はじめに
-
資料提供のない Webinar や 研修の録画を見ながら、macOS スクリーンショットを取得
-
~/Google\ Drive/My\ Drive/Destination_Folder/に保存 -
Google Drive フォルダにあるスクリーンショット画像集を Google Slides に挿入したい <-- イマココ
Google App Script による自動挿入
-
Google Slides を新規作成
-
Tools > Script editor から
Code.gsに以下のスクリプトを貼り付け、保存して、onOpen関数を実行 --> パーミッションを確認して承認 -
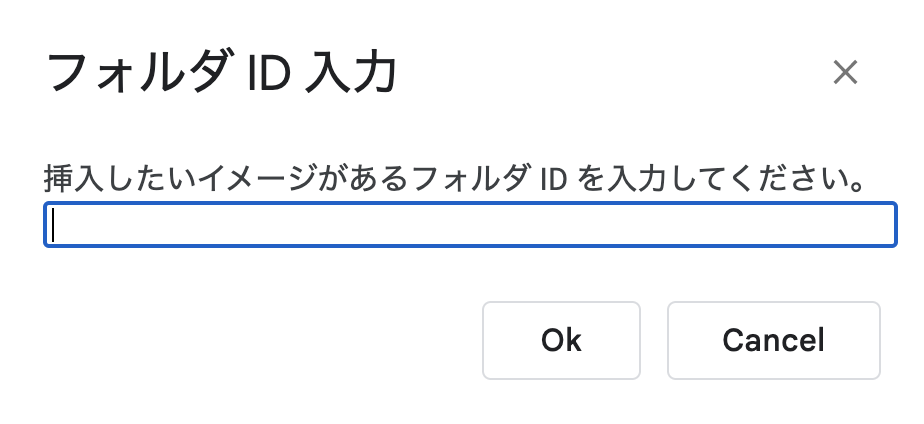
Google Drive フォルダの ID を入力して OK する
(https://drive.google.com/drive/folders/XXXXXのXXXXX部分)
function onOpen() {
SlidesApp.getUi()
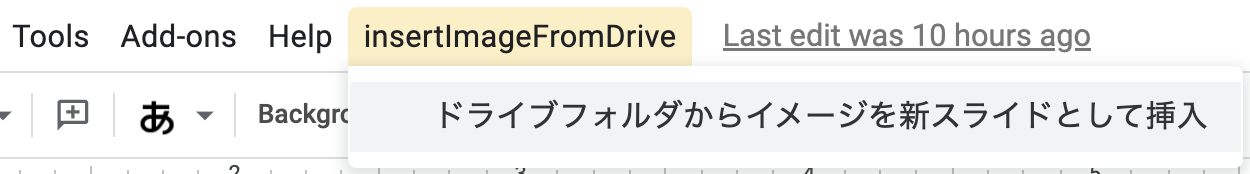
.createMenu('insertImageFromDrive') // メニューの追加、(セルを結合した表が一つでもあると、処理が行われません。)
.addItem('ドライブフォルダからイメージを新スライドとして挿入','insertImageFromDrive')
.addToUi();
}
function insertImageFromDrive() {
// Load the Google Slides presentation.
var presentation = SlidesApp.getActivePresentation();
// Get Drive Folder Id from prompt
const ui = SlidesApp.getUi();
const response = ui.prompt(
'フォルダ ID 入力',
'挿入したいイメージがあるフォルダ ID を入力してください。',
ui.ButtonSet.OK_CANCEL
)
let DRIVE_FOLDER_ID = response.getResponseText();
switch(response.getSelectedButton()){
case ui.Button.OK:
console.log('フォルダ ID は、%s です。', DRIVE_FOLDER_ID);
break;
case ui.Button.CANCEL:
console.log('キャンセルが押されたため、処理を中断しました。');
break;
case ui.Button.CLOSE:
console.log('閉じるボタンが押されました。');
}
// Load the folder from Google Drive
console.log(DriveApp.getFolderById(DRIVE_FOLDER_ID).getName());
var files = DriveApp.getFolderById(DRIVE_FOLDER_ID).getFiles();
while (files.hasNext()) {
var file = files.next();
var fileId = file.getId();
// console.log(file.getName())
var image = DriveApp.getFileById(fileId)
// console.log(image)
presentation.appendSlide(SlidesApp.PredefinedLayout.BLANK).insertImage(image);
}
reverseOrderAllSlides();
}
function reverseOrderAllSlides() {
presentation = SlidesApp.getActivePresentation()
allSlides = presentation.getSlides();
var len = presentation.getSlides().length
console.log(len)
for (var k = len - 1; k >= 0; k--) {
allSlides[k].move(len - k);
}
}
感想
スクリプト自体は複雑ではないですが、files = DriveApp.getFolderById(DRIVE_FOLDER_ID).getFiles() で取得されるファイルは日付が新しい順になっている(?)ようなので、最後にスライド順を逆に並べ替える処理を入れました。
すると、思った通りの挙動にできました。
スクリーンショットによる手順書を作成する際にも活用できると思います。
試しに 80 枚程度の画像に対して動作させた場合、1分くらいかかったかなと思うのでスクリプト実行完了までは待ちましょう。
これで動画をスライドに落とし込んで、自分の復習用に後で見直せるので色々はかどります。
以上。
参考
- Insert images from Google Drive into Google Slides using Apps Script
- Google Apps Scriptでドライブのフォルダやファイルを取得してみる | 初心者でもわかるGoogle Apps Script活用のススメ
- Google Slides を翻訳する Google App Script - Qiita
- I need to reverse the selected slide order using Google Apps script - Stack Overflow
- Google Developers Japan: Apps Script を使ってイメージから Google スライドを生成する