons.pages.dev/d1.svg' width='48' height='48'/><br>D1</br>(Table 'WaitPeople')"]
end
cw --> |"<img src='https://cf-icons.pages.dev/security-bots.svg' width='48' height='48'/><br>GET html</br>(Browser Rendering)"|q[www.qbhouse.co.jp]
cw --> |"WRITE"|d
b --> |"ajax Request</br>(drawChart)"|fw[<img src='https://cf-icons.pages.dev/edgeworker.svg' width='48' height='48'/><br>Fetch Workers]
↓デフォルトテーマ
mmdc -i busy-qbhouse.mmd -o busy-qbhouse-default.png --scale 3
↓ニュートラルテーマ
mmdc -i busy-qbhouse.mmd -o busy-qbhouse-neutral.png --scale 3 -t neutral
参考:PNG 画像生成コマンドのエイリアス
function md2png() {
mmdc -i $1 -o $(basename $1 .mmd).png --scale 3
}
alias md2png=md2png
# % md2png busy-qbhouse.mmd
# Generating single mermaid chart
まとめ
しばらくはこの方法で描いていきたいと思います。
- やはり図は mermaid で書くに限る!
- やはりアイコンがあった方が映える!
- やはり
svgだと図がきれい!
余談ですが、最近の流行は AI が mermaid を書いてくれるようになってきたようなので、駆使していければと思います。