きっかけ
これらの記事に触発されて、Cloudflare のダッシュボードでも作ってみました。
デモ用途や Qiita 用のスクリーンショット共有時に便利です。
- スクリーンショットやライブデモ・動画撮影で大事な情報を隠せる、CSS3を使った動的マスキング - SORACOM公式ブログ
- AWS マネジメントコンソールで大事な情報を隠す動的マスキング - Qiita
事前準備
- Chrome (or Firefox, ※ Firefox は未確認です)
- Stylus - Chrome Web Store
-
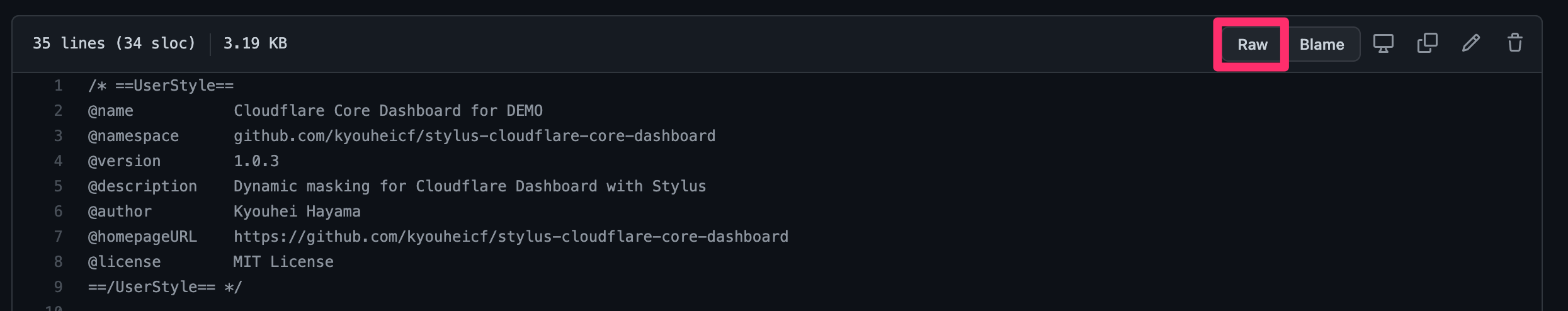
stylus-cloudflare-core-dashboard.user.css を Stylus にインストール
- Stylus インストール後に Raw Link を開くとインストールできます。

- Stylus インストール後に Raw Link を開くとインストールできます。
ユーザーCSS の説明
-
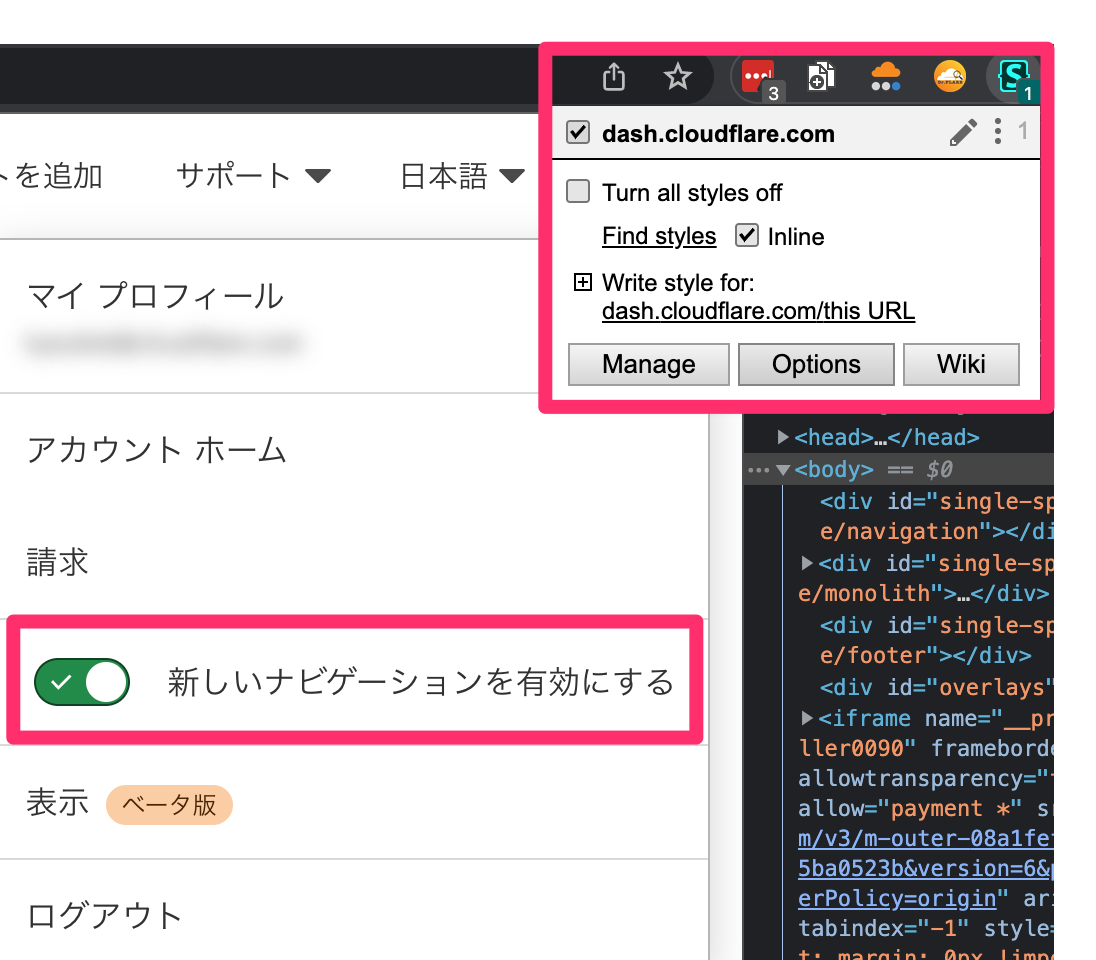
Stylusにおける独自のユーザーCSSの適用範囲は
dash.cloudflare.comのドメイン全てにしてあります。 -
{ filter: blur(5px); }でボカしを入れていますが、10pxとすることでよりボカすことができます。 -
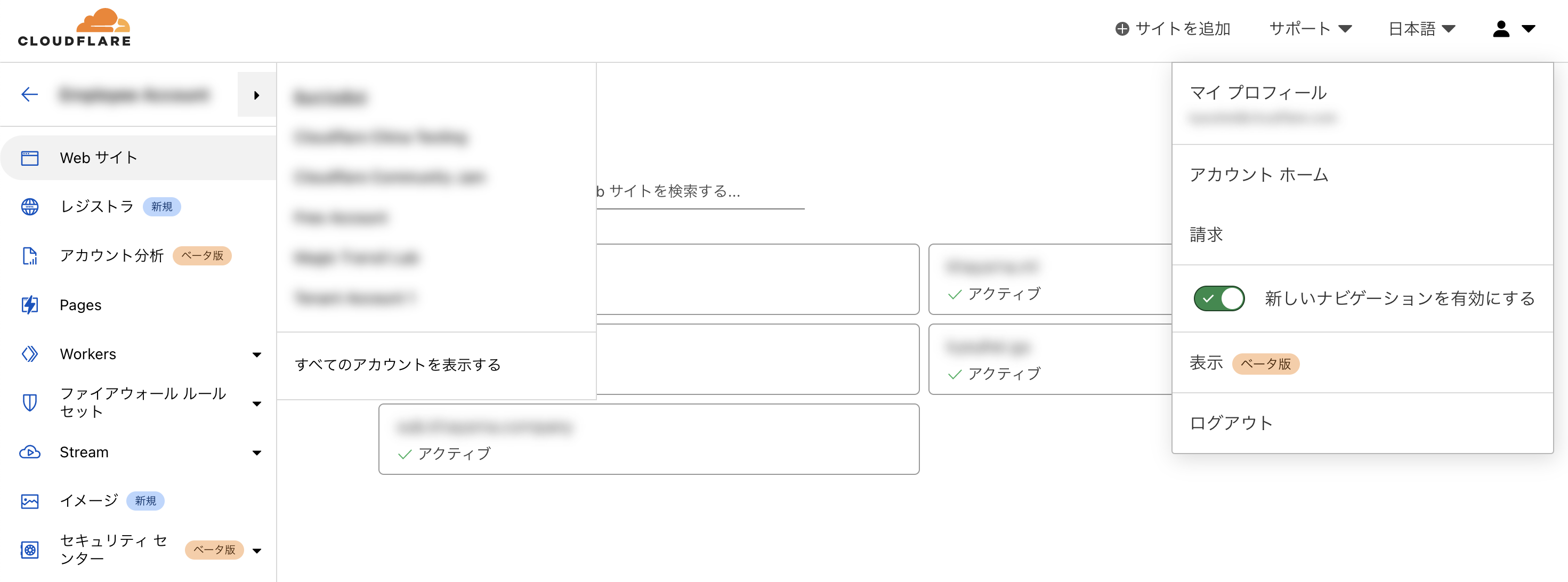
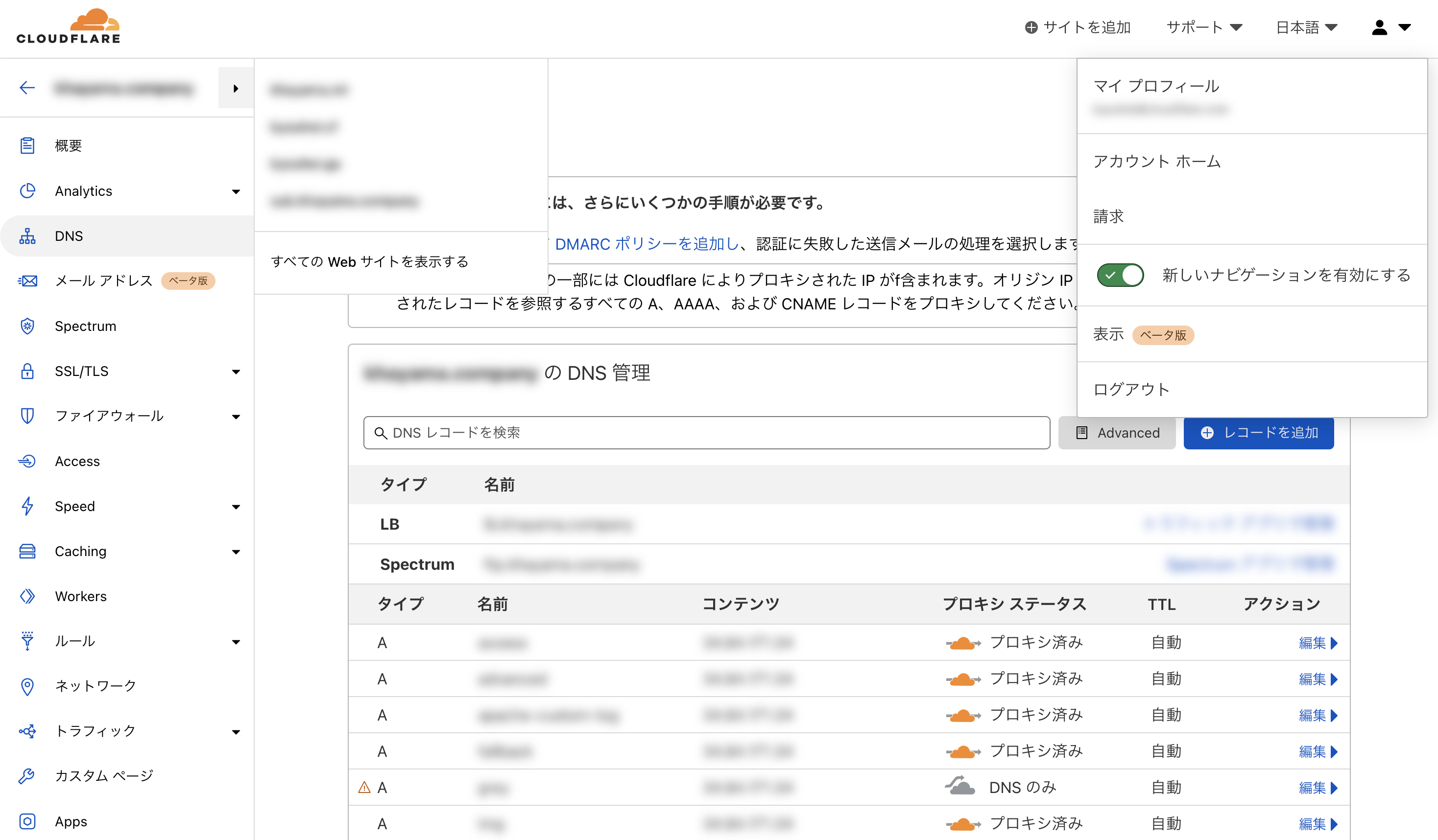
手始めにCloudflare のダッシュボードで、DNS レコード、 Zone ID、Account ID、ドメイン名、メールアドレス等をボカし対象としています。
改善
要望・修正依頼があれば、GitHub で Issue か Pull Request を起票してもらえると対応できると思います。
CSS Selector の取得には Chrome Developer Tools と合わせて CSS Selector Capture Pro も便利でした。